ホテルを探す際、旅行アプリを使う人も多いと思いますが、今回は旅行アプリのホテル一覧のデザインを比較してみました。各アプリでどういった違いがあるのでしょうか。早速見ていきましょう。
KAYAK(iOS)
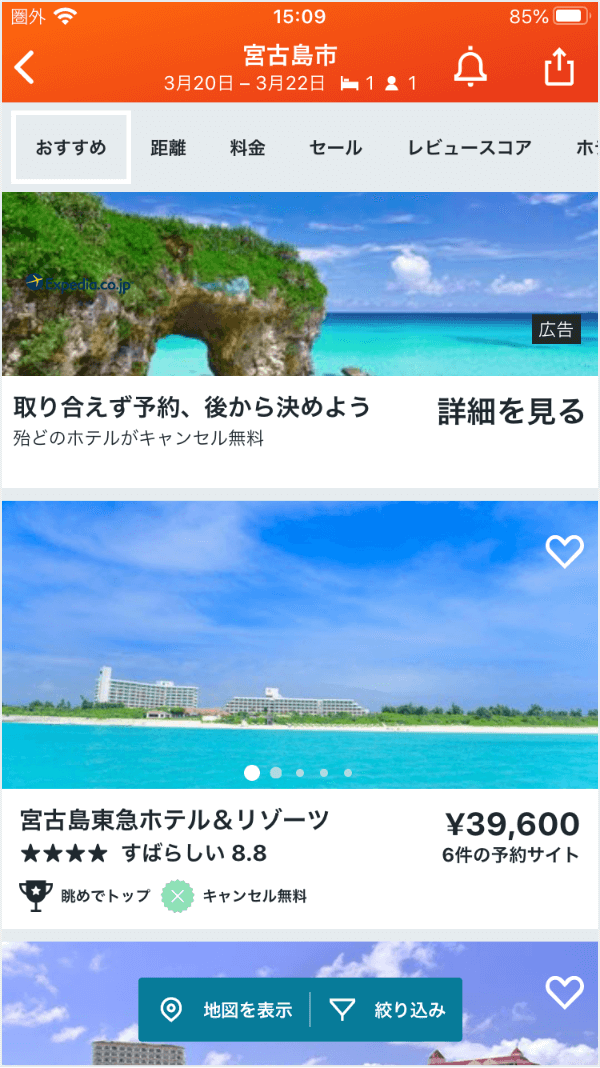
旅行予約アプリのKAYAKのホテル一覧です。目的地は宮古島、3月20日〜3月22日、大人1人、1部屋で検索した画面です。
写真を横いっぱいに使ったレイアウトになっています。
情報量は最低限にとどめています。お気に入りに入れるための導線がありますね。
上部に並べ替え機能が設置されているのが特徴的です。
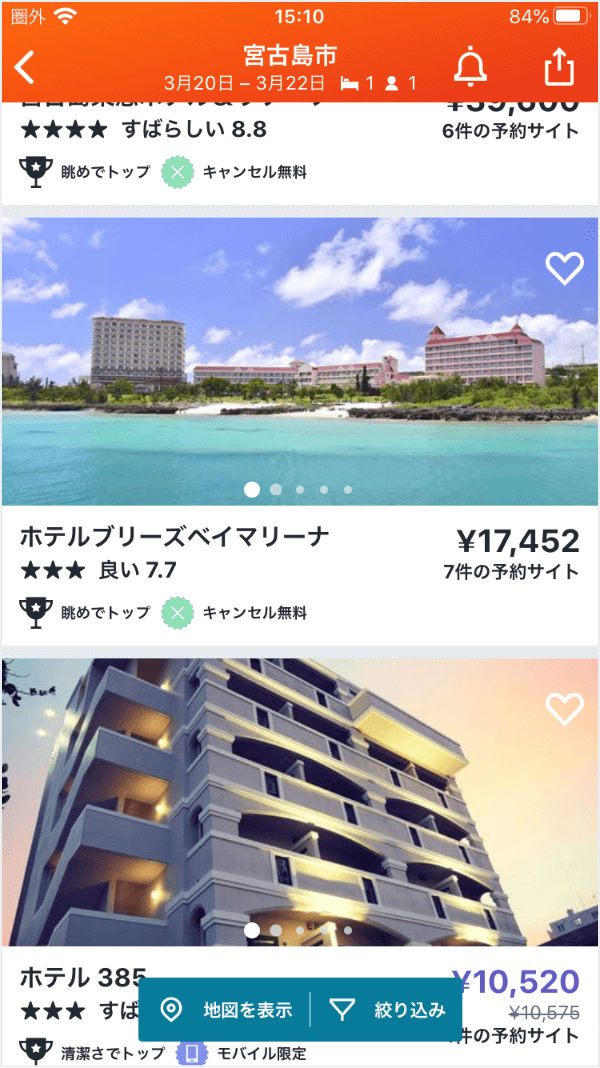
少しスクロールした時の画面です。
複数の写真がある場合はスワイプで次々に見ることができます。
