今回は、不動産アプリの物件一覧(賃貸)のUIを集めて比較してみました。
三軒茶屋徒歩10分以内で賃料13万円以内(管理費・共益費込み)、築年20年以内、バストイレ別の条件で検索、絞り込みした場合で比較しています。
※一部条件を設定できなかった箇所あり。
いい部屋ネット(iOS)
まずは大東建託の「いい部屋ネット」のUIです。
検索結果一覧の画面です。
文字が小さめでメリハリがない感じがしますが、シンプルでフラットな感じです。
同一物件で複数のお部屋がある場合は別々に表示されるようです。
右上の間取り表示のアイコンを押すと間取りの画像に切り替わります。昔はこういったスタイルが多かった気がします。
物件情報の左下にチェックボックスがありますが、一括問い合わせの機能のようです。チェックを入れると下からボタンが出現します。
SUUMO(iOS)
こちらは不動産ポータル「SUUMO」のUIです。三軒茶屋を選択して一度検索した後に条件設定で条件を追加しています。
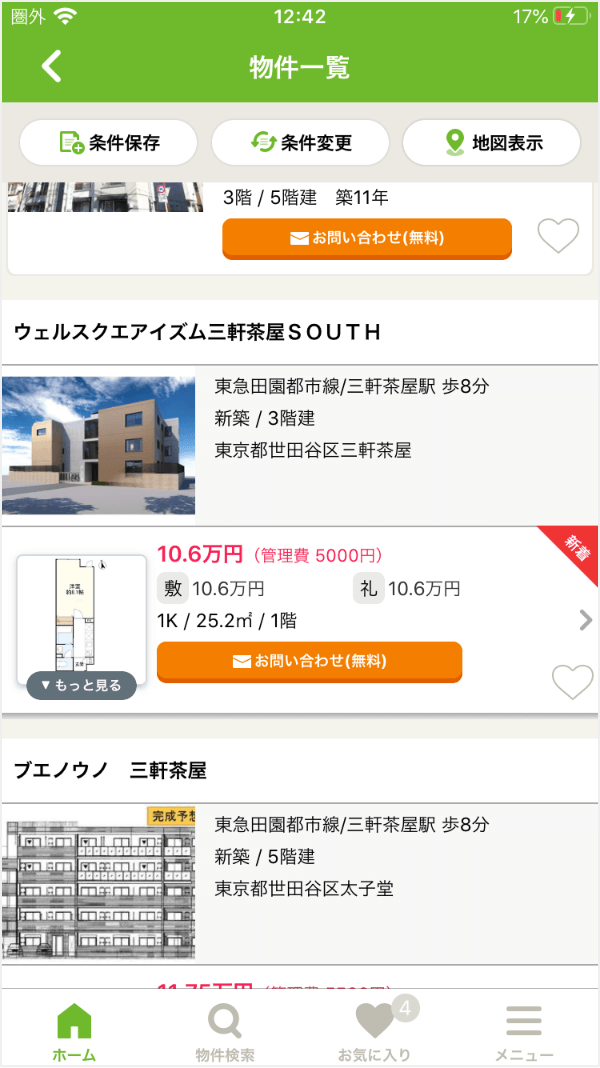
物件一覧です。
検索した条件が上部に目立つかたちで表示されており、その下に物件一覧が並びます。
上部にはPR物件が掲載されています。
お問い合わせのボタンが目立っていますね。
