#Webサイト制作#UIデザイン#VI構築
e-moshicom サービスサイト制作


- Client
- 株式会社アールビーズ様
- Year
- 2020.04
- Role
- Webサイト設計・デザイン
サービスロゴ制作
- Description
- スポーツイベントマッチングサービス「e-moshicom」はスポーツイベントを開催したい人と、気軽にスポーツを楽しみたい人や、スポーツに熱中する人をマッチングするサービスです。
ヒカリナでは、リニューアルにあたっての、既存サイトの課題抽出から、サイト構造設計、UI設計、基本デザイン設計などのWebサイト制作業務を担当いたしました。また、VIの刷新とあわせてロゴデザイン制作も担当いたしました。
プロジェクトの背景
「DO SPORTS」というスローガンのもと、スポーツイベント数の拡大、利用者層の拡大、将来的な収益機会の拡大を目指し、大規模なサービス改修を行うこととなり、Webサイトをリニューアル・制作することになりました。
プロジェクトの流れ
進め方としては、当初予定していた機能追加、ターゲット層の拡大といった与件に加えて、今後のサイトの方向性を踏まえて、細かな部分も可能な限り手を入れたいという要望もあったため、現状のサイト評価から開始しました。
当社では、以下の観点でWebサイトの評価を行い、課題を抽出しました。
