今回のブログでは投資信託運用会社のWebサイト(PCサイト)のファンド一覧をレビューしてみたいと思います。金融系のWebサイトでは商品や銘柄の一覧などを、表組み・テーブルで表示するケースが多くありますが、情報の把握のしやすさや利用文脈を考慮した上での使いやすさといった観点で見ていきます。
当社では金融業界のWebサイト制作だけでなく、UIやユーザビリティなどのレビュー/競合分析などの業務も行っていますので、一部そういった視点も含めて見てみたいと思います。
ニッセイアセットマネジメント
まずは、ニッセイアセットマネジメントのファンド一覧のUI・デザインを見ていきましょう。
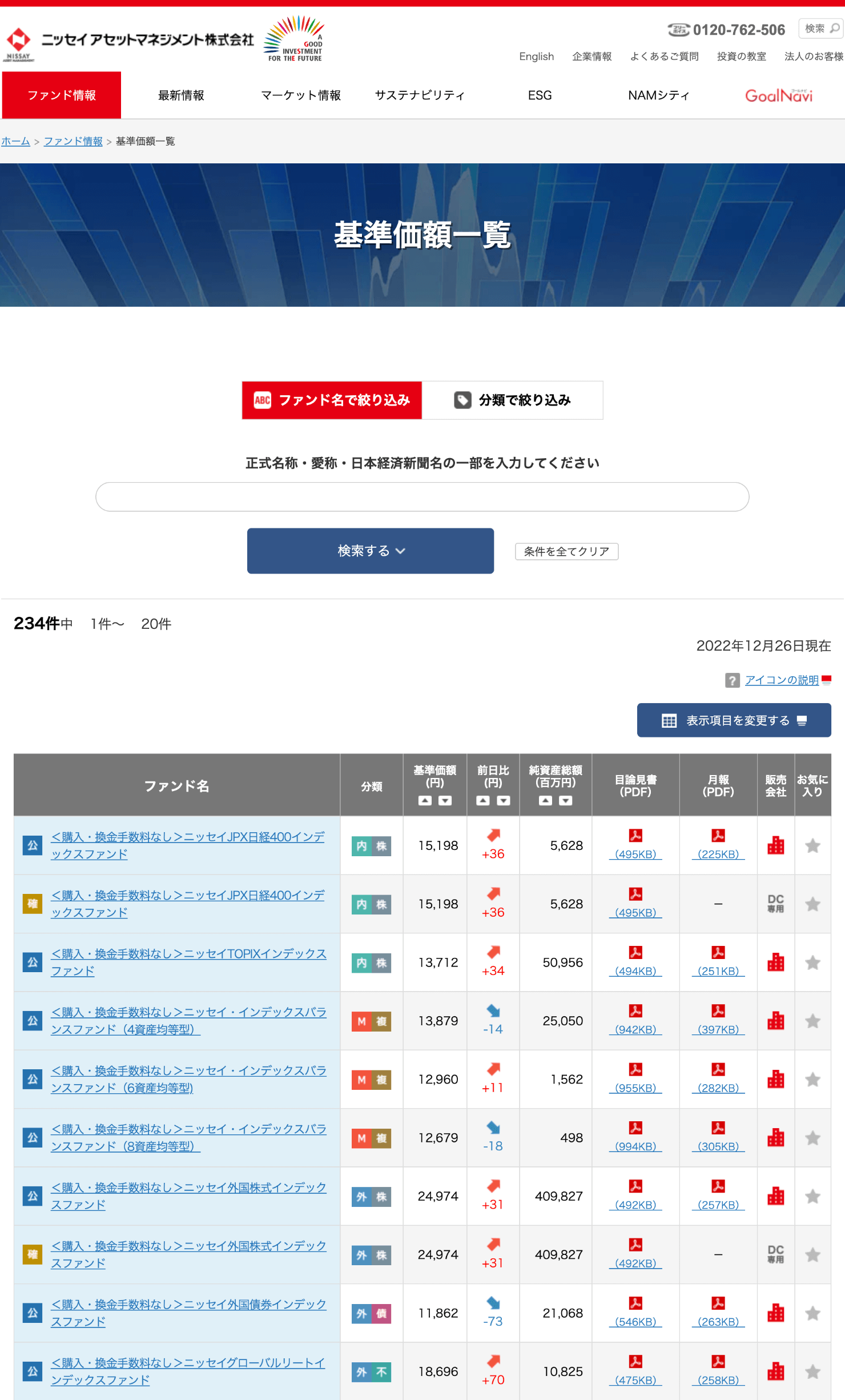
ニッセイアセットマネジメントのファンド一覧
表の項目について
基準価額や純資産などの基本的な項目に加えて目論見書や月報への導線も設置されています。また、取扱販売会社一覧への導線も設置されているのも特徴です。
表のデザインについて
