スマホサイトは回遊性の確保が難しいところですが、ローカルナビゲーションの設計もひとつポイントになるかと思います。
今回は回遊性の確保はもちろんのこと、サイトのコンテンツ構造の把握のしやすさにも貢献できそうなローカルナビゲーションの事例を集めてみました。
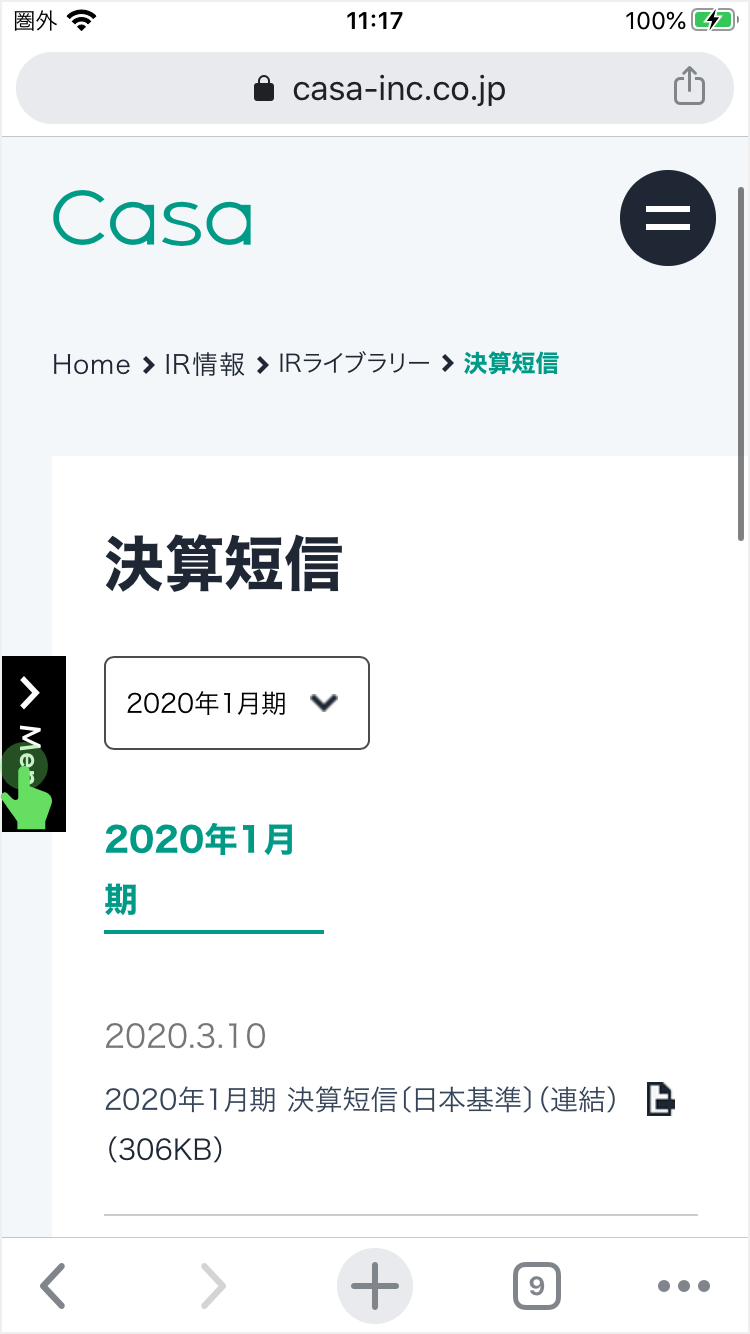
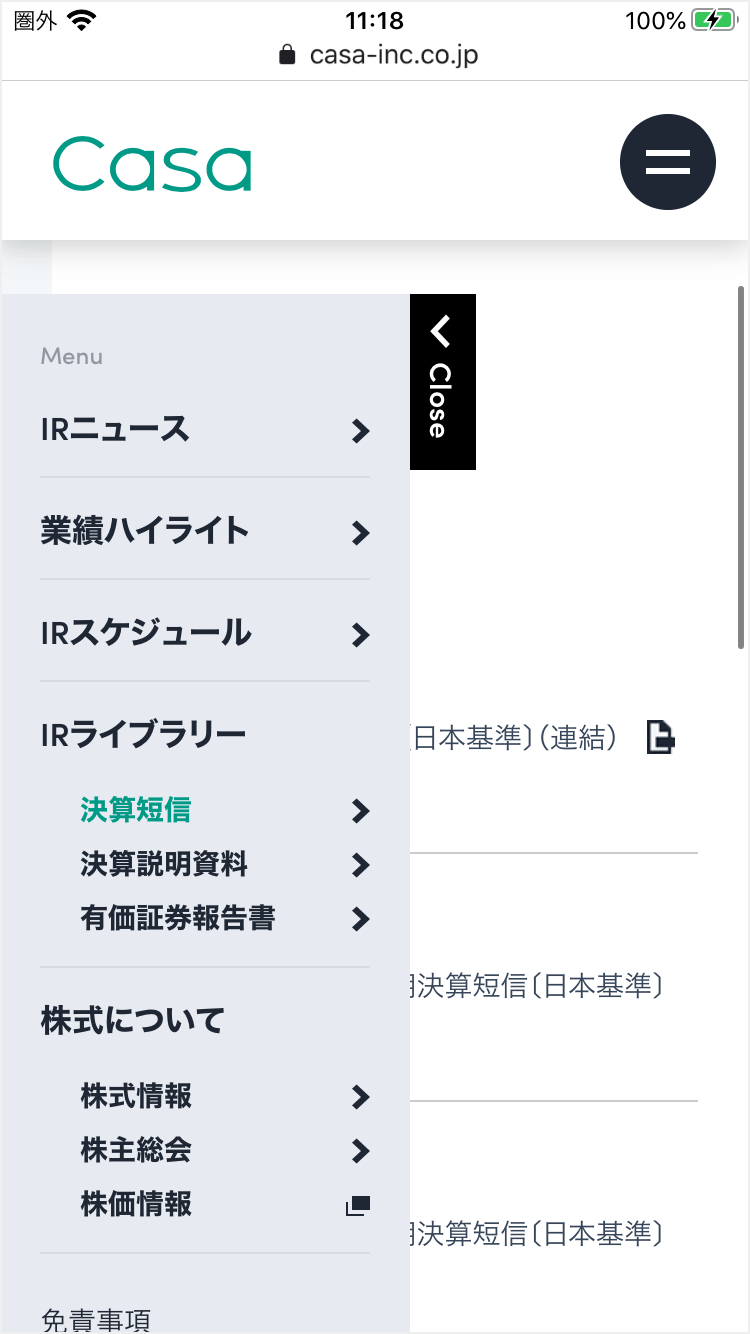
