#UXリサーチ#UI設計・デザイン
調査分析結果をズレなくカタチにする、金融サービス取引画面UI/UXデザインプロジェクト


- Client
- 金融サービス会社様
- Year
- 2022
- Role
- UXリサーチ
UI設計・デザイン
- Description
- 金融サービスの取引画面のリニューアルプロジェクトにおいて、UXリサーチからUI設計・デザインまで担当しました。
UXをUIへ、ズレなく落とし込む
金融サービスの取引画面のリニューアルプロジェクトにおいて、エキスパートレビューからユーザーリサーチ実施、フロー設計、およびUI設計・デザインを担当しましたが、実績開示ができないため実施した内容と考え方をご紹介します。
こうしたプロジェクトでは、調査分析結果、設計・デザイン作業、評価の軸、この3点がズレないようにすることが非常に重要だと考えていますがその点を踏まえた進め方をご紹介します。
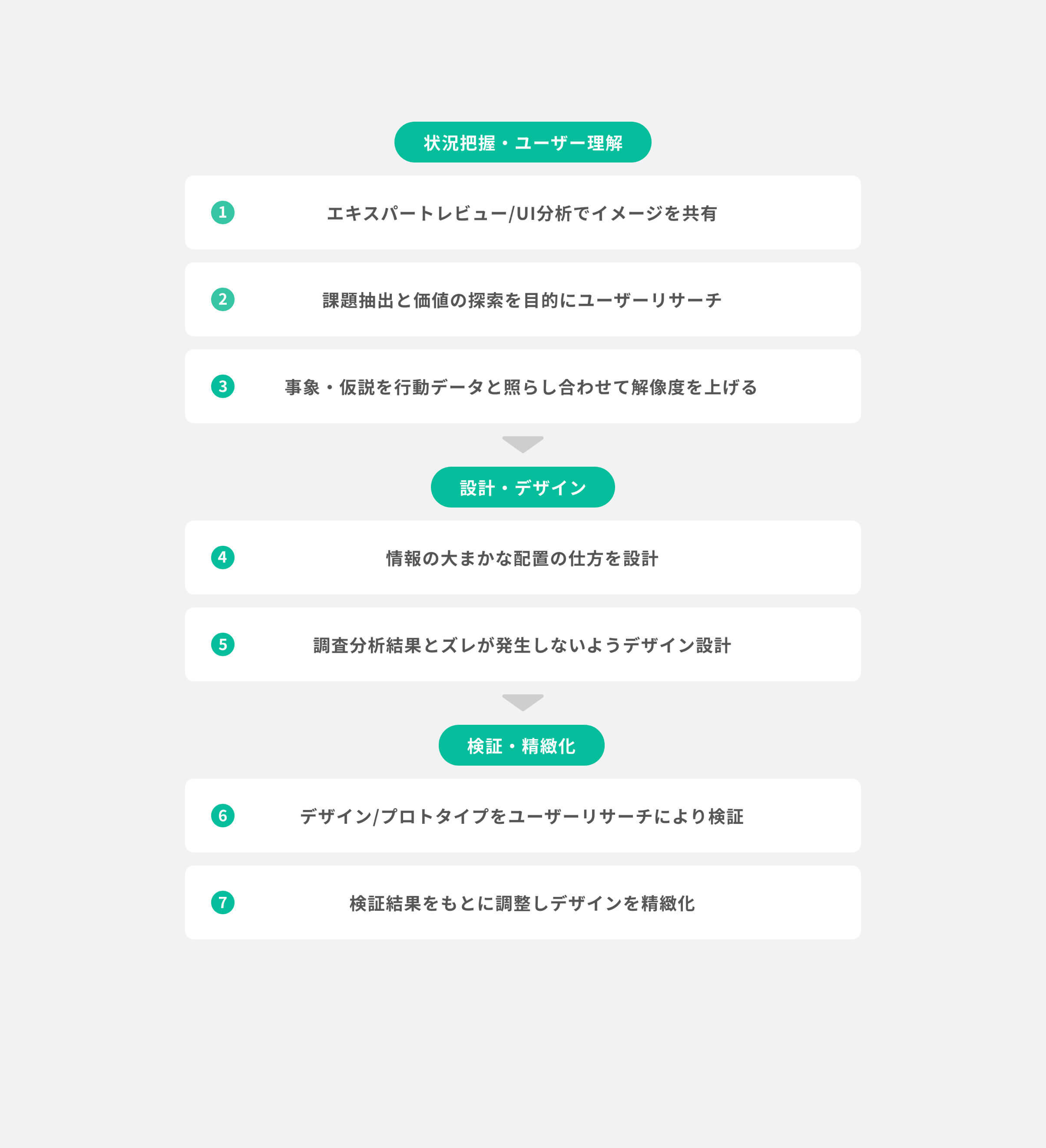
大まかな流れは以下となります。

(1) エキスパートレビュー/UI分析でイメージを共有
まず、エキスパートレビューにより課題の抽出から始めました。今回の金融サービスについては、過去何度かユーザーリサーチの経験がありましたので、ユーザーの状況や利用文脈ごとに見ながら課題を抽出しました。
ユーザーの理解度や経験の度合い、このサービスを利用する流れなど、状況・文脈を設定し、その視点でサイトを見ていくことで課題を発見しやすくなります。
あわせて実際に取引をする画面の競合分析も行いました。国内外サービスのUIや情報の配置の仕方などを見て、その狙いや効果を分析しました。
また、他業種含めた申込画面のUI事例をピックアップし、今回の申込画面に当てはめてみる、といったことも行いました。
初期の段階で、クライアントの上層部含め、一度カタチ(画面構成や導線、情報配置、UIなど)の部分の課題感や他社の状況などの共通理解を持っておくことで、この後の工程でのカタチの部分の議論の精度が上がると感じています。
特に、狙いの部分とカタチの部分の関係性をいったん理解していただくことが重要だと思っています。
(2) 課題抽出と価値の探索を目的にユーザーリサーチ
ユーザーリサーチについては、エキスパートレビューにより発見された仮説検証と新たな課題の抽出、そして価値の探索という目的で行いました。
被験者については大きく分けて、1.現在この金融サービスを利用している人、2.過去利用していた人、3.利用したことがないが興味がある人、の3つの被験者を集め実施しました。
インタビュー内容としては被験者グループごとに大まかには以下の通りです。
基本的には、大まかに探りたいことだけ決めておいて、あとは行動観察しつつ適宜インタビューを挟み、自然な会話の流れの中から探りたいこと付近に会話を進めていき探るやり方で行いました。
その他、被験者グループごとに配慮した点は以下のようなものです。
1.現在この金融サービスを利用している人
1.の被験者グループについては、現状のサービスを見てもらいながら(使ってもらいながら)、適宜インタビューを挟み、質問を重ねながら、そのような物事の捉え方・考え方・行動となっている原因を探りました。
競合サービスも利用している人についてはそちらも見てもらいながら同様に調査しました。
2.過去にこの金融サービスを利用していた人
