今回は、コーポレートサイトなどのスマホ表示時のメニュー、ナビゲーションのパターンをまとめてみました。
ハンバーガーメニューがグローバルナビ、ページ下部にローカルナビ
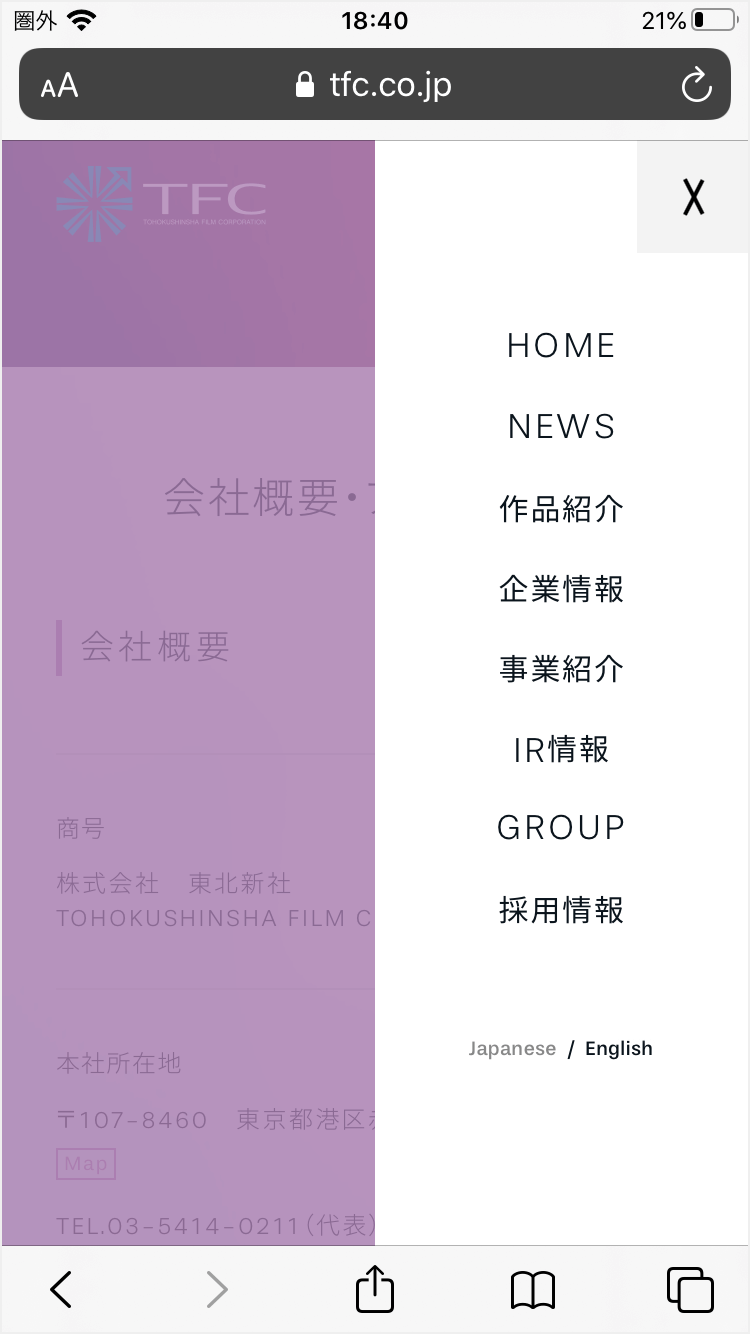
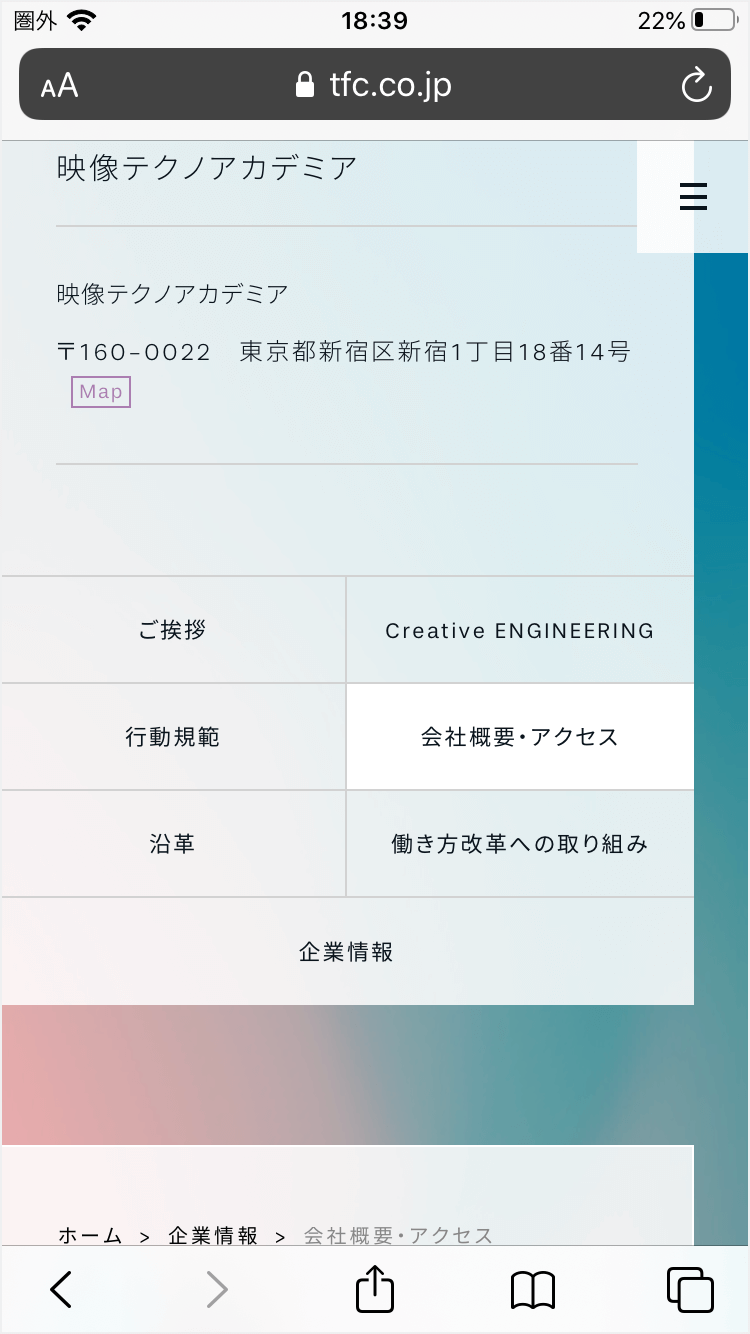
