#Webサイト制作#UIデザイン
楽天証券 スマホビジターサイト制作


- Client
- 楽天証券株式会社様
- Year
- 2018-2019
- Role
- Web解析
戦略策定
Webサイト設計
UIデザイン
ガイドライン制作
- Description
- 楽天証券様のログイン前スマートフォンサイトリニューアルにあたっての企画、UI設計、サイト制作業務を担当いたしました。ヒカリナでは、スマホサイトの役割の定義、KPI設定、改善施策立案・管理、主要画面のUI設計・デザイン制作までを行いました。
おかれていた状況
ネット証券のWebサイトは商品数が多くサービスも複雑なためページ数が膨大であるため、PCサイトとスマートフォンサイトの両方を制作・運用していくことには大きな労力がかかります。
このため、ネット証券各社ではWebサイトのスマートフォンの最適化が遅れていました。
しかし、スマートフォンの利用がPCサイトを上回る状況の中、楽天証券としてもスマートフォンへの対応をあらためて検討する時期にきていました。
スマホビジターサイトのあり方の再定義から開始
ただし、PCサイトをそっくりそのままスマホ最適化するには制作期間も制作コストも膨大になってしまうため、いったんスマホビジターサイトの役割を検討することからプロジェクトが始まりました。
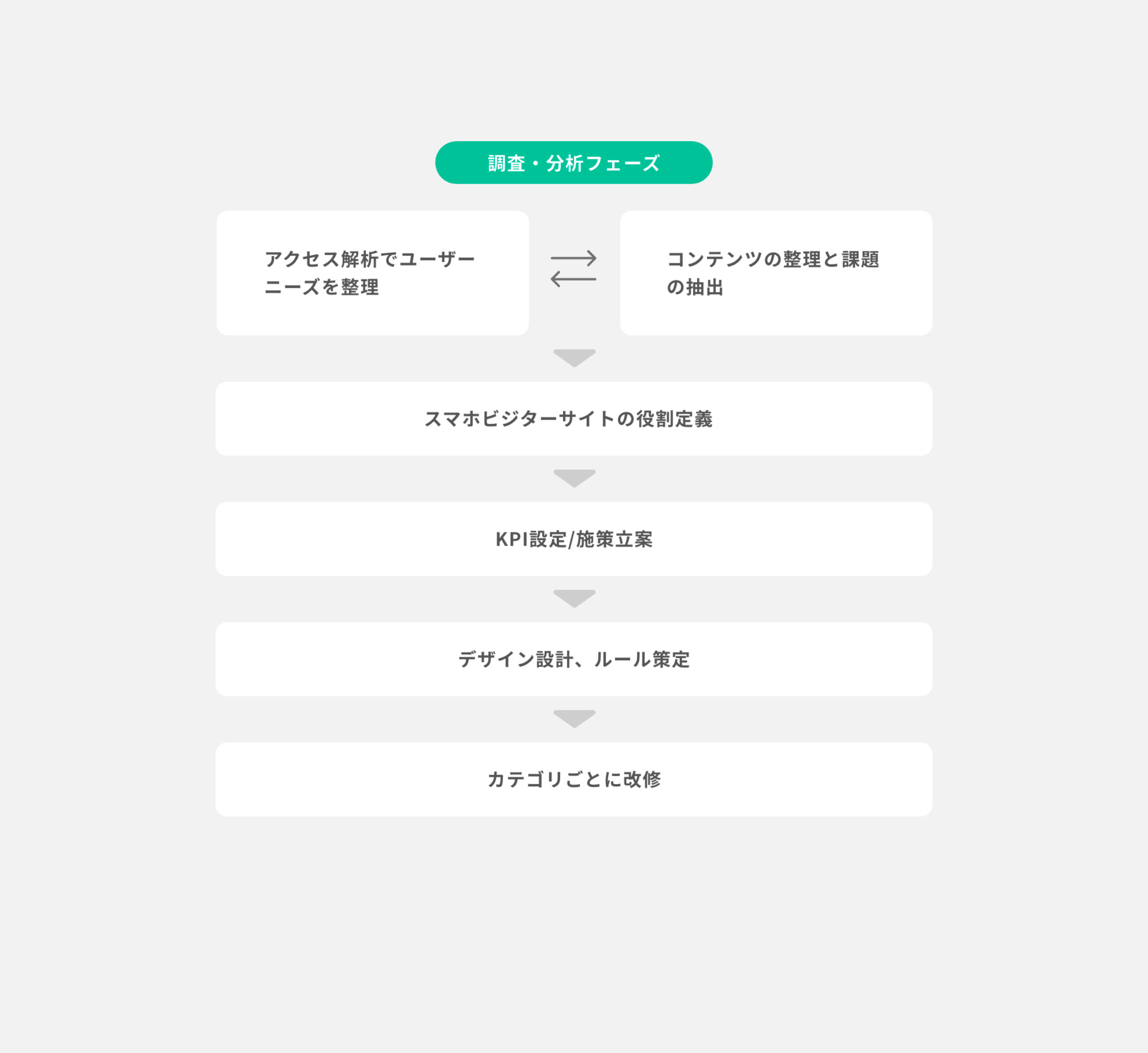
