今回は、アルバイトアプリや不動産アプリなどでよくある路線から駅を選択するUIを集めて、どんな違いがあるのかを見てみました。
タウンワーク(iOS)
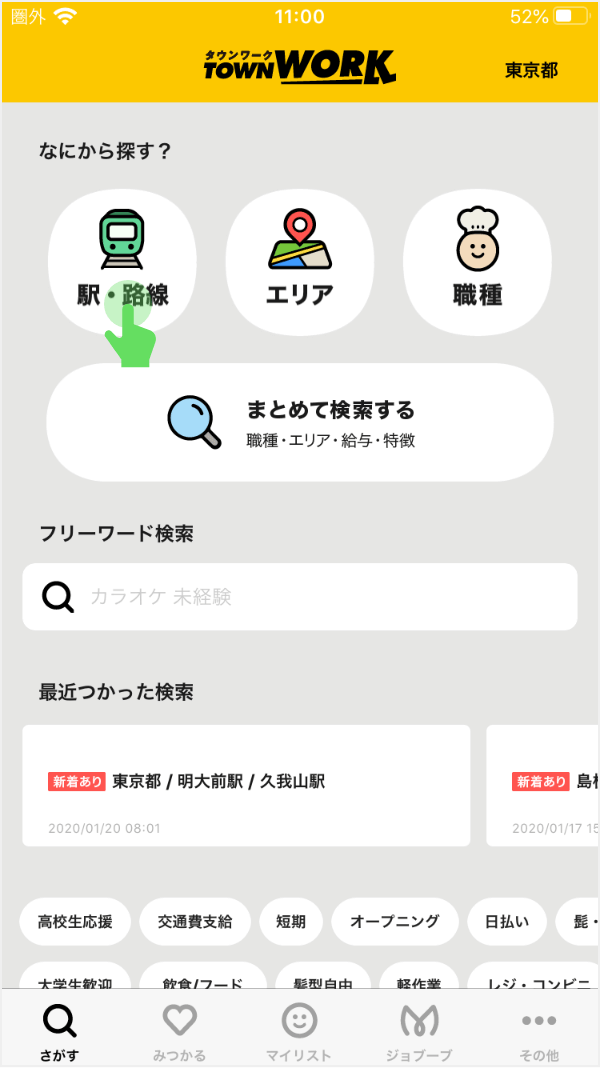
バイトアプリのタウンワークです。都市部の場合はアルバイトを探す際、沿線や駅で探すことが多いですよね。タウンワークでも検索の入り口は一番左(先頭)にありますね。
駅・路線をタップします。
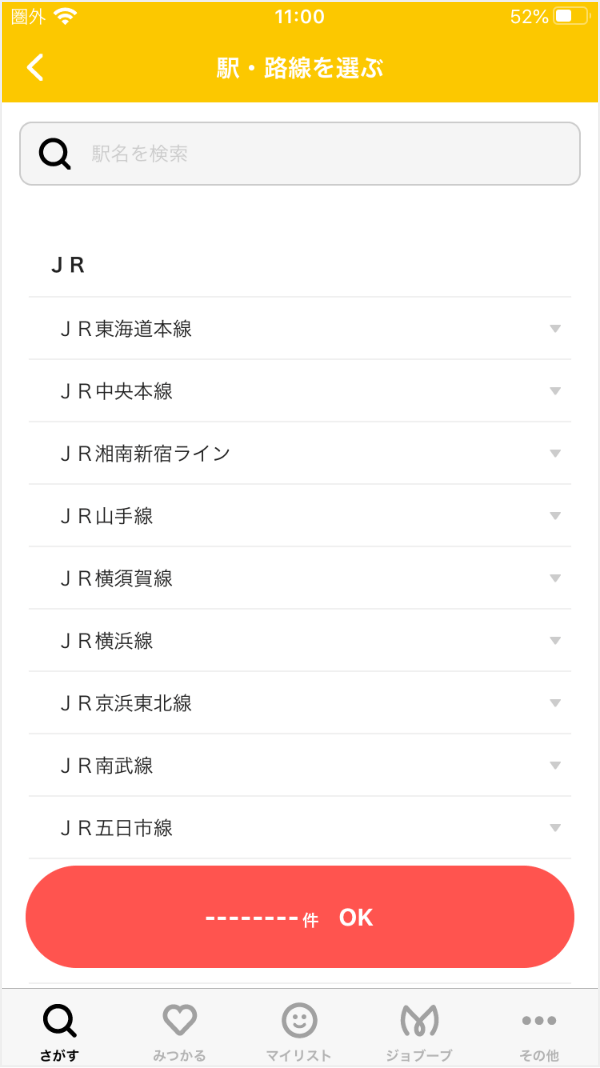
初回起動時に都道府県の選択をしている(東京を選択済み)ので、次の画面では東京の沿線が表示されます。
JRの各線がずらっと並んでます。
今回は田園都市線で探すので、下のほうまでスクロールしていきます。
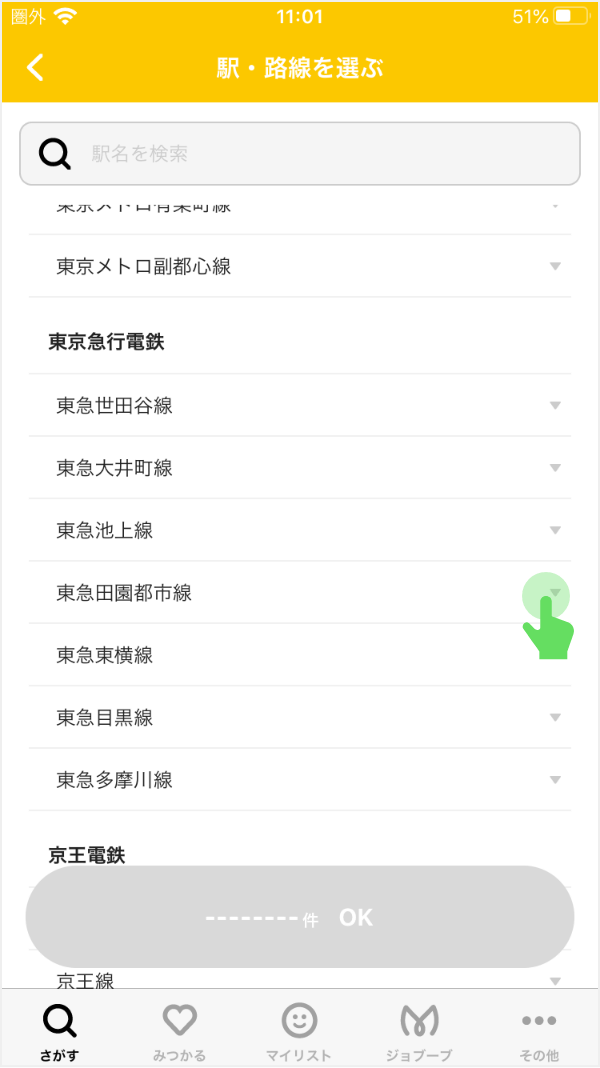
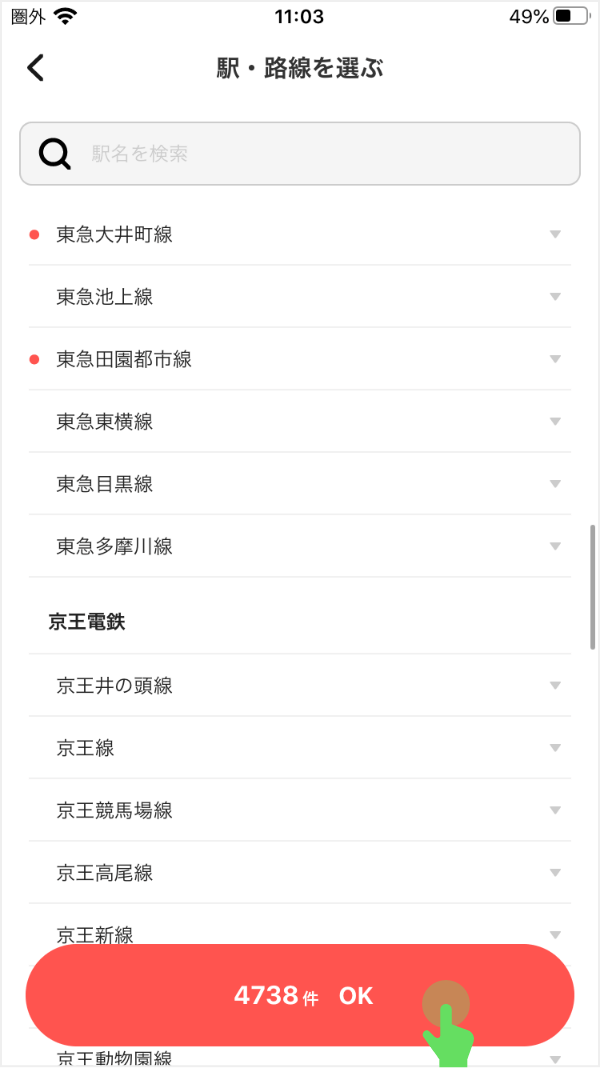
下までスクロールしていくと東京急行電鉄が出てくるので、「東急田園都市線」のアコーディオンを開きます。
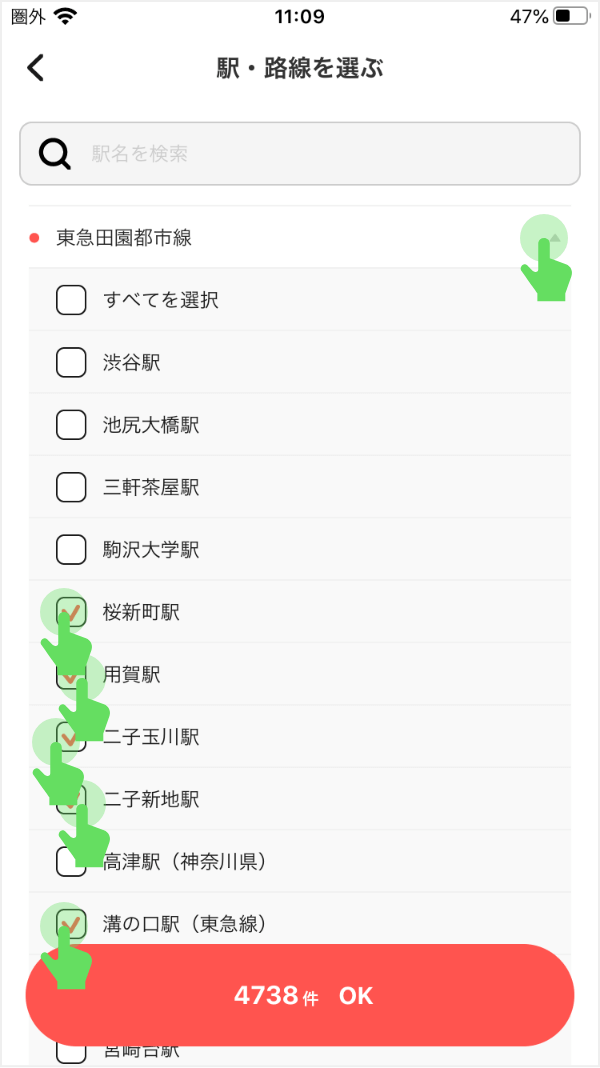
「桜新町」「用賀」「二子玉川」「二子新地」「溝の口」を選択します。
このまま検索できそうですが「東急田園都市線」のアコーディオンを閉じてみます。
選択した駅のある路線に赤い丸印がついています。
乗り入れ路線が複数ある駅を選択している場合、該当する路線全てに印がつくようですね。
「OK」ボタンを押して検索します。
検索できました。
ヘッダのところにも、選択した駅が並んでいます。
東京都と書いてありますが、神奈川県の駅も表示されていますね。