東北新社のコーポレートサイトです。ハンバーガーメニューがグローバルナビのみで、ページ下部にローカルメニューのみというシンプルなかたち。
ハンバーガーメニューで全階層カバー、フッタ領域にローカルメニュー
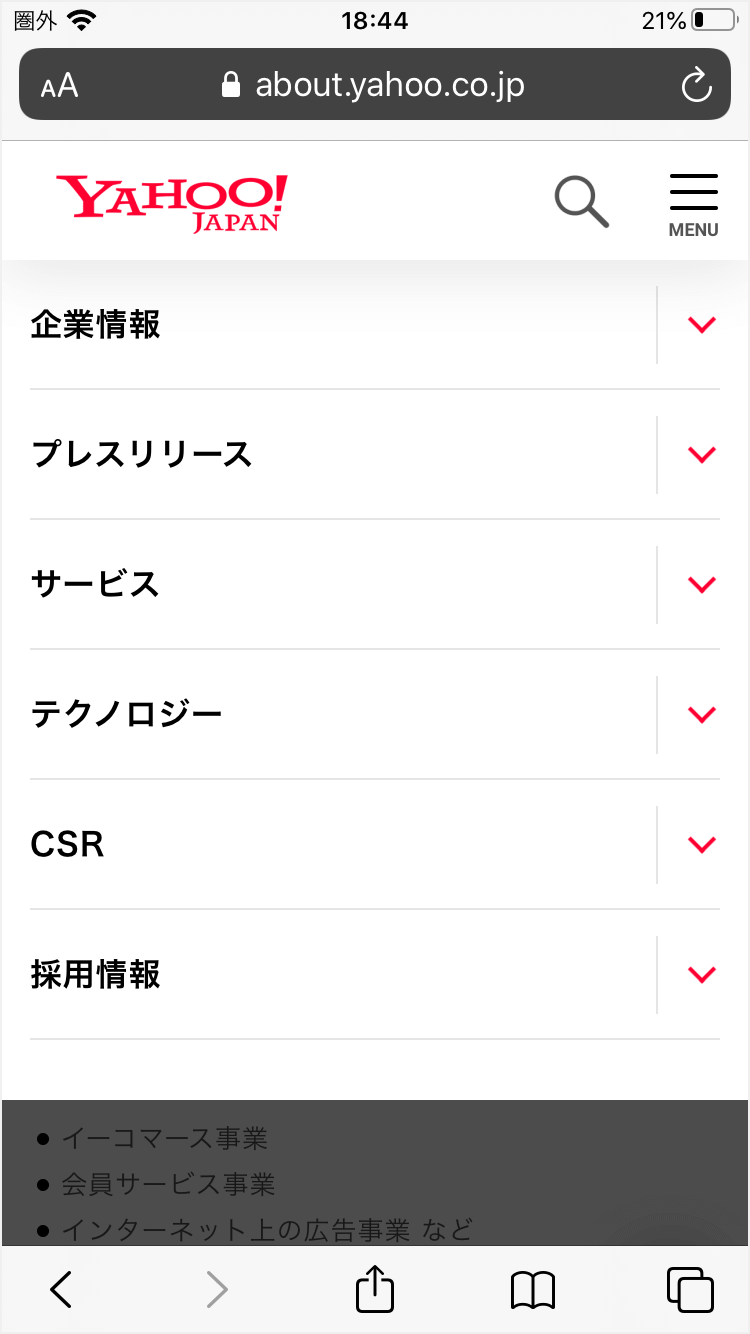
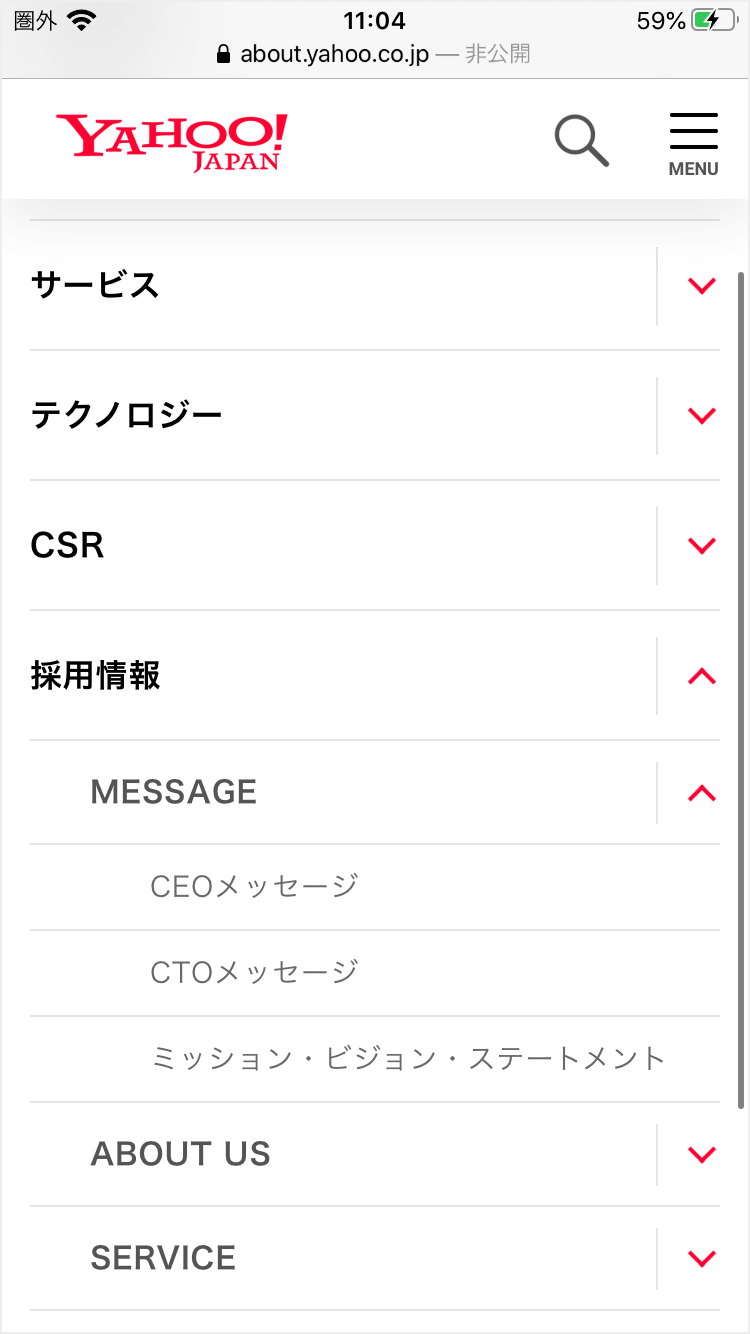
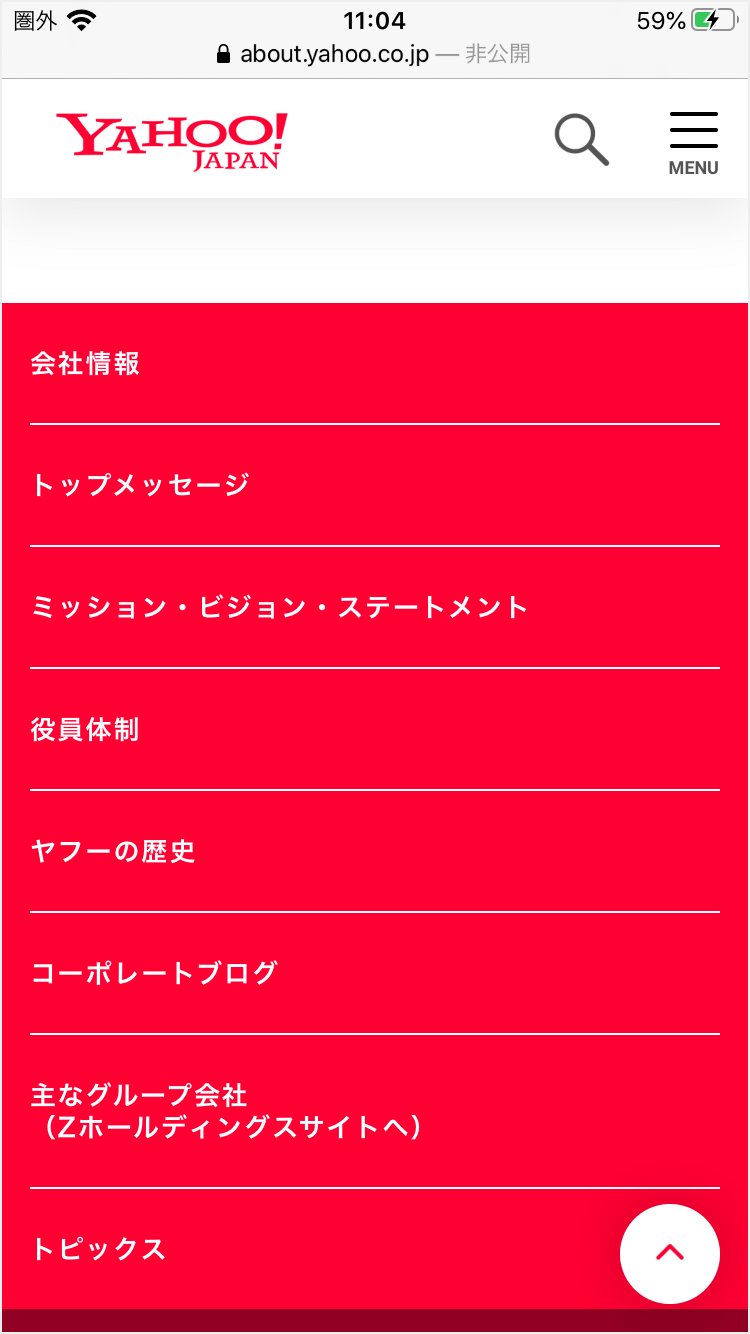
