スマホアプリでホテルやお店などを選ぶ際、地図から探す人も多いと思いますが、今回はその地図画面の情報や機能を比べてみました。
Trip.com (iOS)
まずは旅行予約アプリTrip.comです。ホテル一覧からの地図を見てみます。
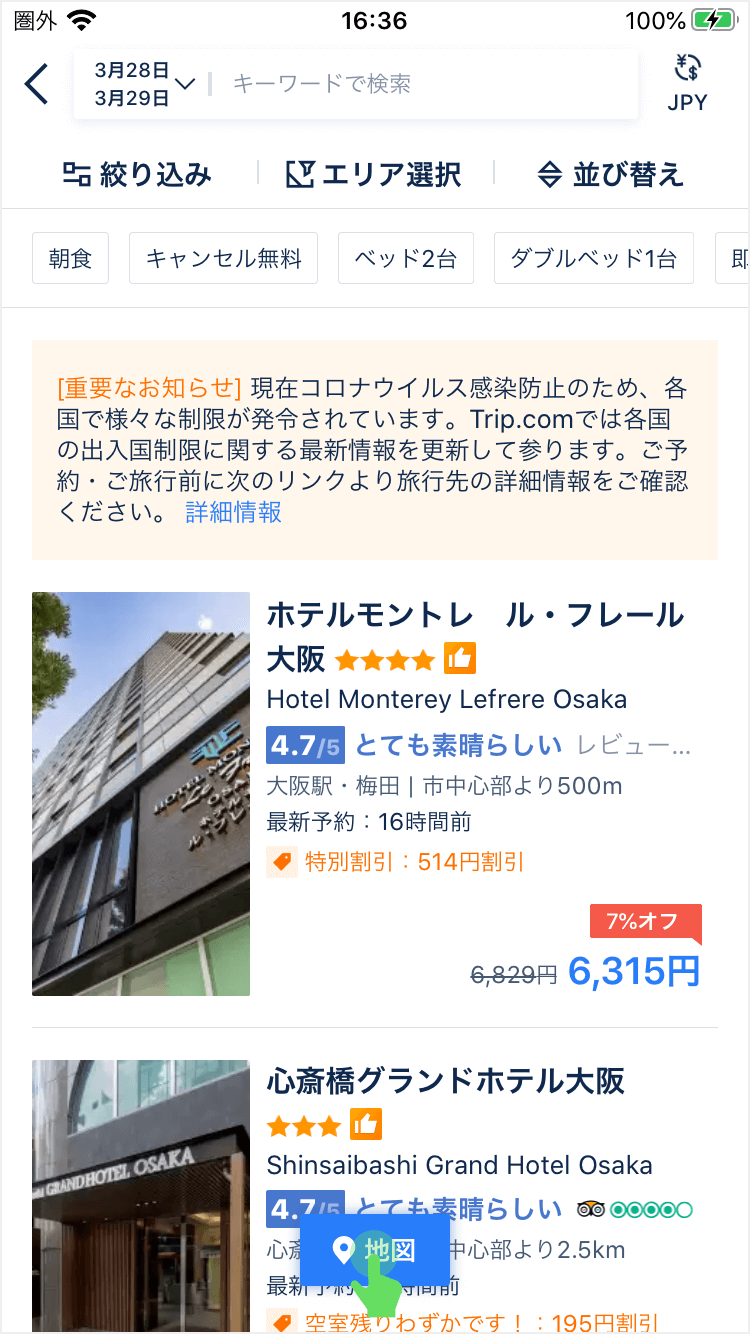
検索結果の一覧画面です。目的地を「大阪」として検索しています。画面下部の「地図ボタン」から地図を表示できます。
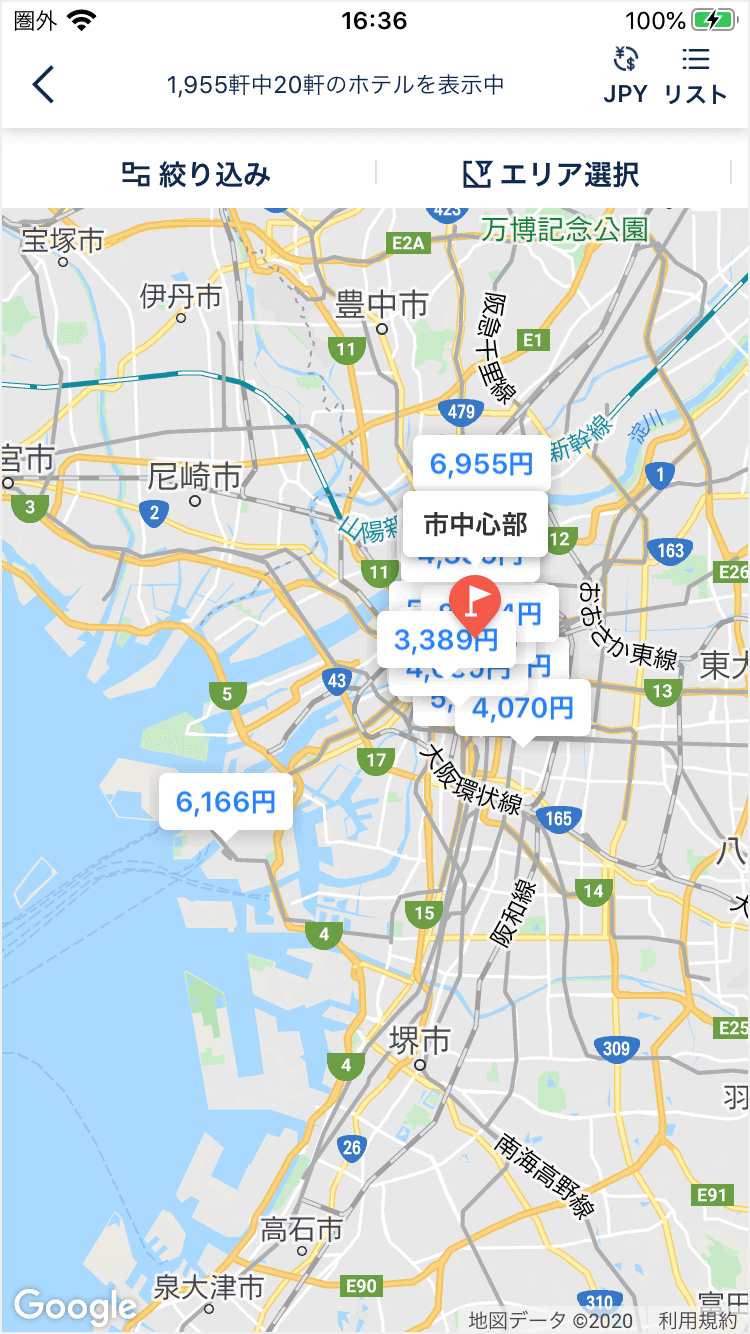
