今回は、バイトアプリの求人情報一覧を比較してみました。一覧画面にどんな情報を表示し、ユーザーにどういった使い方をさせようとしているのか、早速見ていきましょう。
タウンワーク(iOS)
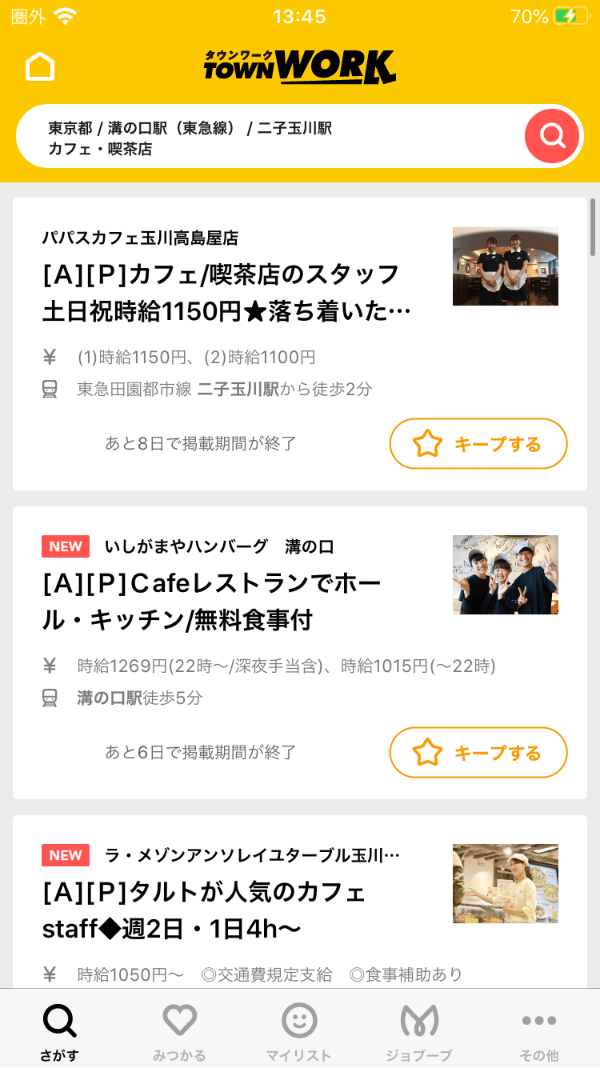
タウンワークの求人情報一覧(検索結果画面)です。色数も少なくてシンプルですね。
タウンワークの求人情報一覧です。見出しがはっきりと見やすいですね。逆に時給などの細かな情報は小さめにしてグレーにしているので強弱がついてます。目線の流れもスムーズな感覚があります。
また、右下にあるキープの導線が目立っています。
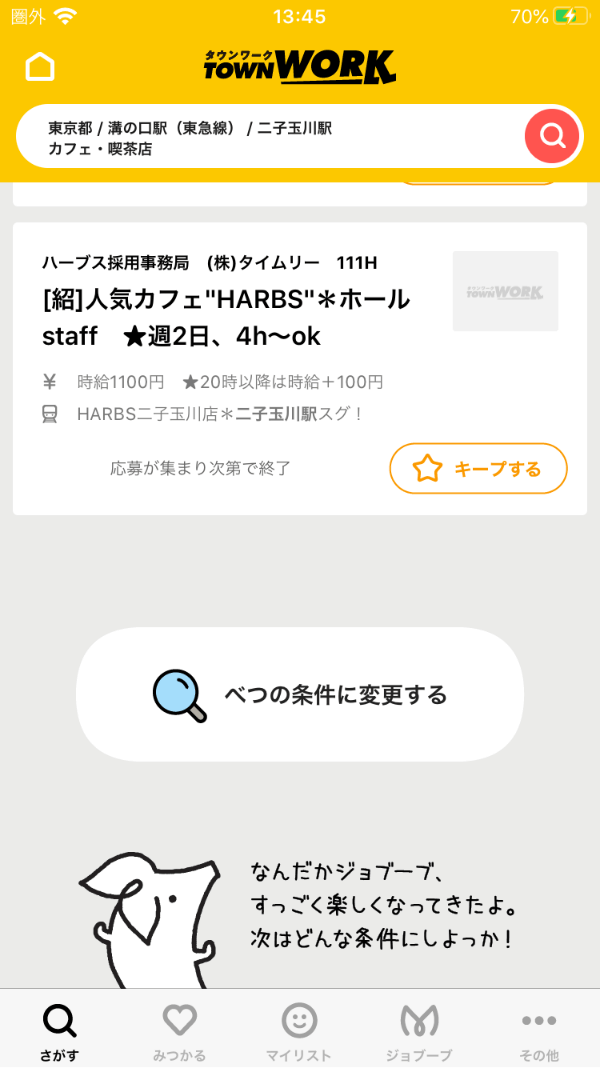