ヤフーのコーポレートサイトです。ハンバーガーメニューで3階層目のメニューまでが表示されます。
ページ下部にはローカルメニューがありますが、2、3階層目をカバーしています。
ハンバーガーメニューとフッタメニューで全階層カバー、ページ下部にはローカルメニュー
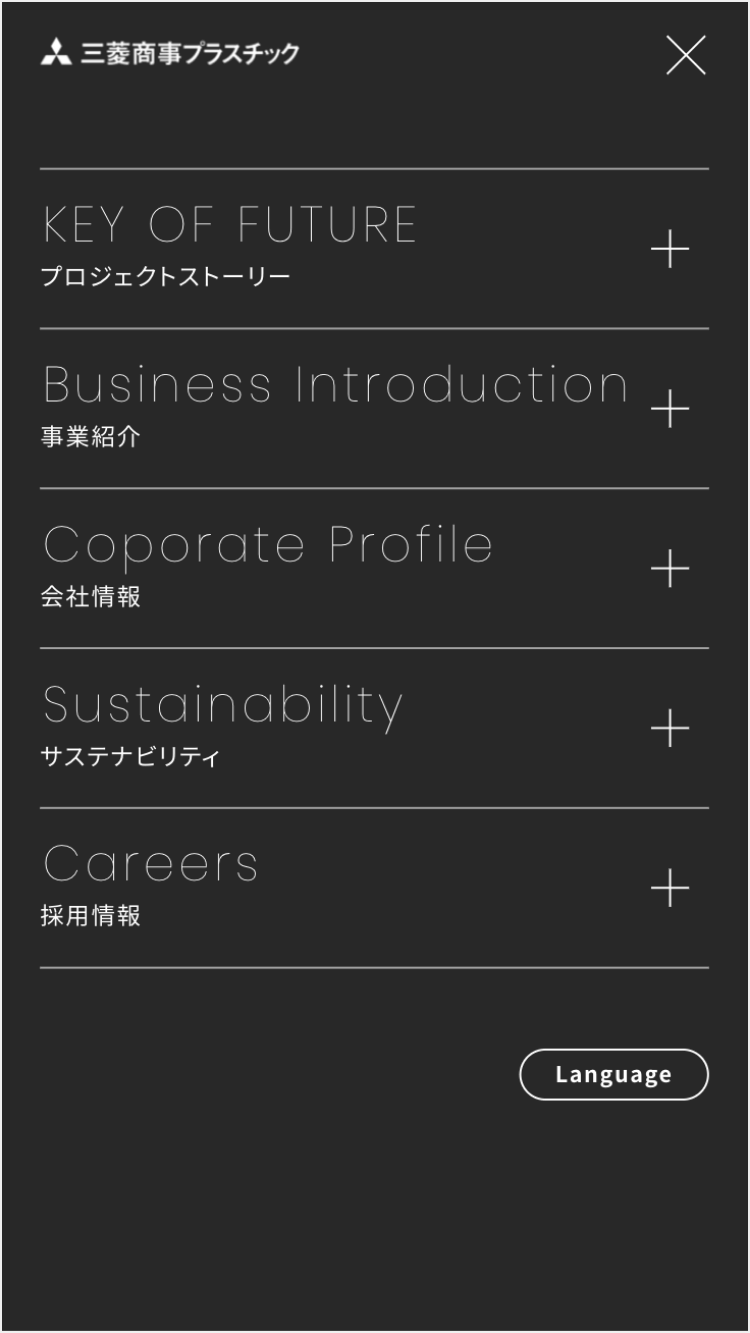