地図画面です。各ホテルの最低価格でしょうか。金額がずらっと表示されます。目的地を「大阪」としたためか市役所の位置に「市中心部」として旗が立っています。少し広域な地図となってしまっているためホテルが重なっているので地図を拡大してみます。
Agoda(iOS)
次は同じく旅行予約アプリのagodaです。ホテル一覧からの地図画面を見てみます。
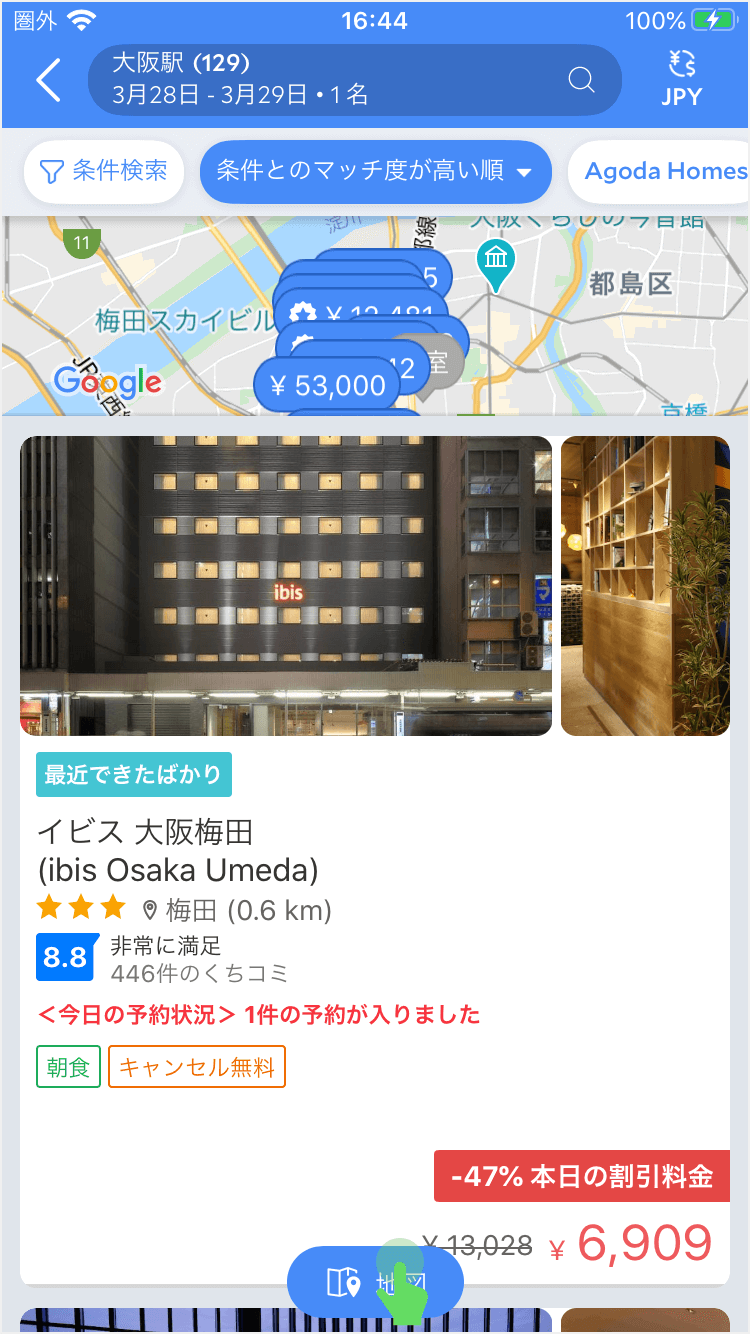
検索結果の画面です。やはり金額がズラッと並びます。地図が画面上部に少しだけ見えていますが、全画面で地図を見るため、画面下部の「地図」をタップします。