- ・ビジネス面での課題
- ・今後目指す方向性と現状サイトのギャップ
- ・集客面においてのサイトの課題
- ・サイト設計/UI面の課題
また、クライアントサイドでも、運営側の視点で課題出しを行っていただき、最終的に双方の課題として整理したうえで、スコープを決定していきました。
スコープの決定にあたっては、改修範囲、費用、費用対効果の想定を複数パターンご提示し、双方で議論した上で決定しました。
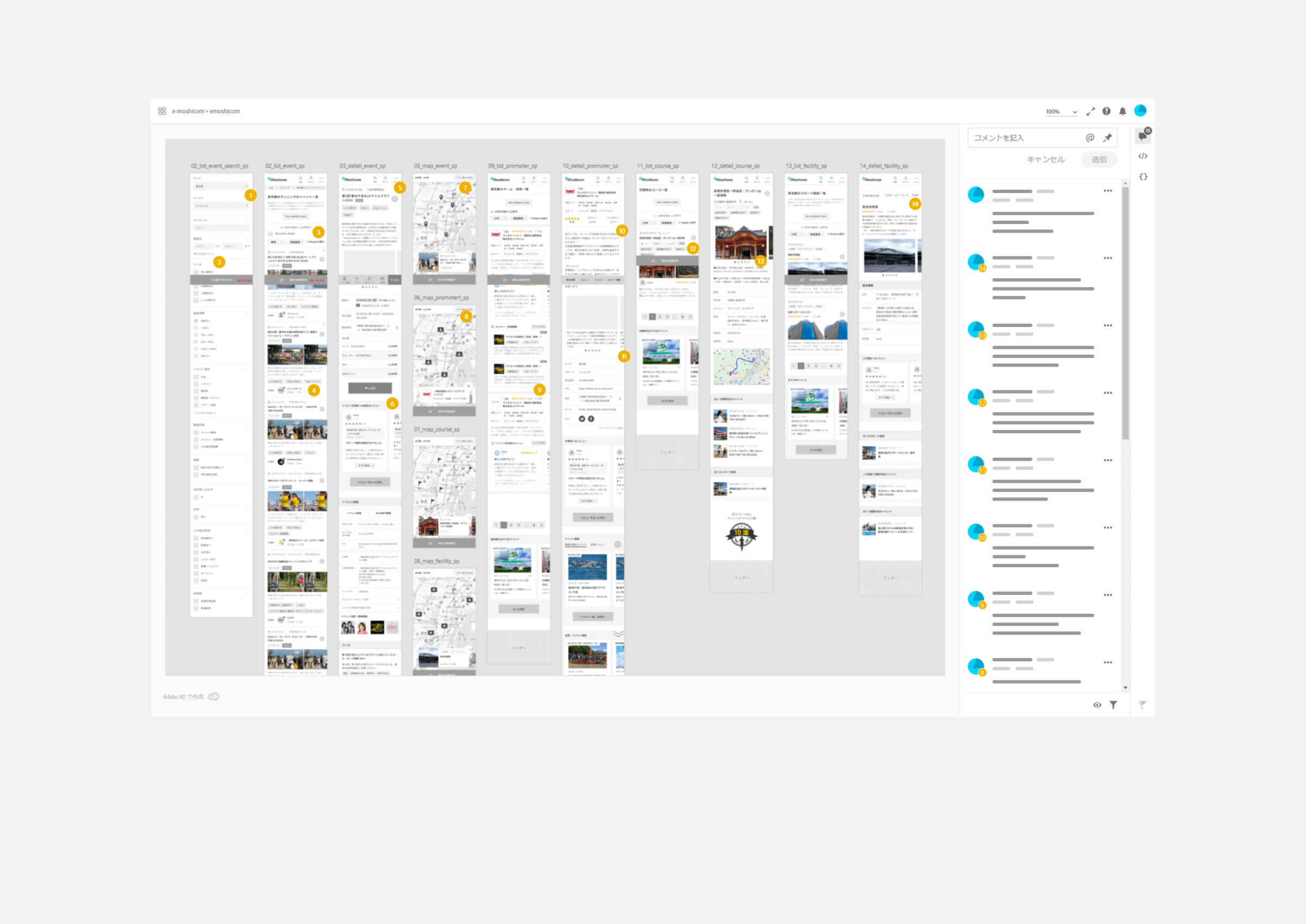
課題整理とスコープが決定した後、すぐにプロトタイプ作成に入りました。