表部分については罫線がタテヨコに入ったオーソドックスなデザインとなっています。ファンド名の背景色に薄い水色が入っていることが特徴的ですね。ファンド名のところに目が行きやすい感じがします。前日比部分に矢印アイコンがあったり、ファンド分類のアイコンに色をつけていたりと視覚的に情報を把握しやすくすることを狙っているようですね。
工夫が感じられる点
表の右上に「表示項目を変更する」というボタンがありますが、こちらから表の表示項目を選ぶことができるようになっています。運用実績系の項目や手数料系の項目で見れるようにすることで、一覧からファンドを選びやすくしたいという意図が感じられます。
マニュライフ・インベストメント・マネジメント
次はマニュライフ・インベストメント・マネジメントのWebサイトになります。どういったUI/UXとなっているでしょうか。見てみましょう。
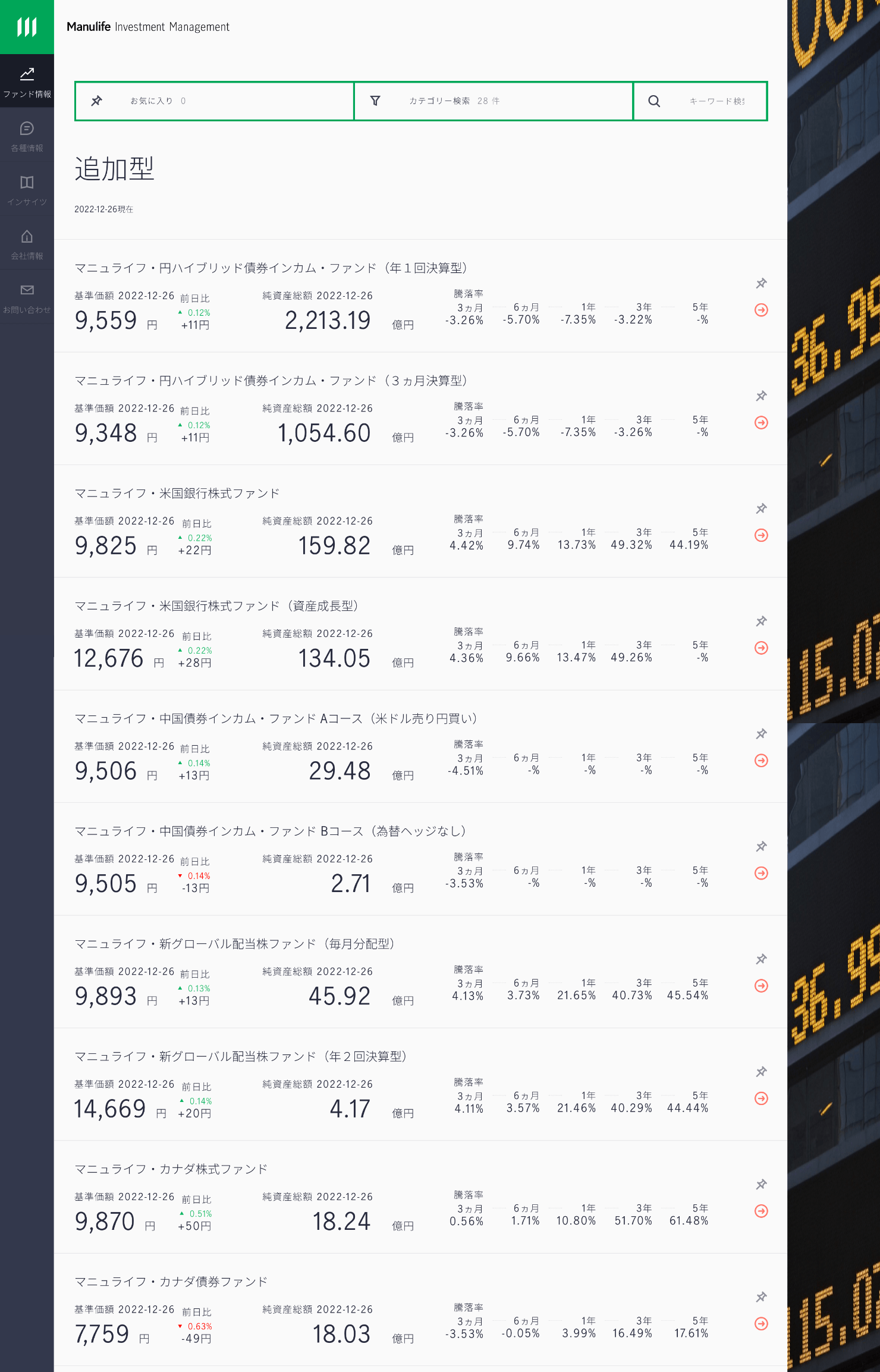
マニュライフ・インベストメント・マネジメントのファンド一覧
表の項目について
基準価額や純資産などの基本的な項目に加えて、騰落率の情報が充実しています。
表のデザインについて
表部分のデザインはいわゆる表組み・テーブルではなく特徴的なデザインとなっています。ファンド名が長いことからファンド名だけで1行使う形式をとっています。また基準価額と純資産のフォントが大きく、メリハリのあるかたちとなっています。