地図の画面に遷移しました。「大阪駅」を目的地に指定したからでしょうか、地図の縮尺もそれなりに適切です。選択中のホテルの表示は白背景になり、詳細情報が画面下部に表示されています。また、満室のホテルは「満室」表示になっていますね。
at home(iOS)
次は不動産検索アプリのat homeです。旅行アプリとはどういった違いがあるのでしょうか。早速見てみましょう。
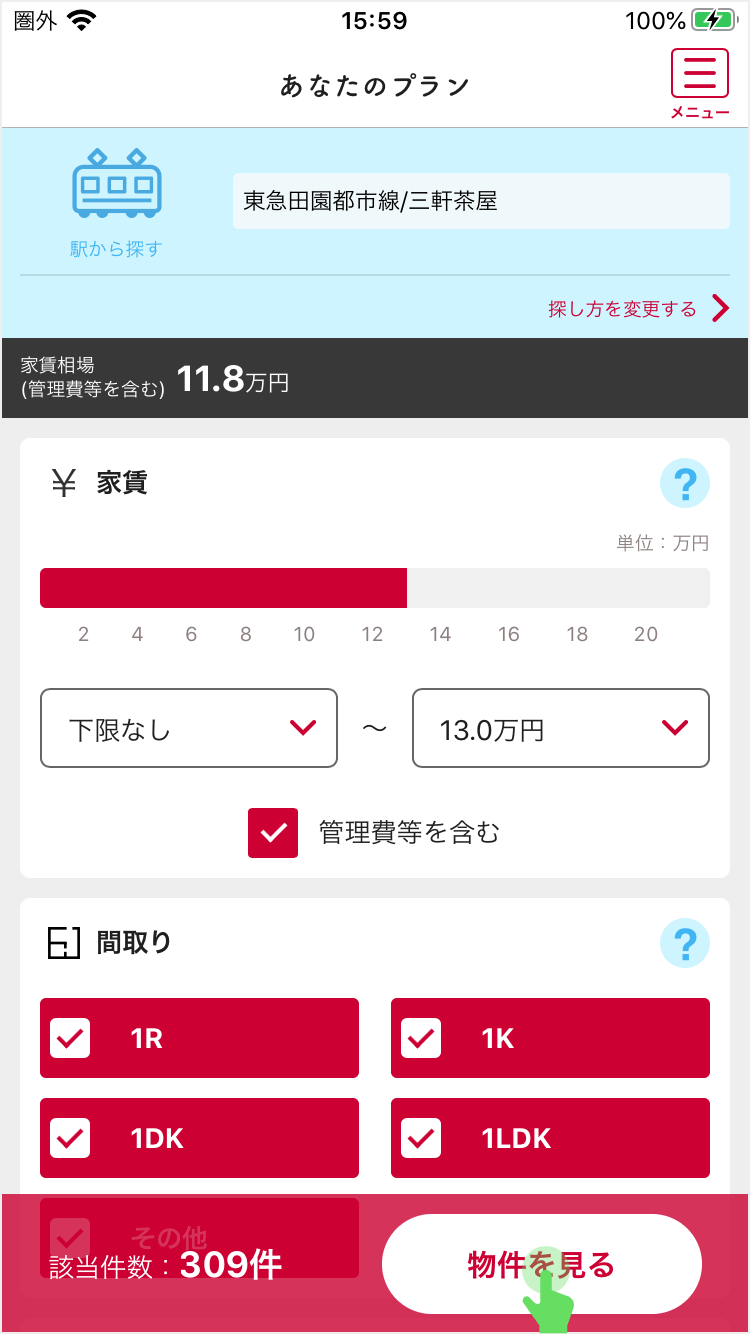