当社のプロトタイプは、ワイヤーフレームのようなものではなく実際のデザインに近いものになりますが、デザインに近いもので検討した方が、情報の位置関係や強弱や実際の見え方が分かるため考えが深まりやすいためです。
また、実装・開発側からのFBも早めに取り込みやすいメリットもあるため、多くのケースでこうした進め方をしています。

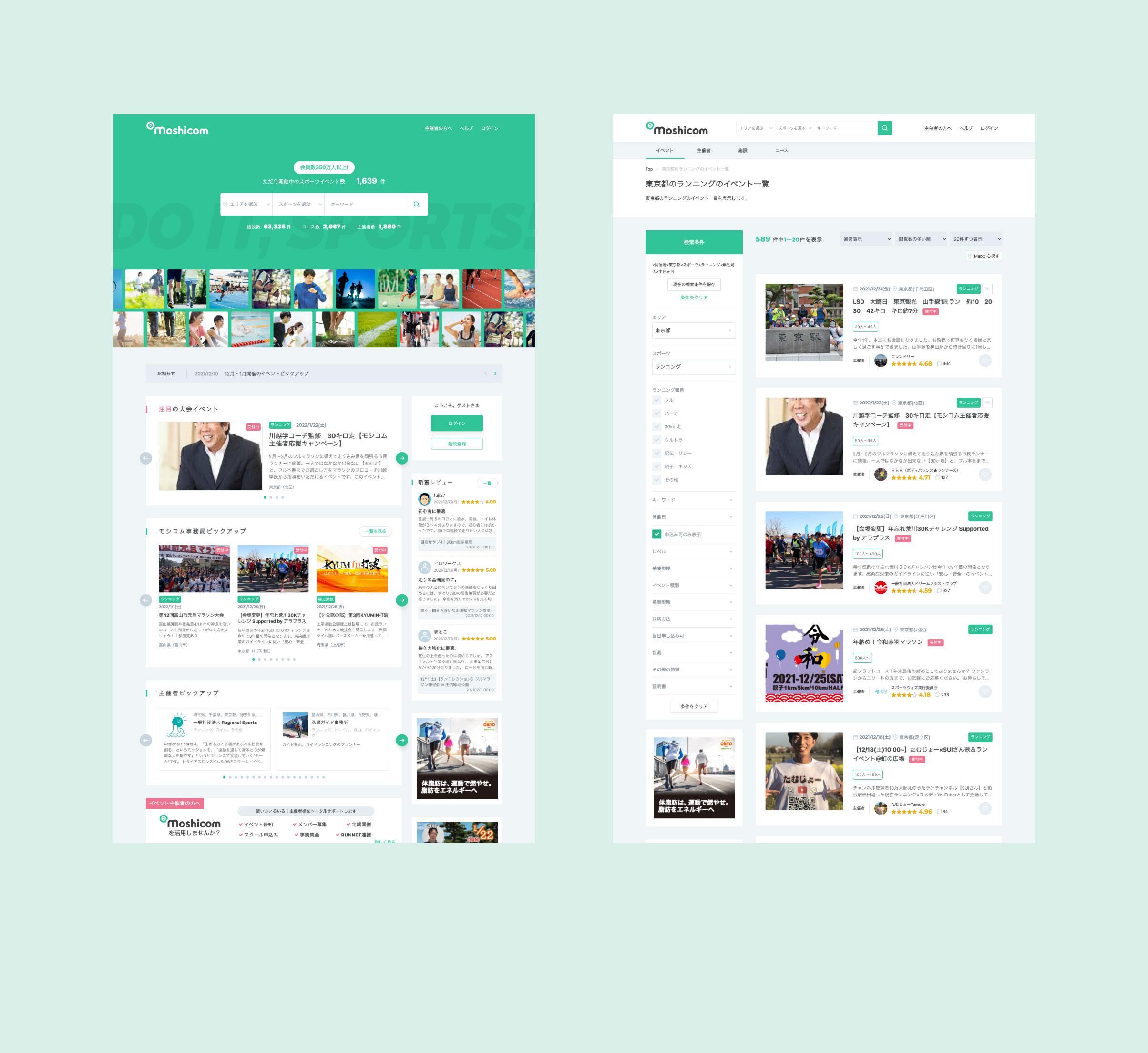
サイト設計面での取り組み
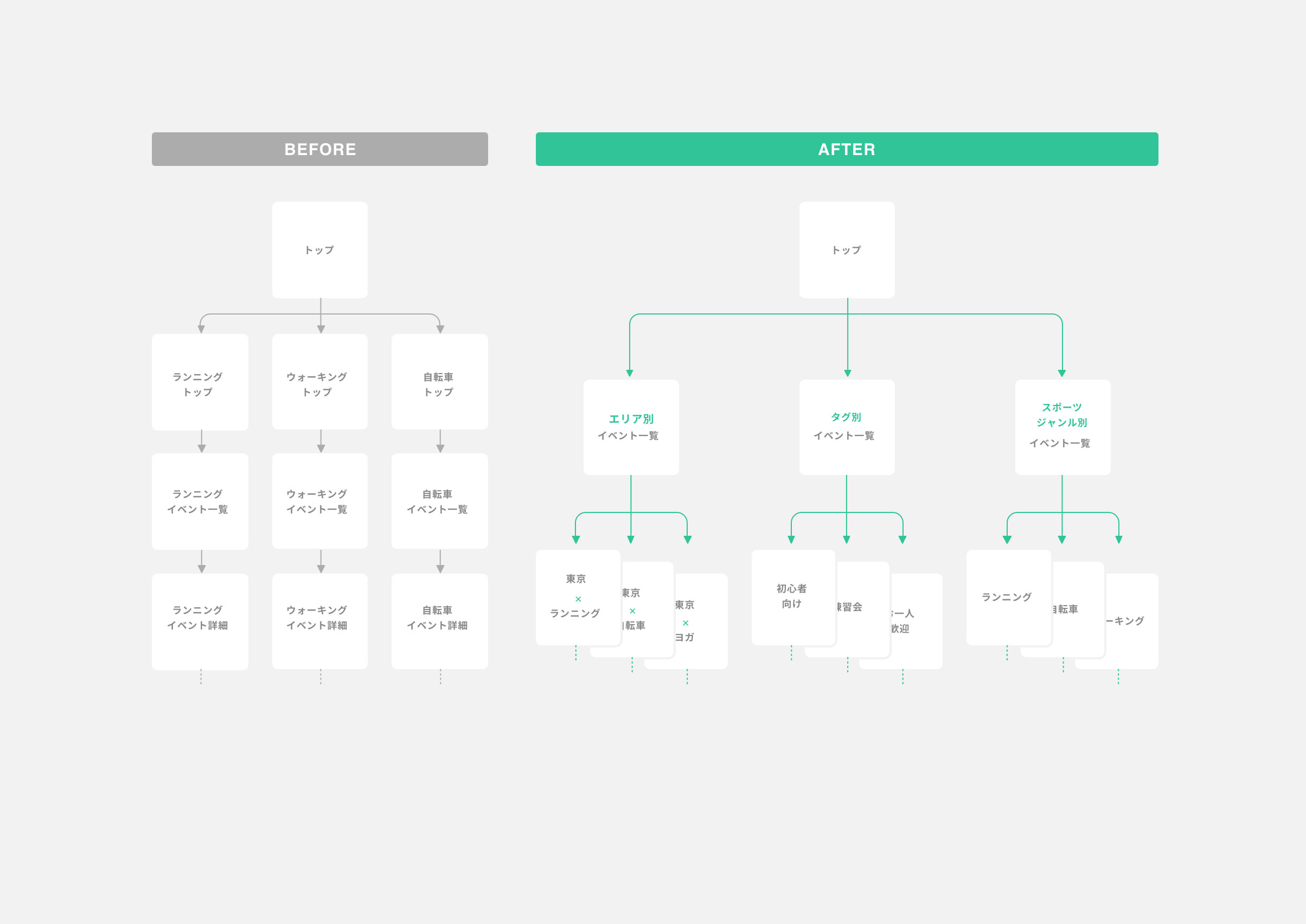
サイトコンセプトの拡張、ターゲット層の拡大に伴って、サイト設計部分でも大きな改修を行いました。