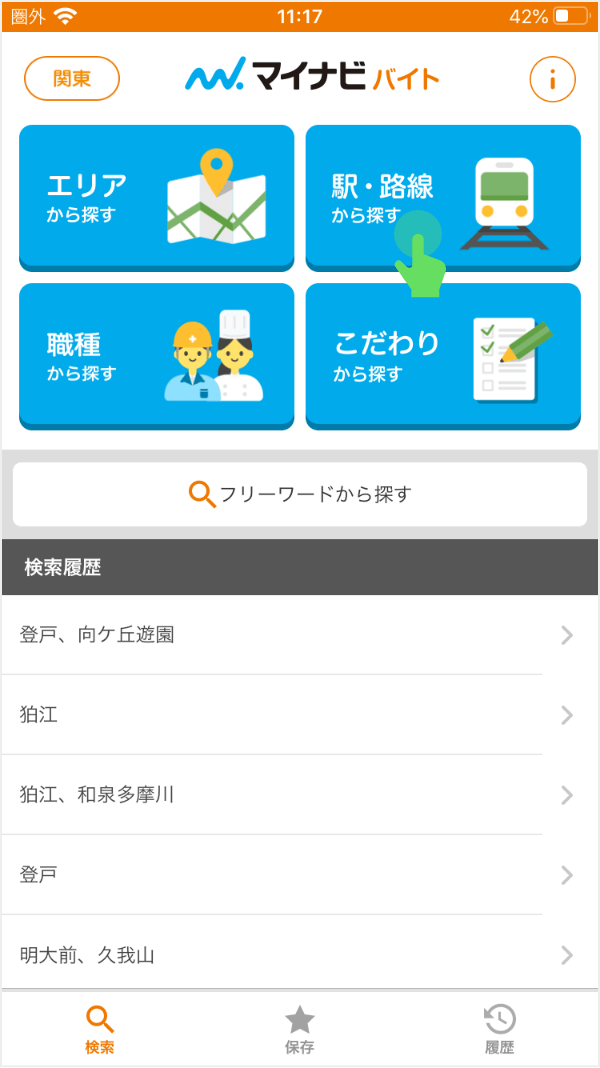
マイナビバイト(iOS)
バイト求人アプリの「マイナビバイト」です。同じアルバイトアプリのタウンワークと違いはあるのでしょうか。早速見てみましょう。
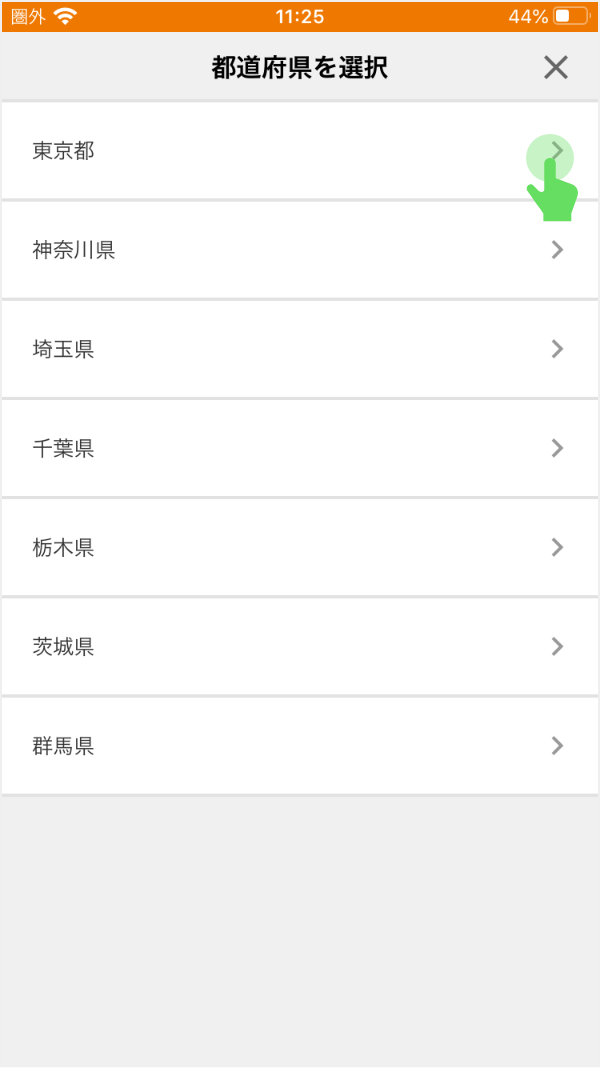
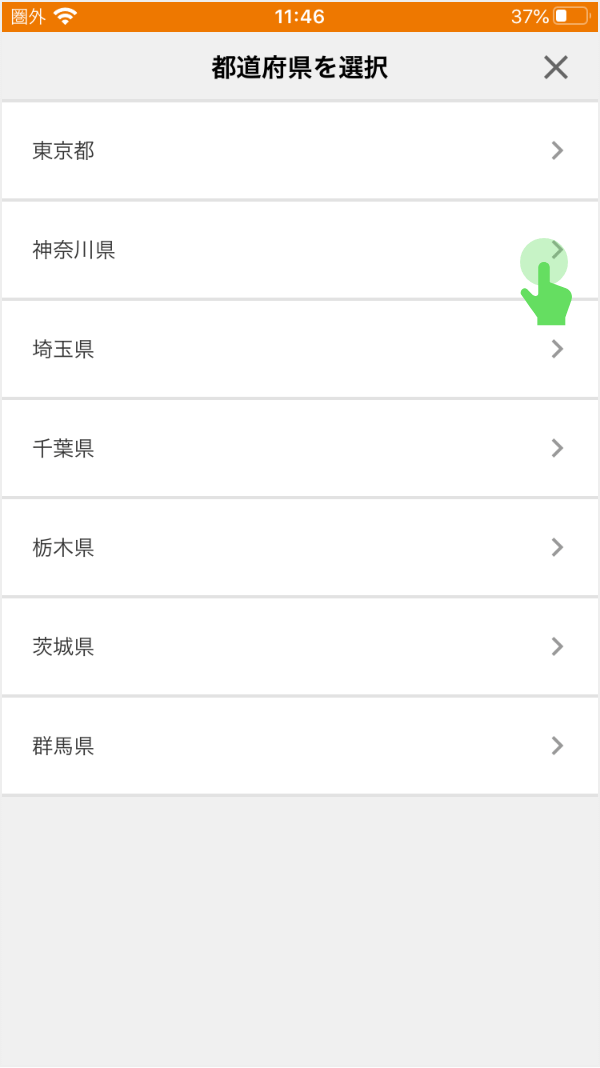
次に、都道府県を選びます。
初回起動時には、エリア(関東)を選択していますが、都道府県は毎回選択する必要があります。
今回は東京都を選択します。
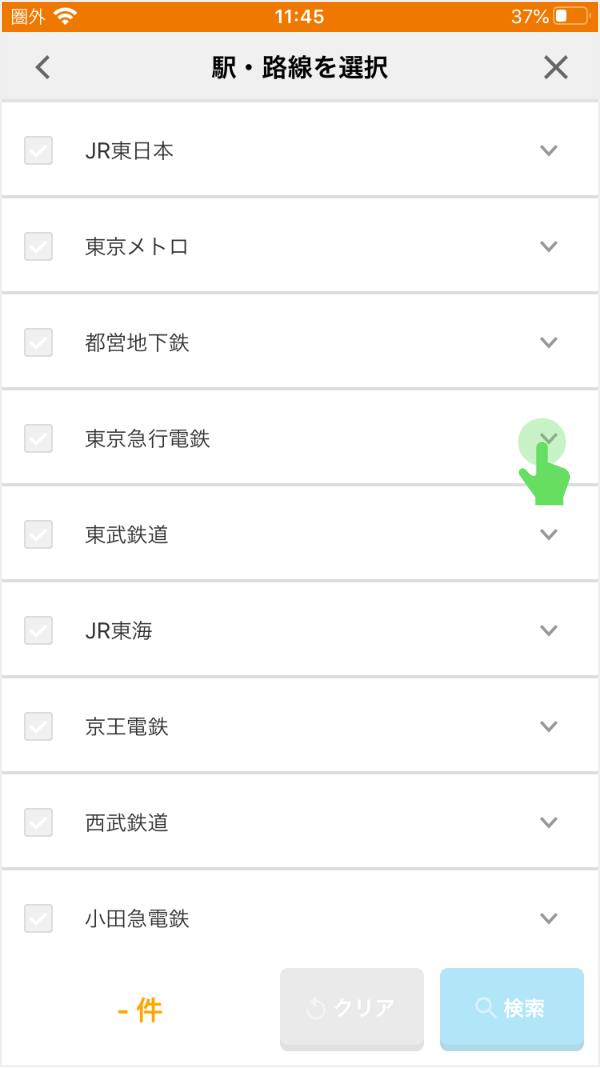
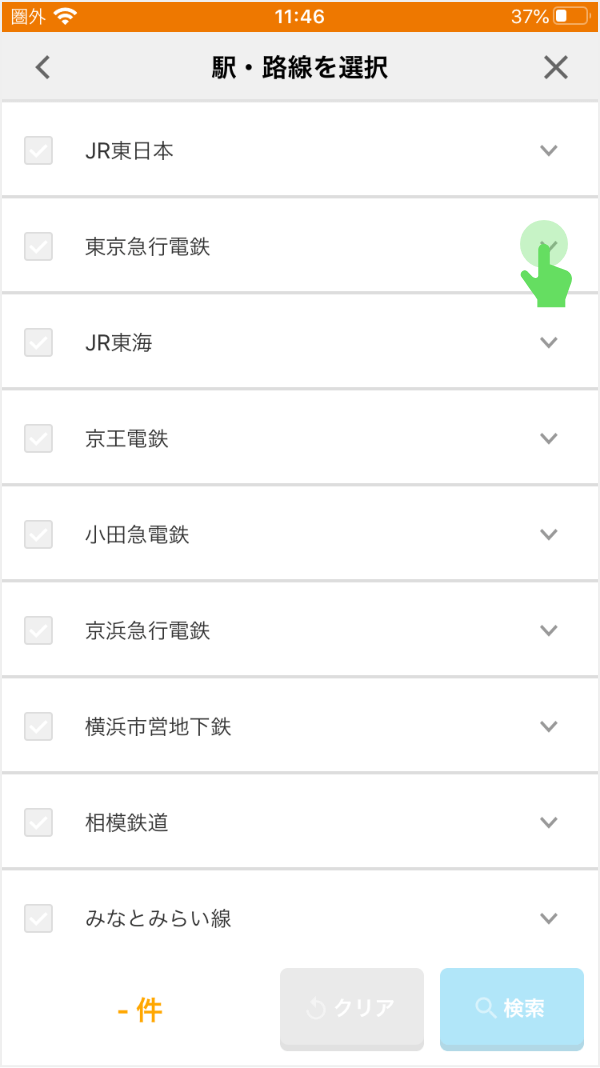
タウンワークは最初から各路線がずらっと並んでましたが、マイナビバイトでは、先に鉄道会社を選ぶかたち。
アコーディオンを開く操作は必要ですが、スクロールの手間はありませんね。
「東京急行電鉄」をタップ。
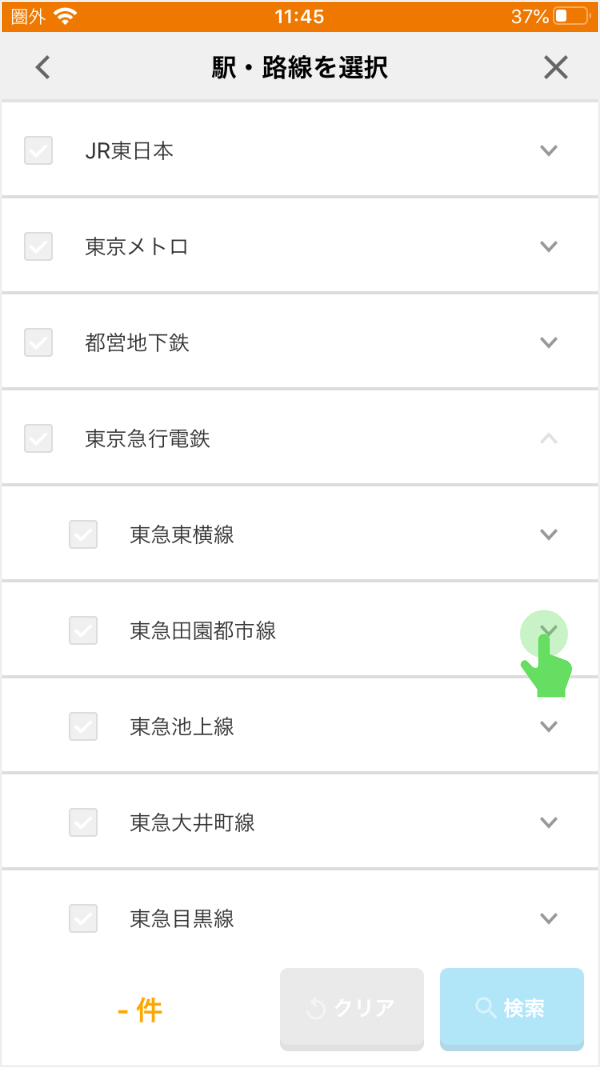
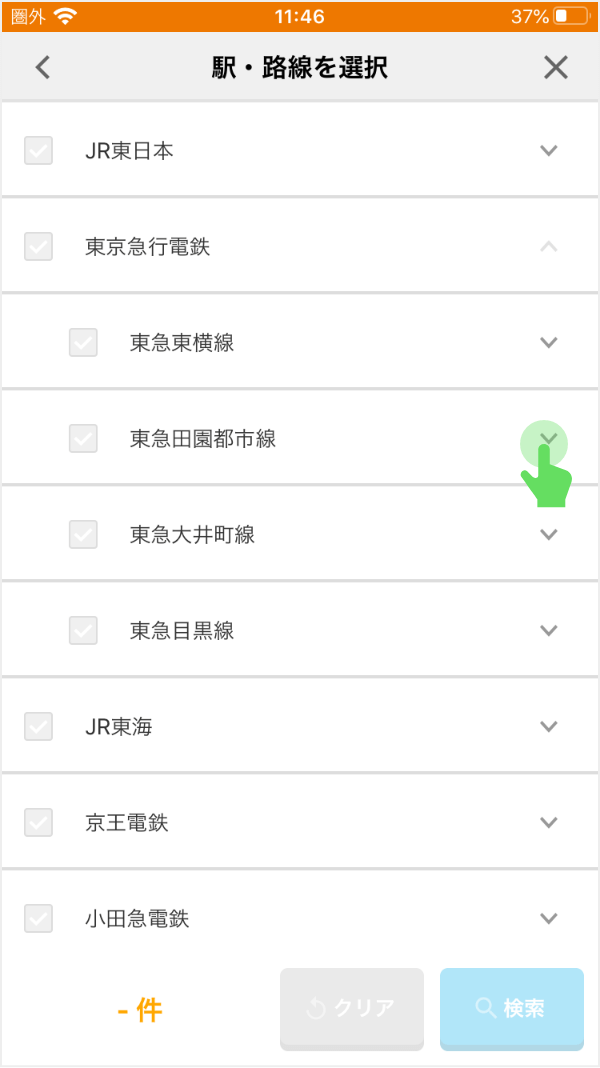
東急の各路線が表示されるので、「東急田園都市線」をタップします。
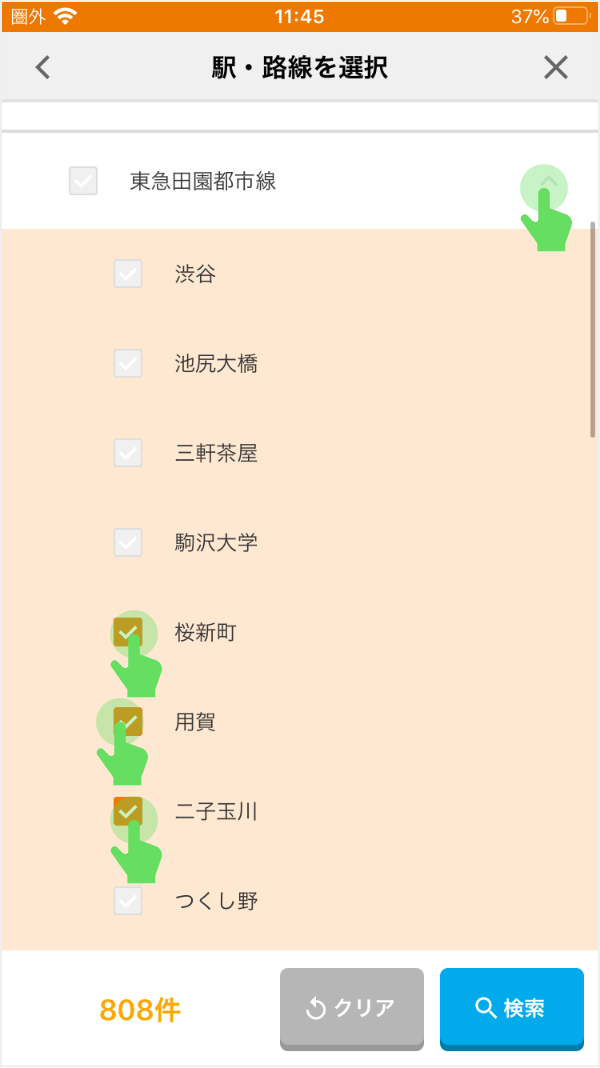
駅のリストが表示されました。二子玉川から先、しばらくは神奈川県に入りますが、神奈川県の駅は表示されていないようですね。「桜新町駅」を選択、「用賀駅」、「二子玉川駅」を選択し、「東急田園都市線」のアコーディオンを閉じてみます。
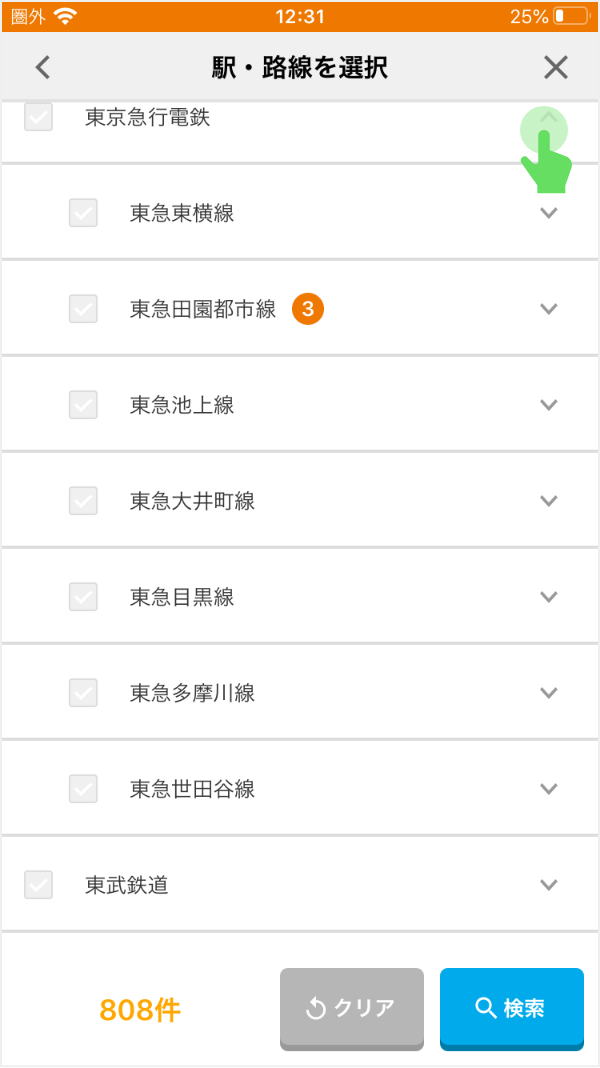