「地図を表示」「絞り込み」機能が画面下部に固定されています。
スクロールを戻した状態です。
いったん消えていた並べ替え機能が画面上部に戻ってきます。
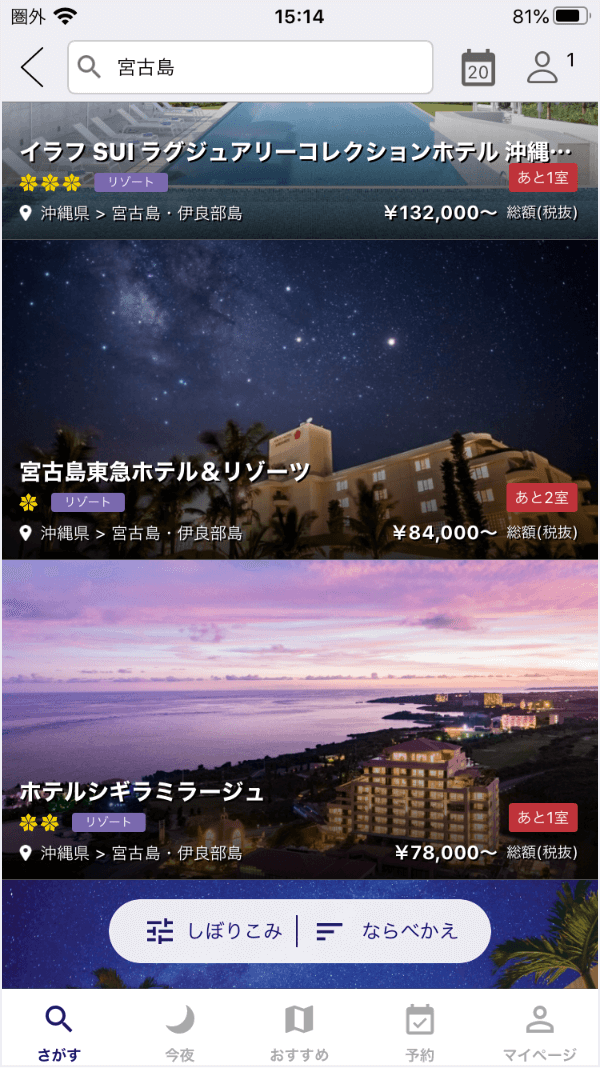
Relux(iOS)
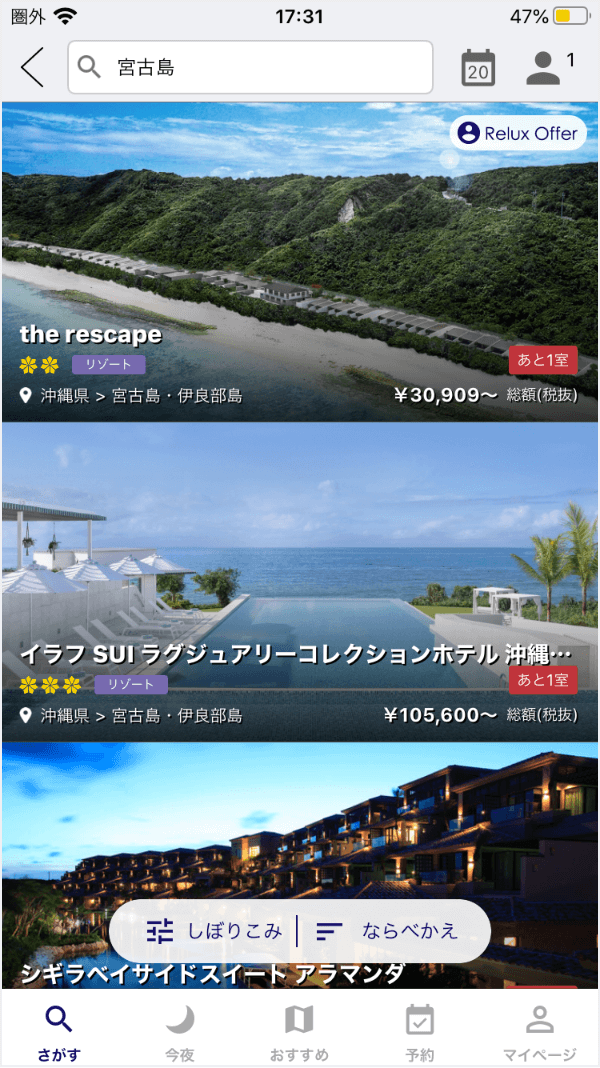
ホテル予約アプリのReluxのホテル一覧です。こちらも、宮古島、3月20日〜3月22日、大人1人、1部屋で検索した画面です。
写真全面系のデザインですが、情報の切れ目がはっきりしない感じがするのと、白文字を使う関係で下に黒を敷いているため重めの印象となっています。
また、情報は少なめです。
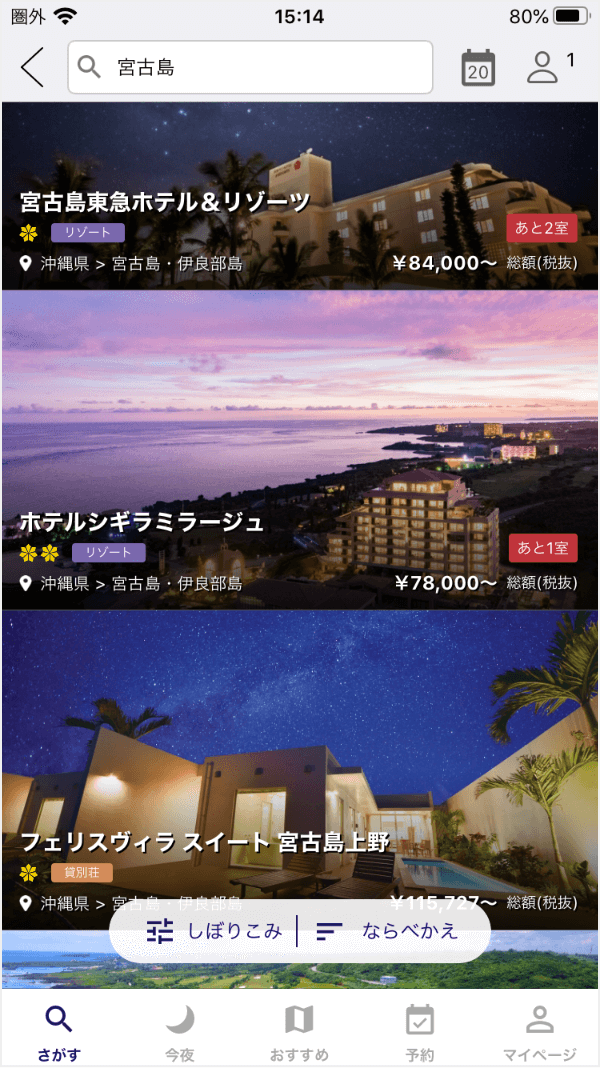