工夫が感じられる点
お気に入り機能を活用していただくための工夫が感じられます。ファンド一覧でマーキングするようなかたちになっているのと、ファンド一覧からお気に入りファンドを絞り込めるかたちとなっています。一般的にはお気に入り一覧が別にあって、お気に入りに入れたファンドはお気に入り一覧に移動して見る、といったかたちですが、何となく手間というか体験として良くないような気がしていましたので、マニュライフさんのこのかたちは良いように感じます。また、取扱証券で絞り込める機能も便利そうですね。
フィデリティ投信
次はフィデリティ投信のファンド一覧です。どういったUI/UX・デザインになっているか早速見てみましょう。
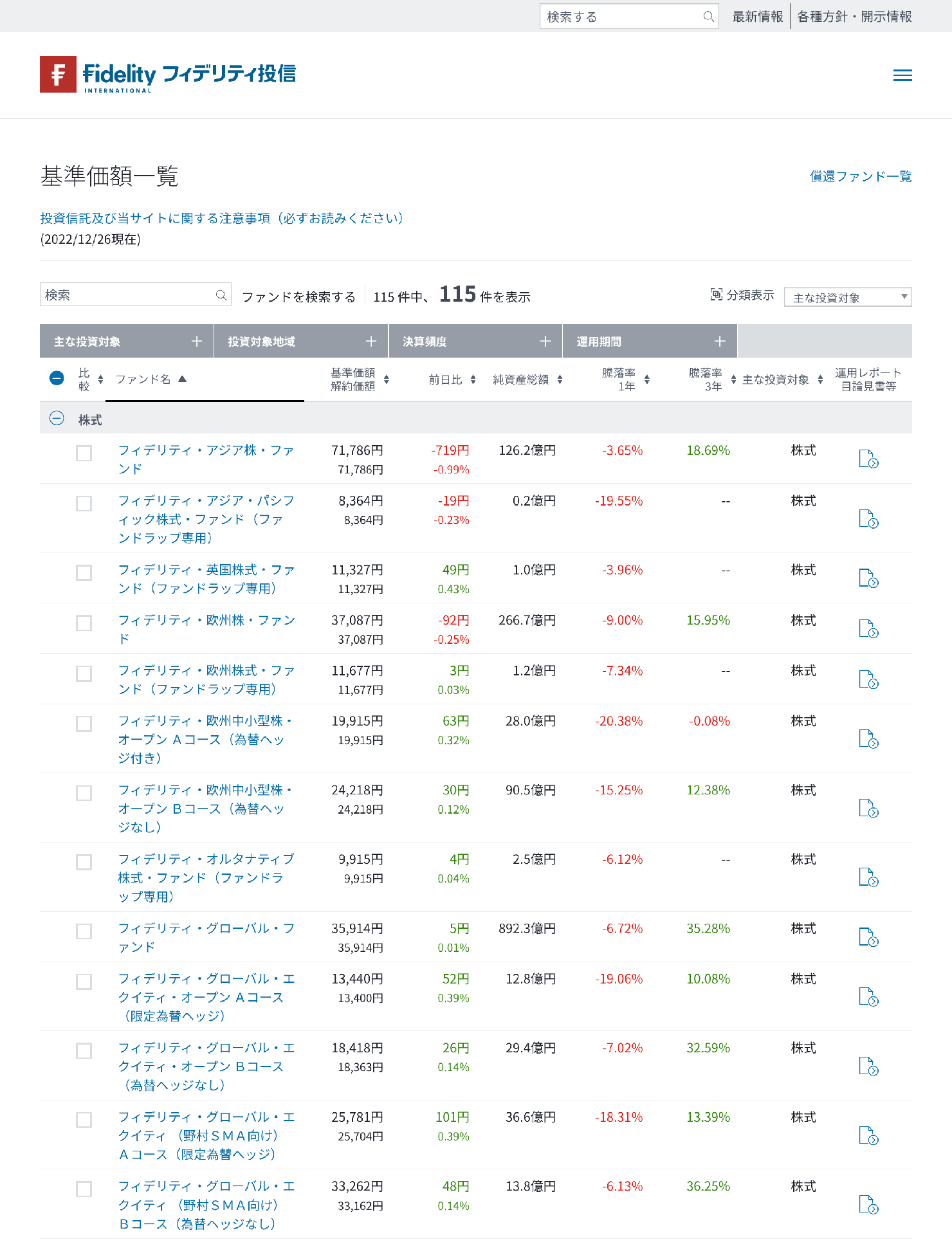
フィデリティ投信のファンド一覧
表の項目について
基準価額や純資産などの基本的な項目に加え1年と3年の騰落率も表示しており、掲載情報としては多い方だがコンパクトに収まっています。運用レポートや目論見書などの導線もありますが、ここから直接閲覧するのではなく、遷移先から閲覧するかたちとなっており、項目の幅を節約できています。