アコーディオンを閉じると、選んでいる駅のある路線の横に選んだ駅の数が表示されています。「東京急行電鉄」のアコーディオンも閉じてみます。
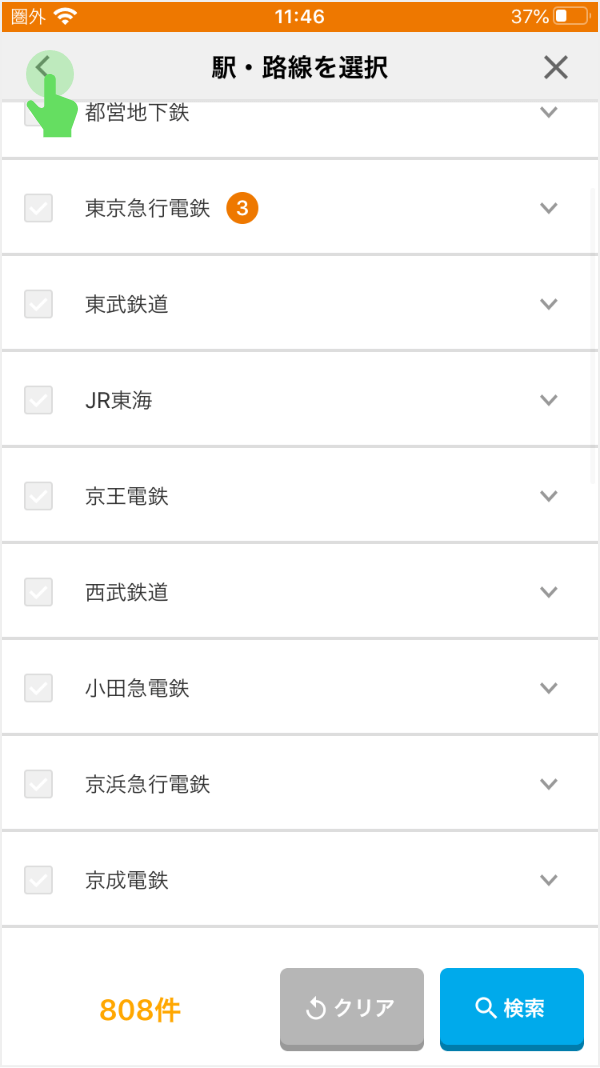
路線の時と同じように、鉄道会社の横にも選んでいる駅の数が表示されています。神奈川県にある駅も選択したいので、都道府県の選択の画面まで戻ります。
鉄道会社が表示されます。横にあった選んだ駅の数の表示はなくなっています。
他の県で検索し直すと、選択済みの駅がリセットされてしまうようですね。
「東京急行電鉄」のアコーディオンを開きます。
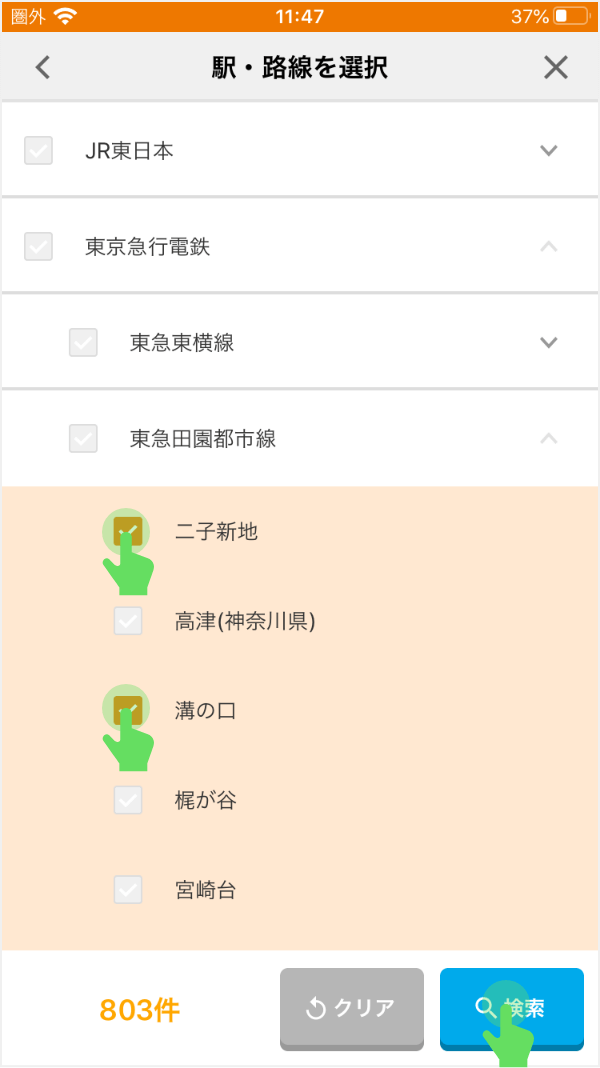
「二子新地駅」、「溝の口駅」を選択して、今度は「検索」を押してみます。
検索結果画面に遷移しました。検索結果では神奈川県で選択した「二子新地駅」、「溝の口駅」だけ条件に含まれています。
マイナビバイトの路線リストからの検索では、県をまたいで駅の選択はできないようですね。
バイトル(iOS)
バイト求人アプリの「バイトル」です。画面左に都道府県の縦型のタブがあるのが特徴的です。タブで都道府県を切り替えできるので、一度に表示する駅の数を少なくできます。
アプリ起動画面でタブバーにある「条件検索」を選択して、条件変更画面を立ち上げます。前回の検索条件が残っていますが、「駅/エリア」の条件が入っている部分をタップします。
バイトルでは、都道府県の切り替えは、画面左タブの切り替えで行えるようです。エリアの選択はアプリ初回起動時に行っています。
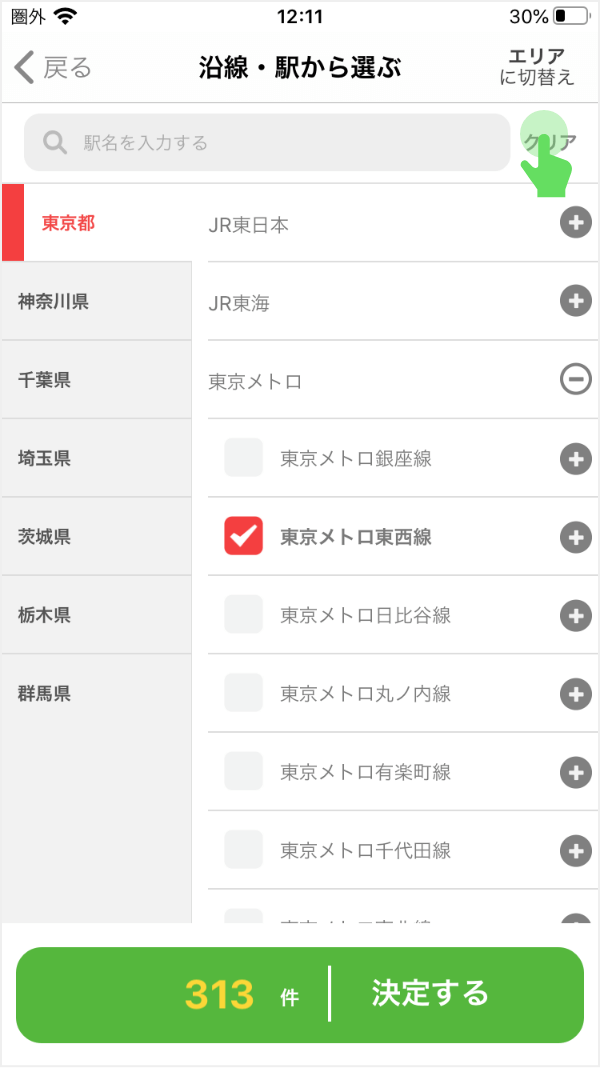
前回の検索の入力内容が残っており、選ばれている駅のある路線にチェックマークがついています。一旦前回の条件を消すために「クリア」をタップします。