2.の被験者グループについては、普段の行動について教えてもらった上で、過去から少し遡ってお話を伺いながら現在のような状況になっている原因を探りつつ、利用につながり得る動機などを想像しながら、会話を重ねていくような流れで行いました。
3.この金融サービスを利用したことがないが興味がある人
3.の被験者グループについては、自然な会話の流れからゆるやかに検討してもらい、自然な流れで利用意向を高めてもらい、取引まで進んでいただくような流れを作り、その行動を観察しつつインタビューを行いました。
リサーチ結果については設計工程に使用することを主目的としてまとめました。
発見された事象、その事象が発生した文脈や背景、ユーザーの心の声や本来的な欲求、改善の方向性などを状況ごとに画面単位でまとめました。
(3) 事象・仮説を行動データと照らし合わせて解像度を上げる
アクセスデータ、行動データの確認も行いました。データ解析は既にクライアントのデータチームの方でされてましたので、我々は主にユーザーリサーチで見られた事象のボリュームの確認と、ここまでの調査分析で上がった仮説に対し仮説の確らしさや問題の大きさを知る目的で確認を行いました。
例えば、申込画面である部分に躓きいったん離脱、ということが発生していることがユーザーリサーチで見えていましたし原因もつかめていましたが、実際それがどのくらいのボリュームか、離脱後、また申込画面に戻って申込完了まで進んでいるかといった、問題の大きさ・深さについて確認しました。
特定ユーザーのデバイスまたぎやログイン前ログイン後の行動の数値も取得できましたので特徴的なユーザーの動きをいくつか流れで追ってみました。こうした情報をユーザーリサーチの結果やこれまでの課題感と掛け合わせてユーザー理解の解像度を上げることで、改善施策立案の精度向上に役立てます。
(4) 情報の大まかな配置の仕方を設計
デザインの設計フェーズでは、調査分析結果をもとに大まかに要素を配置することから始めました。初期の段階は主に大まかな情報の配置の仕方とその配置の狙いを考えつつ、複数パターン作成して議論しました。
ユーザーにとっての情報の価値や意味合い、行動・操作の流れを複数パターン想定し、そちらをもとに設計しましたが、アイデアが限定的とならないように、競合のUI分析の事例のうち今回の方向性に近い事例を参考に幅広に検討しました。
パターンが絞られてきたところで、以降はデザインシステムを適用しながら最終的なデザインに近いかたちで作成していきました。
(5) 調査分析結果とズレが発生しないようデザイン設計
デザイン設計において最も重要なことは、調査分析結果に対しデザインがズレないことだと考えています。言葉にすれば当たり前のことではありますが、ことプロジェクト中はチーム全体で意識しないとズレて行きがちだと思います。
特に調査分析から時間が経っている場合や、調査分析結果の内容に解釈の幅がある場合なども注意が必要だと感じています。当初はユーザー視点で進んでいたプロジェクトが次第に業者目線になっていく、といったこともよくあることです。
当社の場合、調査分析担当がUI設計からデザイン、ディレクションまで行うためズレは少ないのですが、細かな部分の記憶は薄れていきますので、調査分析結果をデザインのすぐ側に配置し、随時確認しながら設計するようにしています。ユーザー調査で発見された事象とその事象が発生した文脈や背景、ユーザーの心の声や本来的な欲求、改善の方向性といった、調査分析結果をFigmaに貼り付けて作業しています。