表のデザインについて
表部分については、タテの罫線が無いデザインを採用しています。項目、値とも右寄せとなっており、カチッと整頓された印象です。総資産の項目幅がやや狭くなっていますが全体的には見やすいですね。また、スクロール時は項目が固定表示で残る仕様となっています。
工夫が感じられる点
投資対象や運用期間の絞り込みについてはドロップダウンを使いコンパクトに収めています。また、分類表示機能を用意し、例えば投資対象地域での分類ごとにリートのファンドを見る、といった掛け合わせでの見方ができるよう工夫されています。
インベスコ・アセット・マネジメント
次はインベスコ・アセット・マネジメントです。こちらもどういったUI/UX・デザインになっているか見てみましょう。
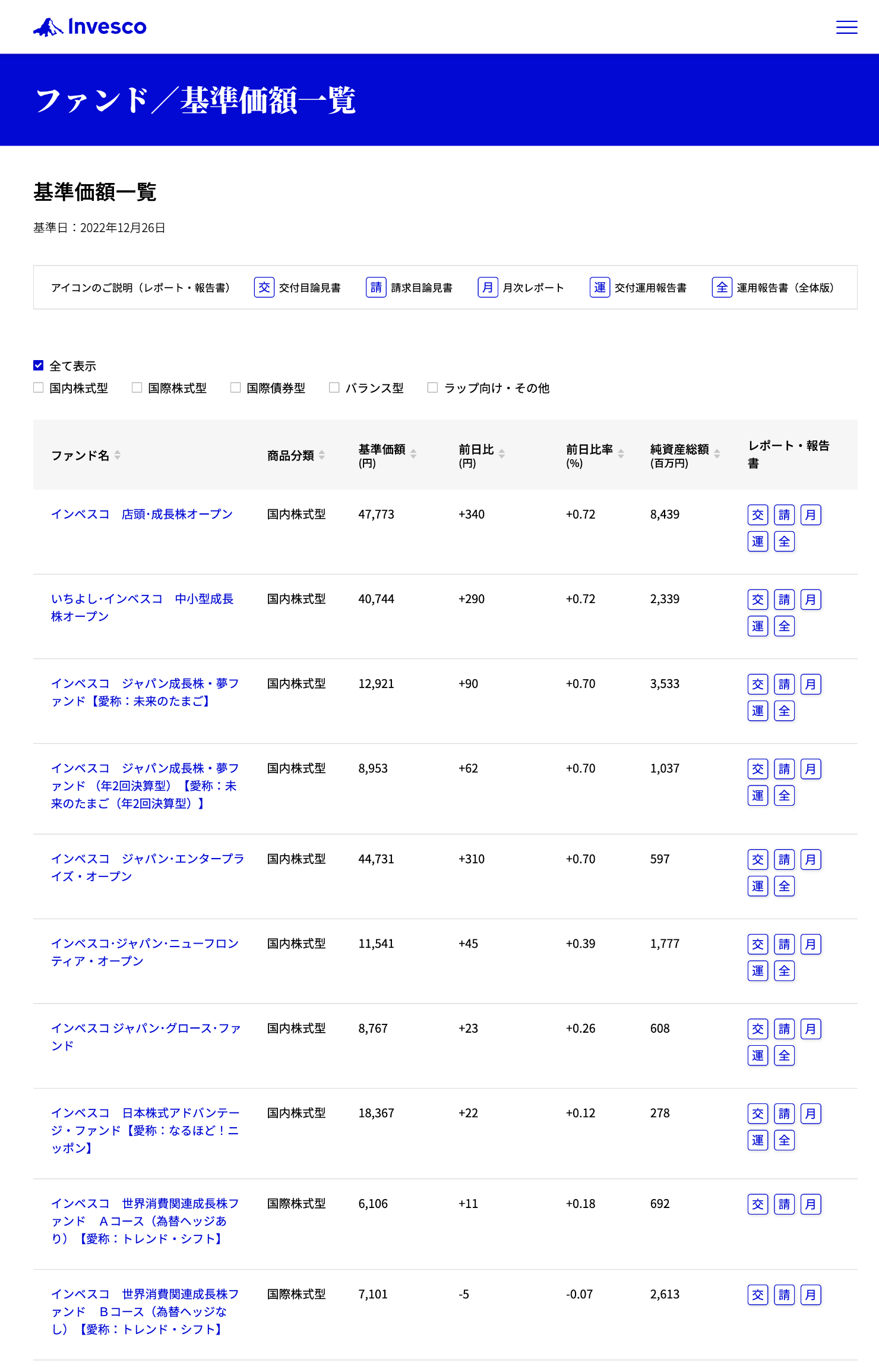
インベスコ・アセット・マネジメントのファンド一覧
表の項目について
表示されている項目としては基準価額や純資産といった基本的な項目のみとなっている。レポートや報告書などはファンド一覧から直接閲覧できるかたちとなっている。