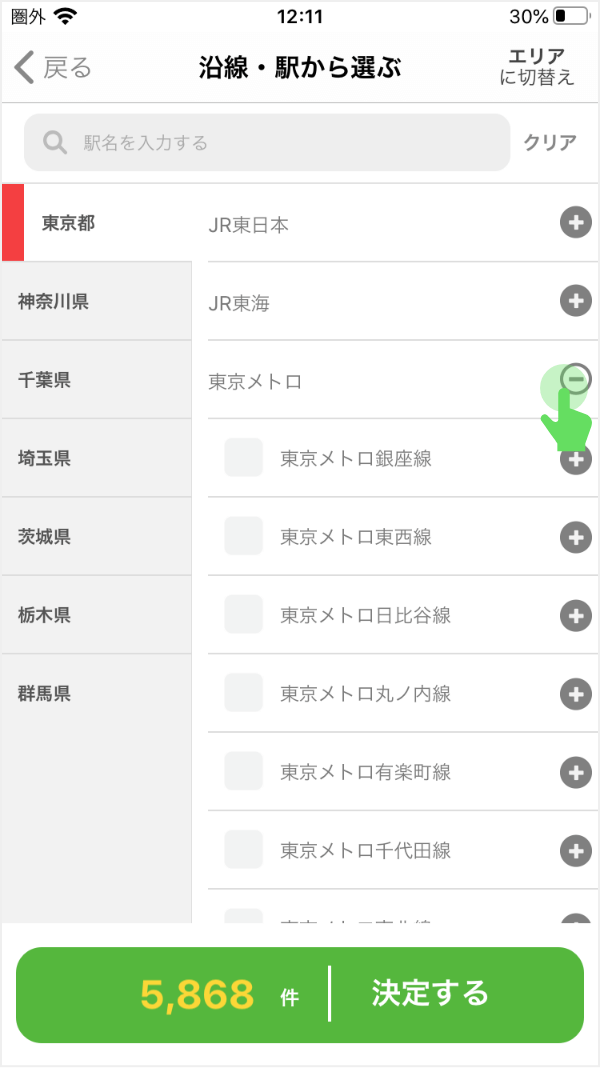
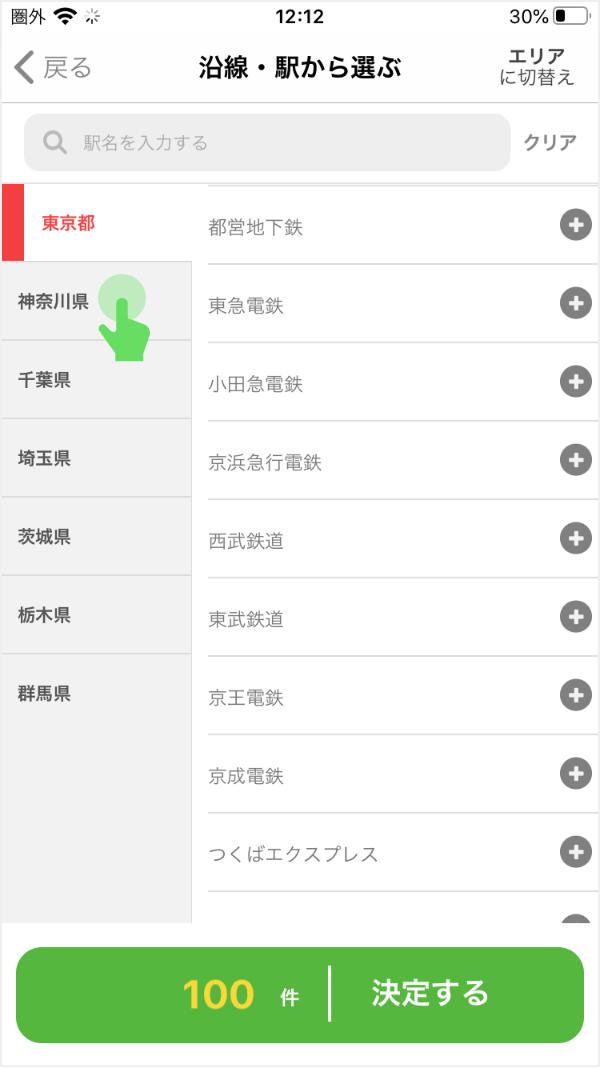
今回は「東急田園都市線」の駅を選ぶため、前回検索した「東京メトロ」のアコーディオンは閉じます。
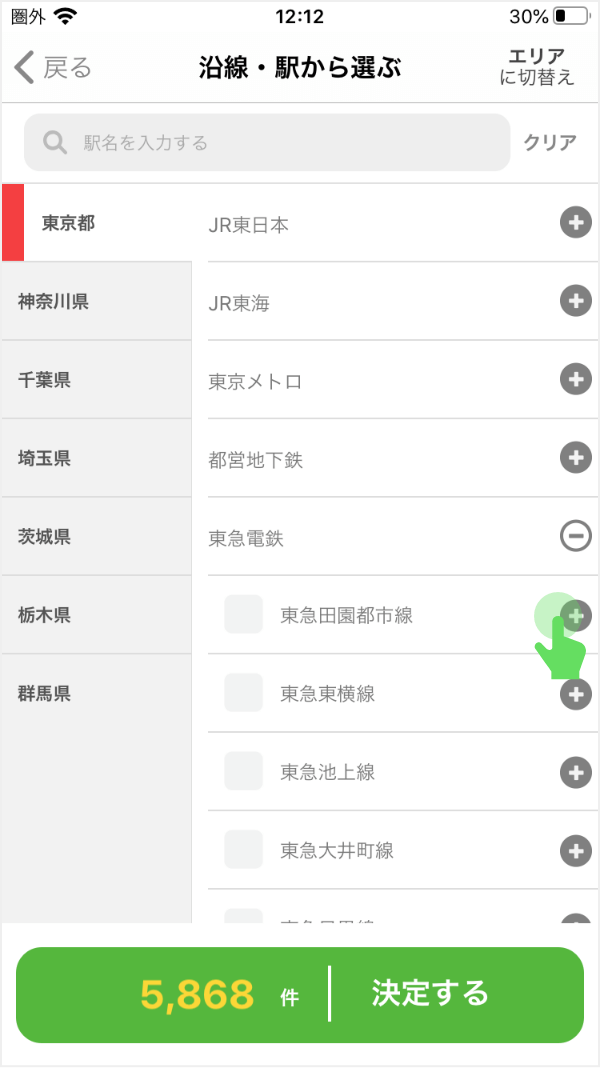
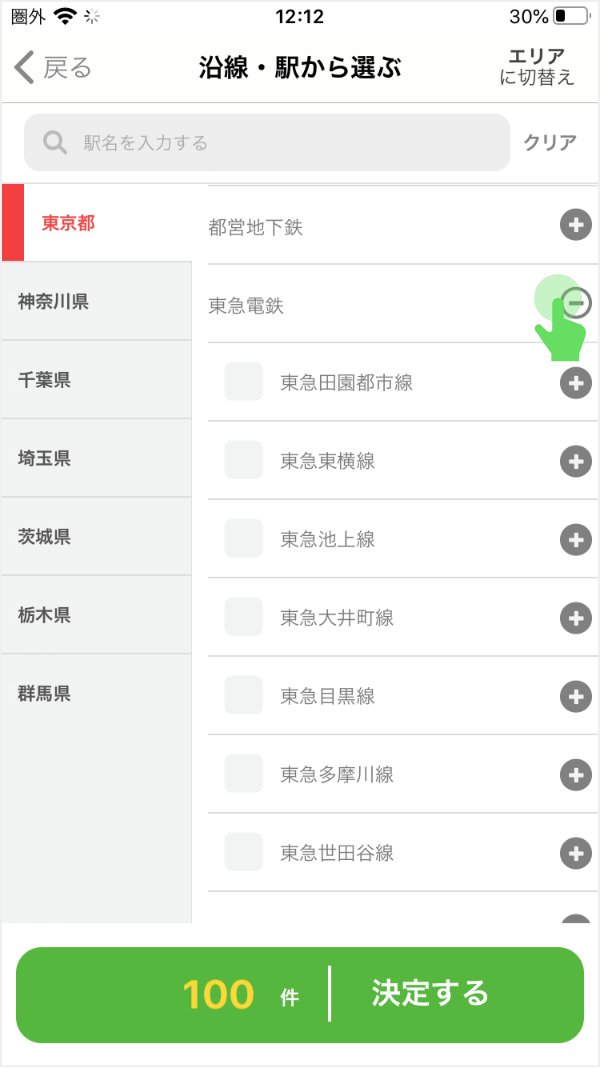
バイトルも鉄道会社ごとの表示なので、私鉄を選ぶときでもスクロールが少なくて済みます。「東急電鉄」のアコーディオンを開きます。
路線を選択できるようになりました。続いて「東急田園都市線」のアコーディオンを開きます。
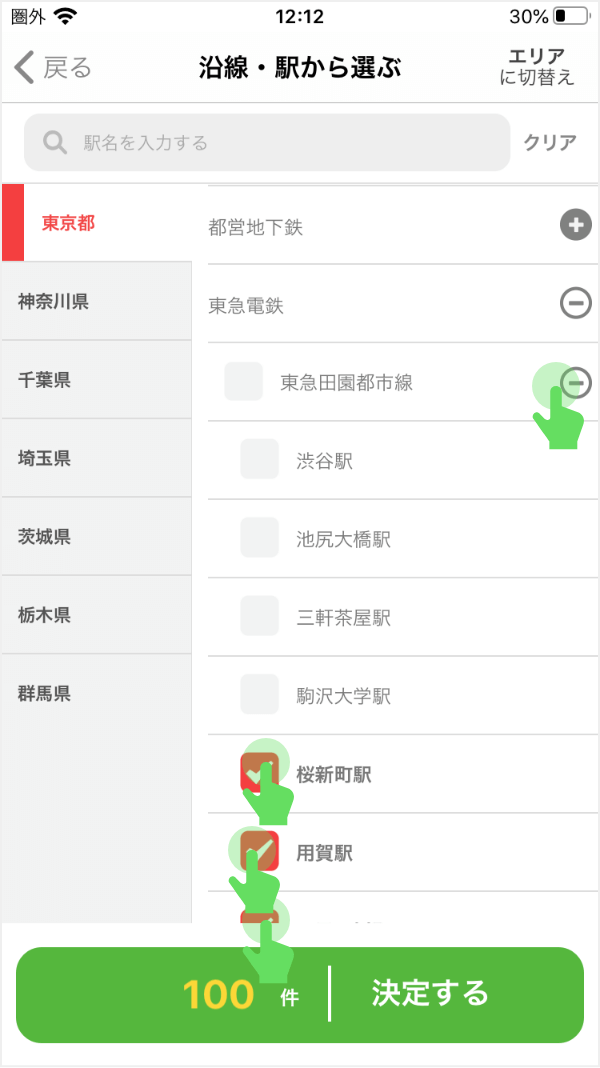
駅を選べるようになったので、「桜新町駅」、「用賀駅」、「二子玉川駅」を選択します。駅を選べたので、「東急田園都市線」のアコーディオンを閉じます。東京都の文字が赤く変わりました。選択中の駅があることを表しているようです。
「東急田園都市線」のアコーディオンを閉じます。選択中の駅があることを表すものは特にありませんね。
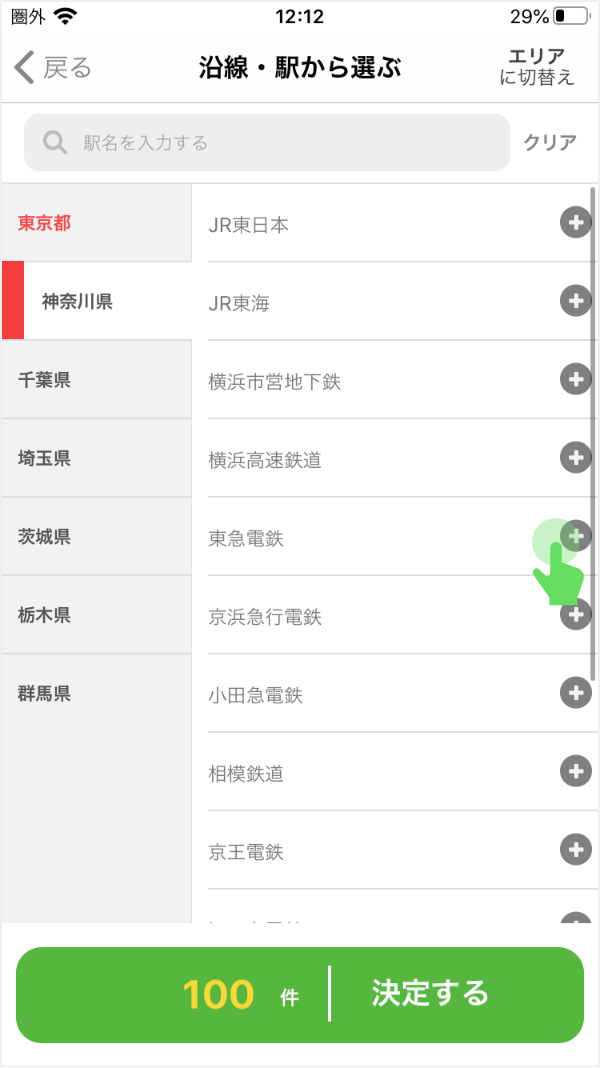
次に「東急電鉄」のアコーディオンを閉じます。選択中の駅があることを表すものは特にありませんね。神奈川県の駅を選びたいため、「神奈川県」のタブをタップします。
「二子新地駅」、「溝の口駅」を選択します。東京都と同じように、神奈川県の文字色が変化しました。すべての駅が選べたので、「決定する」ボタンを押します。