例えば、従来のWebサイトでは利用者の多い特定のスポーツに比重を置いた情報設計、UI設計がなされていましたが、こちらを新コンセプトに添って様々なスポーツとの出会いを誘発することを目的としたナビゲーション設計、UI設計を行いました。

さらに、コンテンツの内容も深く理解した上で設計・制作を行いました。
様々な情報の価値を整理し適切な場所に配置するとともに、適正な見せ方となるようデザインの調整・制作を行うなど、コンテンツ部分にも踏み込んで見直しも行いました。
また、リニューアルでありがちな新しい別の課題が発生しないよう、現時点のユーザーにとっての不満につながる部分と、新しく取り込みたいユーザー層への配慮、そして、運営側の要望の部分がうまく折り合うように注意しながら設計を行いました。
コンセプト変更に伴いVIも刷新
ターゲット層の拡大にあたり、VIの刷新も行いました。
多くの人に気軽に様々なスポーツを楽しんでいただくというコンセプトですので、キーカラーも親しみやすさ・フレッシュさを感じさせる、やや青みがかった淡いグリーンを採用しました。
ロゴも丸みを帯びた親しみやすいものとし、スポーツイベントに気軽に参加していただくような印象付けを狙っています。


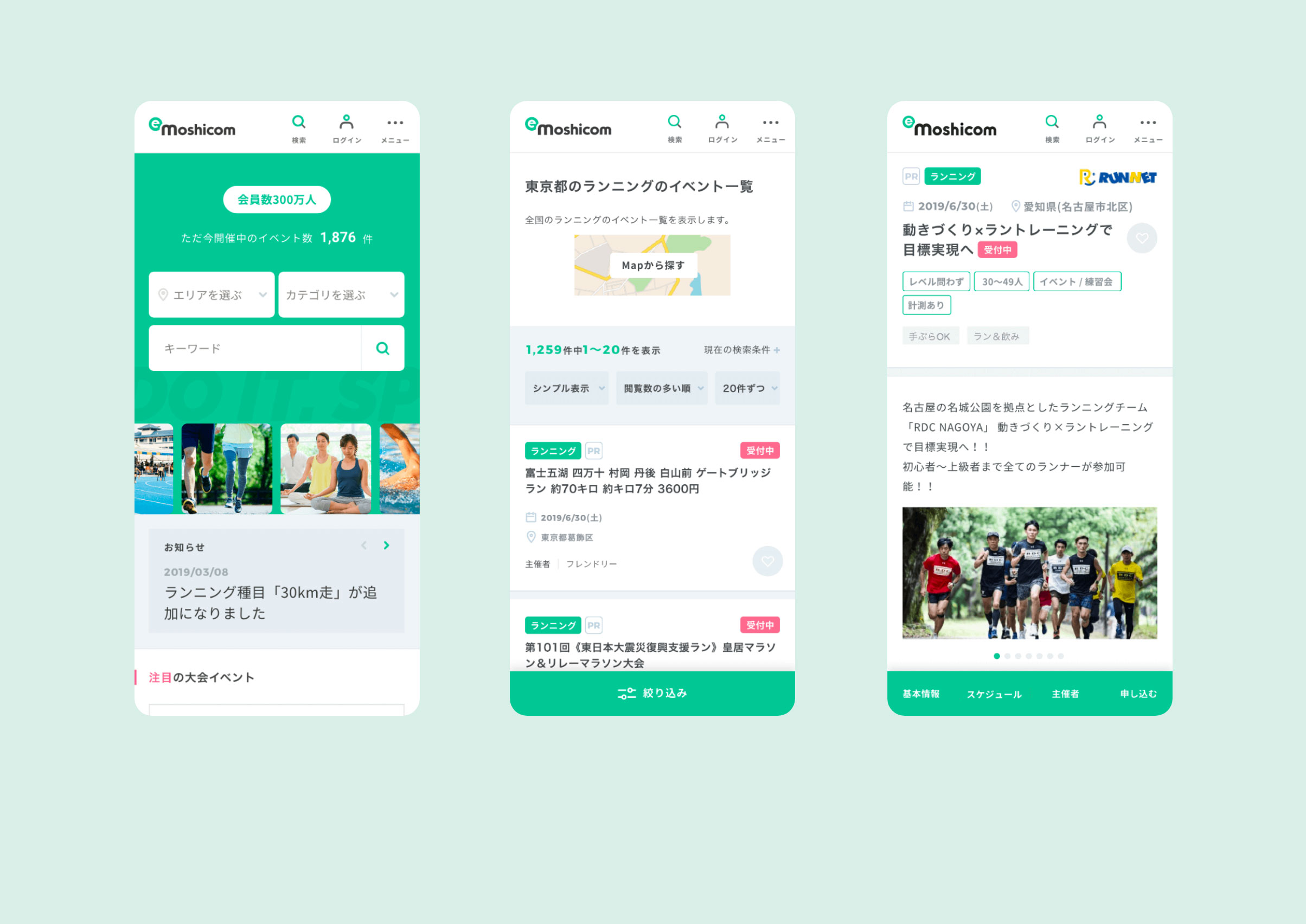
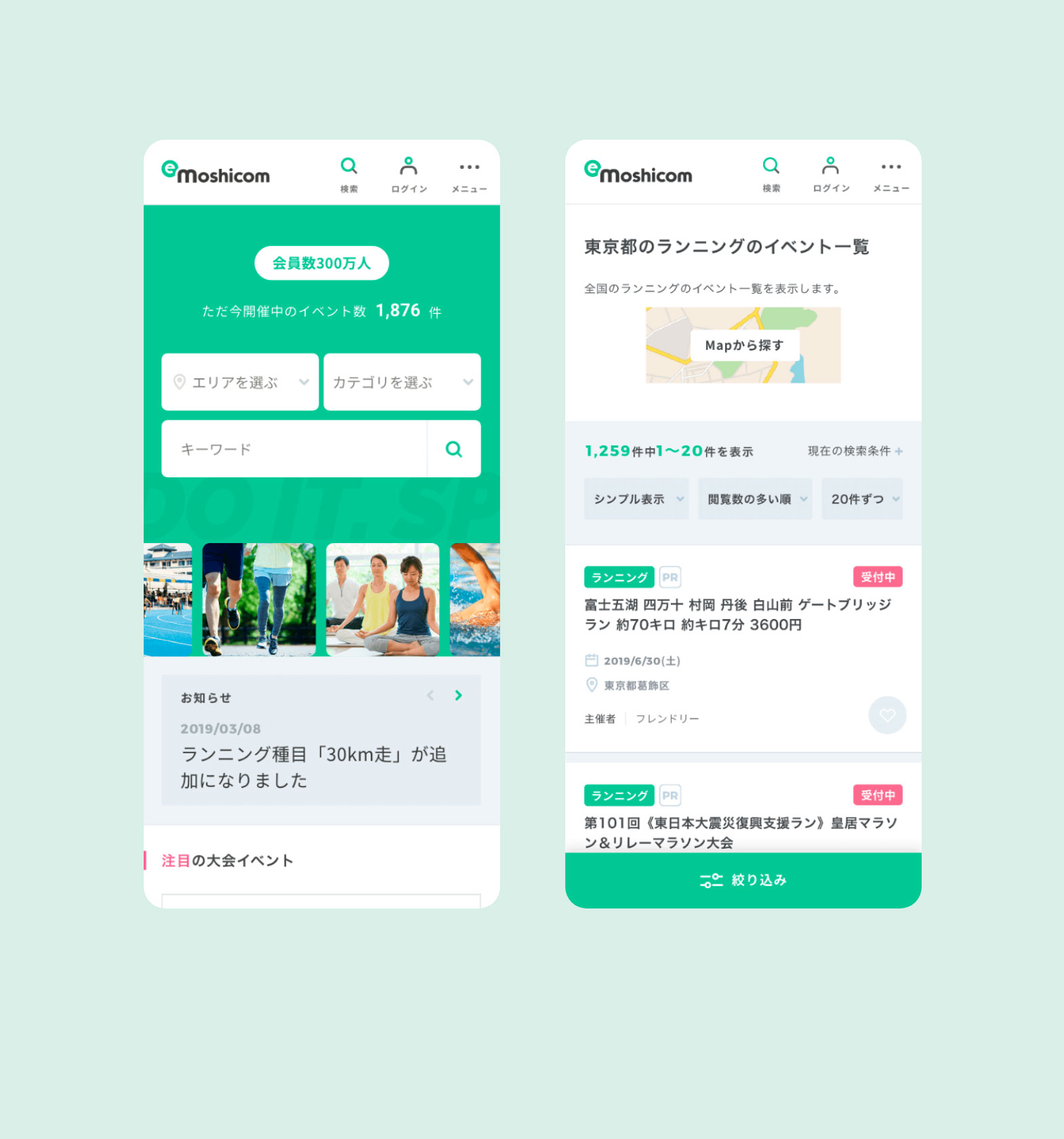