少しスクロールしたときの画面です。スクロールすると求人情報の件数は隠れます。
フロムエー(iOS)
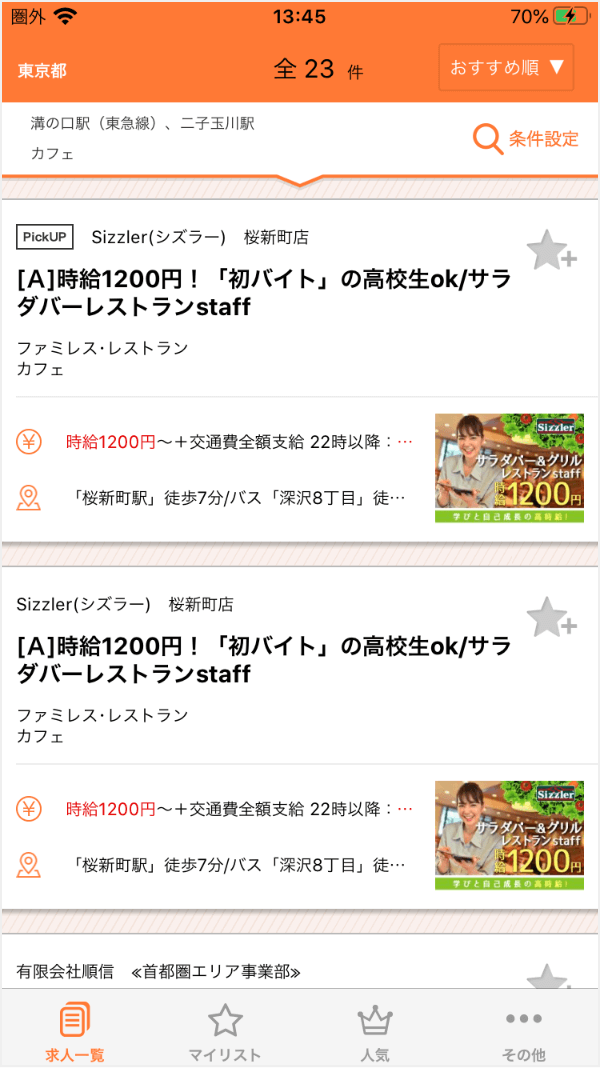
次はフロムエーの求人情報一覧(検索結果画面)です。
フロムエーの求人情報一覧です。色数が少なめのところなど、タウンワークに似た部分もありますが、キープの位置や写真の位置など、違うところもありますね。
写真が右下にありますが、目線の動き的に少し気になります。
少しスクロールしたときの画面です。
求人情報の件数がナビゲーションバーに表示されてるので、あと何件ぐらいあるのかも分かります。
画面の最下部です。