駅/エリアの項目にある条件が変更されています。どの駅を選択しているのかが分かりますが、複数ある場合は全ての駅は表示できない場合もありそうです。
SUUMO(iOS)
不動産検索アプリの「SUUMO」です。不動産アプリではどんな違いがあるでしょうか。見ていきましょう。
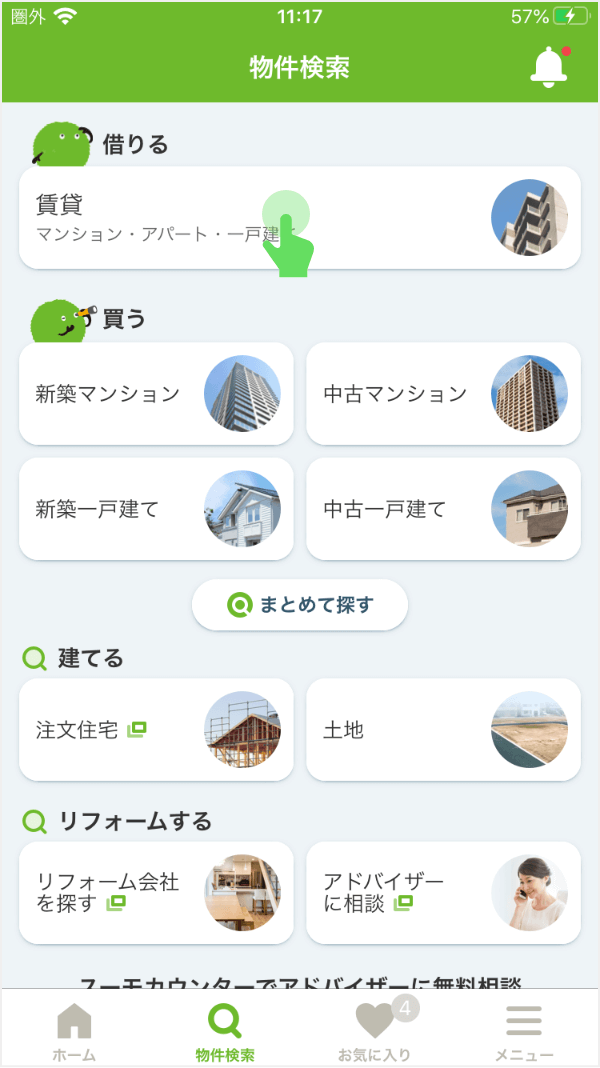
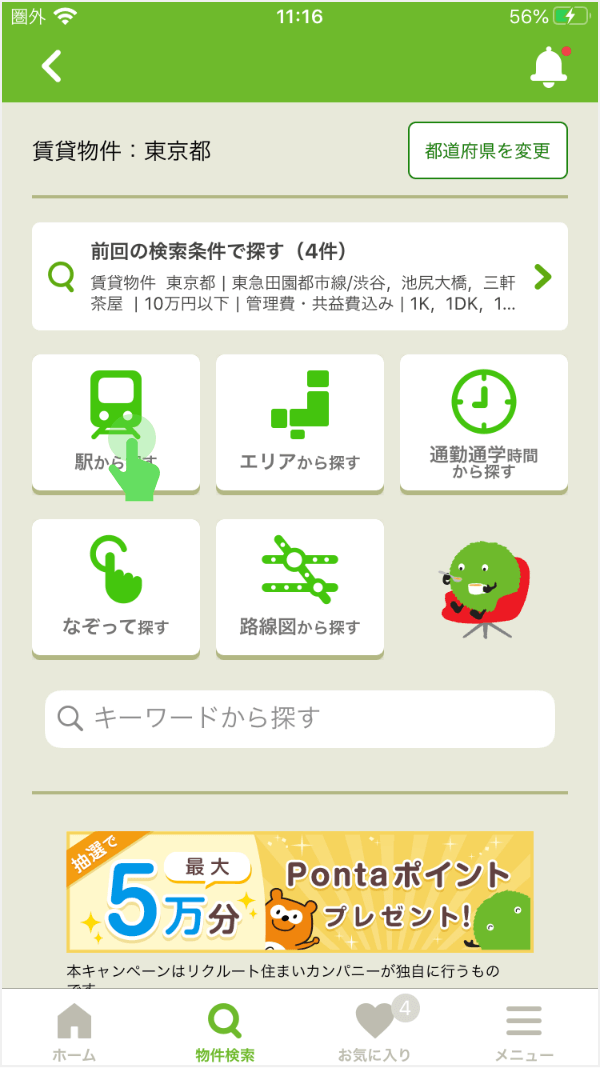
SUUMOでは、タブバーの「物件検索」の画面で条件を設定できます。条件を設定するため、「賃貸」をタップします。
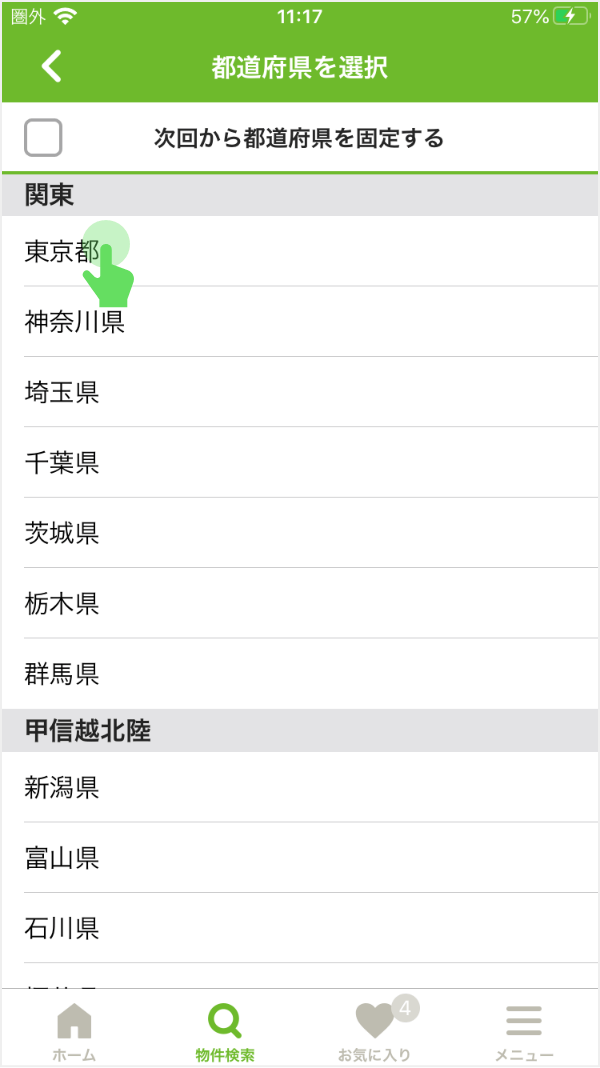
全国の都道府県のリストが表示されます。まず「東京都」を選択します。
「次回から都道府県を固定する」にチェックを入れると、次回から調べる都道府県を固定できるようですね。
画面上部の表示で東京都で検索していることが分かります。「駅から探す」を選択します。
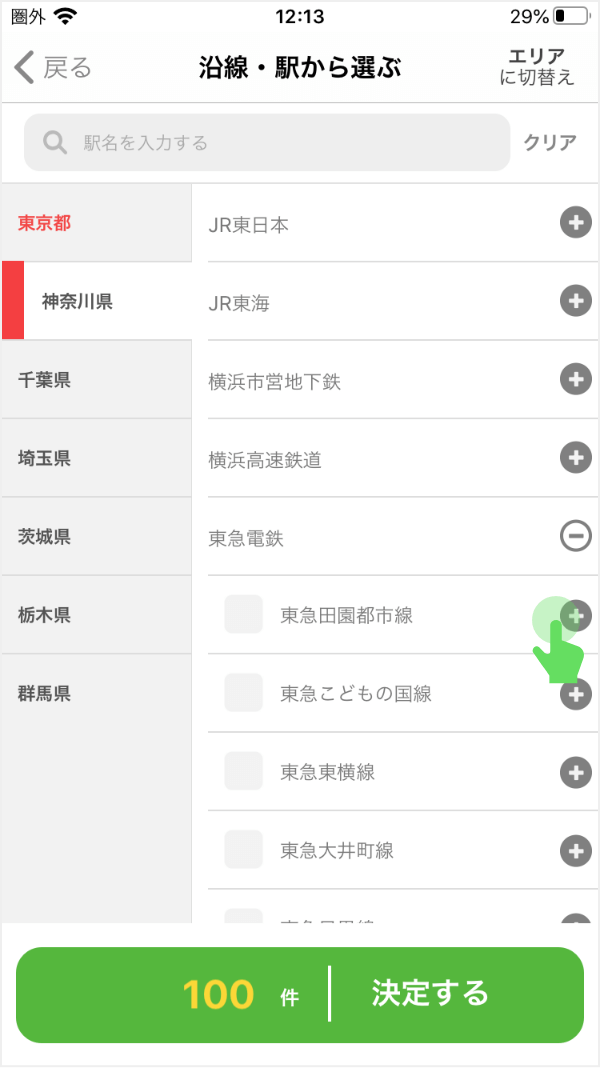
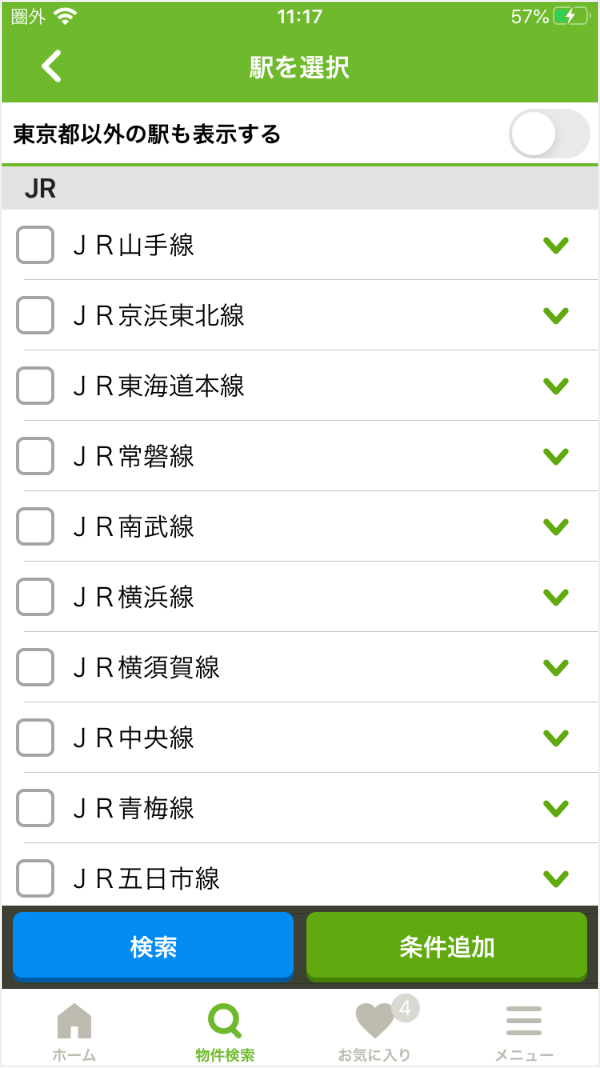
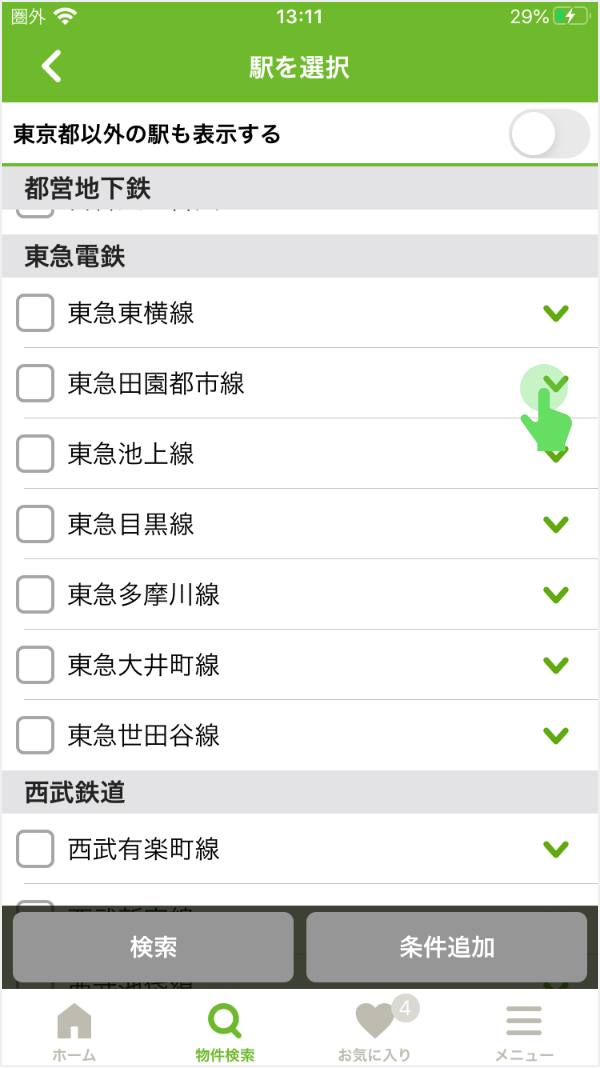
JRの路線がずらっと並んでいます。私鉄を選ぶ場合は、けっこう下にスクロールする必要がありますね。「東急田園都市線」を選ぶため下にスクロールしていきます。
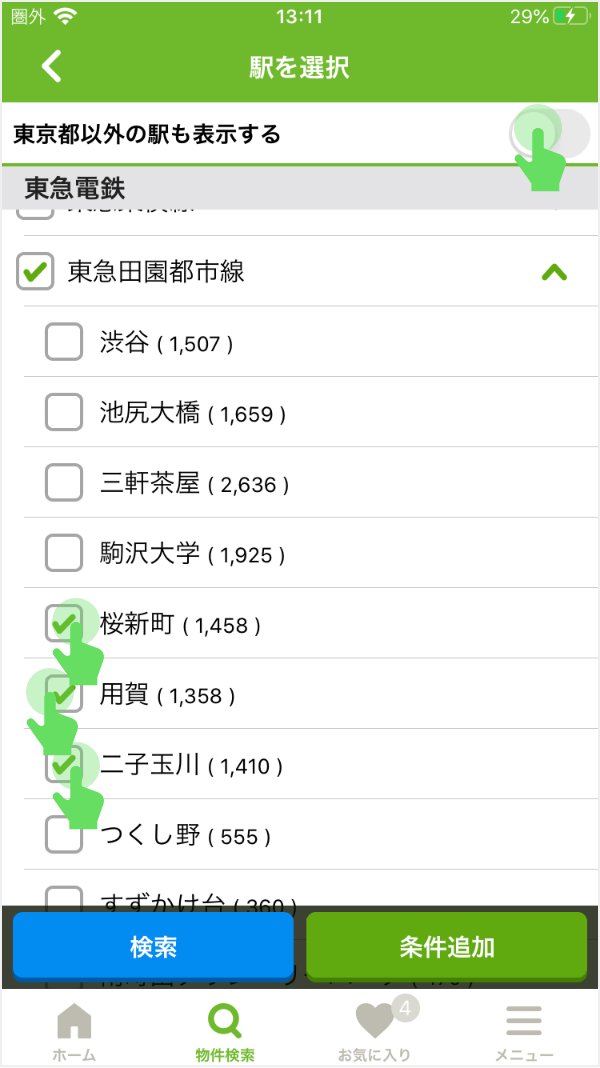
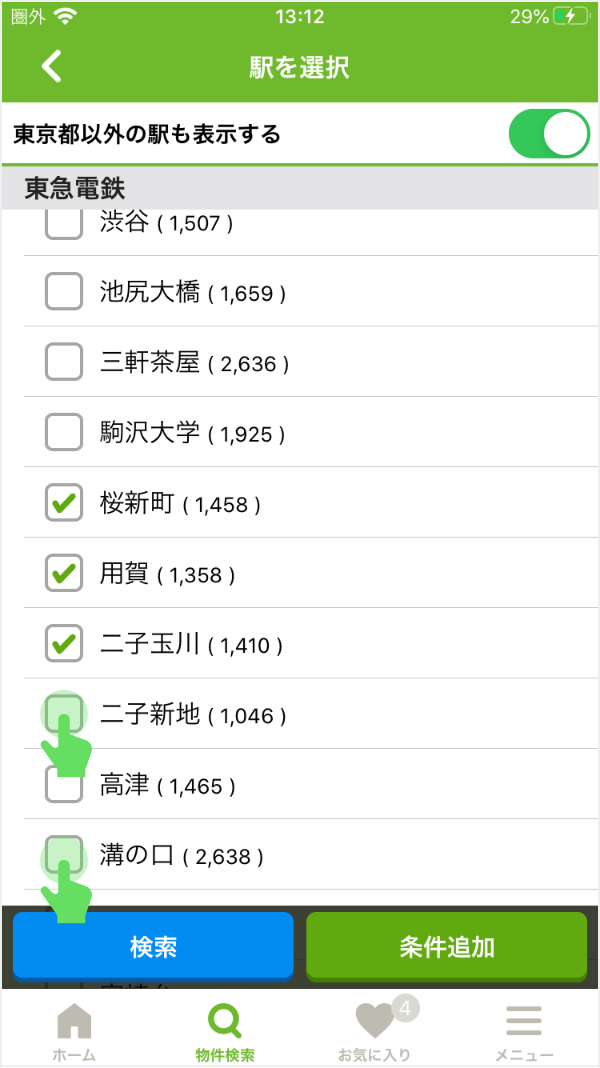
「桜新町駅」、「用賀駅」、「二子玉川駅」を選択します。神奈川県の駅は表示されていないようですが、上部を見ると「東京都以外の駅も表示する」機能を発見。早速ONにしてみます。