スクロールした時の画面です。
絞り込み、並べ替えのカプセル型のボタンはフローティングで下部に固定されています。
スクロールを戻した画面です。特に変化はありません。
TripAdviser(iOS)
旅行情報アプリのTripAdviderのホテル一覧です。こちらも宮古島で検索した画面です。ちなみに日付、人数、部屋数はホテル一覧に遷移した後に設定しています。
こちらも写真を横いっぱいに使ったレイアウト。
ホテルごとの表示領域が大きめでゆったりとしており、写真も大きめです。
詳細を見るボタンを設置してるのも特徴ですね。
スクロールした時の画面です。
上部の日付・人数変更と、下部のカプセル型のボタンが固定されています。
スクロールを戻した時の画面です。
特に変化はありません。
Trip.com(iOS)
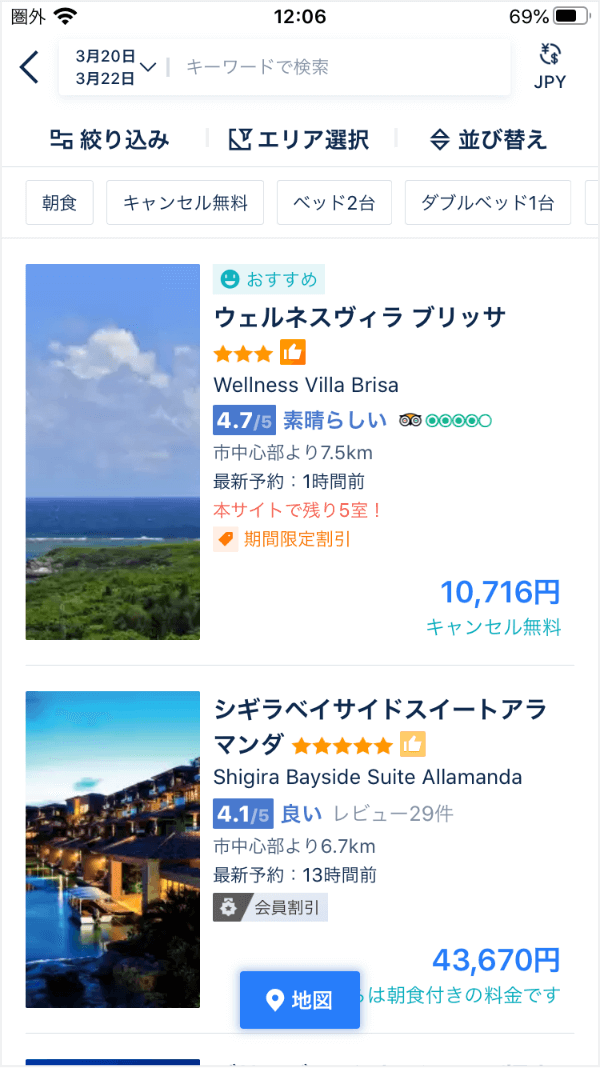
旅行予約アプリのTrip.comのホテル一覧です。こちらも、宮古島、3月20日〜3月22日、大人1人、1部屋で検索した画面です。
写真が縦型なのが特徴的ですね。ホテルの区切りは線があり余白もあるので分かりやすいです。
評価の箇所は言葉が添えられています。
また、市中心部からの距離が表示されており比較しやすいですね。
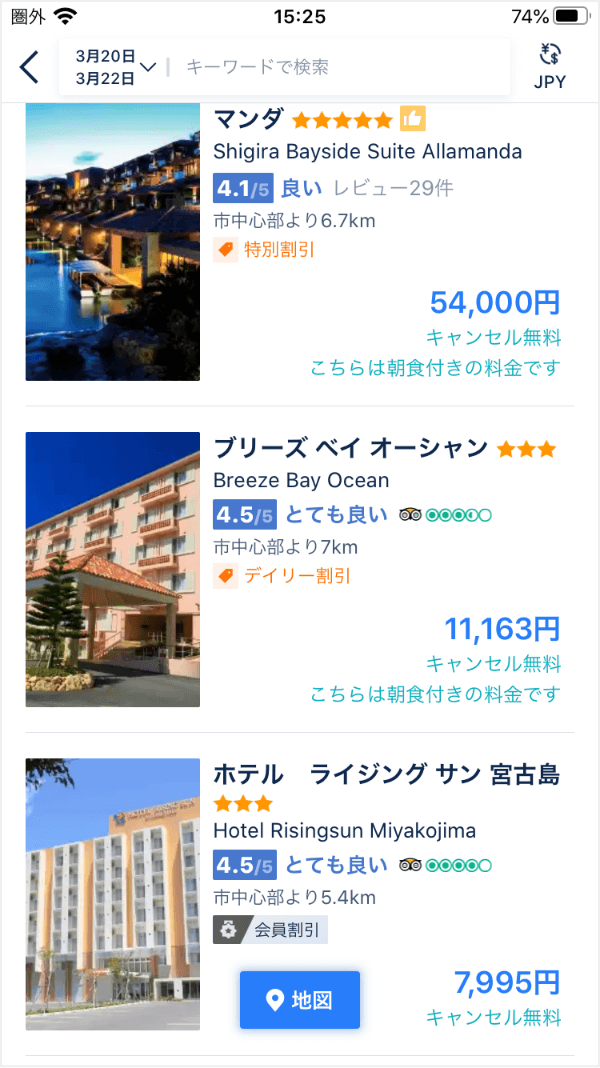
スクロールした時の画面です。
画面上部の「日付」「キーワード検索」、下部の「地図」が固定表示ですね。
「絞り込み」「エリア選択」「並び替え」の領域は上に消えていきます。
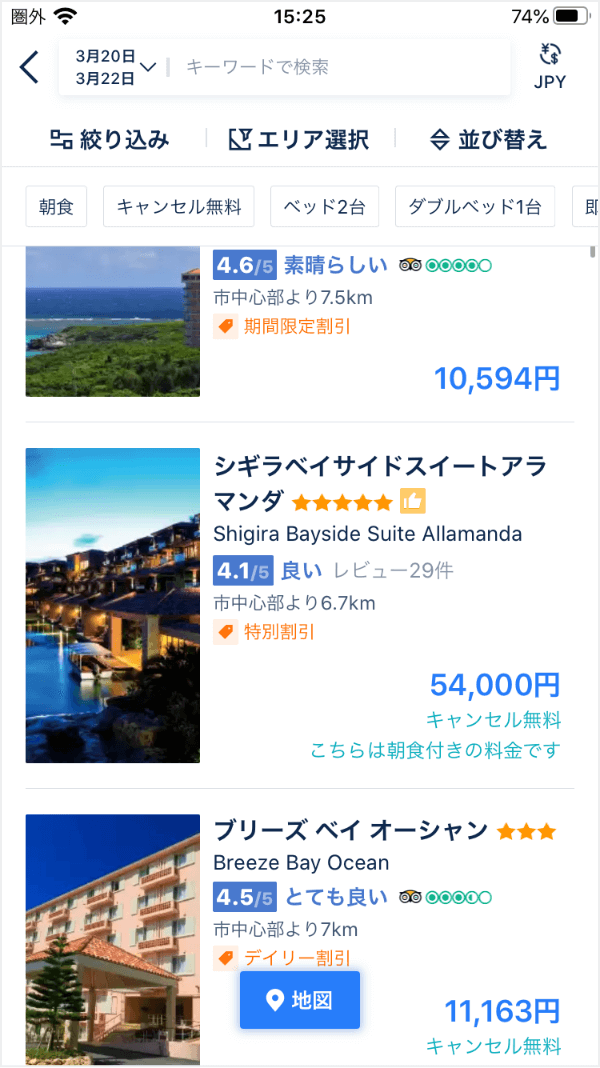
スクロールを戻した状態です。