プロジェクト全体の流れは以下のような流れをご提案し、こちらに沿って進めていきました。

アクセス解析でユーザーニーズを整理
顕在化しているニーズを捉える
まずは、アクセス状況の把握をしていきましたが、SPサイトは一部のページしか存在しないため、PCサイト側のデータも見ながら、そもそものニーズの部分を見ていきました。
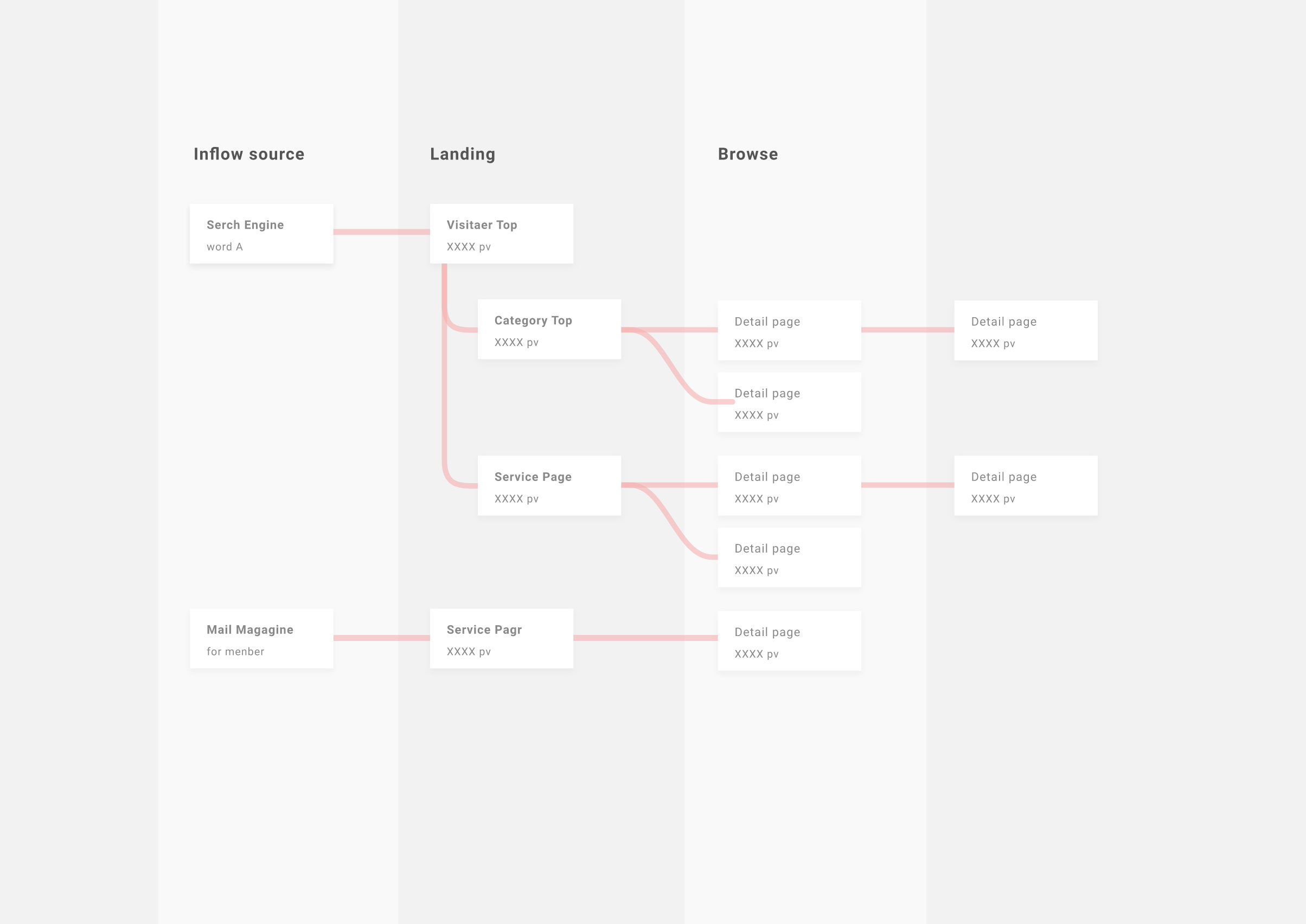
スマートフォンでPCサイトを見ているユーザーも一定数いますが、どのページを見ているか?何のためにそのページのどこを見ているのか?などを、流入元やコンテンツの特性もふまえて分析しました。
単純にPVだけで見てしまうと誤った判断につながりやすいため、流入元やコンテンツごとにひとつひとつ見ながら、ユーザーがスマートフォンを利用する動機や目的を分析しました。
会員のSPビジターサイトの利用についても調査
ネット証券サイトの設計において、一つの複雑な点として、ビジターサイト(ログイン前)と会員向けサイト(ログイン後)をどう考えるかという点があります。
会員のビジターサイトの利用についても調査・分析しました。
そのうえでビジターサイトの役割を考察していきましたが、アクセスデータに加え、今後、事業側としてユーザーに何をしてもらいたいか、ユーザーにどういった体験を提供するかもふまえて検討していきました。

コンテンツの整理と課題の抽出