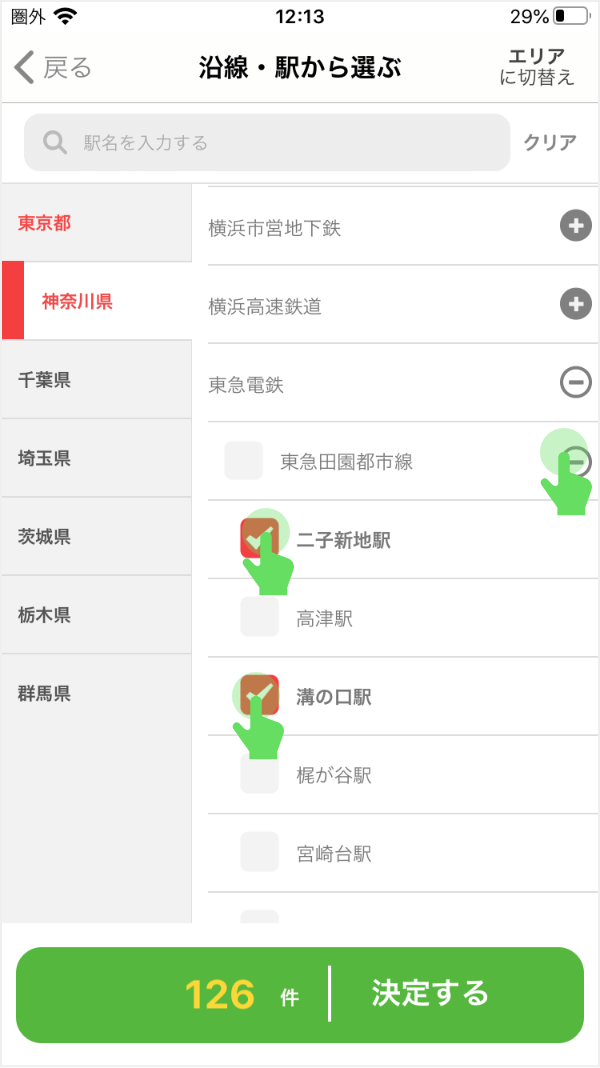
田園都市線上の東京都以外の駅も表示されました。「二子新地駅」、「溝の口駅」を選択します。
都道府県を選び直す必要がないので便利ですね。
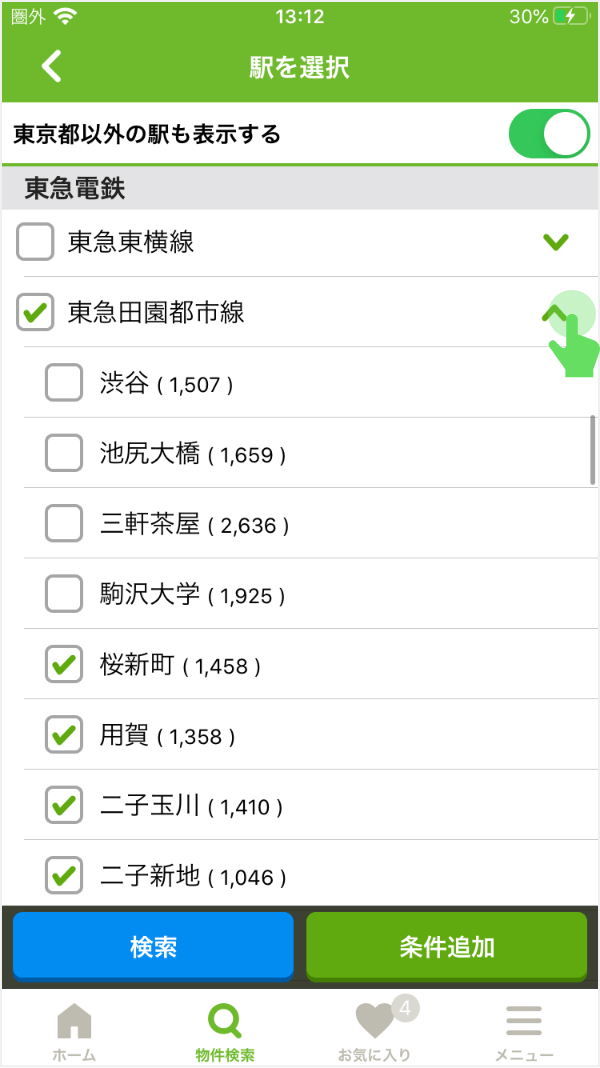
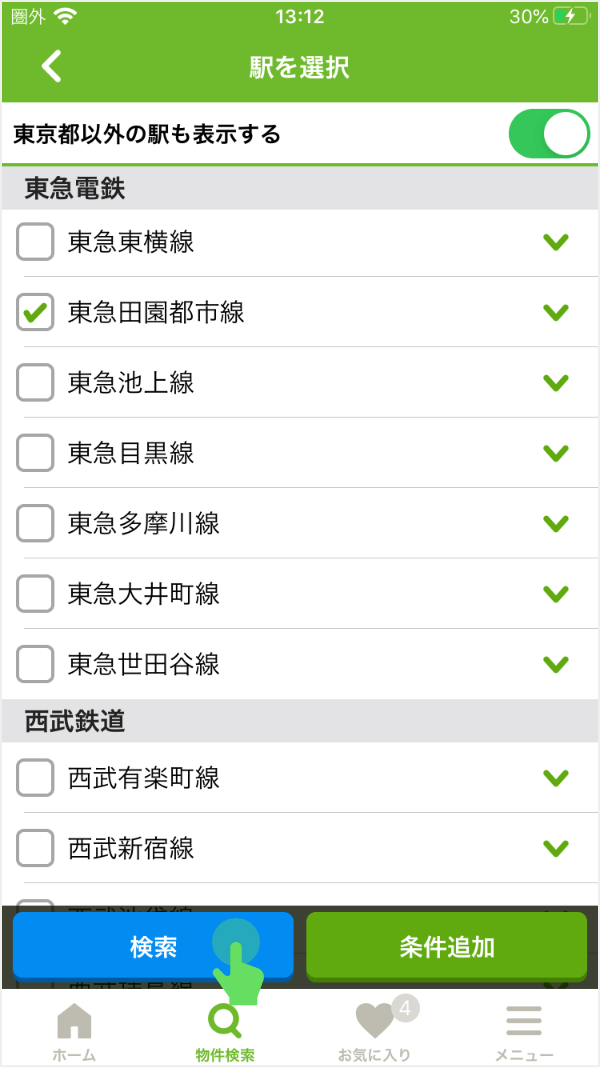
アコーディオンを閉じると、路線名にチェックマークが入っています。このまま「検索」をタップしてみます。
検索結果一覧画面が表示されました。画面上部に検索条件が表示されており、選択した駅が選ばれていることが分かります。
ぐるなび(iOS)
飲食店検索アプリの「ぐるなび」です。飲食店を探す場合、複数の駅から探すことは少ないかもしれませんが見てみましょう。
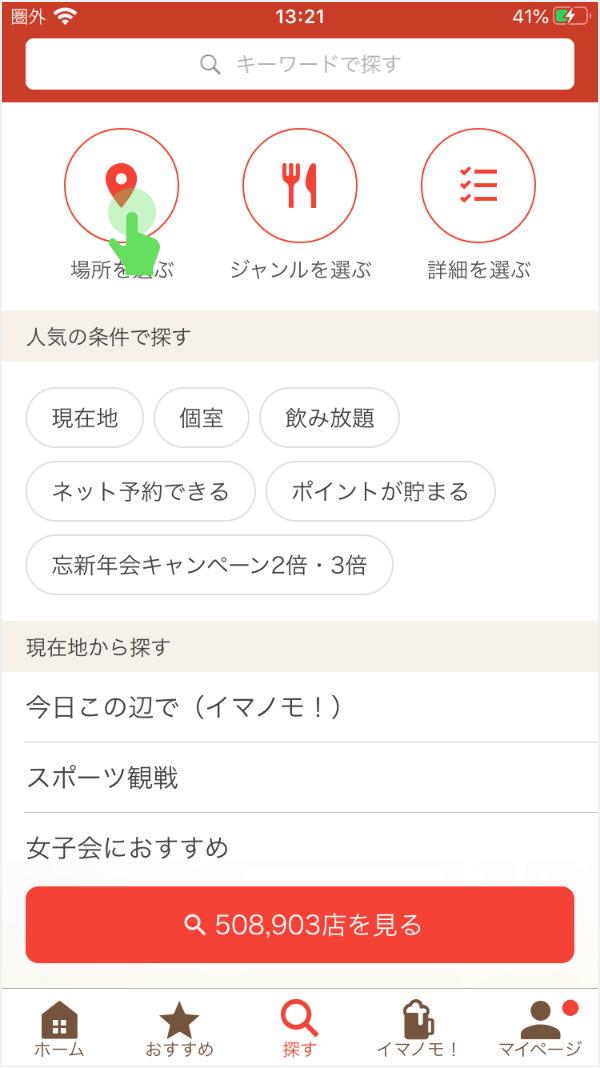
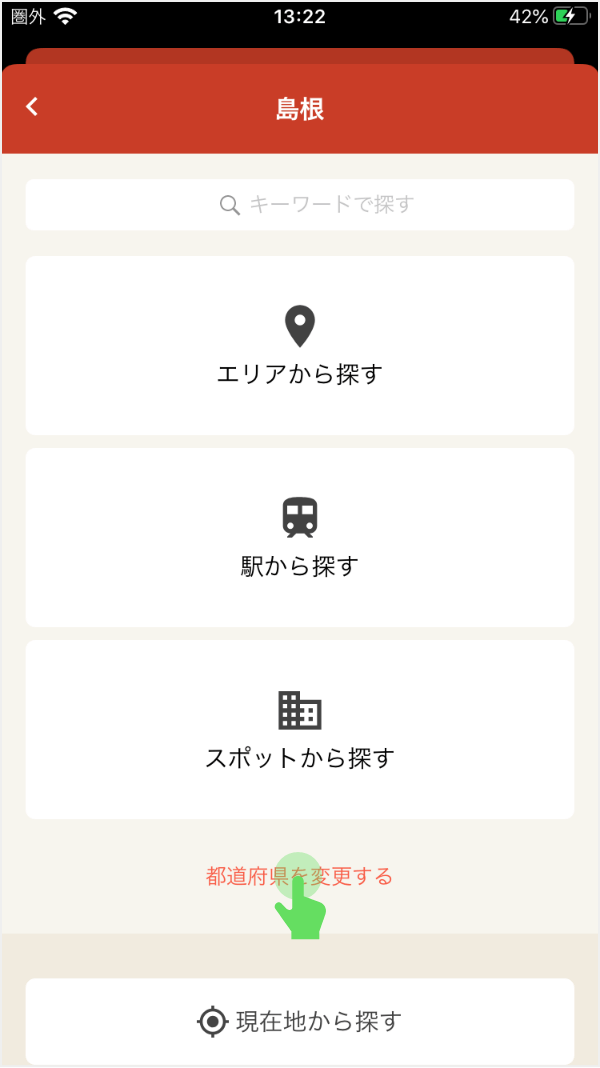
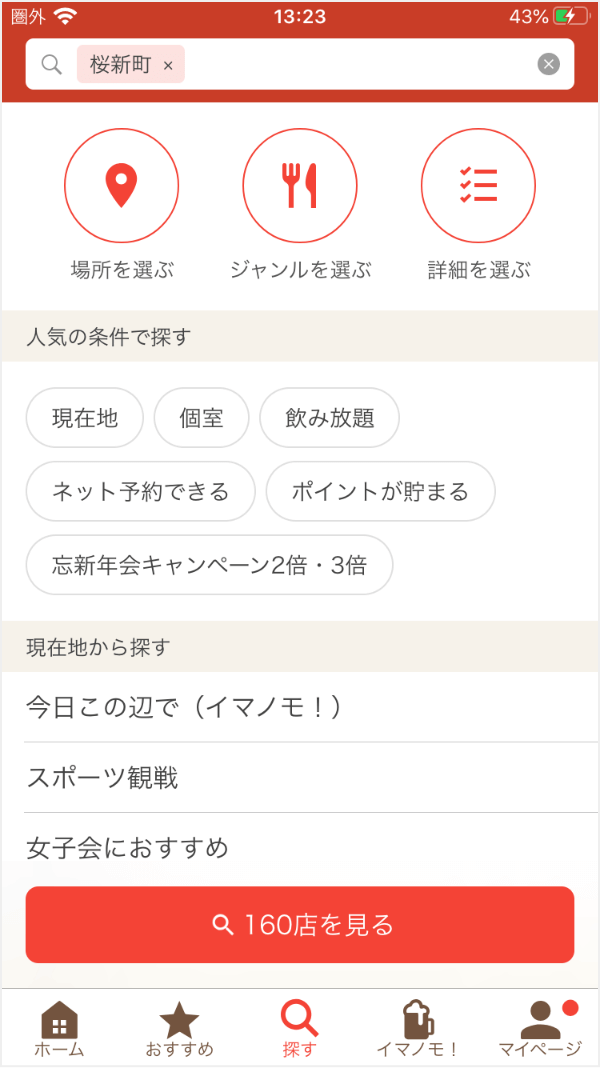
ぐるなびでは、タブバーの「探す」の画面で条件を設定できます。駅を選ぶ場合は「場所を選ぶ」を選択します。
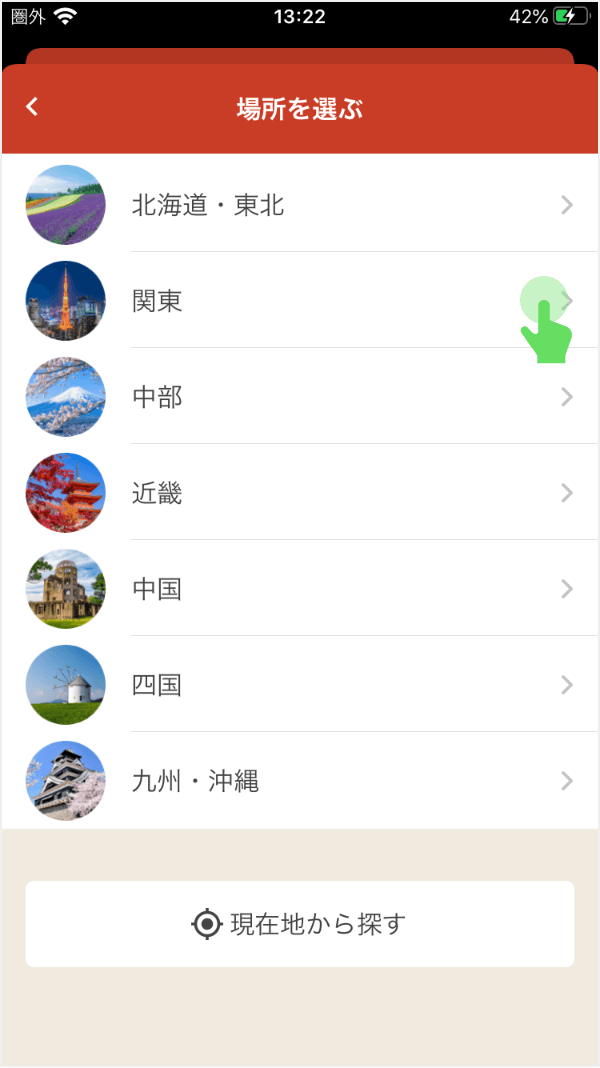
ぐるなびは、初回の検索時に「エリア」>「都道府県」の順に選択しています。以降の検索では、「都道府県を変更する」をタップすることで、「エリア」・「都道府県」を変更できます。今回はまず「東京」を選ぶため、「都道府県を変更する」をタップします。
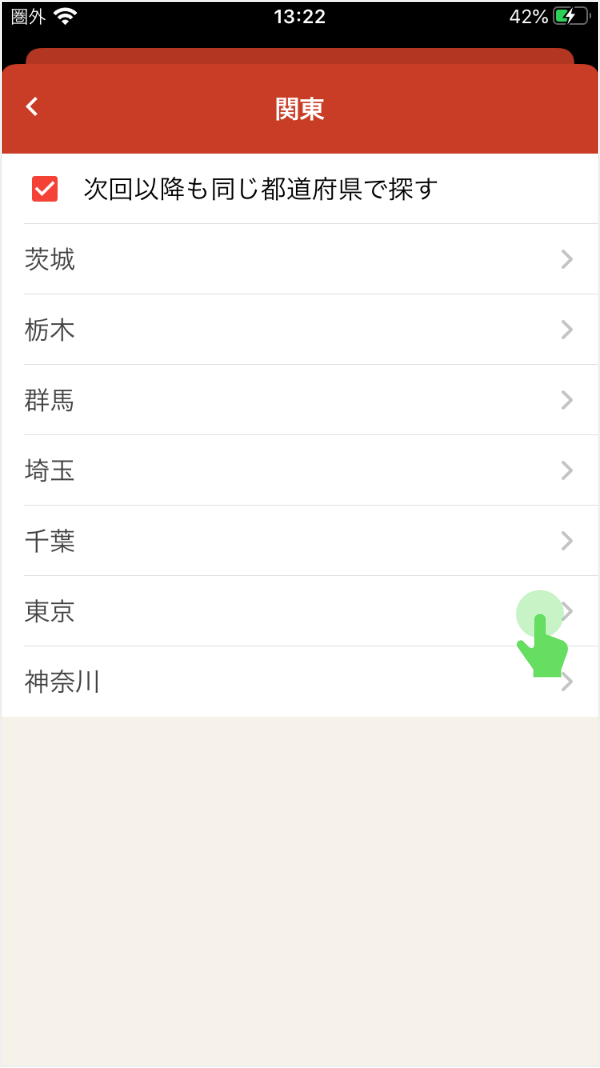