「使っていただく」ことを意識したサイト/UIデザイン
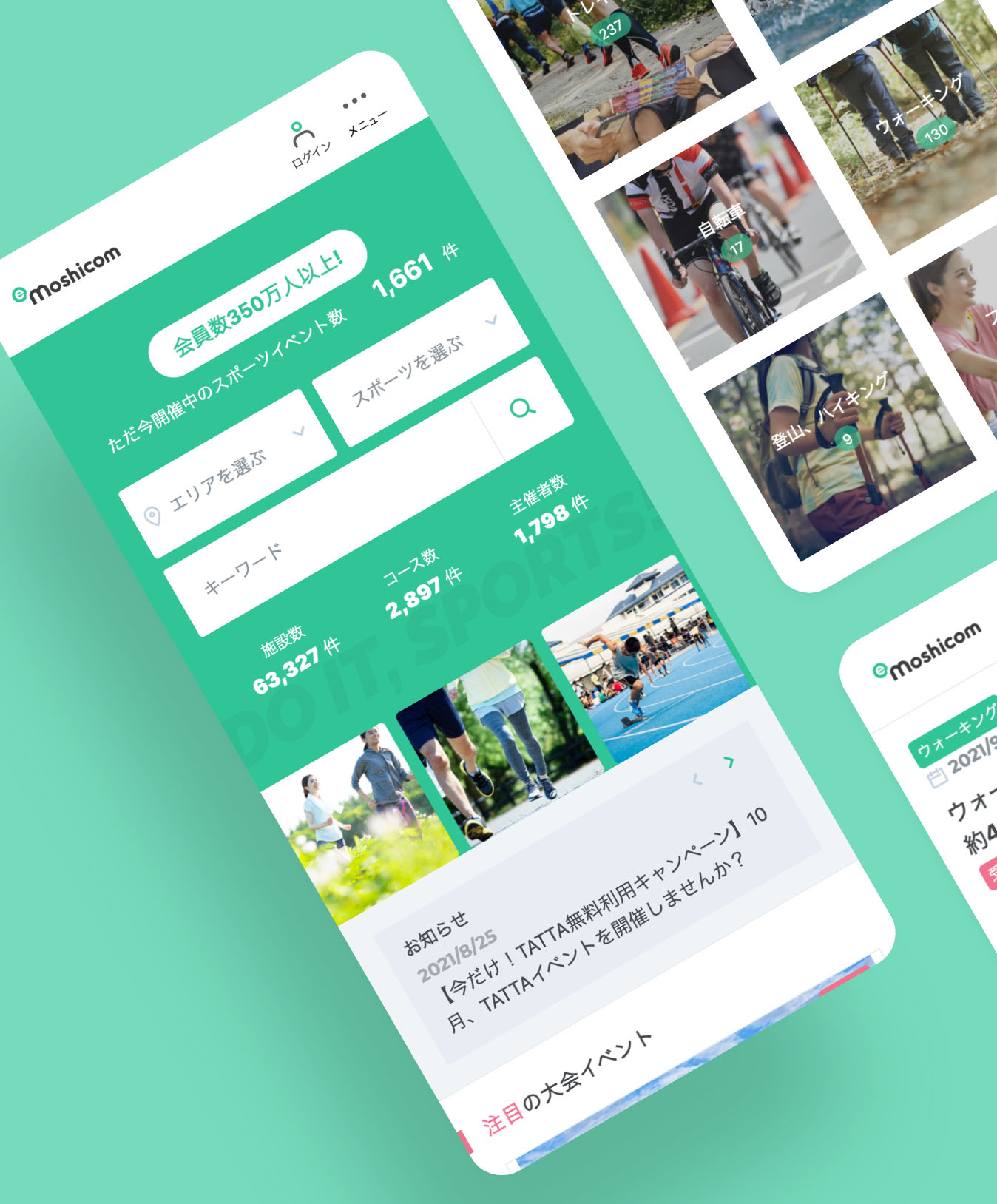
サイトのデザインの世界観としては、いわゆるカチッとしたポータルサイトのような雰囲気ではなく、アプリや新興サービスのように「使っていただく」サービスとしての空気感が出るよう、アプリライクなラウンドを用いた柔らかいデザインとしました。
ベースのデザインは、白を基調しながらも、無機質な雰囲気にならないようにという点と、情報の区切りが分かりやすいようにという点を考慮し、薄いグレーを効果的に使い、機能性とデザイン性の担保を図りつつ、新しいmoshicomというサービスの空気感を創り出すことを狙い制作しました。