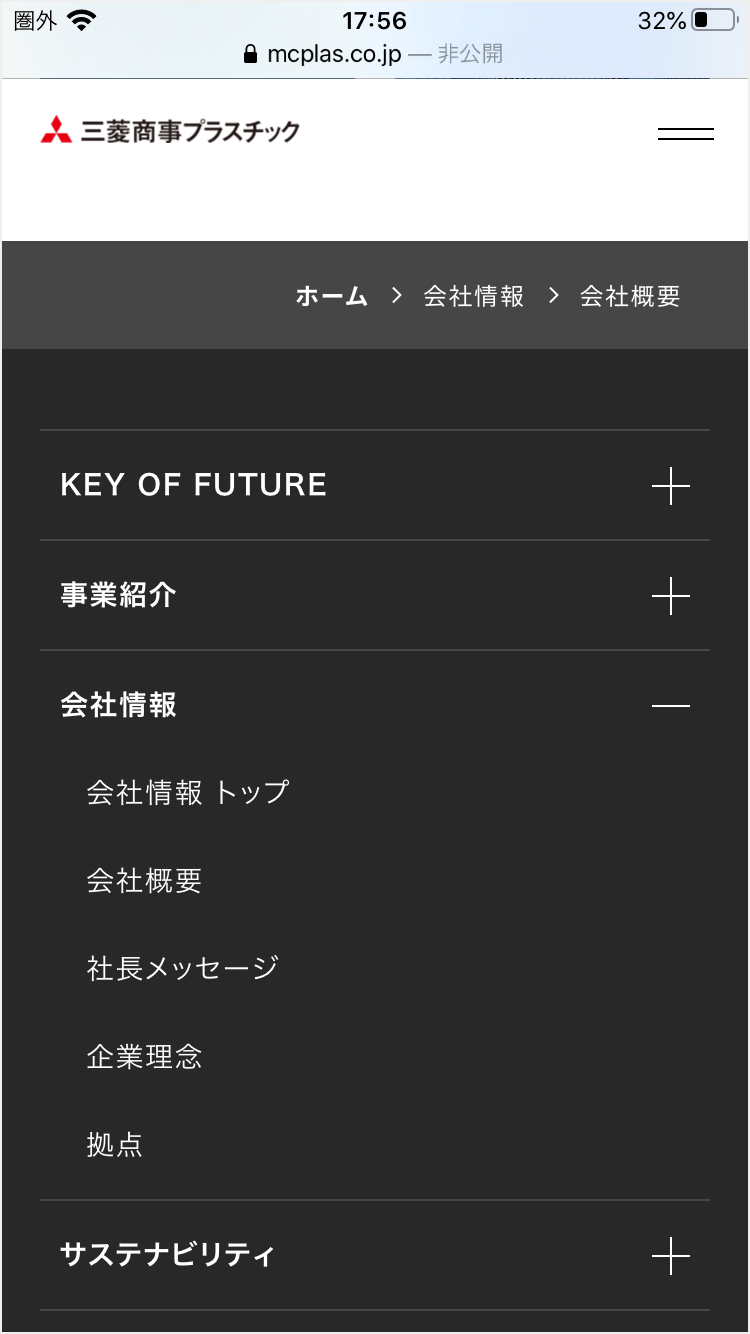
三菱商事プラスチックハンバーガーメニューとフッタメニューで全階層(2階層)カバーしつつ、ページ下部には大きめのローカルナビがあり同階層の回遊を担保しています。
ハンバーガーメニューで1,2階層目をカバー、ページ下部と、ページタイトル部分にローカルメニュー