検索手法の提案をしてるようですね。
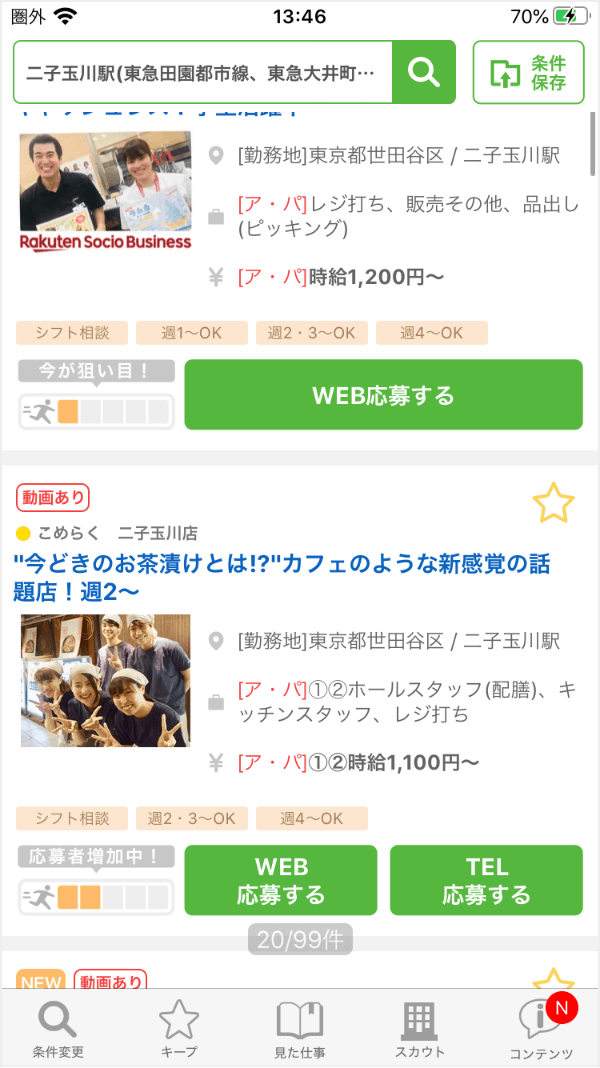
バイトル(iOS)
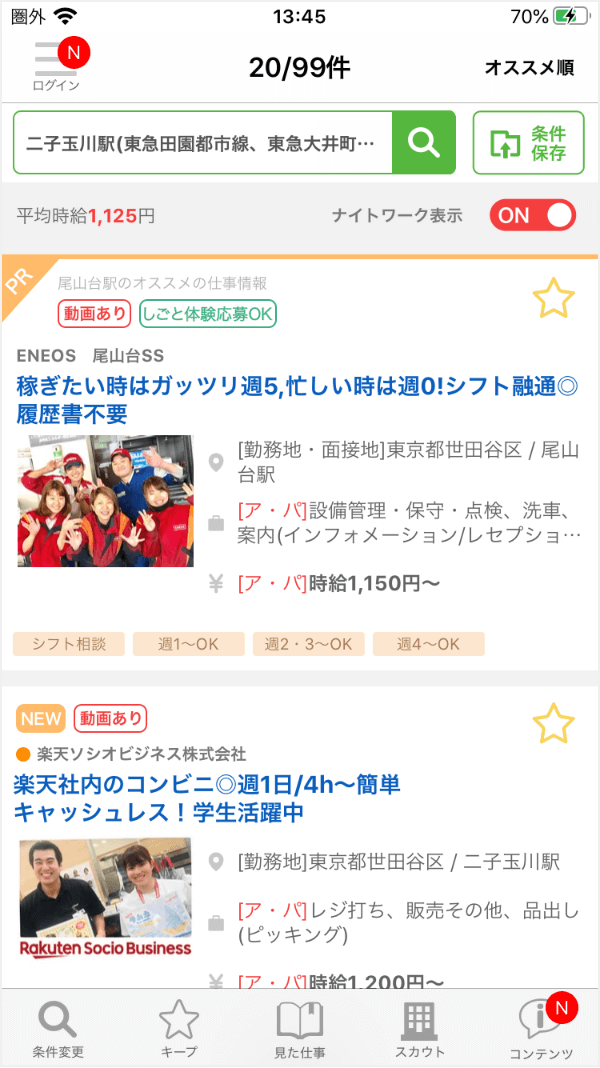
次はバイトルの求人情報一覧(検索結果画面)です。
バイトルの求人情報一覧ですが、色数が多かったり、いろんな識別アイコンがあちこちにあったり、隙間がやや窮屈なところがあったり、ということでやや雑然とした感じもありますが、このにぎやかな感じがいいのかもしれませんね。
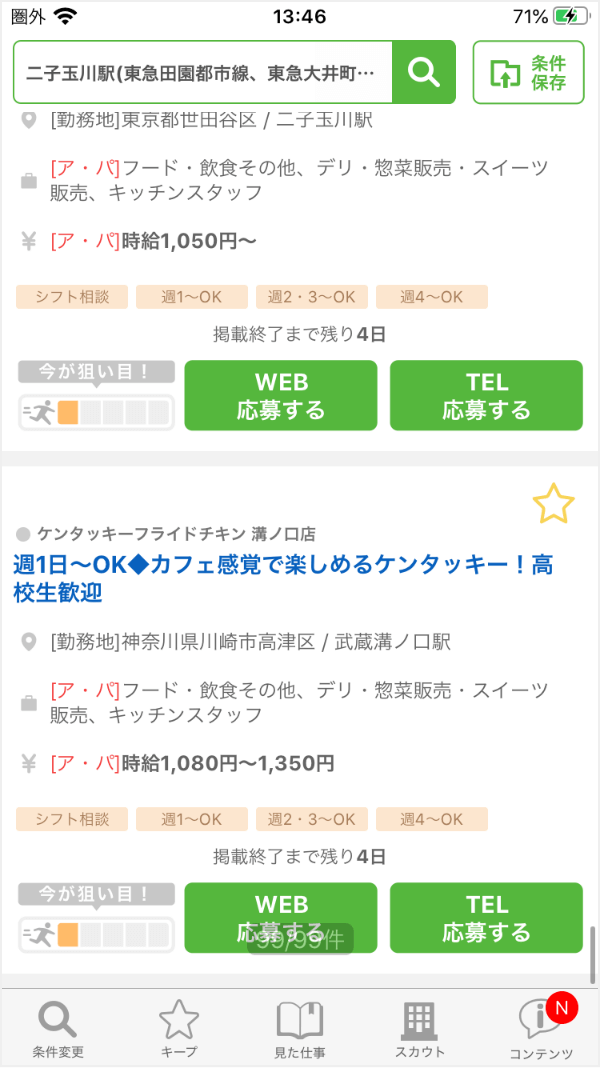
少しスクロールしたときの画面です。