アプリ起動時の画面です。前回使用時の検索条件である「三軒茶屋」「駅徒歩10分以内」「築年数20年以内」といった条件がセットされていますが「物件を見る」をタップします。
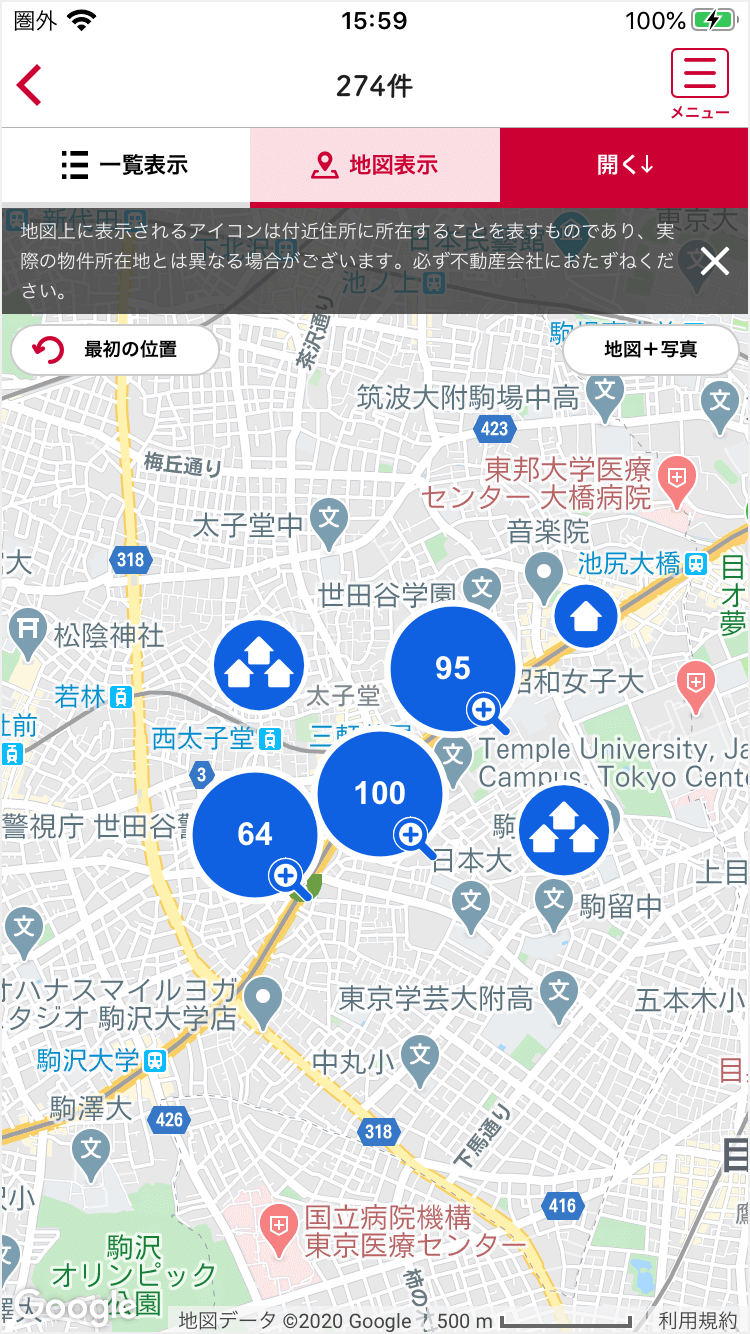
at homeは検索結果画面が地図になっています。最初は広域な地図が表示されますが、物件が密集しているところは件数が表示されています。
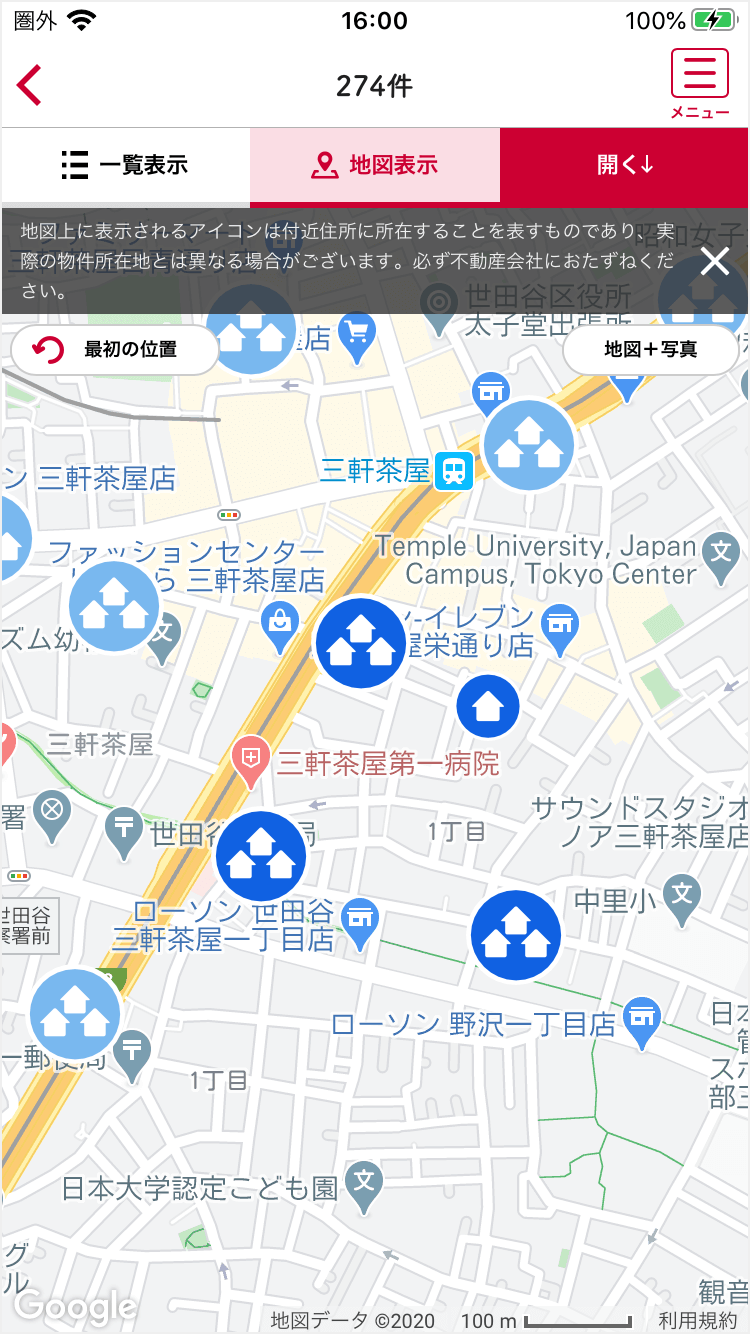
数字の箇所を拡大していった画面です。物件が少し見えてきました。
地図の最初の位置に戻れる機能も用意されていますね。