Casa
Casaの「決算短信」ページです。画面左側のMenuボタンから呼び出します。今見ている短信のラベルが緑色になっています。
短信を見てから説明会資料、有報といった順番で見ていく際には回遊しやすいですね。
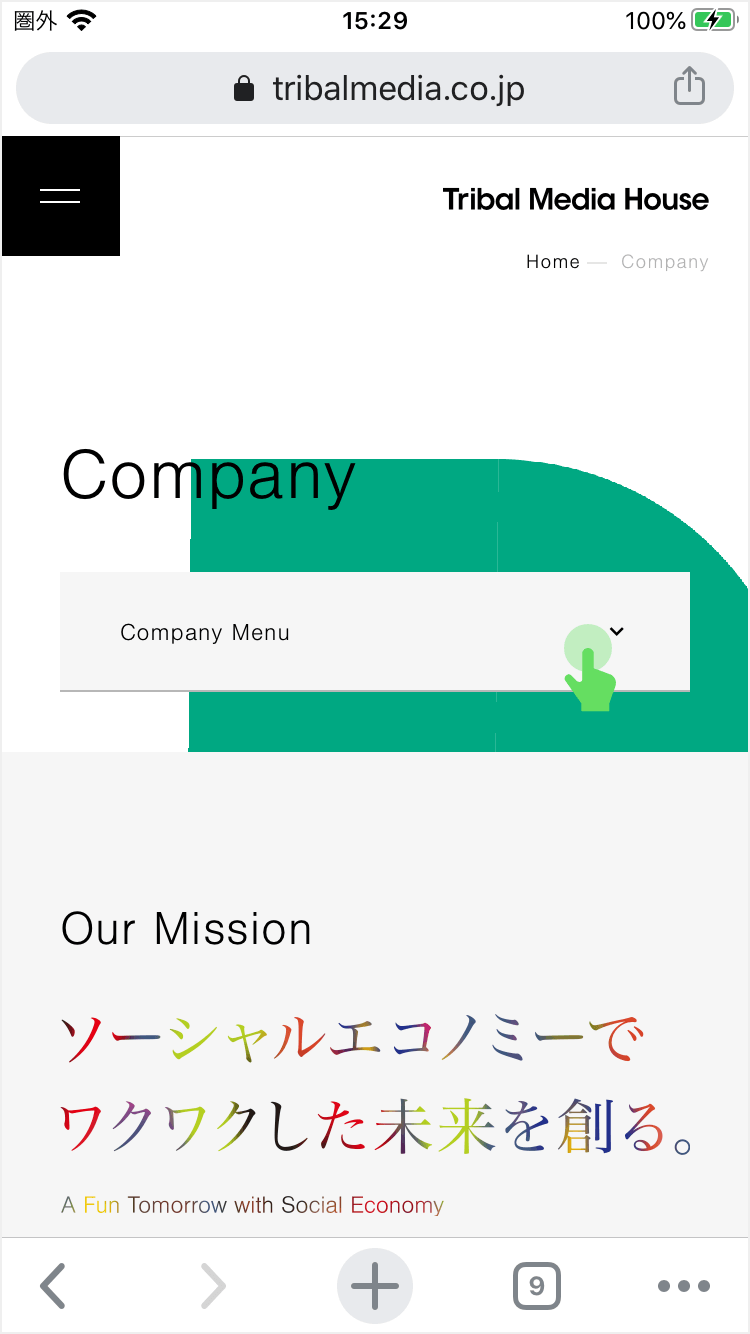
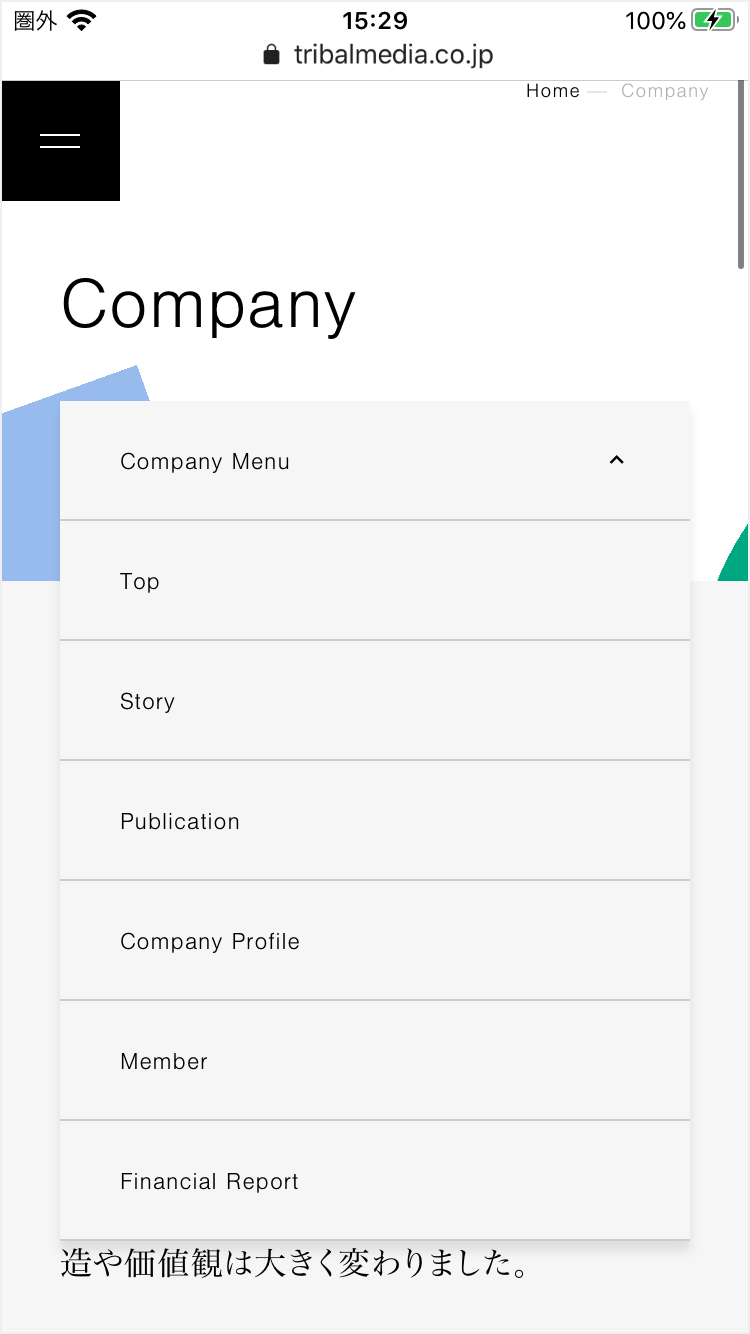