東京を選択します。「次回以降も同じ都道府県で探す」ための機能が用意されており、デフォルトでチェックが入っているので次からはステップが減りそうですね。
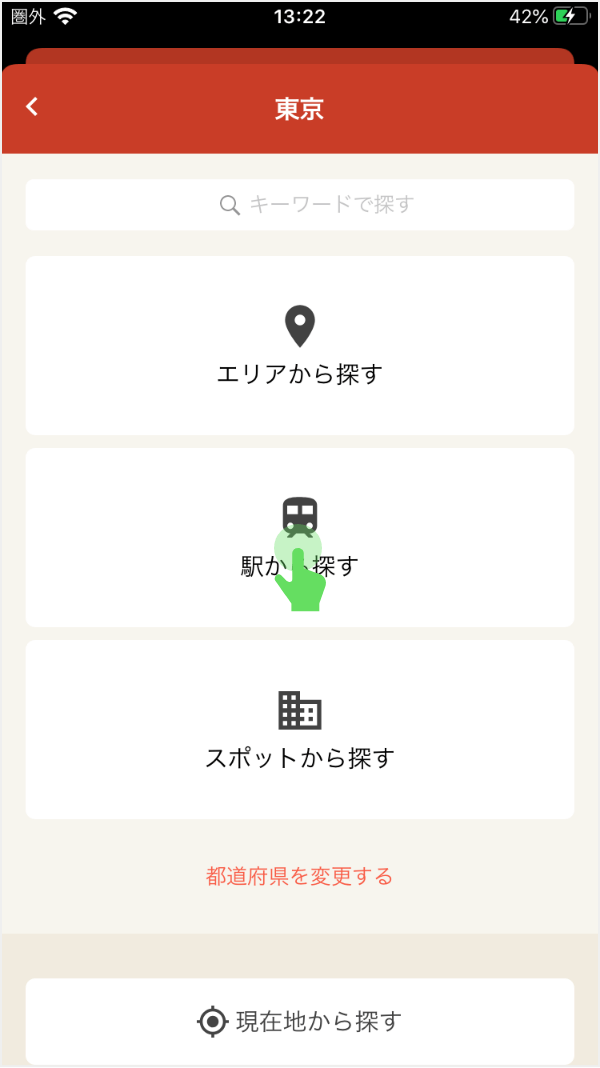
検索方法を選ぶ画面に遷移します。ここでは、「駅から探す」を選択します。
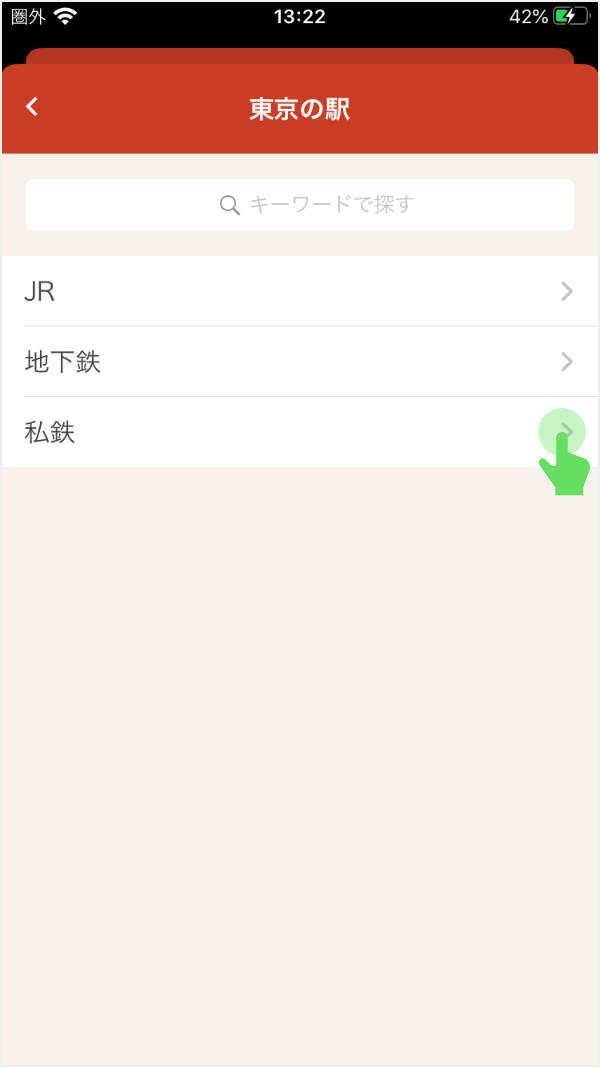
ぐるなびでは、まず始めに「JR」「地下鉄」「私鉄」を選択します。「東急田園都市線」を選ぶため、「私鉄」をタップします。
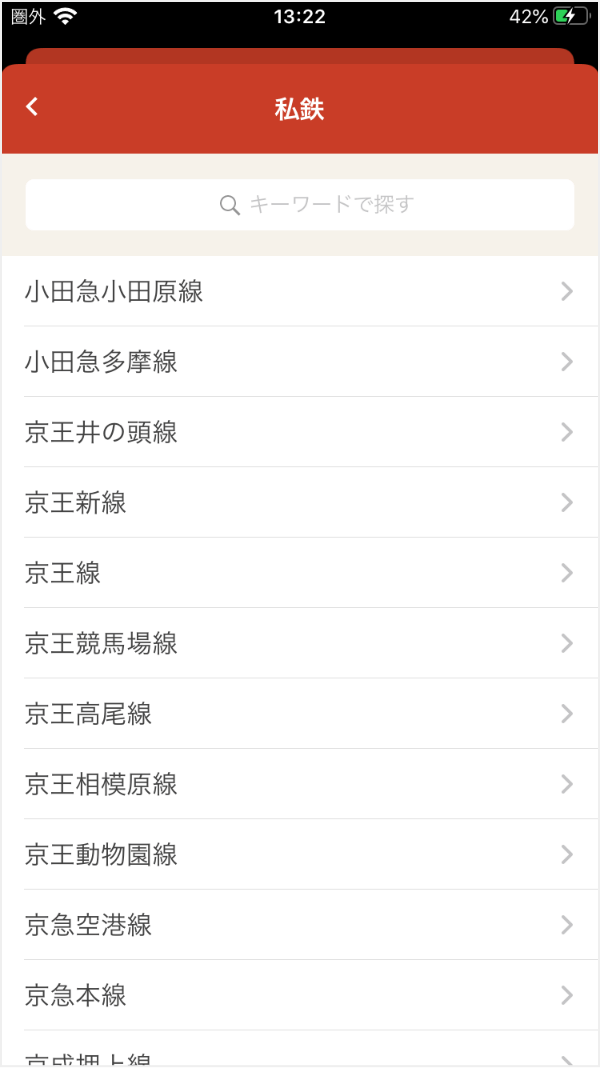
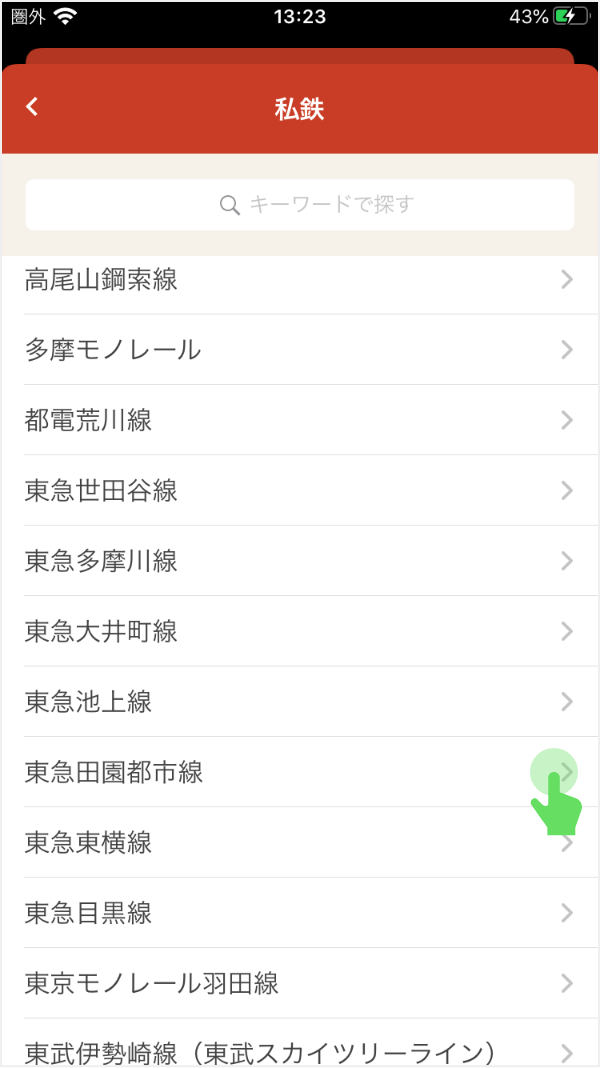
路線一覧の画面です。鉄道会社ごとの各線がずらっと並んでいます。「東急田園都市線」を選ぶため、下にスクロールします。
路線の並びは五十音順になっているようです。「東急田園都市線」を発見、タップします。
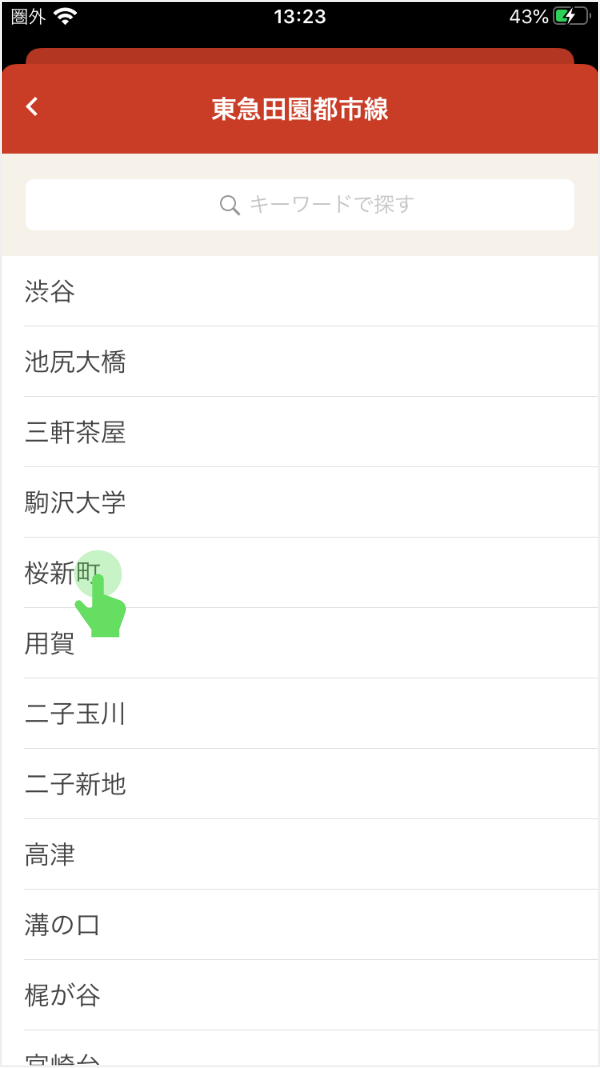
「桜新町」をタップすると、「探す」タブの最初の画面に遷移しました。次はジャンルなどを選ぶ流れかと思います。駅の複数選択はできないようです。
HOT PEPPER Beauty(iOS)
最後は、ヘアサロン検索アプリの「HOT PEPPER Beauty」です。また違った業種ですが、見ていきましょう。
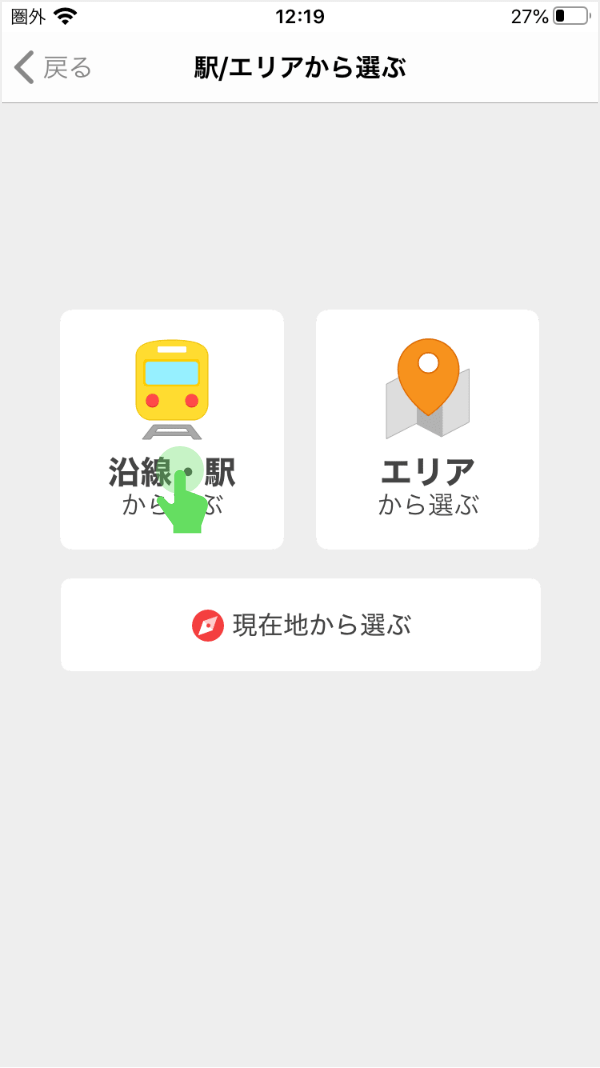
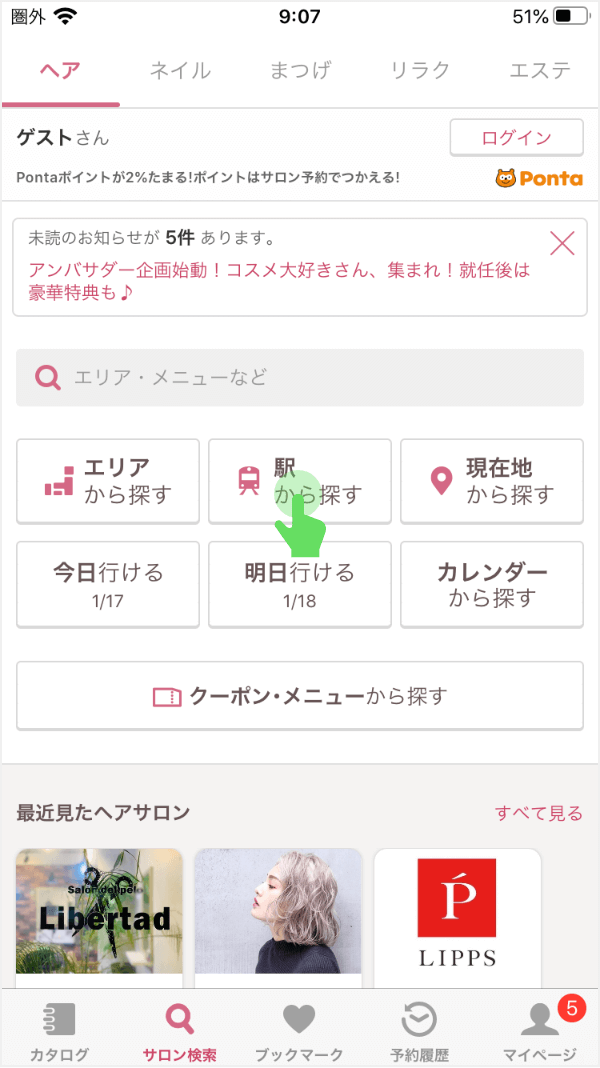
HOT PEPPER Beautyでは、タブバーの「サロン検索」の画面で駅からサロンを探すことができます。「駅から探す」を選択します。