ヒトサラ(iOS)
レストレン検索・予約アプリのヒトサラです。検索結果一覧からの地図を見てみます。
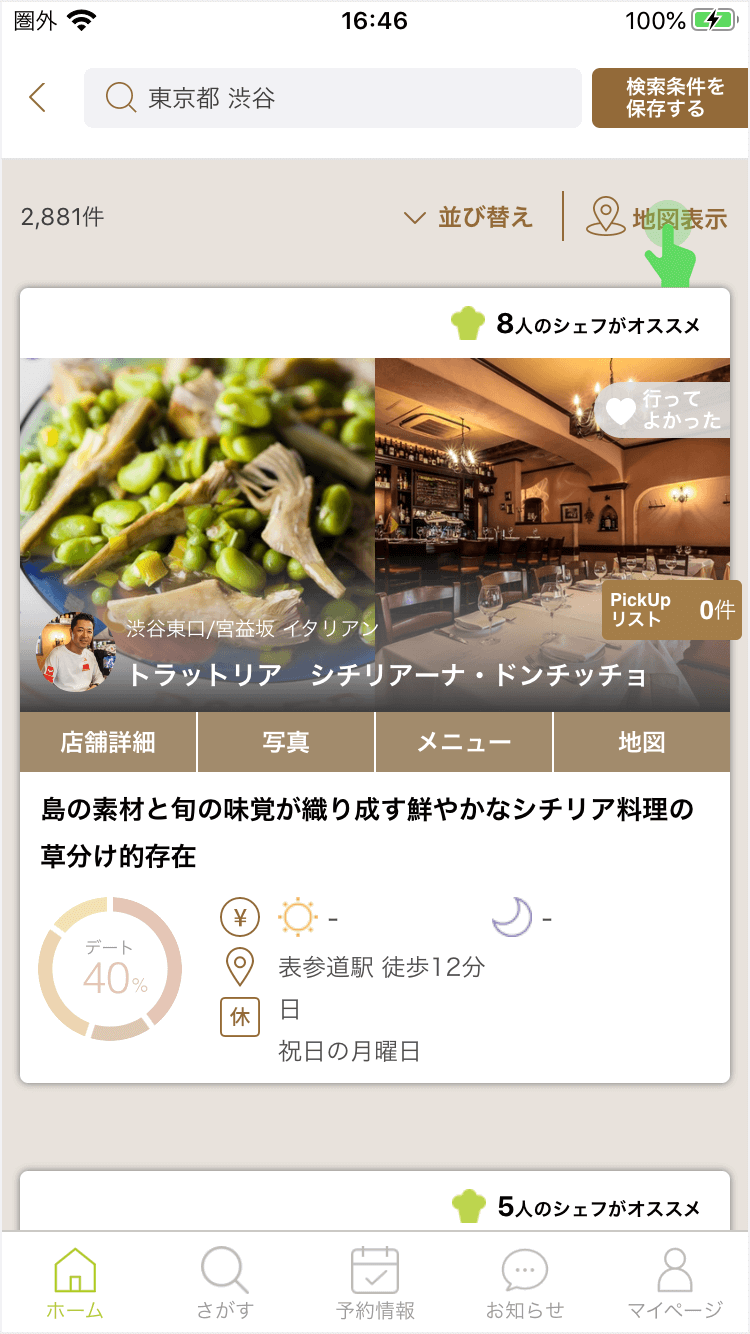
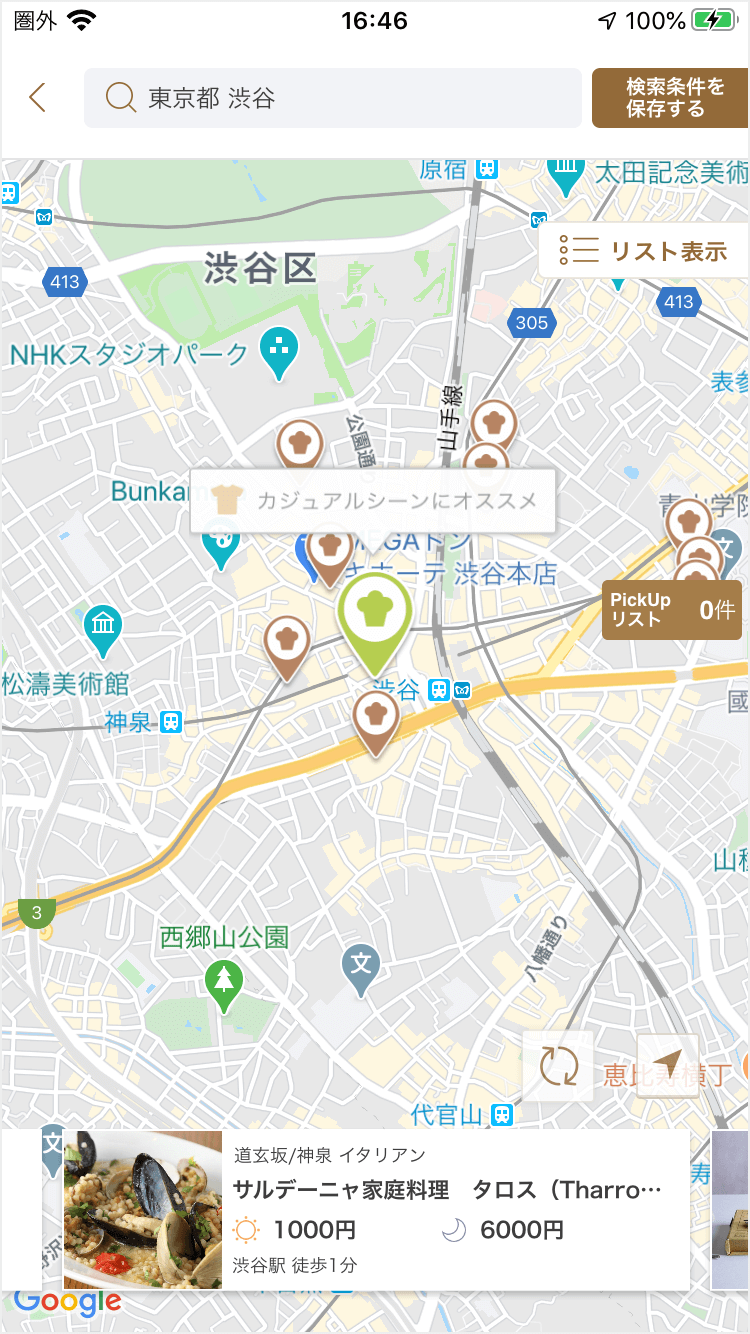
「渋谷」でレストランを検索した結果画面です。右上の「地図表示」をタップして地図を表示してみます。
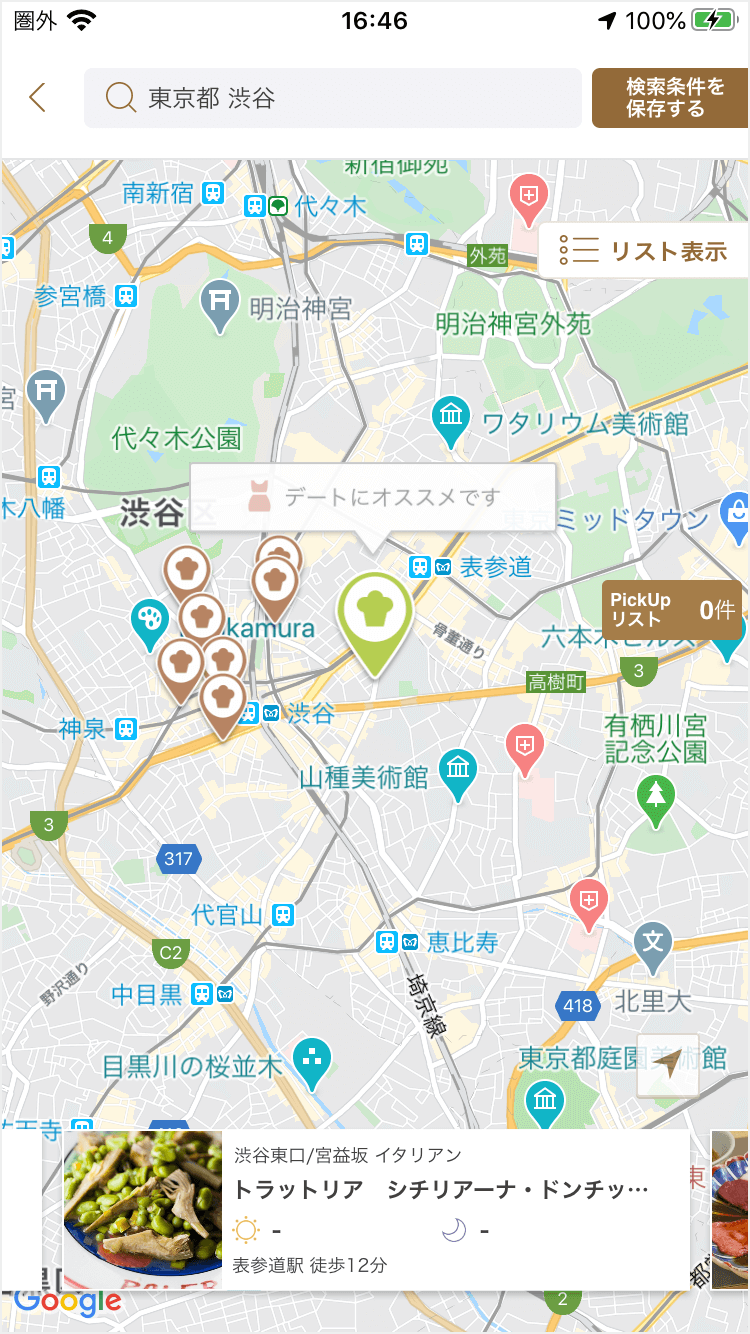