トライバルメディアハウス
トライバルメディアハウスの「Company」トップです。ページタイトルの下にCompany配下のメニューを呼び出すプルダウンメニューが設置されています。ちなみにページ最下部にも同様のメニューがあるのでカテゴリ内を回遊しやすくなっています。
オリエントコーポレーション
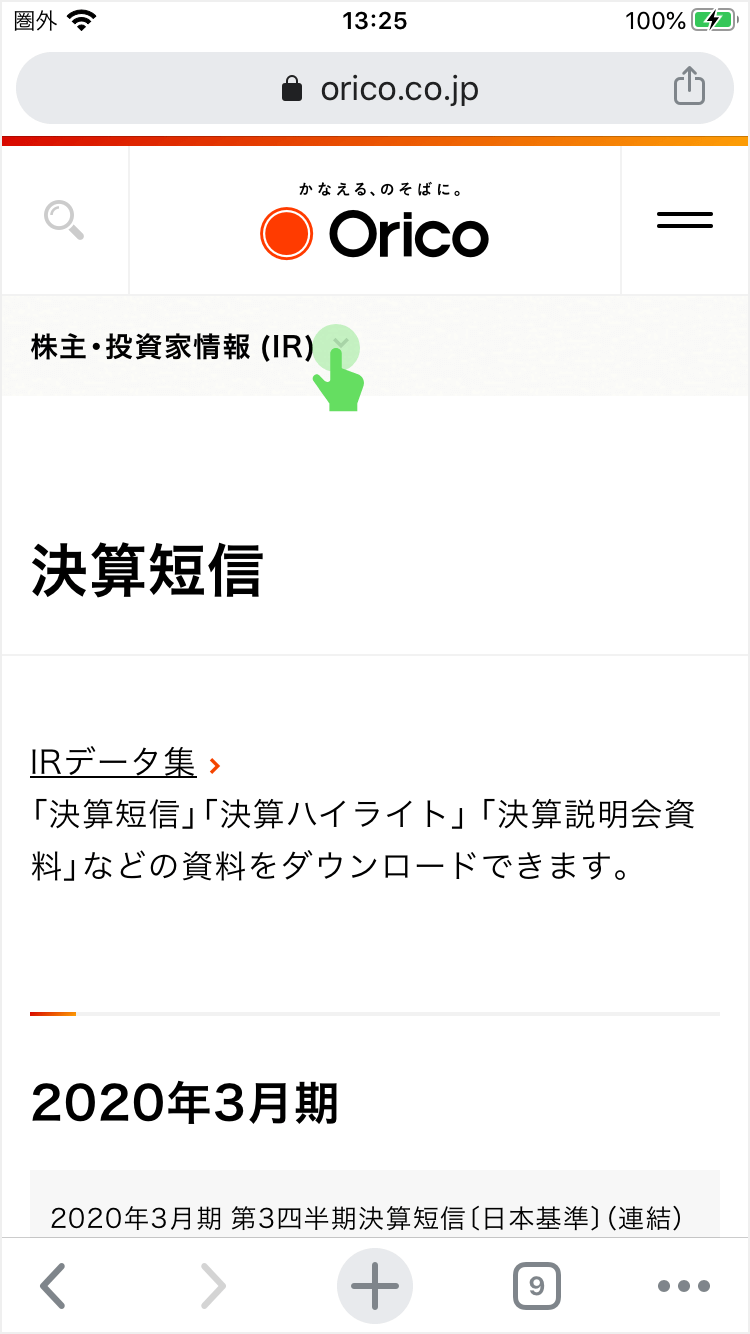