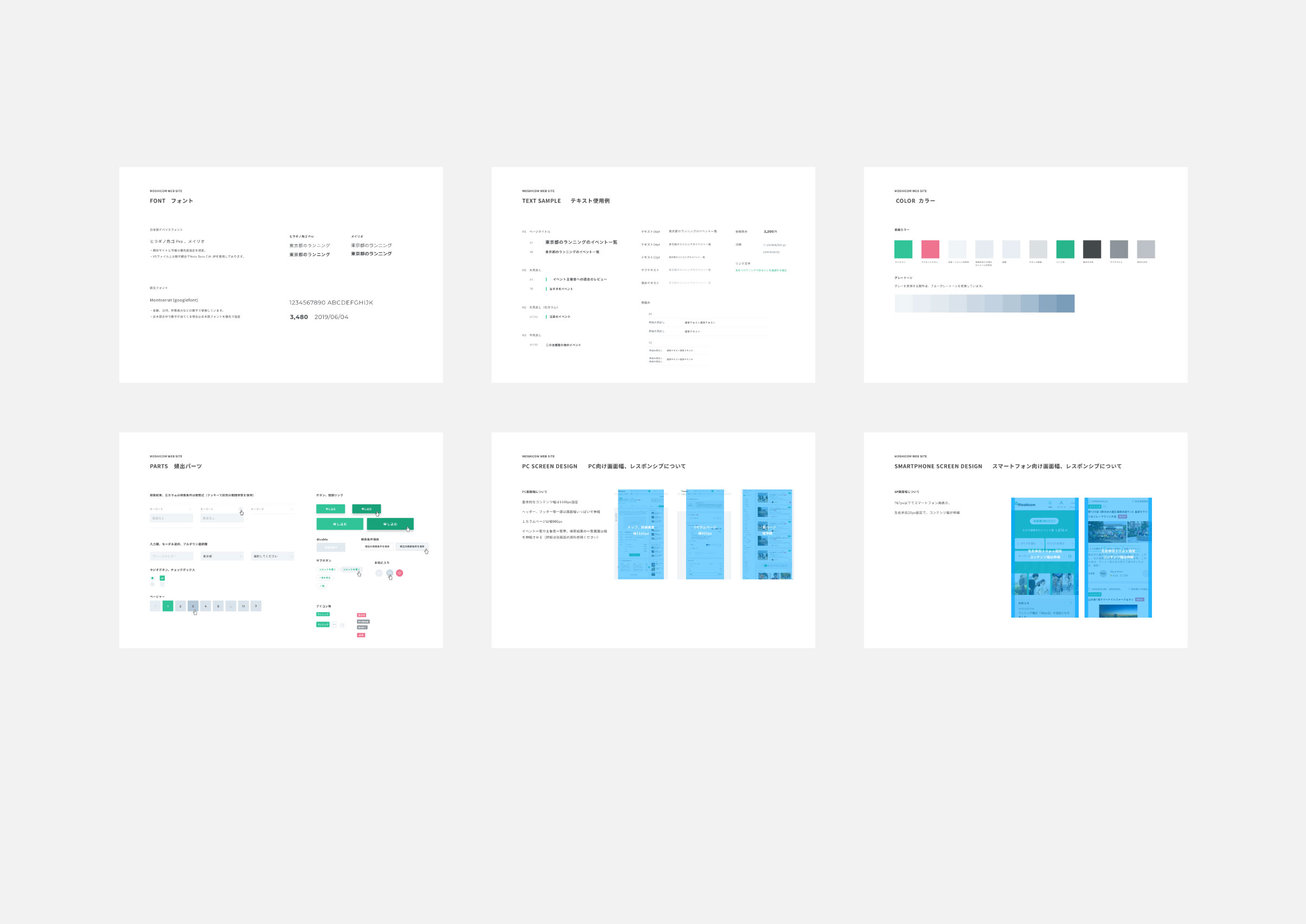
デザインを維持するためのガイドライン策定
今回のプロジェクトで設計したデザインのアイデンティティが、今後のサイト拡張時にも保たれるよう、デザインガイドラインを策定しました。
詳細に定義したガイドラインではありませんが、デザインの根幹、世界観が崩れないことを目的として設計しています。


- Planning,Analysis
- 大塚 啓二
- Art Direction,Design
- 阿形 直之
- Assistant Design
- 吉野 初恵