応募状況の情報もあり、一覧画面から応募できるのも特徴です。
ナビゲーションバーにあった求人件数は消えますが画面下部にフロートで件数が表示されます。
画面の最下部です。
最後の求人情報で終わっています。
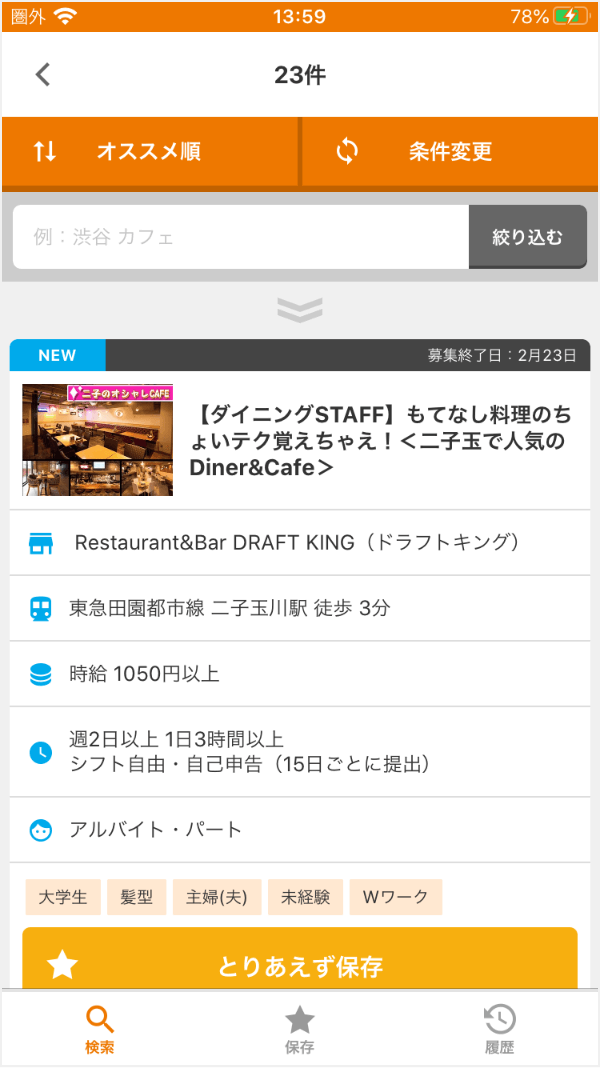
マイナビバイト(iOS)
こちらはマイナビバイトの求人情報一覧(検索結果画面)です。
マイナビバイトの求人情報一覧です。情報が罫線で挟まれているのが印象的ですが、他のアプリに比べると一つの求人情報の領域が大きめですね。
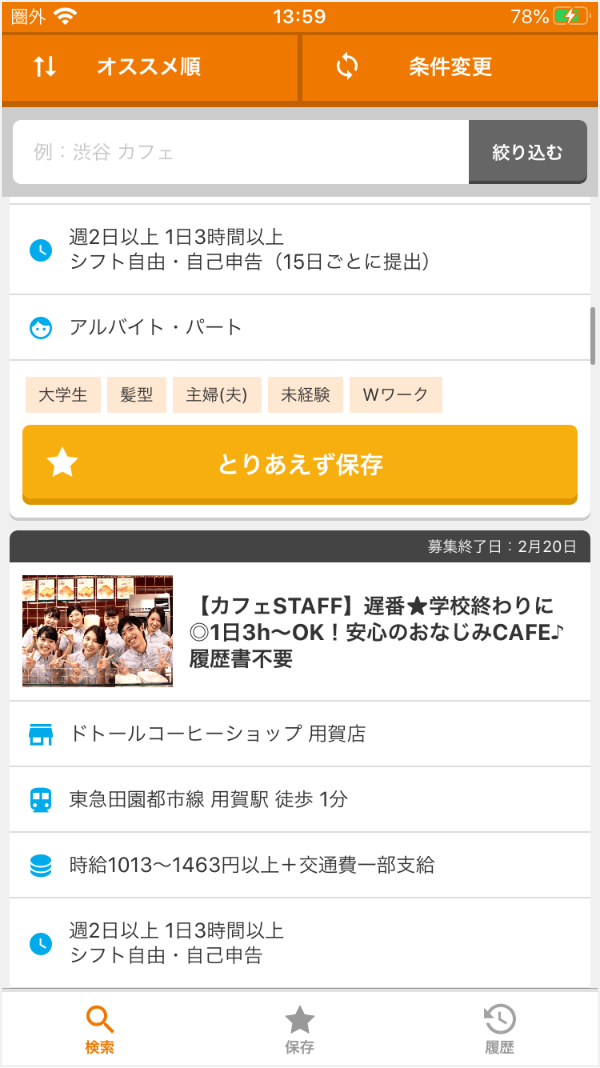
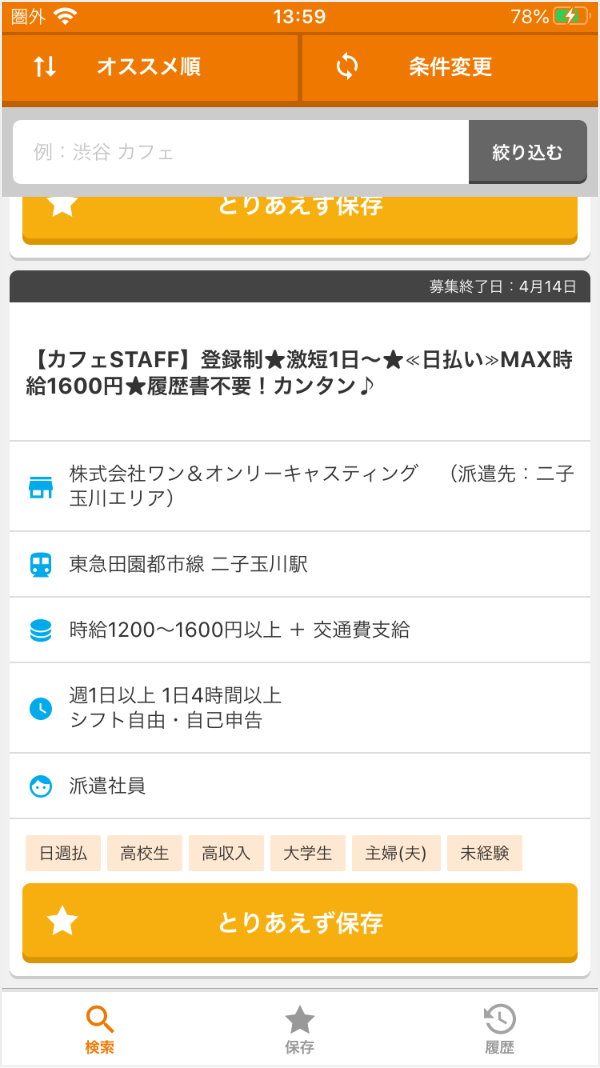
少しスクロールしたときの画面です。
とりあえず保存のボタンが目立っています。
気になる求人をまず保存させて、その後で保存したものを見比べるという使い方を想定しているのでしょうか。
また、スクロールすると求人件数は見えなくなります。
スクロール最下部の状態です。
特別な誘導などはなく、最後の求人で終わっています。
まとめ
以上、バイトアプリの求人情報一覧画面を比較してみました。デザインの印象やレイアウトに違いがありましたが、掲載情報や主導線の違いを見ることで、各社の考え方や狙いも伺うことができました。
各アプリでどういった成果が出ているかは分かりませんが、今後どういったかたちで改修されていくのかも注目です。