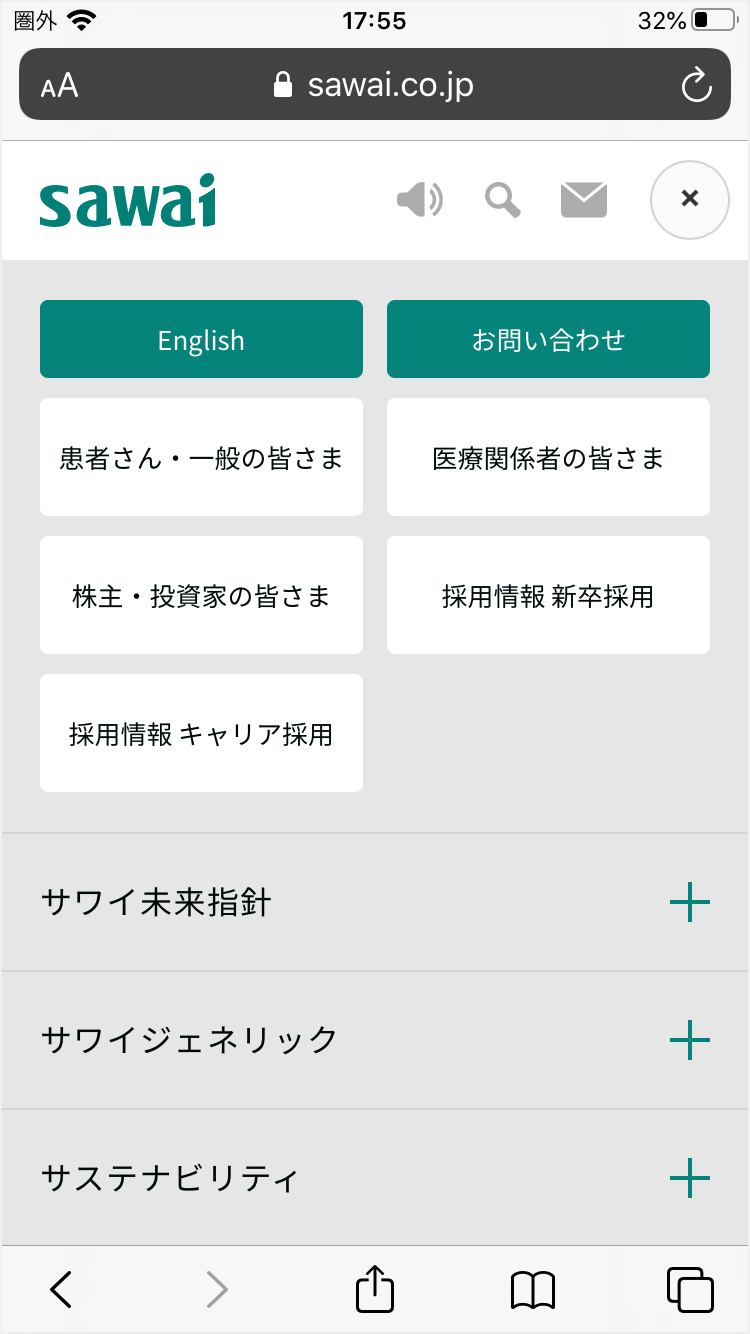
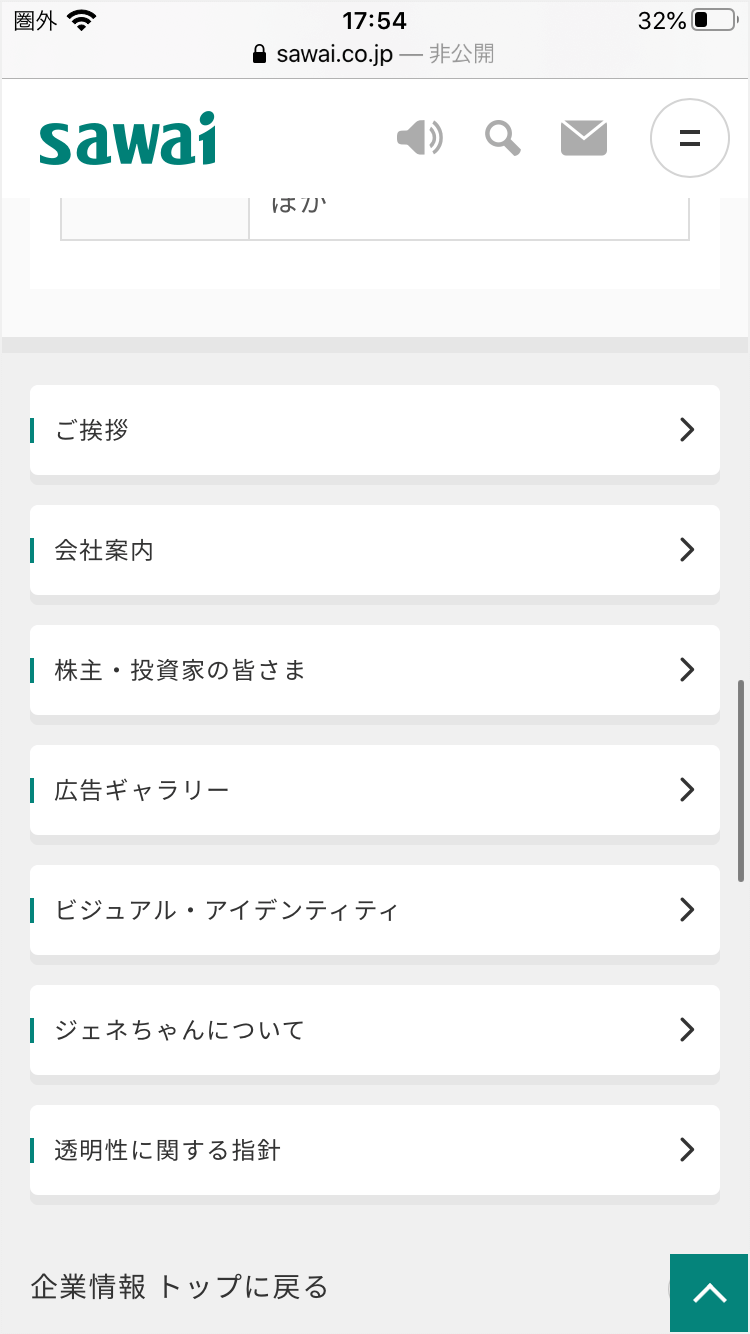
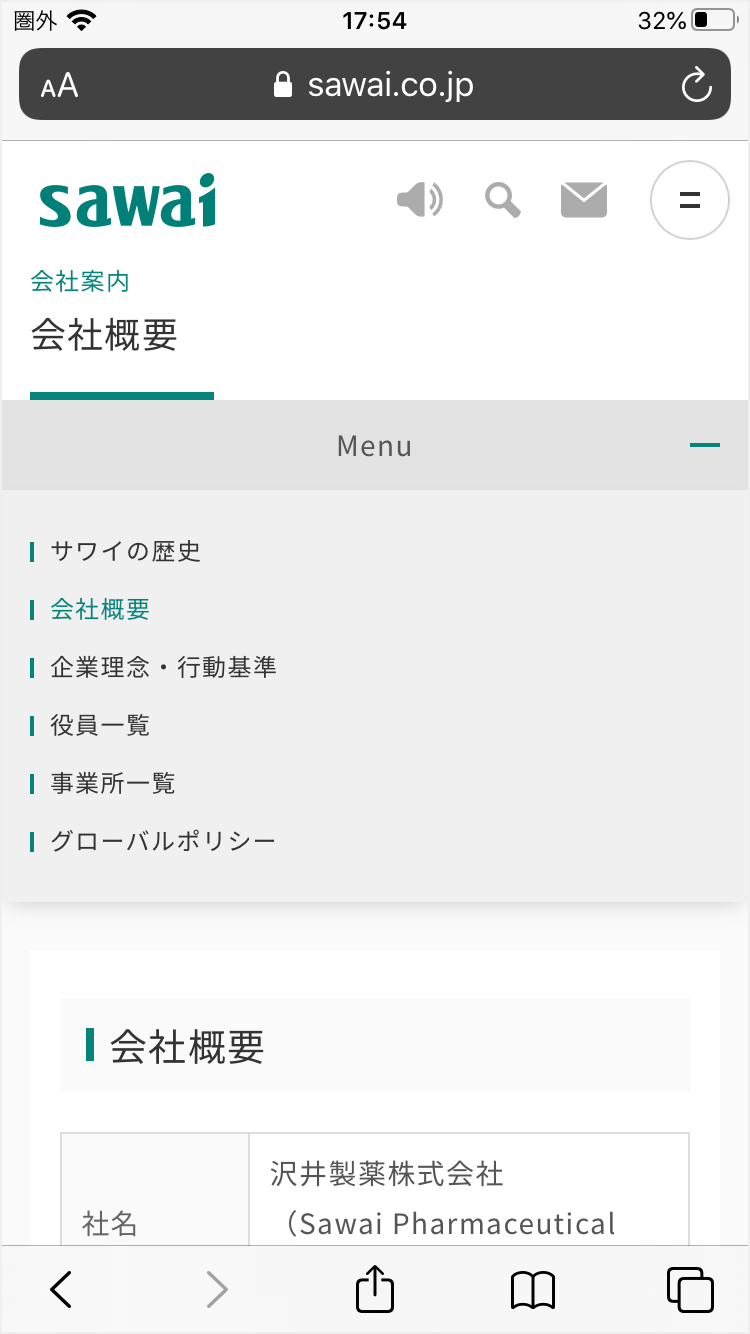
沢井製薬のコーポレートサイトです。ハンバーガーメニューで1階層目、2階層目をカバーしています。ページタイトル部分には末端ページの回遊用メニューと、ページ下部には同階層のカテゴリへの移動用のメニューがあります。