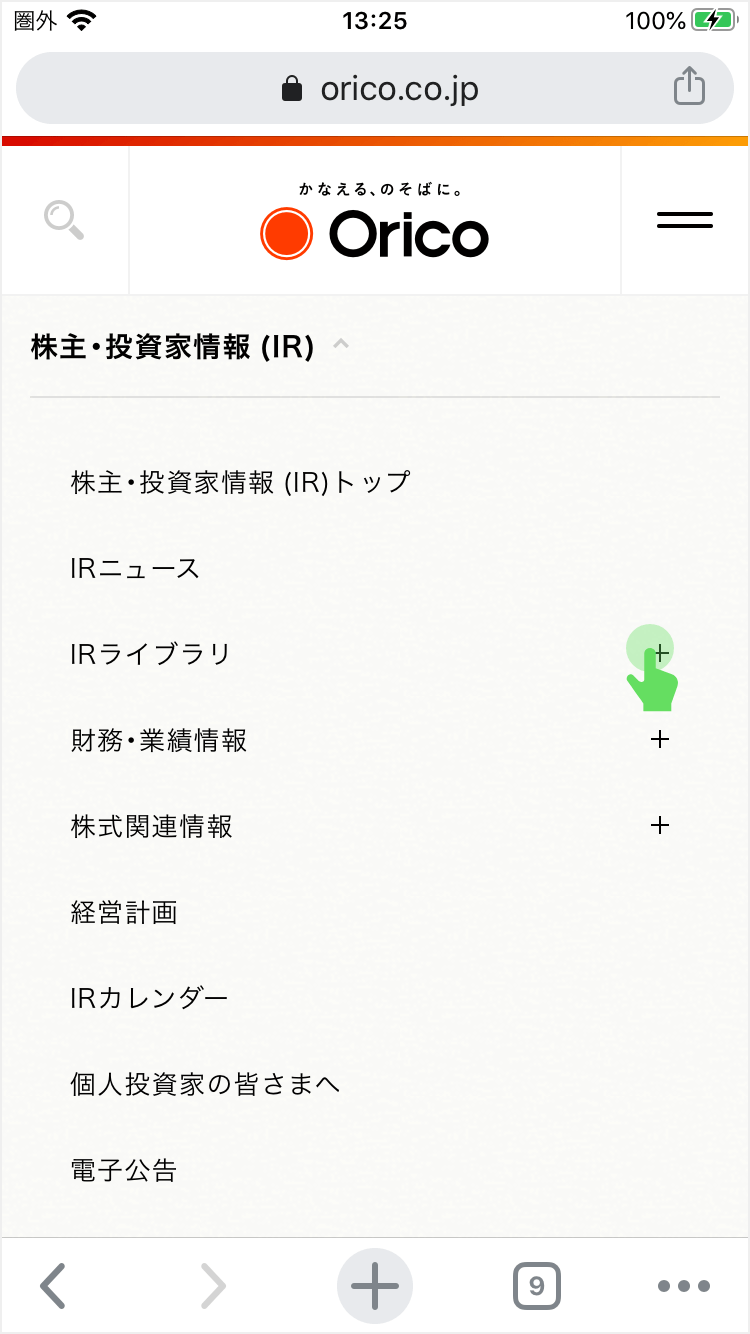
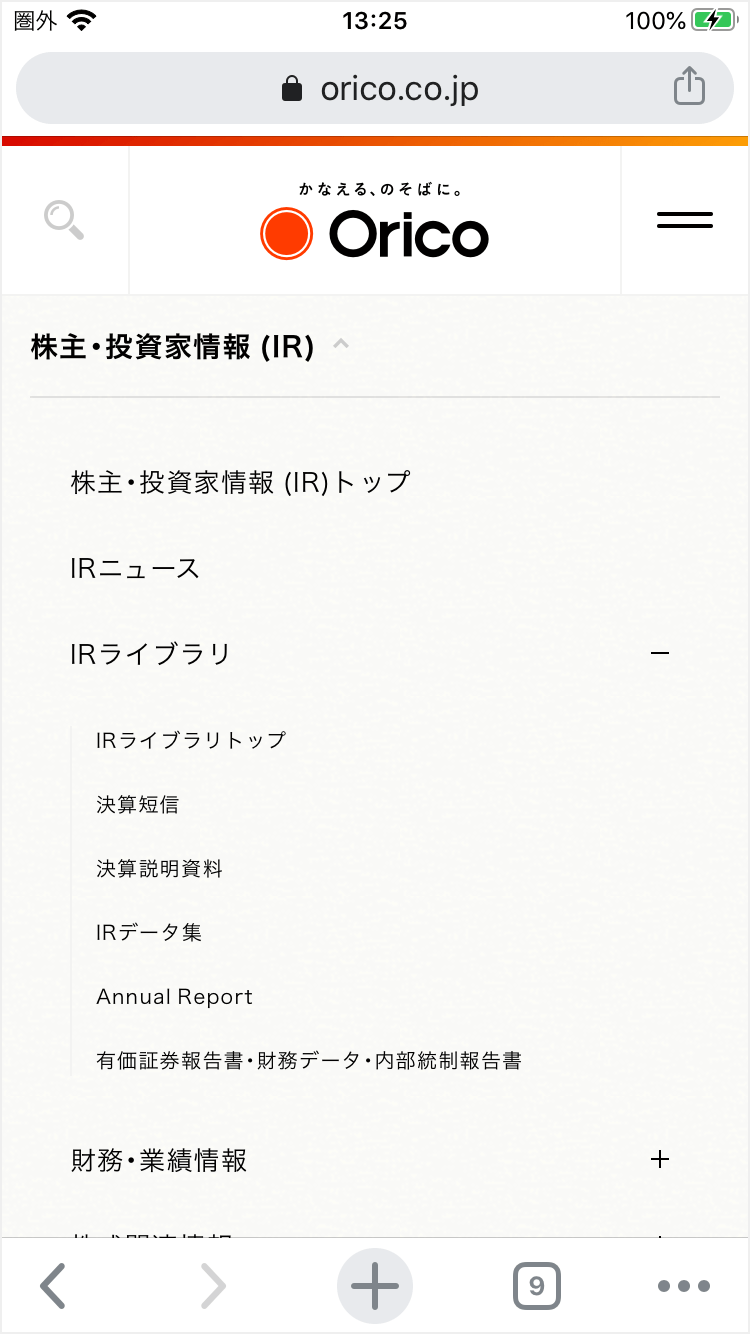
オリコ企業サイトの決算短信ページです。「決算短信」というページタイトルの上に「株主・投資家情報」というカテゴリ名のラベルがあり、ここからローカルナビを開くことができます。