アクセス状況の分析と並行して、コンテンツの構成面の課題や、導線の課題、コンテンツ内容の細かな部分も調査しました。アクセス状況の確認とコンテンツや導線の確認を並行して行うことで、データの読み間違いを減らし、分析精度が上がります。
PCページも含めてすべてのページを洗い出した上で、スマホ最適化済みページをひとつひとつ見て課題を抽出していきました。
また、画面を1ページずつ見るだけではなく、様々な見方で確認しました。
例えば、各ページを役割ごとに分類した上で同分類の画面を並べて見ながら、課題を整理しました。同じ分類でも構成のバラツキや要素の抜け漏れチェックができ、設計時の資料としても役立ちます。
もう一つは、画面の流れ、導線の視点でも見ていきました。
どういった振り分けの仕方をしているか、関連する情報へどういった誘導をしているかを整理し、競合サイトの状況と比較しながら、最適な導線を検討しました。
これらの調査結果に考察を加えて、課題を整理していきましたが、スマホビジターサイトの役割という観点においての課題としては、例えば以下のような課題がありました。
- ・特定のユーザー層への対応に偏っていた
- ・アクションを起こす段階のユーザーへの配慮に課題があった
- ・会員への情報伝達という点で課題があった
※実際のご提示としては具体的に細かく提示しました。
スマホビジターサイトの役割を定義しKPIを設定
アクセスデータの分析結果、現状のWebサイト全体の課題、ビジネスの戦略、サイト運用面など、様々な観点から議論を重ね、最終的にスマホビジターサイトの役割を定義しました。未会員、会員に対しての役割をそれぞれ定義しました。