地図の最初の画面です。任意で一つのお店が選択されており、お店の詳細が画面下部に表示されています。「デートにオススメ」ですという表示が特徴的です。
少し画面を拡大して別のお店を選択しました。今度は「カジュアルシーンにオススメ」と表示されています。
ちなみに、地図の拡大率によって表示されるお店が変わるようですね。
SpaceMarket①(iOS)
レンタルスペース検索アプリのSpaceMarketの検索結果の一覧からの地図です。
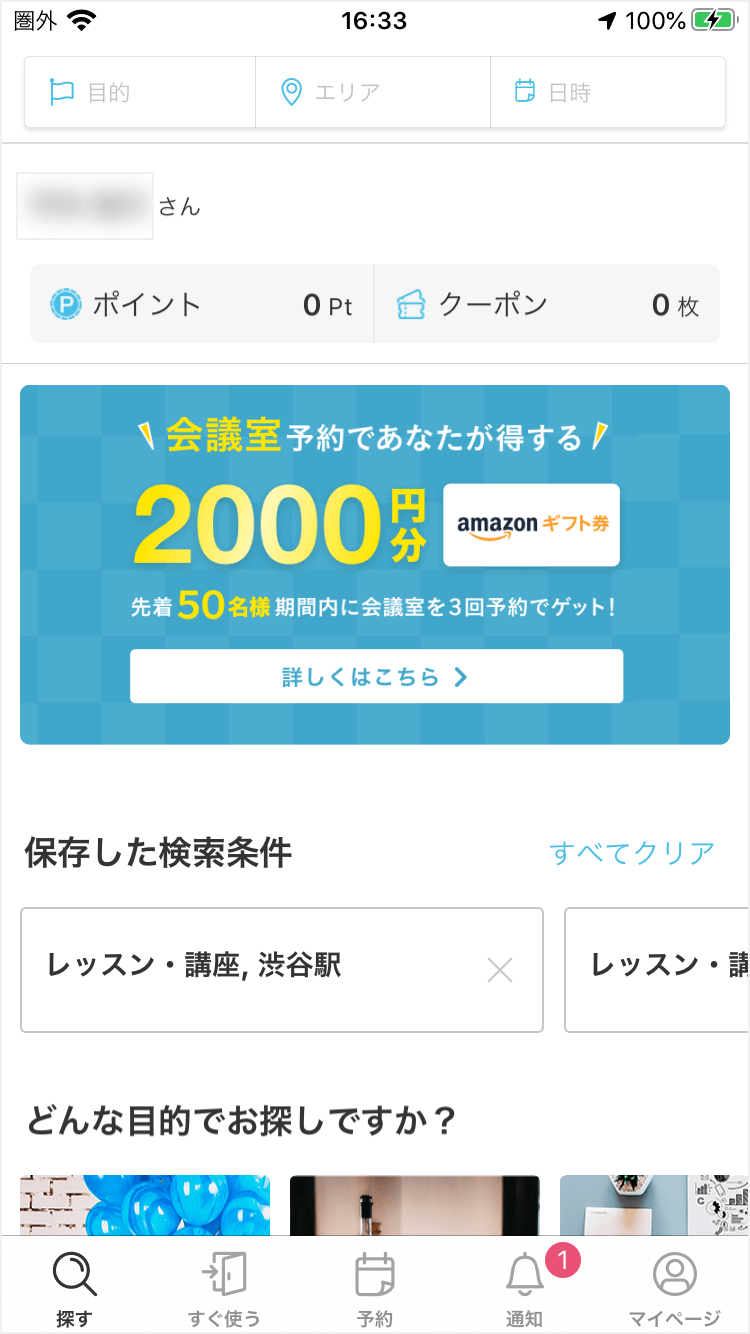
「渋谷駅」「レッスン・講座」の条件で検索した画面です。右上の「地図表示」をタップして地図を表示してみます。