スクロールしても画面上部に固定されるのでいつでも呼び出すことができます。ページ数が多いようなので最下層のメニューは閉じた状態ですね。
ワンメディア
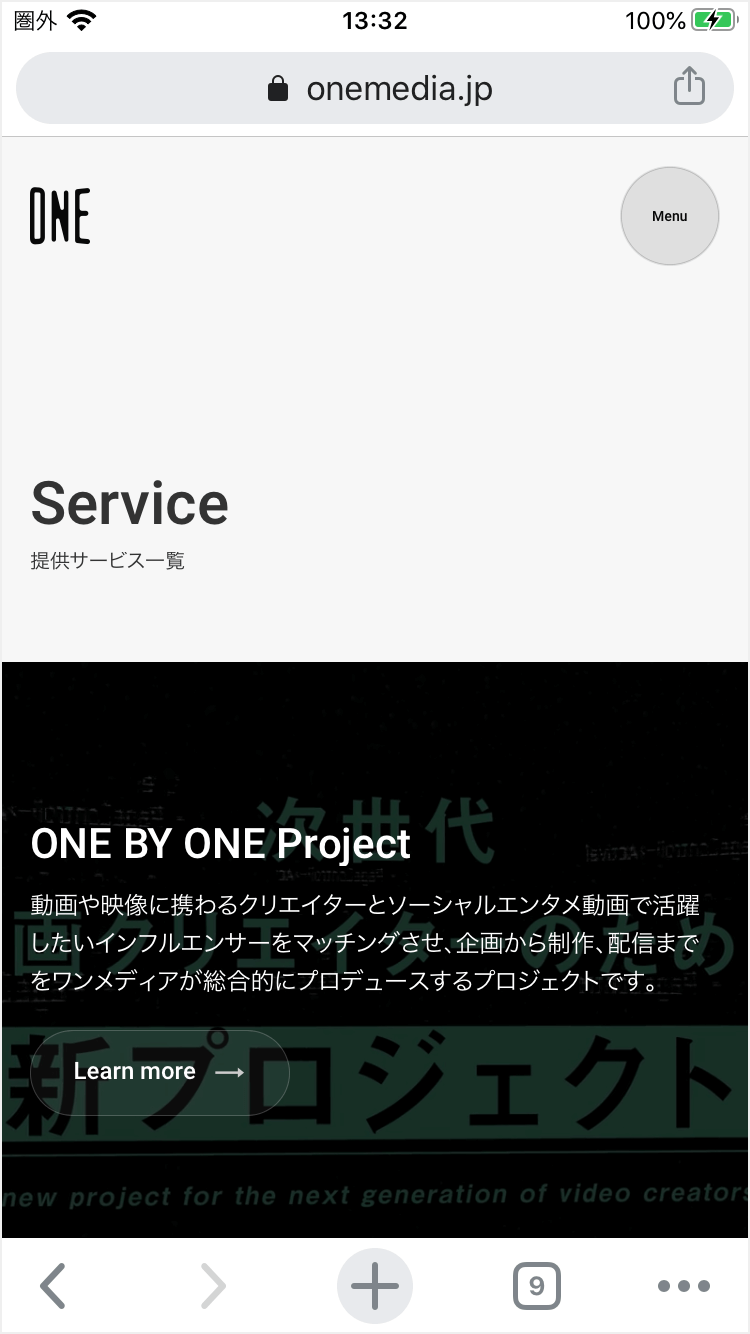
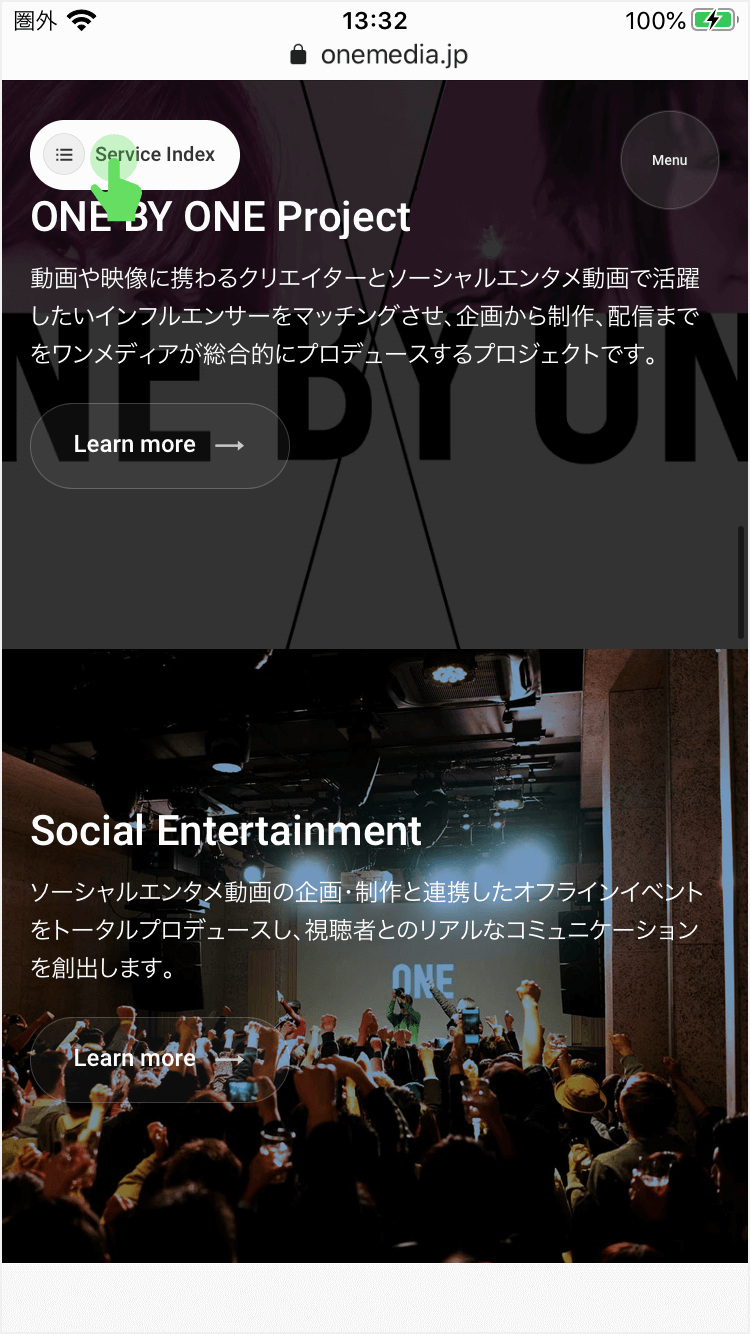
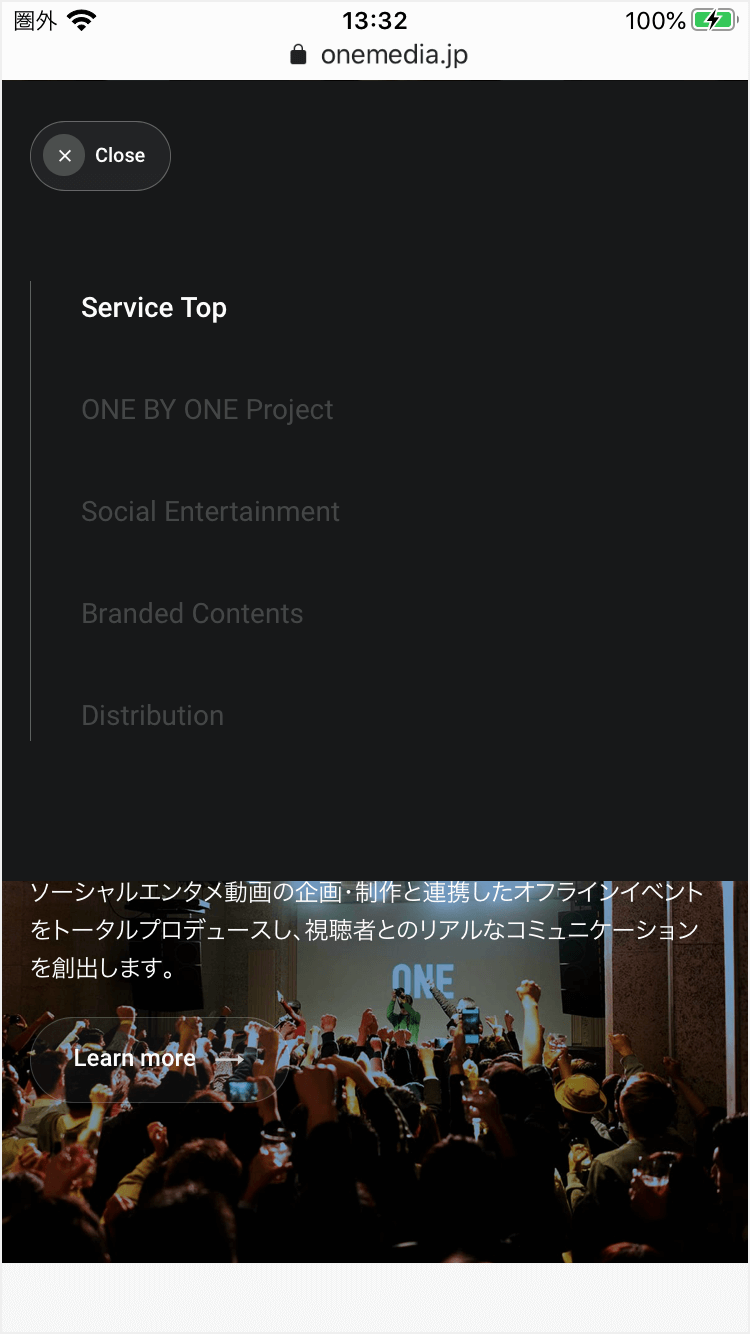