表のデザインについて
タテの罫線が無いデザインを採用。海外のサービスに多い印象だが、項目と値を左寄せとなっている。一般的に金額は右寄せの方が桁の違いが視覚的に分かりやすいかもしれないが、桁数のばらつきが少ないこともあり特段見にくいということはない。
スクロールすると項目が消えてしまい、かつ値のほうも単位がついていないため数字の羅列となってしまい、ぱっと情報を掴みにくい部分はあるかもしれない。
工夫が感じられる点
項目のところでもご紹介しましたが、目論見書やレポート類へのアクセスが良いですね。
三井住友トラスト・アセットマネジメント
最後は三井住友トラスト・アセットマネジメントです。
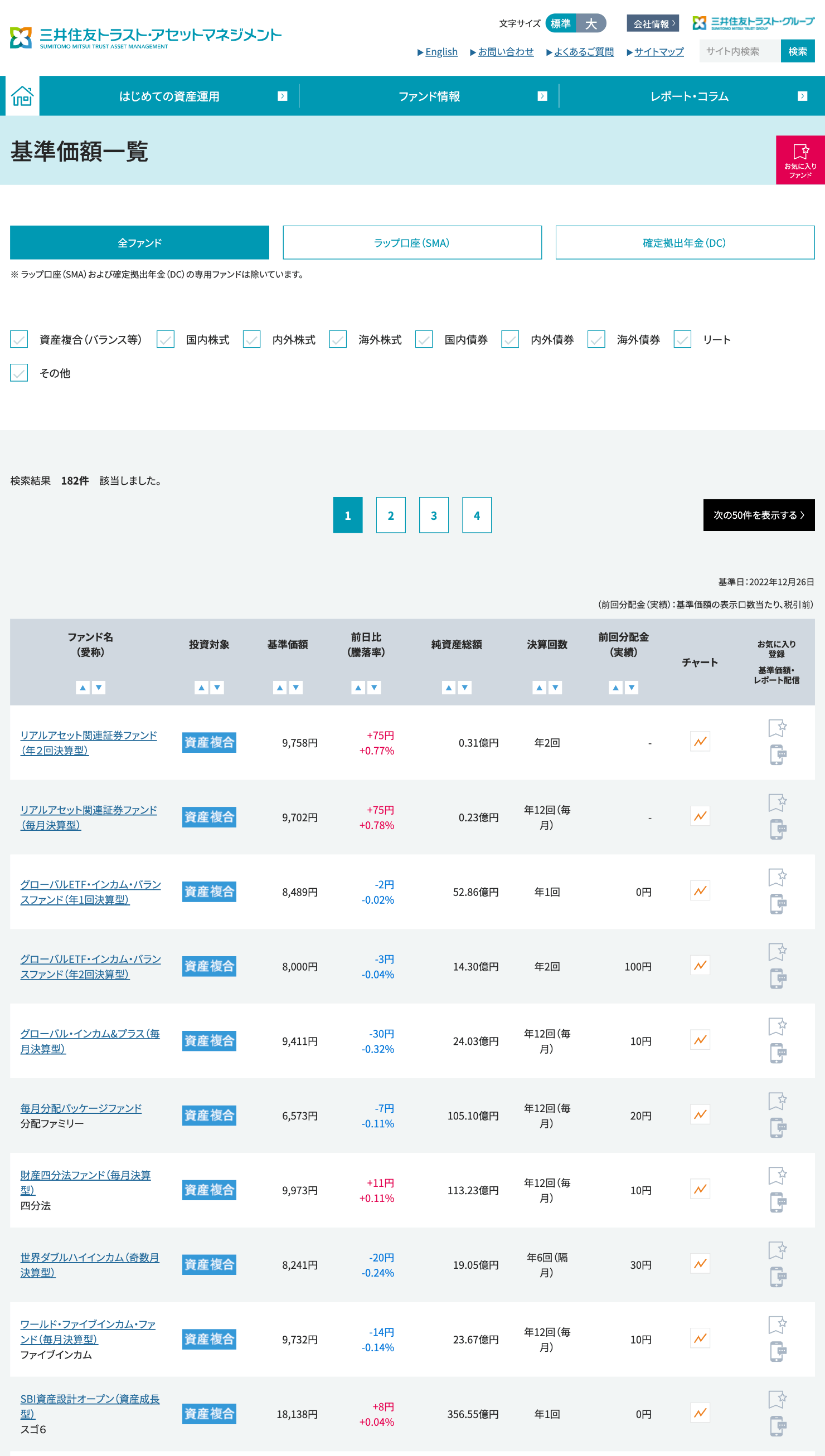
三井住友トラスト・アセットマネジメントのファンド一覧
表の項目について
項目数は基本的な項目に加えて、決算や分配金の情報やファンド詳細のチャート部分に直接遷移できる点が特徴的ですね。
表のデザインについて
こちらもタテ罫線のない表となっていますが、背景色を交互にすることでヨコの罫線もありません。金額の寄せについては右寄せという一般的なスタイルとなっています。値の桁数のばらつきが少ないことから値の領域を余分に広く確保する必要もないことと、項目間に隙間も確保されているため、タテ罫線がなくても見やすいですね。
ファンド名の項目が狭めだが、どのみち改行が入り2行になる想定からこの幅になっているのでしょうかね。愛称は改行しており黒文字であるため視認性が高いように感じます。
スクロールすると項目部分は消えてしまいますが、値の方に円や%などの単位がついているため、スクロールしても何の数字かが分からないということはなさそうです。
工夫が感じられる点
お気に入り登録や基準価額・レポート配信の導線があります。特定ファンドの情報を定期的にチェックしやすくするための配慮のようですね。
まとめ
いかがでしたでしょうか。サイトによってデザインも設計もさまざまでしたね。運用会社サイトは個人・法人ターゲットがいろいろですので、誰にどう使ってもらいたいかによって設計・デザインも変わってくると思います。
設計やUIデザインから各社の狙いや考え方が見えてきますし、そして、それらを実際にユーザーがどう使い、何らかの成果につながるのか、といったことも想像して見てみると面白いですね。