地図の最初の画面です。1時間あたりの金額がズラッと並んでいます。最初の状態ではどの施設も選択されていないようです。少し拡大して施設を選択してみます。
地図を少し拡大し、いくつか施設を見てみます。閲覧済みの施設は文字が黒くなるようですね。画面下部には選択中の施設の詳細が表示されています。
SpaceMarket②(iOS)
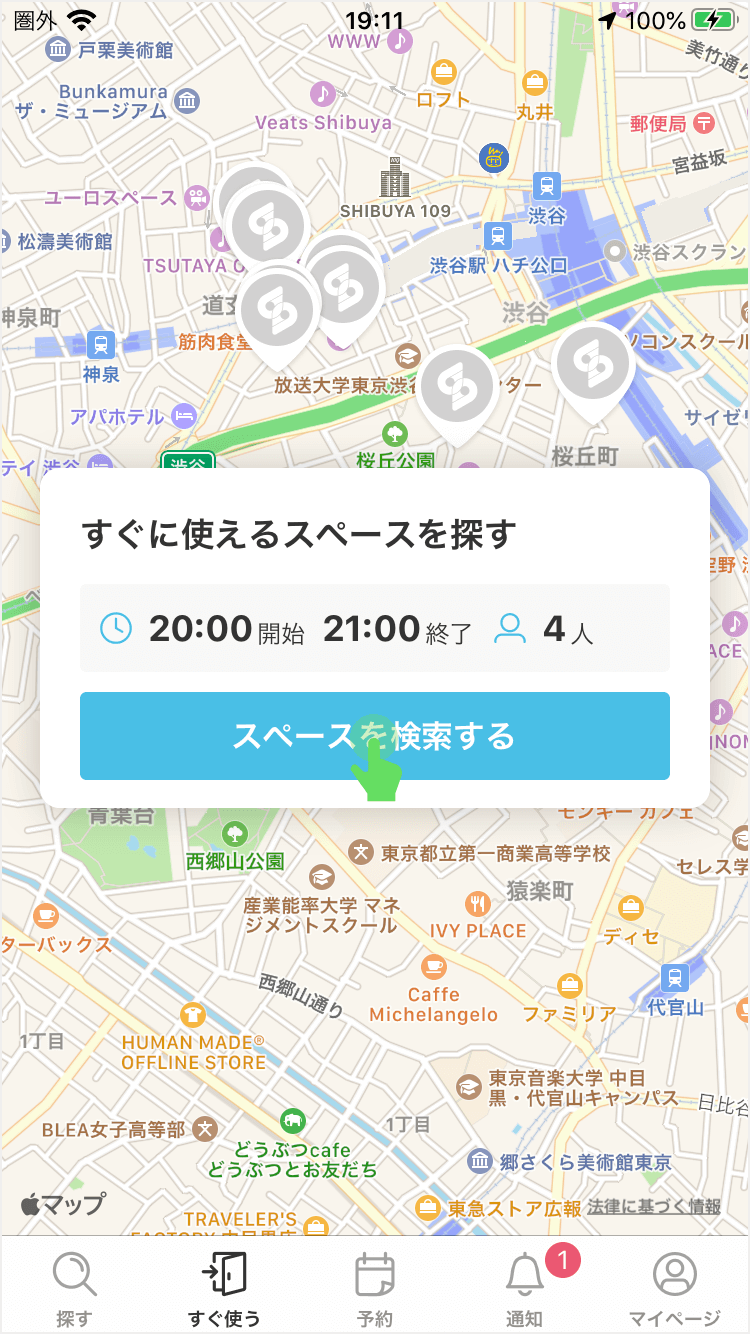
もうひとつSpaceMarketの地図です。タブバーの「すぐ使う」をタップして表示した際の地図です。