作成したデザインをクライアント含めたプロジェクトメンバーで評価する際にも、最初のうちは特に作成したデザインをいきなり見るのではなく、まずは分析結果のおさらいをした後に評価するようにしています。
調査分析結果を確認した後にデザインの評価を行うことで、きちんと問題点からのアプローチで物事を捉えることができます。
上記は非常に些細なことですが、他にも工夫すべき点はいろいろとあると思います。
例えば、フィードバックの仕方(もらい方)やフィードバックに対する対応の仕方なども細かく考えて工夫していくと良いと思います。例えば、MTG以外でのフィードバックは一方的な依頼になりがちですので、修正内容がこれまでの流れとズレている場合は依頼の背景を確認し、達成したいことと調査分析結果の整合性がとれる代案を提示する、といった対応も必要だと思います。
いずれにしてもプロジェクト全体としてしっかり意識してズレないようにすることが重要だと考えています。
(6) デザイン/プロトタイプをユーザーリサーチにより検証
デザイン設計後、ユーザーリサーチによる検証を行いました。ここは我々はリサーチには関わらず、リサーチの状況を観察しながら問題につながりそうな点を探しつつ、細かな情報・文言なども含めてデザインの改修の仕方を探りました。
最終的にプロジェクトメンバー内で擦り合わせて、対応の方向性を決定し、次のデザイン精緻化の際に反映させました。
(7) 検証結果をもとに調整しデザインを精緻化
続いて、検証結果を踏まえた調整と、デザインの精緻化作業を行いました。
ユーザーリサーチで見つかった問題点の調整を中心に、情報の見え方の強弱や文言などを細かくチューニングしました。また、各部位の挙動や要件に関わる部分の作業も行いました。
実装後の確認も一部サポートしましたが、当社のパートはこちらで終了となりました。
まとめ
以上、金融サービス取引画面リニューアルの流れをご紹介しました。
これまで数多くのプロジェクトに様々なパートで関わってきましたが、重要なことはシンプルに、カタチ・具体的なものに落とし込むための調査分析になっているか、ということと、調査分析結果を的確にカタチ・具体的なものに落とし込めるか、ということだと感じます。また、これらのことは簡単そうに見えて意外と難しいとも感じています。
上記の実現方法としては、環境によっても違うでしょうが、1つにはカタチ・具体的な部分に直接的に関わる人、もしくは、そうした経験が豊富な人が調査分析フェーズから関わり、デザインのフェーズをうまくリードしていくやり方があると思います。
金融、Fintech(フィンテック)サービスのお仕事のご相談をお待ちしています
ヒカリナでは投資サービスや銀行サービスなどの金融、Fintech(フィンテック)関連のサイト制作やUIデザイン、UXリサーチなどの調査分析業務の実績が豊富です。
金融サービスの理解とユーザーの理解(金融に対しての)をベースに、素早くそして奥行きのある対応が可能です。
これまで数多くの金融案件に関わらせていただきましたので、少しでも恩返しできるよう金融サービスの問題解決や価値向上に向け、取り組んでいきたいと思っています。
- Research,Analysis,Planning,Design
- 大塚 啓二
- Research,Analysis,Planning
- 宮地 恵子
- Design
- 大森 加菜子
- Design
- 田野辺 慧