ワンメディアのサービスページです。少しスクロールするとロゴがあった位置にカプセル型のフロートのローカルメニューがで出てきます。画面最上部が左にローカルナビ、右にグローバルナビというかたちになりますね。
Fin/d
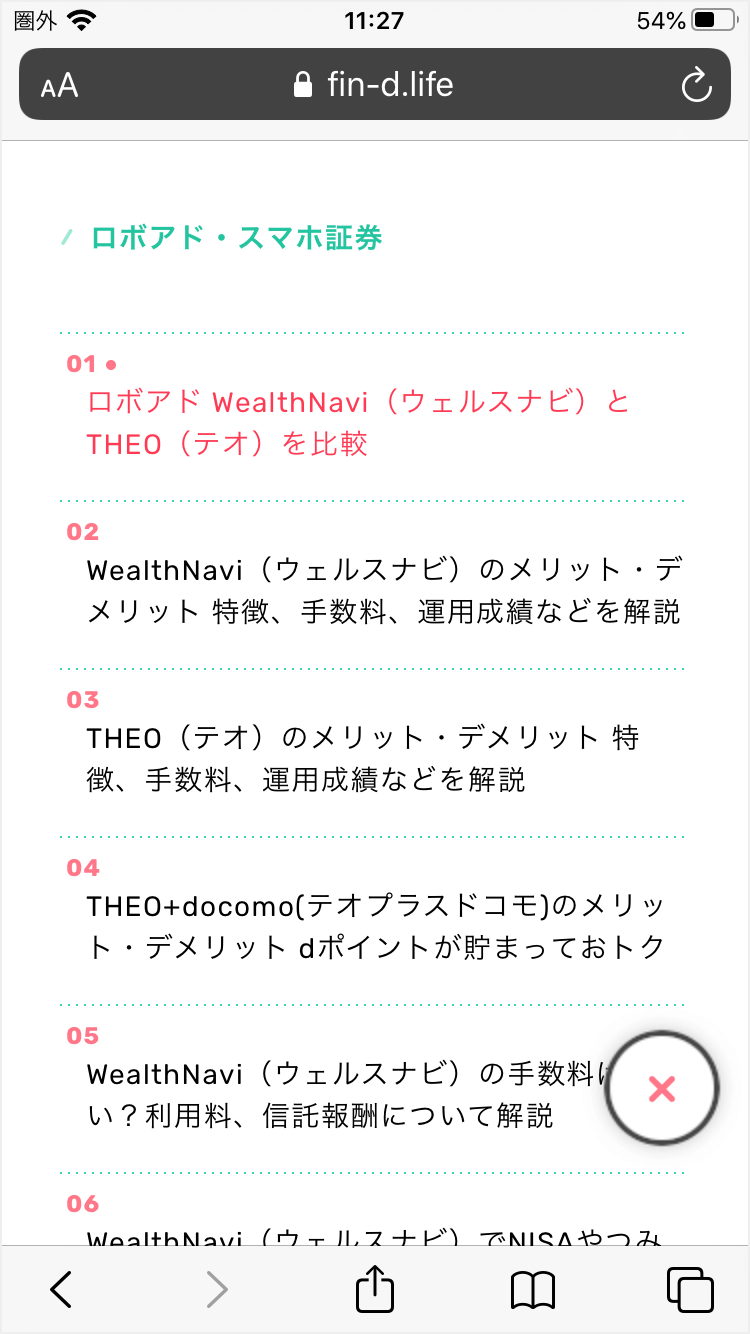
当社で運営するFin/dの記事ページです。同じカテゴリ内の記事を見るためのメニューを、画面右下に常駐するボタンから呼び出すことができます。