「すぐ使う」をタップした後の画面です。「すぐに使えるスペースを探す」条件の設定をする画面が表示されていますが、このまま検索してみます。
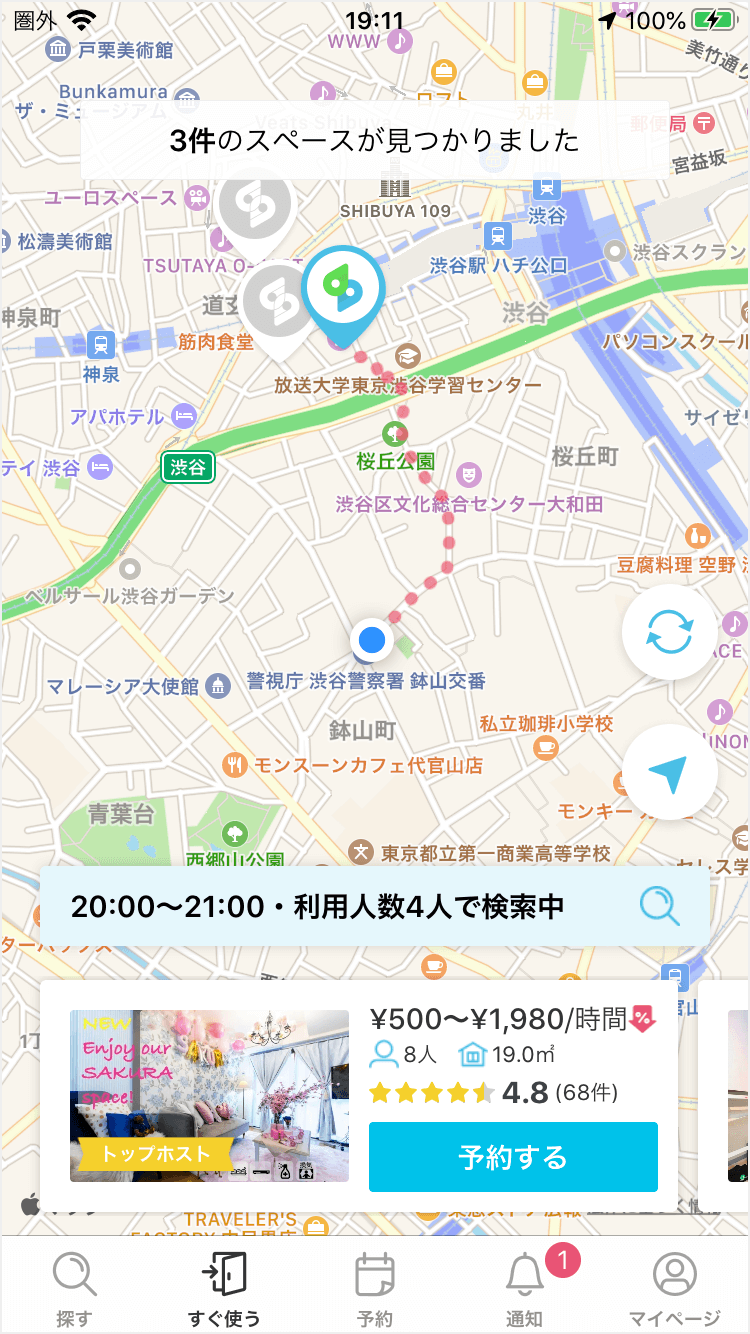
今すぐ使えるスペースが絞り込まれました。現在地からスペースまでのルートも表示されているためスムーズですね。
まとめ
以上、いろいろなアプリの地図画面を見てみました。各アプリともユーザーの利用シーンを考慮したかたちになっていましたが、ちょっとした機能の違いで、探す・選ぶ際の快適さが変わってきますね。