少しスクロールしたときの画面です。
物件ごとの仕切りには濃いめのシャドウがついていて区切りが分かりやすくなっています。
新着物件には新着アイコンがあります。
間取り図の下の「もっと見る」を押すと他の写真が見れます。
HOME’S(iOS)
次は不動産ポータル「HOME’S」のUIです。
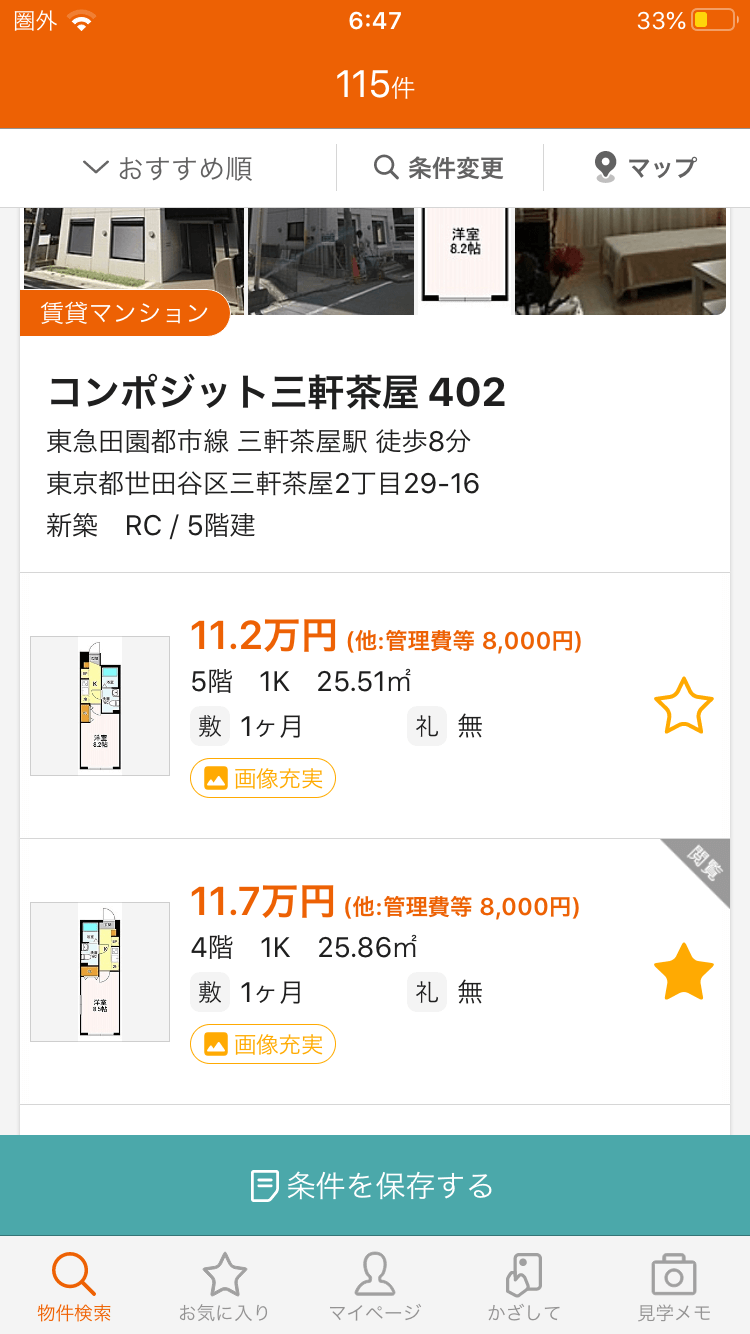
こちらが物件一覧画面です。
お部屋の写真がたくさんある場合は、カルーセルでスライドできます(ちょっと気づきにくい?)。
SUUMOに比べると文字が大きめではっきりしているので情報が頭に入りやすい感じがあります。
お気に入り登録の星アイコンが配置や大きさ的に押しやすそう。色も以前は薄いグレーでしたがオレンジになりました。お気に入り機能を重視しているようですね。
また、「条件を保存する」ボタンは画面下部に常駐しているので条件保存を忘れなさそうです。
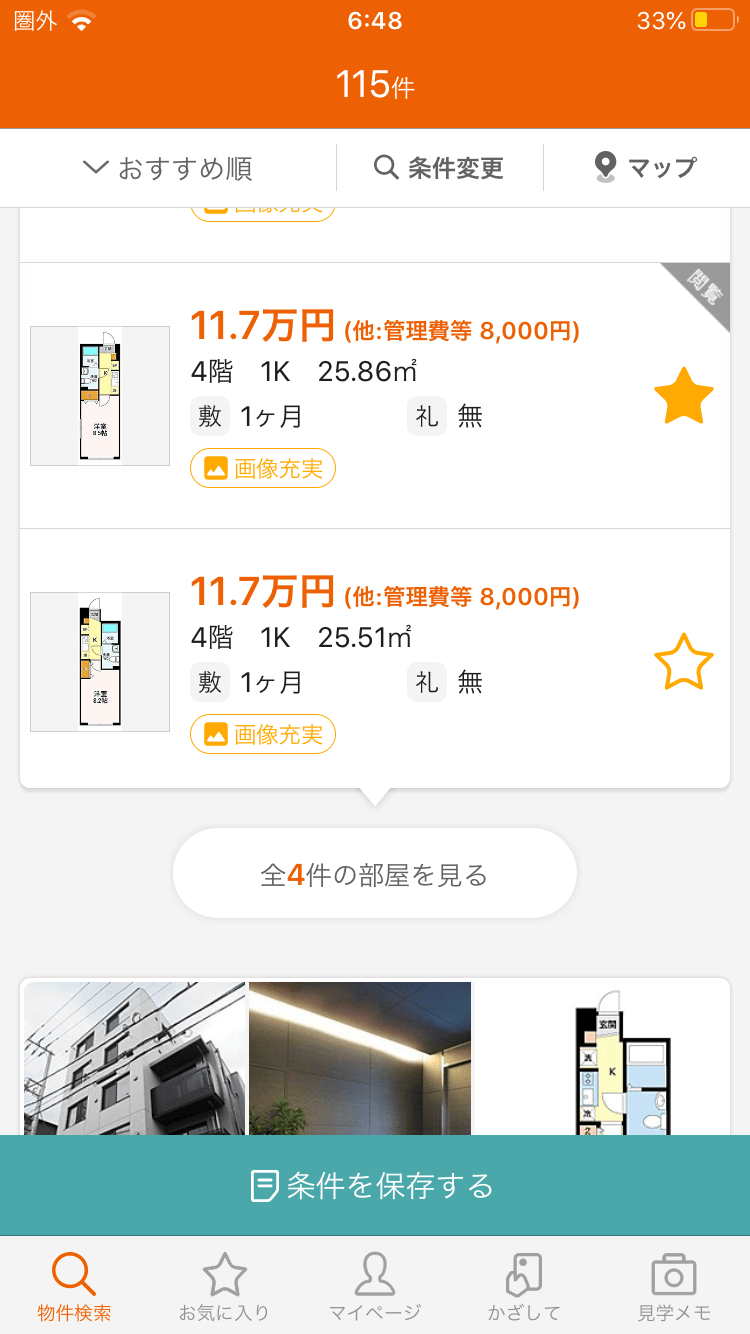
一つの建物に複数の部屋がある場合の画面です。3つまで表示されます。それ以上はボタンをタップして確認できますがSUUMOと違いボタンなので目に止まりやすいですね。
at home(iOS)
最後に「at home」のUIです。