スクロールして隠れていた「絞り込み」「エリア選択」「並び替え」の領域が再度表示されます。
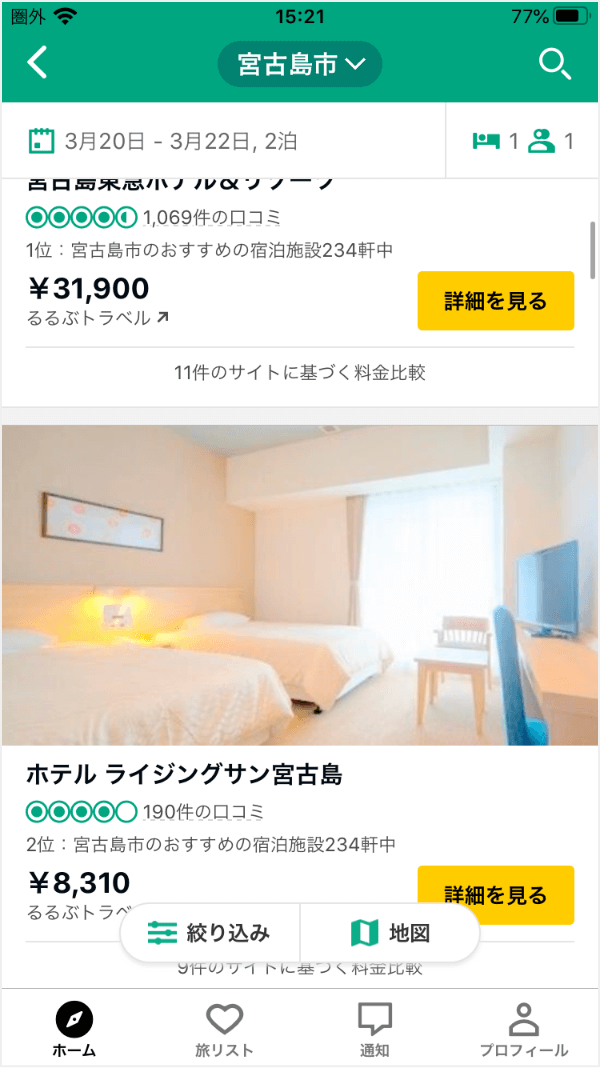
Hotels.com(iOS)
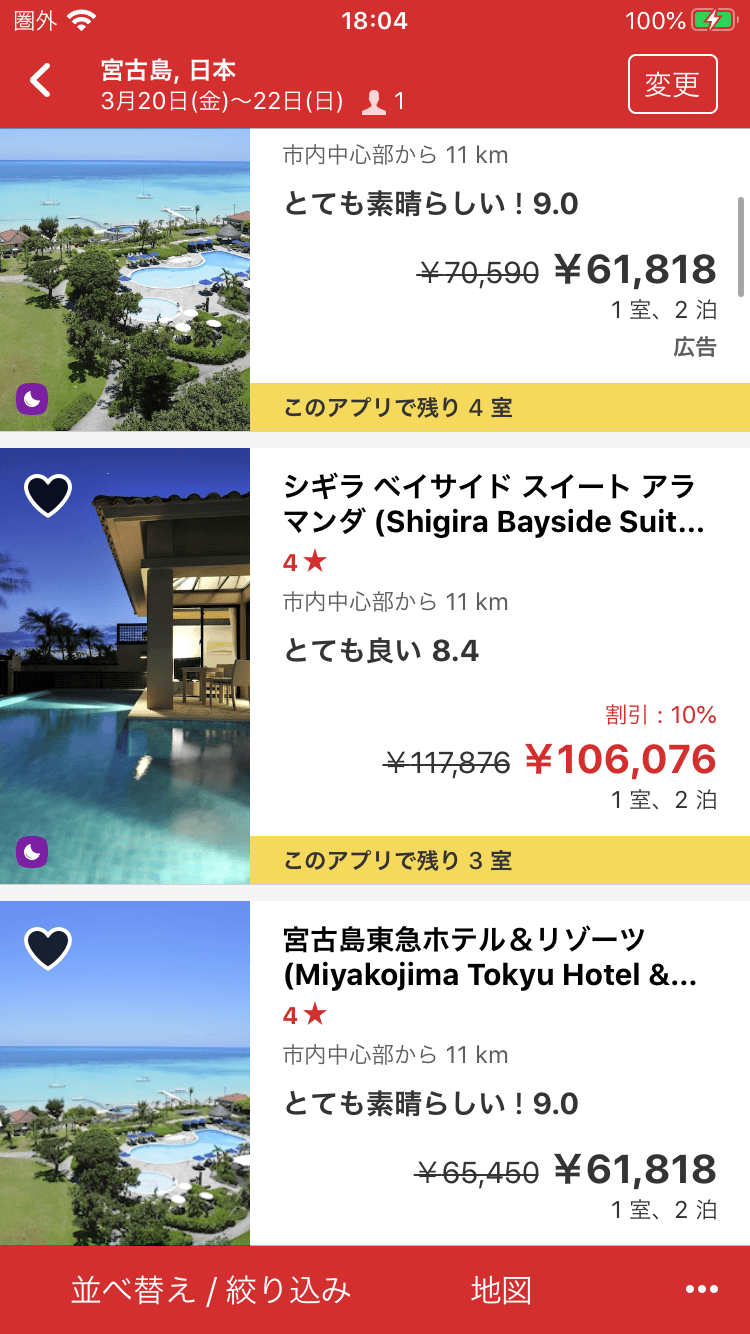
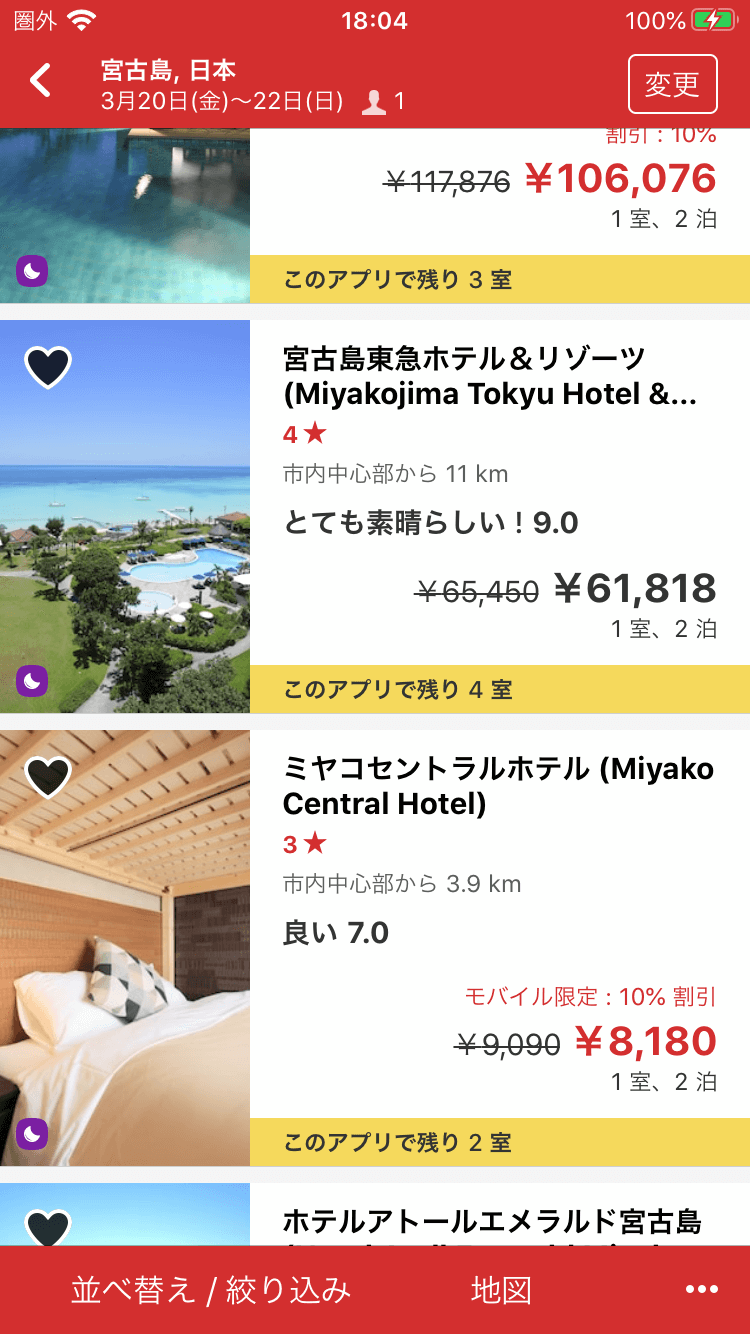
ホテル予約アプリのTrip.comのホテル一覧です。TOP画面から宮古島、3月20日〜3月22日、大人1人、1部屋で検索した画面です。
写真は縦型ですね。評価に言葉が添えられているのと、市中心部からの距離が表示されている点はTrip.comと同様です。
お気に入りへ入れる導線があるのと、残り部屋数がハイライトされていたり、宿泊施設名で検索できる点が特徴でしょうか。