さらにフッタにも1、2階層目をカバーしたサイトマップ型のメニューがあります。
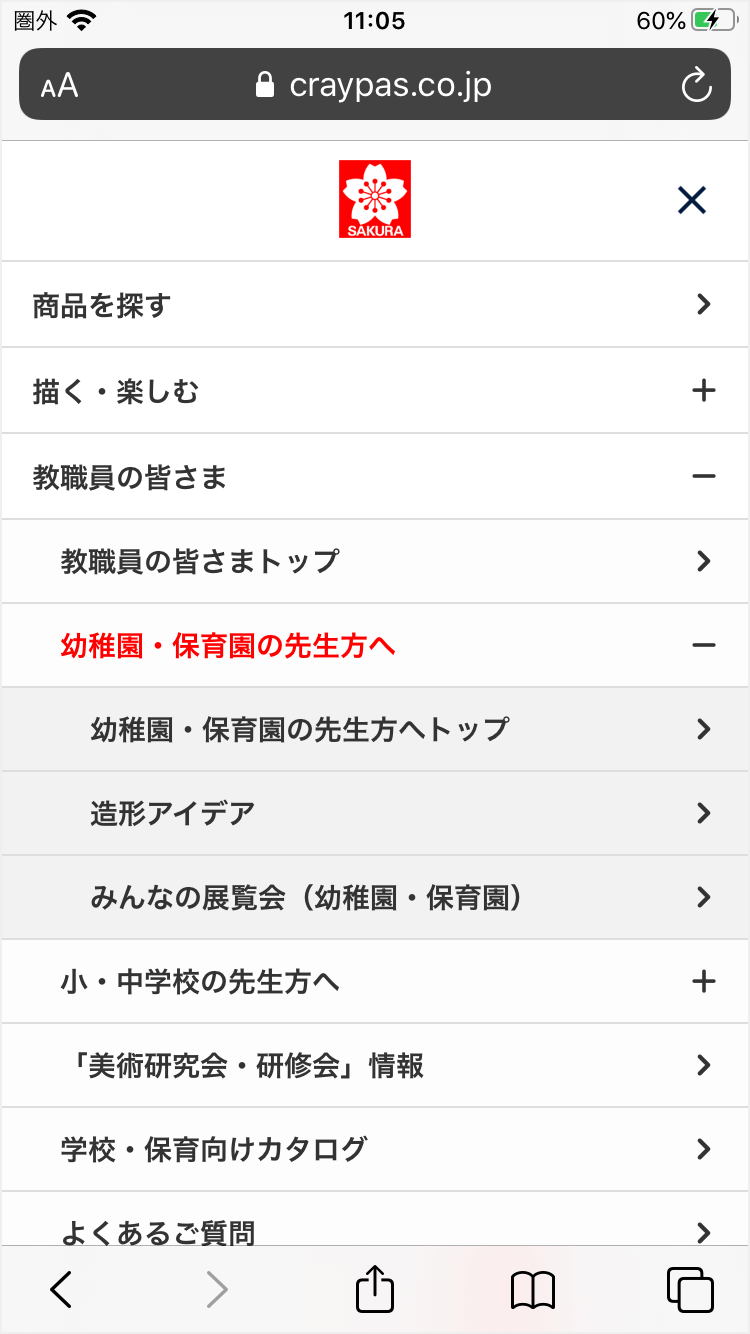
ハンバーガーメニューで全階層カバー
グローバルナビ、ローカルナビともハンバーガーメニュー内にある。ローカルナビはアコーディオンで開きます。