「関東」を選択します。毎回エリアを選択するようです。
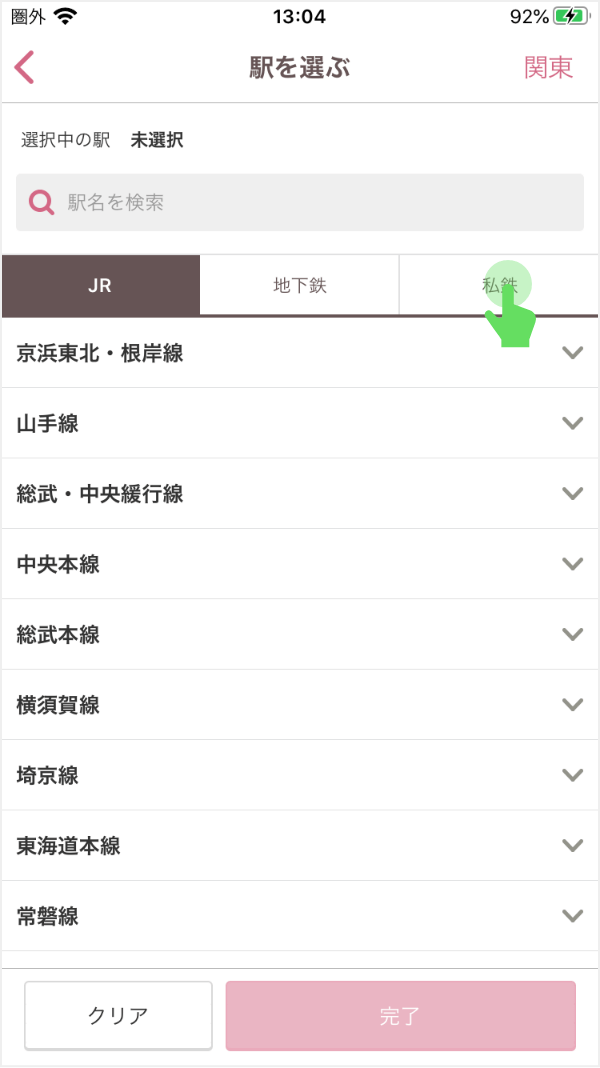
路線リストの画面に遷移しました。都道府県の指定はなく、関東の路線全てが表示されているようです。
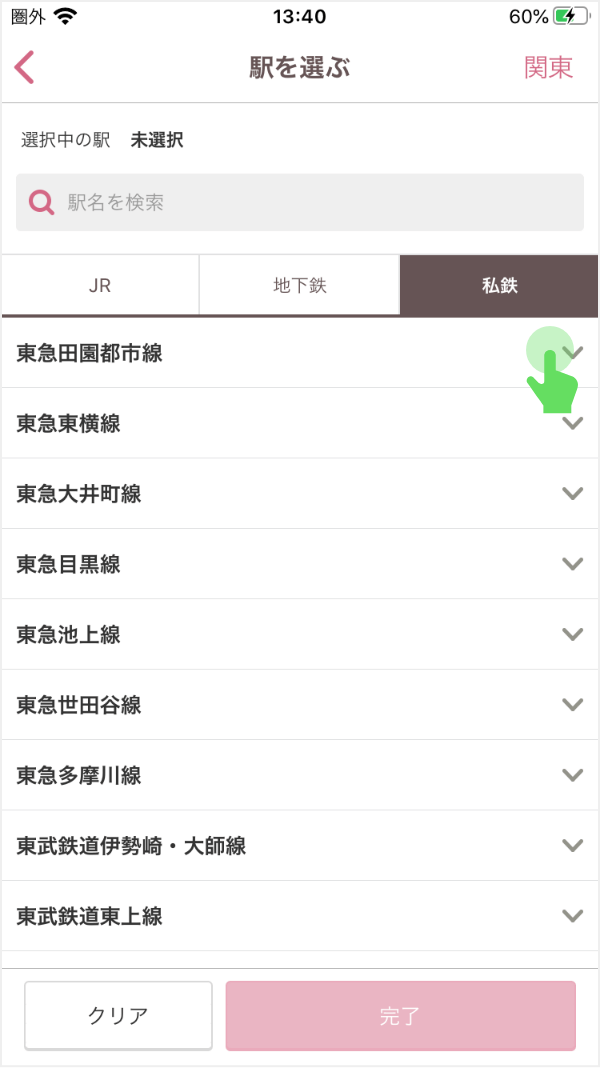
「JR」「地下鉄」「私鉄」をタブで切り替えるかたちなので「東急田園都市線」を選ぶため「私鉄」をタップします。
各鉄道会社の各線がずらっと並びます。「東急田園都市線」のアコーディオンを開きます。
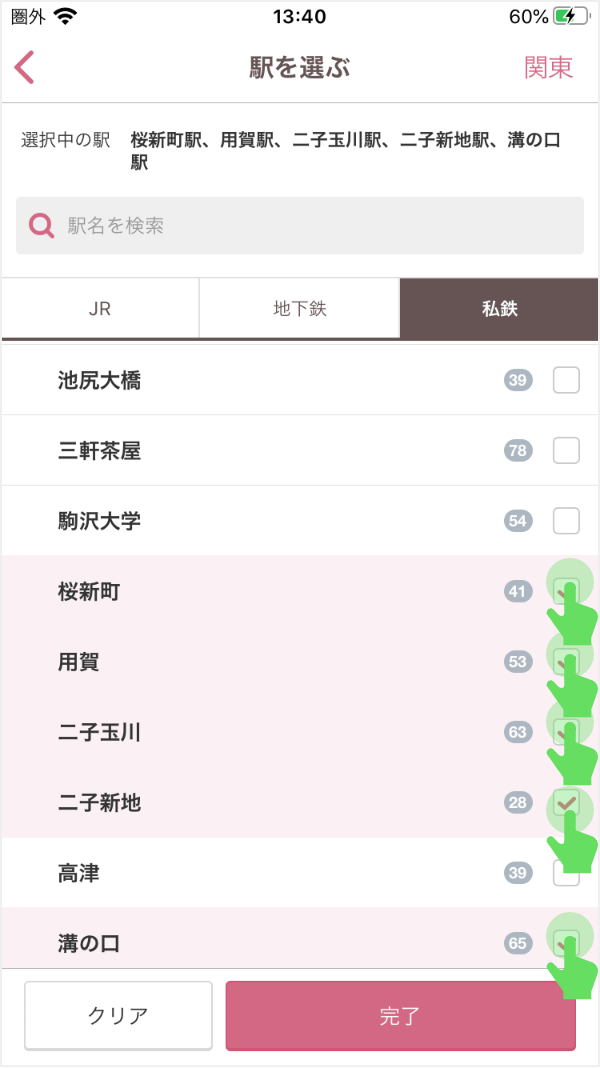
「桜新町」、「用賀」、「二子玉川」、「二子新地」、「溝の口」を選択していきます。検索窓の上に選択した駅が表示されるので選んだ駅が分かりやすい。また、選んだ駅の背景が変わって見やすいですね。
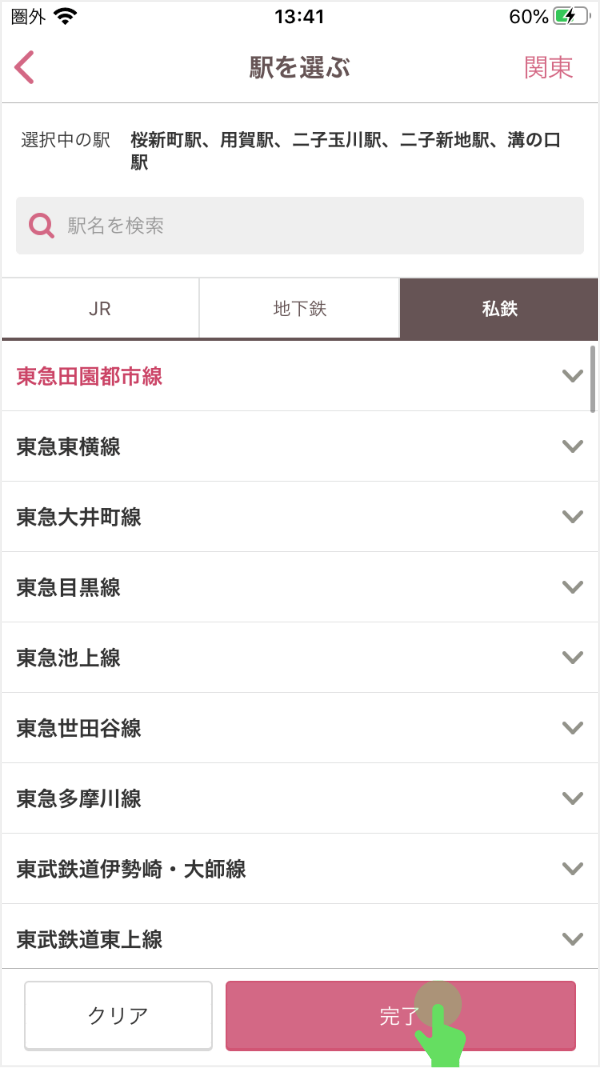
駅を選び終わったので、「東急田園都市線」のアコーディオンを閉じてみます。
選択中の駅のある路線の文字色が変化しています。画面上部の「選択中の駅」が残っているため、アコーディオンを閉じても選択中の駅が分かります。「完了」ボタンをタップします。
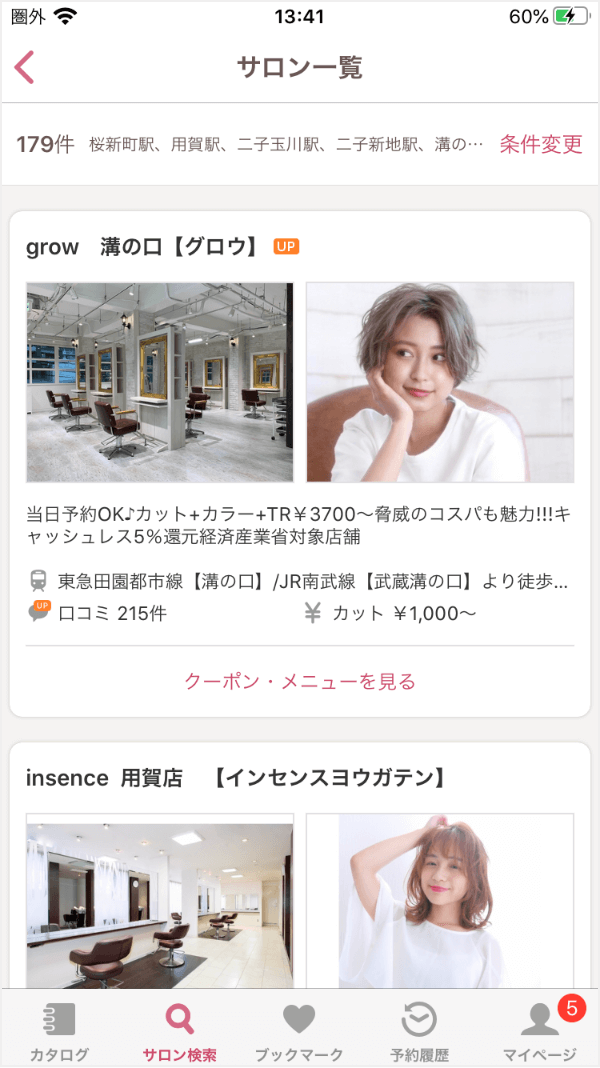
検索結果一覧画面が表示されました。
全体的にシンプルでスムーズだったように感じます。
まとめ
以上、路線リストから複数の駅を選択するUIを比較してみました。各アプリとも少しずつ考え方の違いがありましたね。画面自体の違いとしても僅かなものですが、使用感としてはそれなりに違うようにも感じますね。