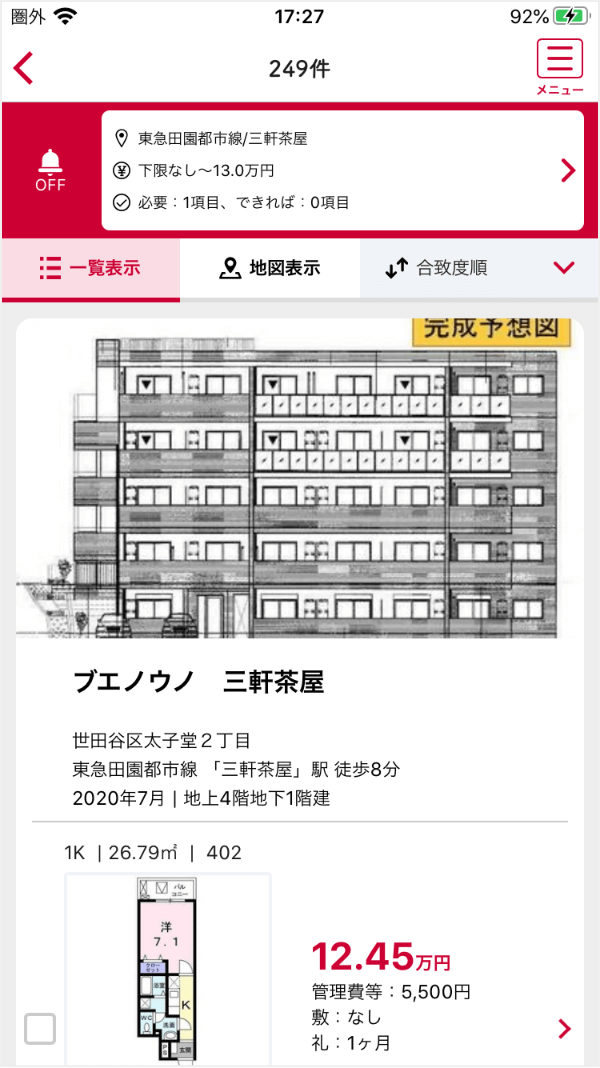
at homeでは物件検索後はマップがデフォルトになっているので一覧表示に切り替えます。
上部には検索条件が表示されていますが目立っています。ベルは通知機能でしょうか。ONOFFが切り替えられるようです。
全体的に大きめ、広めな感じです。
少しスクロールした画面です。「新着」「写真充実」などのタグやボタンなどカラフルな印象です。
各物件情報の左のチェックボックスは一括問い合わせ用のもののようですね。領域が狭いのでタップに神経を使います。
「お気に入り」の右の小さなノートのアイコンを押した後の画面です。
物件詳細のページに遷移し評価とメモを残すことができます。閲覧済物件も判別できますし、一覧画面でもある程度物件管理できるようにという配慮でしょうか。
まとめ
以上、不動産アプリの物件一覧のUIを見てみました。部屋選びから内見に行くまでのユーザーの行動・UXをどうデザインしていくか、各社の考え方の違いがありましたね。
不動産・不動産テックサービスのお仕事のご相談をお待ちしています
不動産サービス、不動産テックサービスのUI/UXデザイン、Webサイト制作、改善業務などのお仕事のご相談をお待ちしています。
不動産・不動産テック関連の実績