また、先頭に予約を促すメッセージが大きく表示されているのも特徴的ですね。
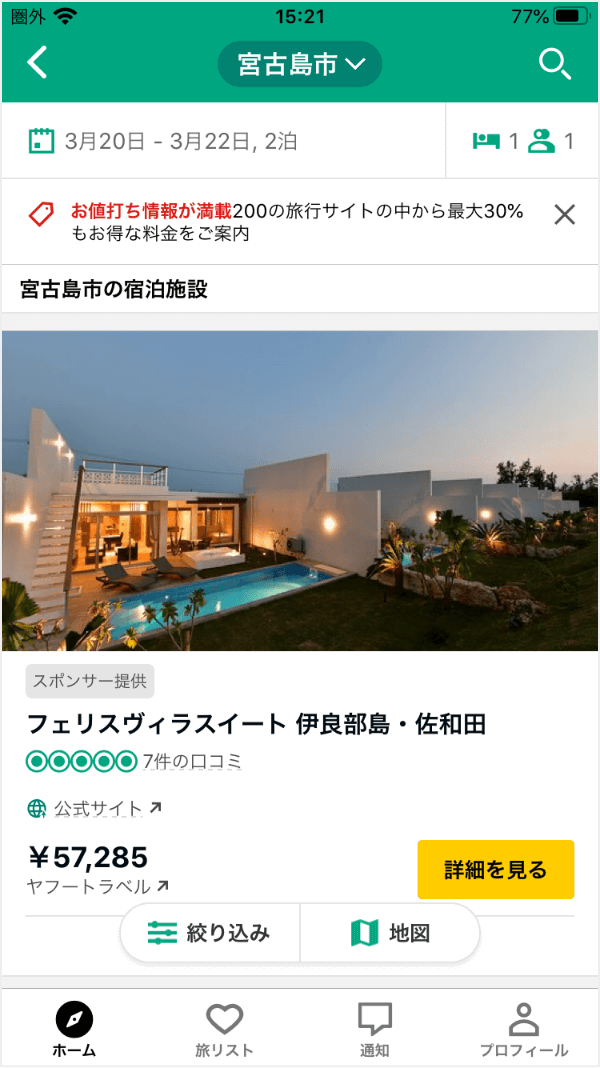
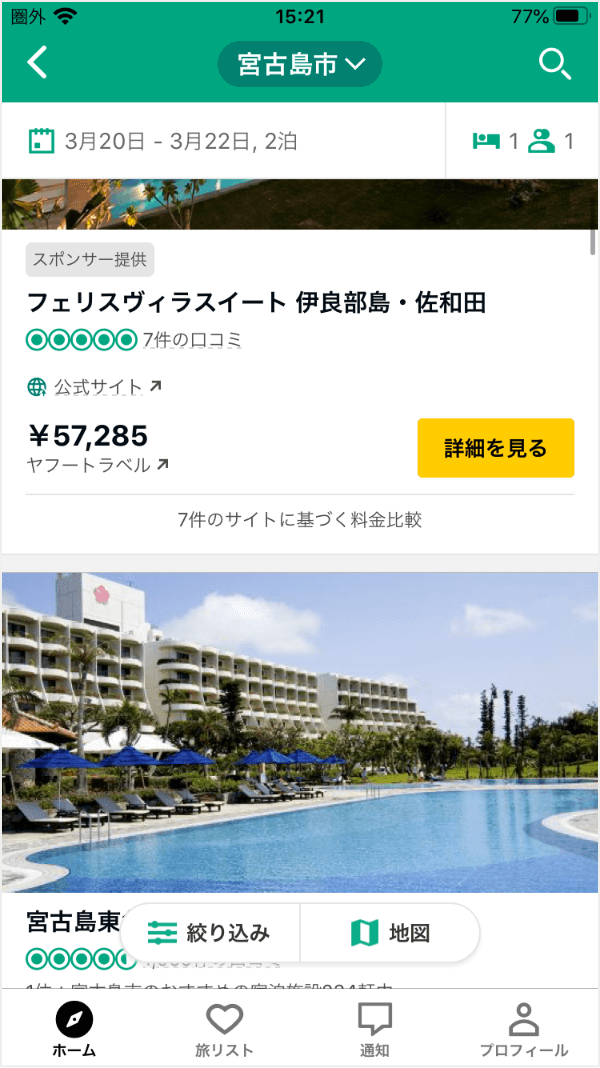
少しスクロールしたときの画面です。
先ほど画面上部にあった「目的地」「日付」「人数」がナビゲーションバーに移動して固定表示されています。
画面下部の「並び替え」「絞り込み」「地図」「その他のメニュー」も固定表示されています。
Expedia(iOS)
旅行予約アプリのExpediaのホテル一覧です。こちらも、宮古島、3月20日〜3月22日、大人1人、1部屋で検索した画面です。
カード型のデザインです。
情報量はそれなりに多いですが、文字の強弱がついていたり、色数も少なめのシンプルなデザインですね。