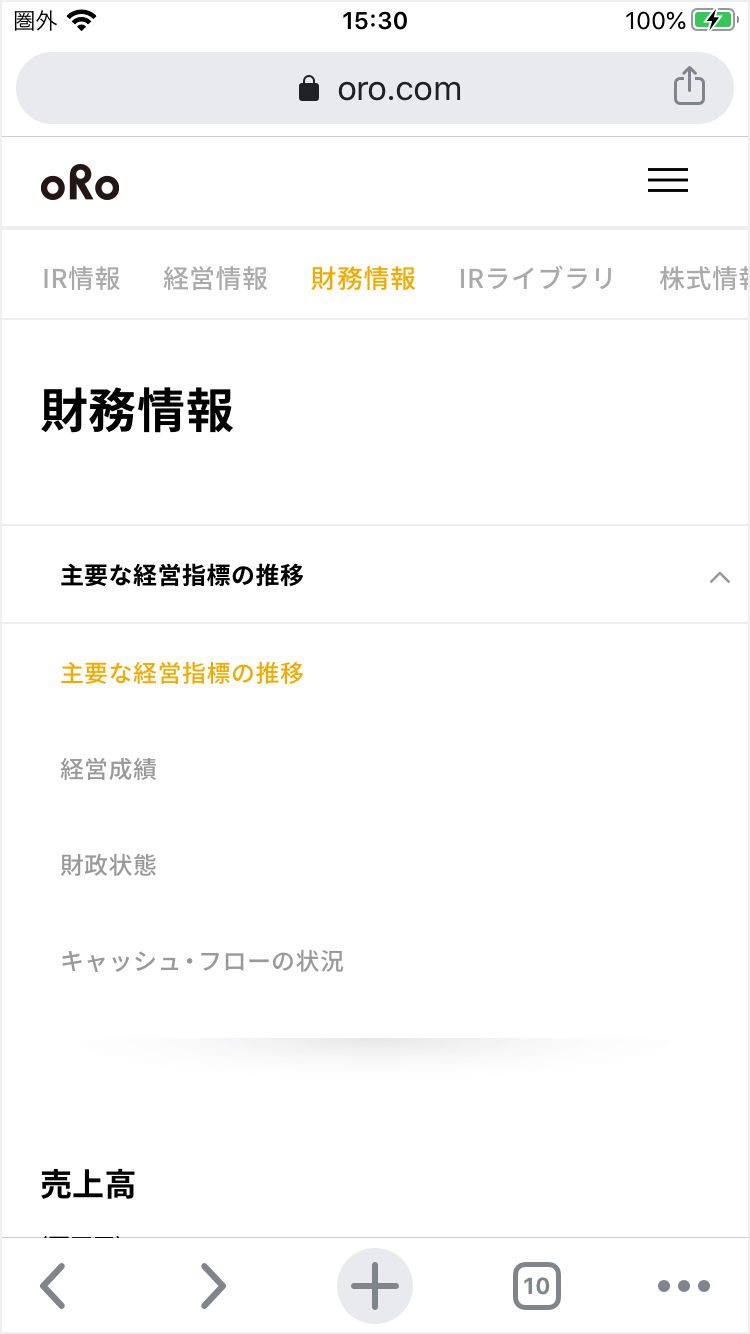
オロ
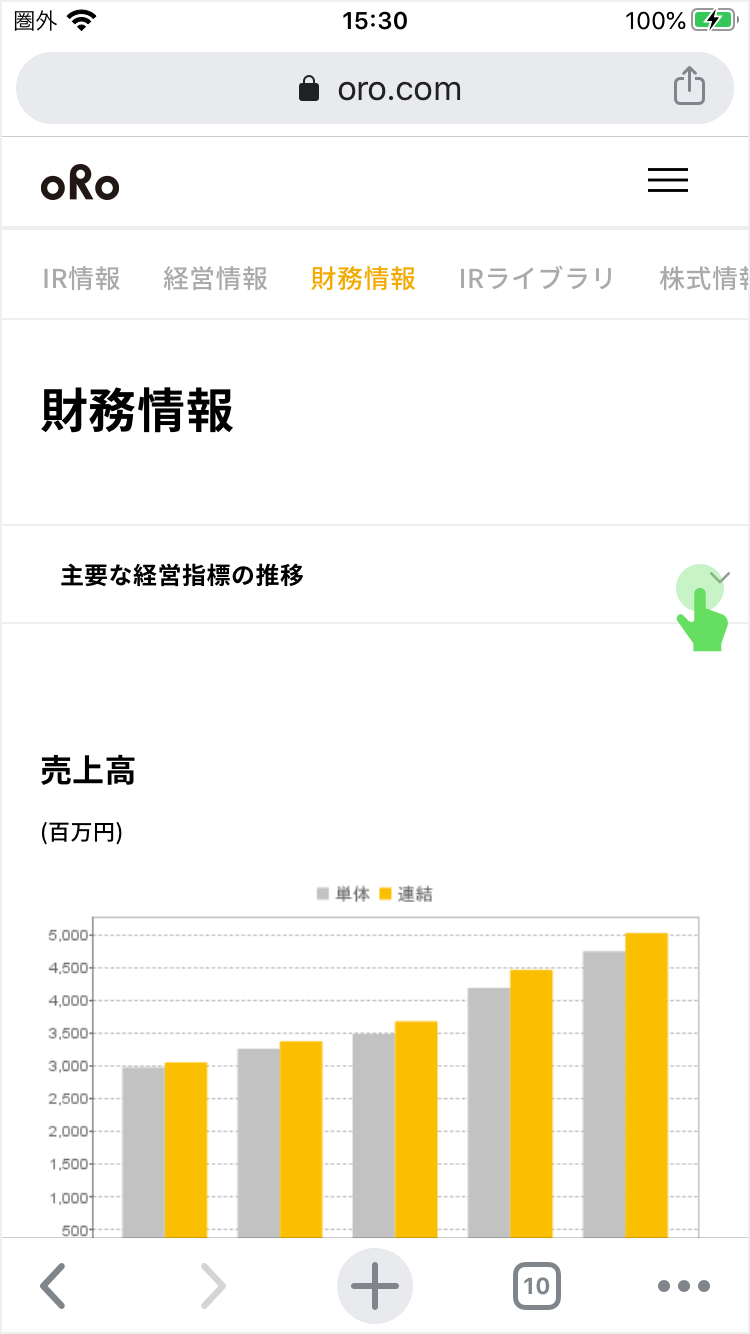
オロの財務情報の「主要な経営指標の推移」ページです。「主要な経営指標の推移」はページタイトルも兼ねていますが、こちらをタップすると同階層コンテンツのメニューが展開します。現在地表示もあります。
また、IRカテゴリの他のコンテンツを見たい場合は、ロゴの下のタブメニューから見ることができます。こちらのメニューはスクロールした際もページ上部に常駐しています。
まとめ
以上、様々なローカルナビゲーションの事例を見てみました。各サイトとも工夫がされていて興味深いですね。これらの考え方を参考にしつつ、サイトの特性やコンテンツにあったナビゲーションを採用すると良さそうですね。