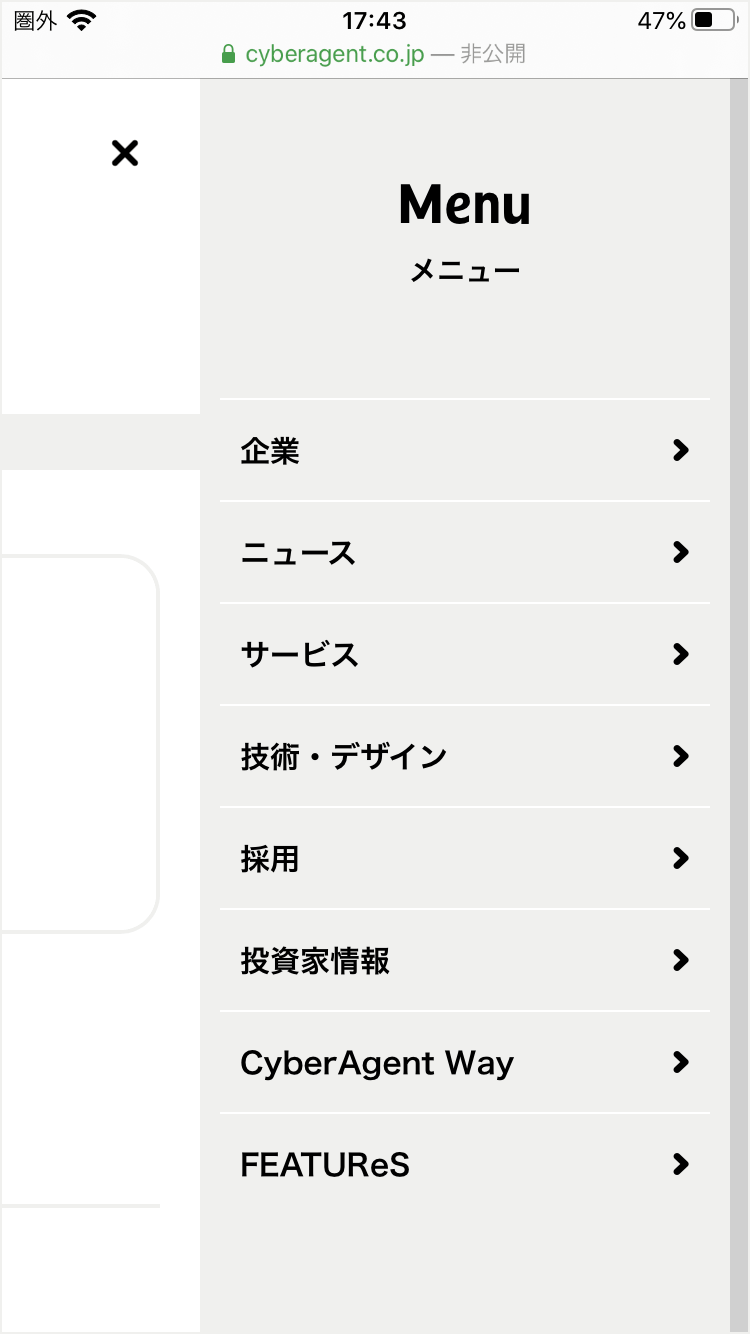
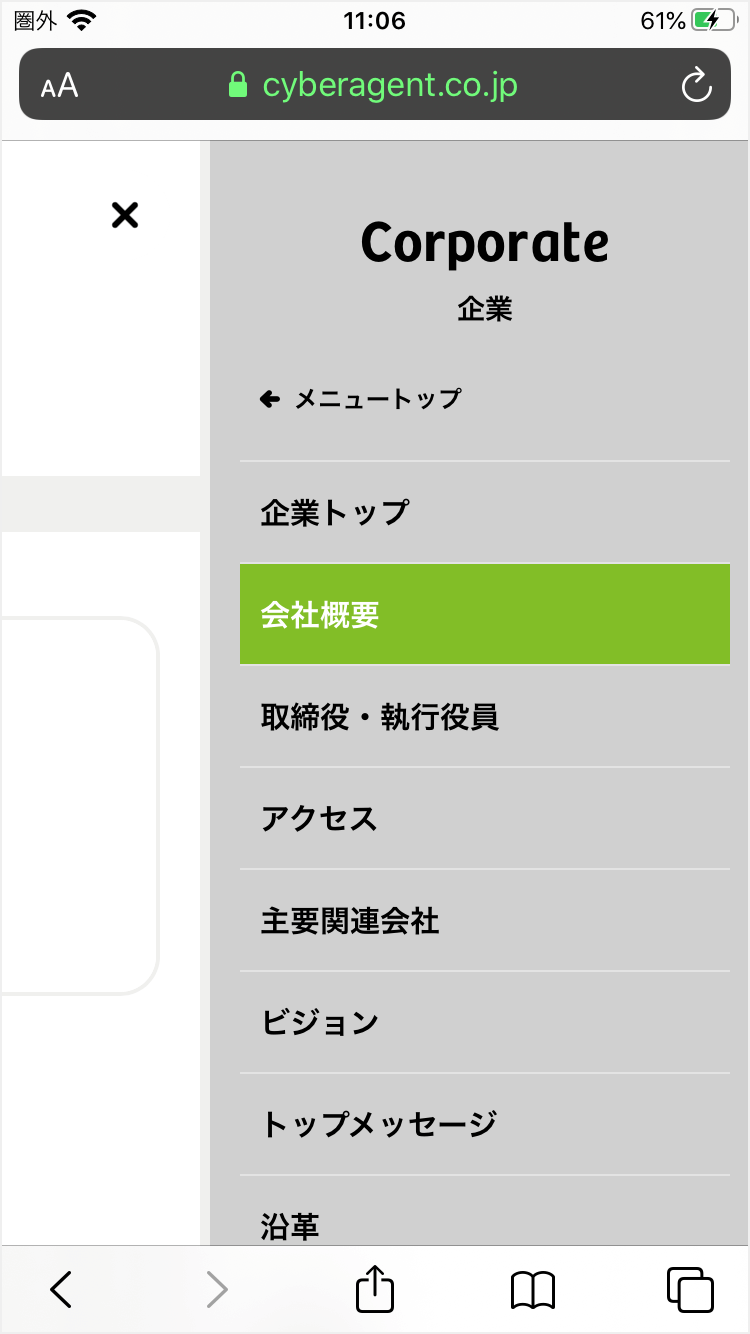
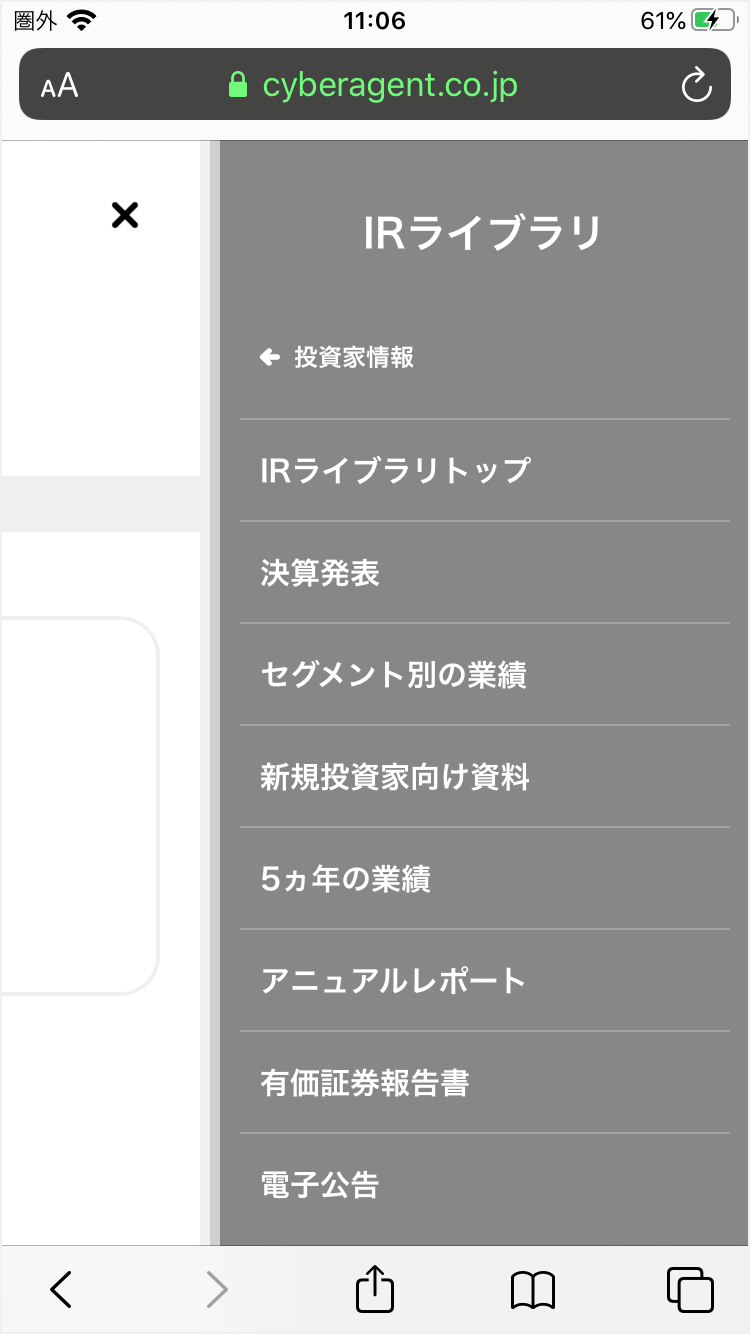
ハンバーガーメニューで全階層カバー
サイバーエージェントのコーポレートサイトです。グローバルナビ、ローカルナビともハンバーガーメニュー内にあります。ローカルナビは横にスライドして上にかぶさるかたちで開きます。
また、下層ページでメニューを開いた場合は、見ているカテゴリのメニューが開き、現在地表示もあります。また、ページ下部にはページに応じて、同階層メニューや関連リンクがあります。
まとめ
いろいろなパターンがありましたが、同階層のコンテンツへの回遊しやすさや、コンテンツ全体の構造の分かりやすさの点など各社違いがありましたね。