画面下部にはマップと絞り込みがカプセル型のフローティングボタンで固定されています。
スクロールした時の画面です。
条件変更導線などは上部に残っています。
trivago(iOS)
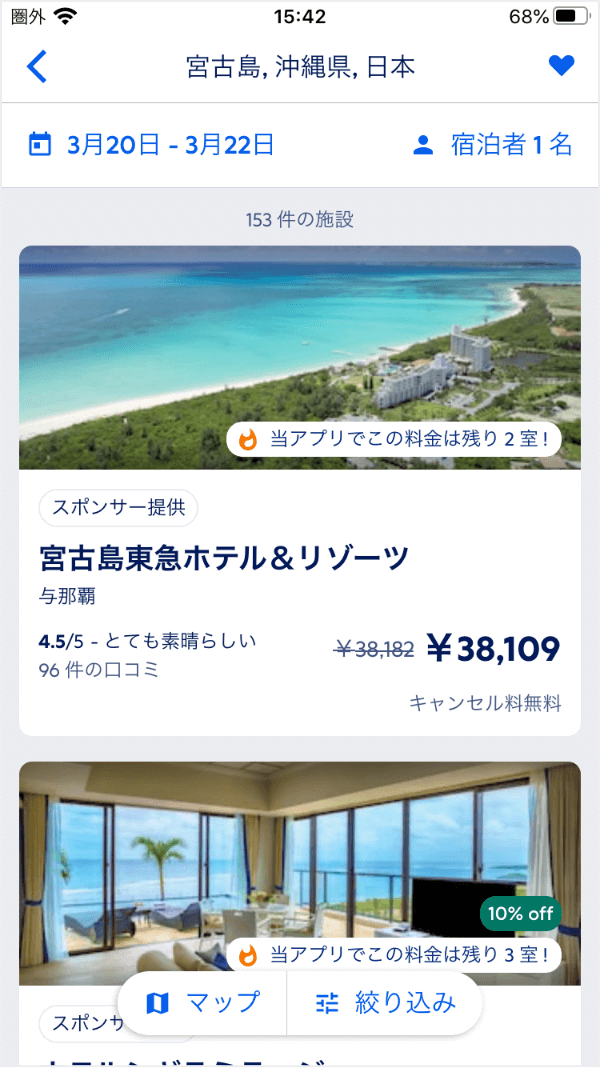
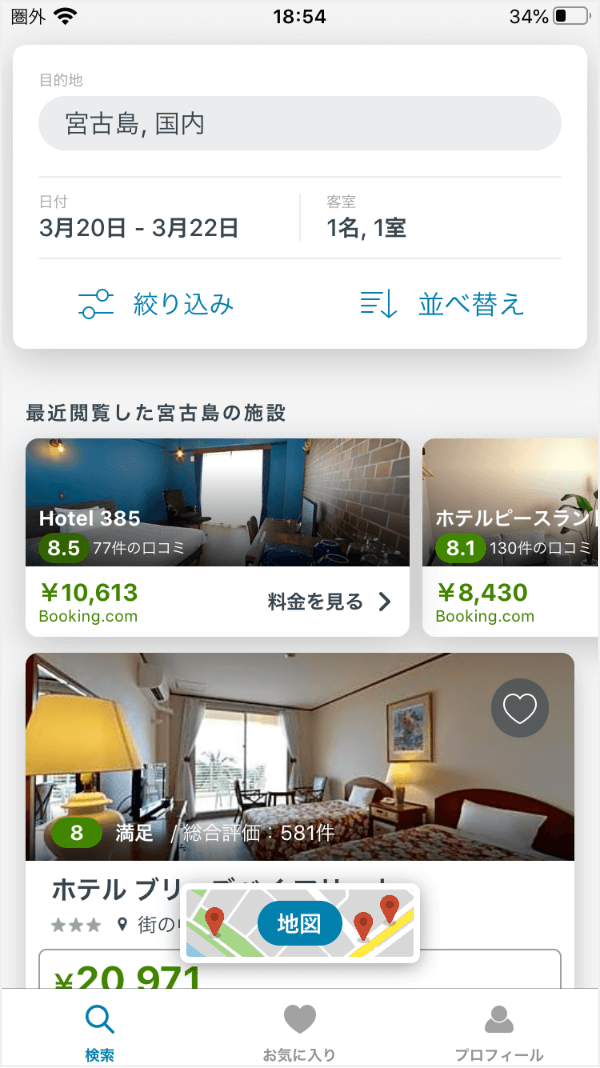
ホテル予約アプリのtrivagoです。こちらもTOP画面から宮古島、3月20日〜3月22日、大人1人、1部屋で検索した画面です。
こちらもカード型のデザインです。
閲覧履歴がリストの一番上にカルーセルで表示されているのと、上部の再検索への導線の存在感があるのが特徴的ですね。
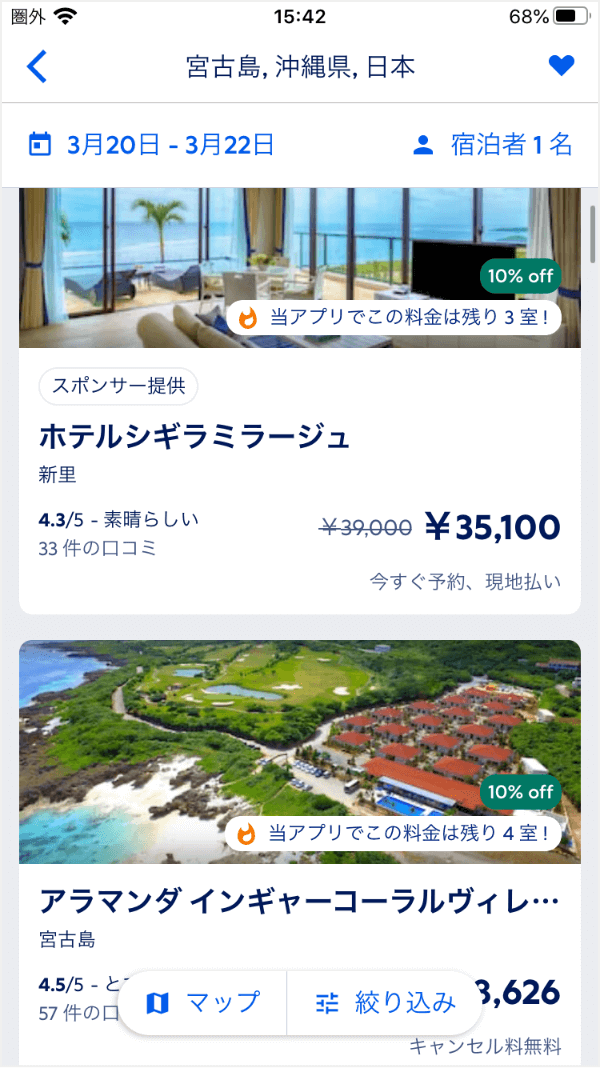
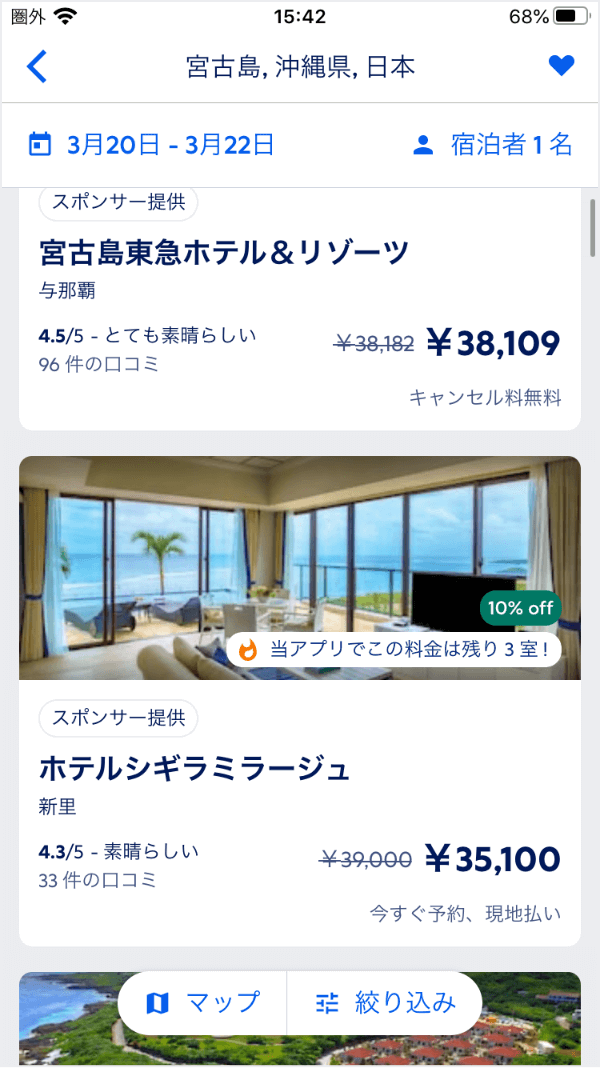
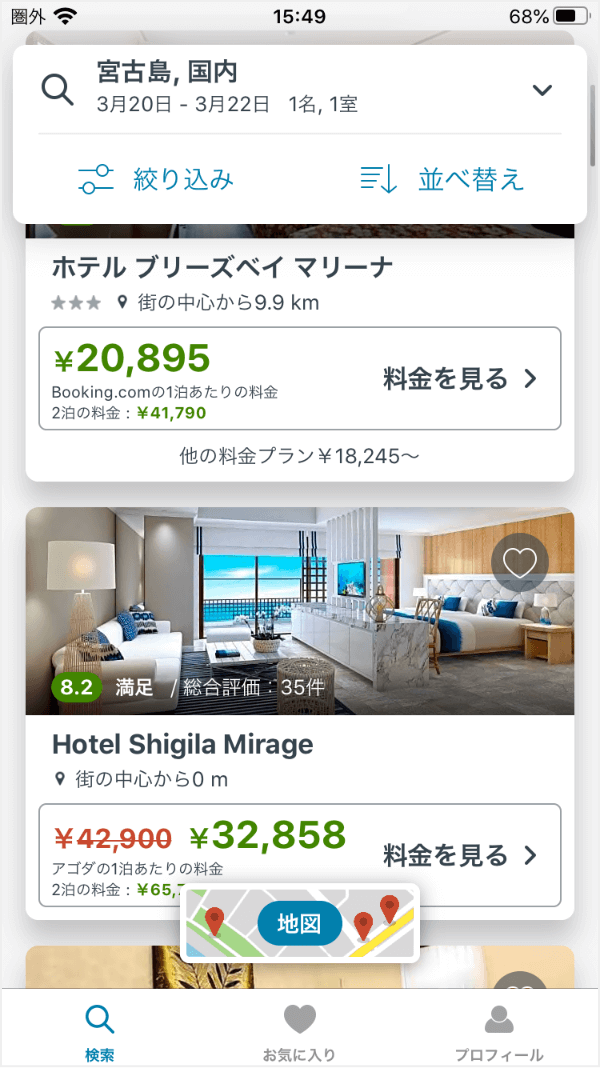
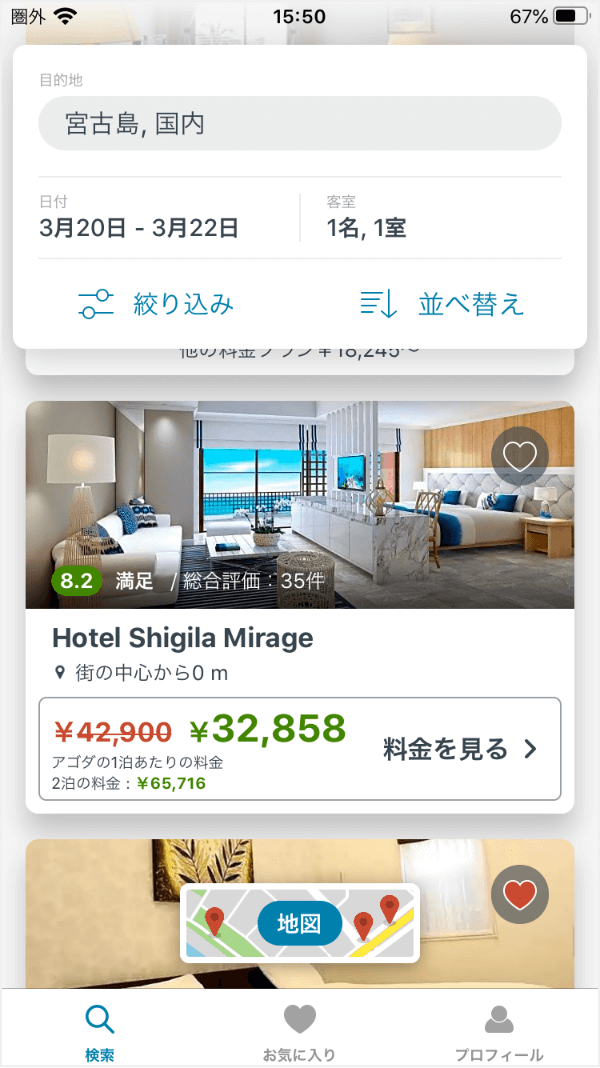
スクロールした時の画面です。
少しスクロールしてはじめてホテルの情報がすべて見えましたが、「料金を見る」という導線を設けているのも特徴ですね。
上部の再検索への導線は少しコンパクトになります。
こちらは上部のフローティング領域にある下向き矢印を押した際の画面です。再検索導線が大きくなります。
まとめ
各アプリのホテル一覧を見てきましたが、各アプリとも様々な違いがありました。レイアウトの違いもユーザーに与える影響がありそうですし、機能についても配置場所や見せ方によってユーザーの使われ方も変わってきそうですね。