そして、その定義したスマホビジターサイトの役割をもとにKPIを設定しました。
すでに多くの課題が抽出できていましたので、このKPIの文脈に沿ったかたちで課題を整理していきました。
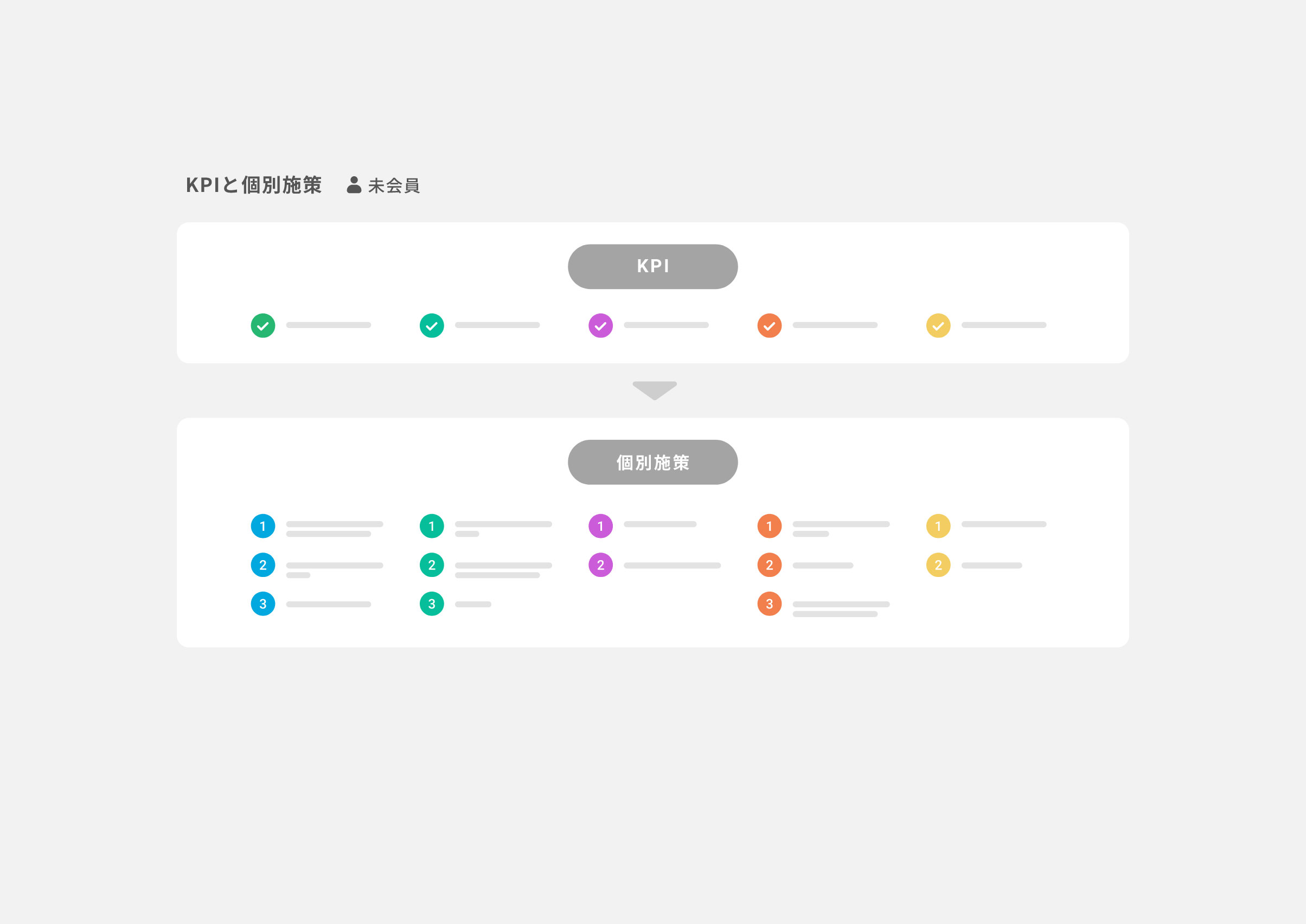
整理の仕方は、KPIと対応施策を紐づけて、各施策の施策内容、達成指標、計測方法、優先度を管理するかたちとしました。

スマホ最適化コンテンツを整理しフェージング
そして、設計フェーズに入りましたが、まずは、定義したスマホビジターサイトの役割やKPIをもとに、スマホ最適化をするコンテンツ群、対応の優先度の低いコンテンツ群の仕分けを行いました。
そして設計に入っていくわけですが、最適化する画面数も多く一度にリリースするには相当な労力がかかります。また、頻繁にサービス追加・改定が入ることからサービスや商品ごとに最適なタイミングで行う方が効率が良いため、今回もそのかたちをとりました。
分類ごとの優先順位やタイミングを考慮しながらフェージングを行い、対応する画面を整理しました。
盛り込む情報、要望に応じたテンプレートを設計
デザインの設計にあたっては、KPI設定時に整理した課題改善も念頭おきつつ、様々な角度で検討していきました。
証券サービスは情報の難易度が高く、ユーザーのリテラシーによって情報の意味合いも大きく変わってきますので、それらを見越した設計が重要となります。
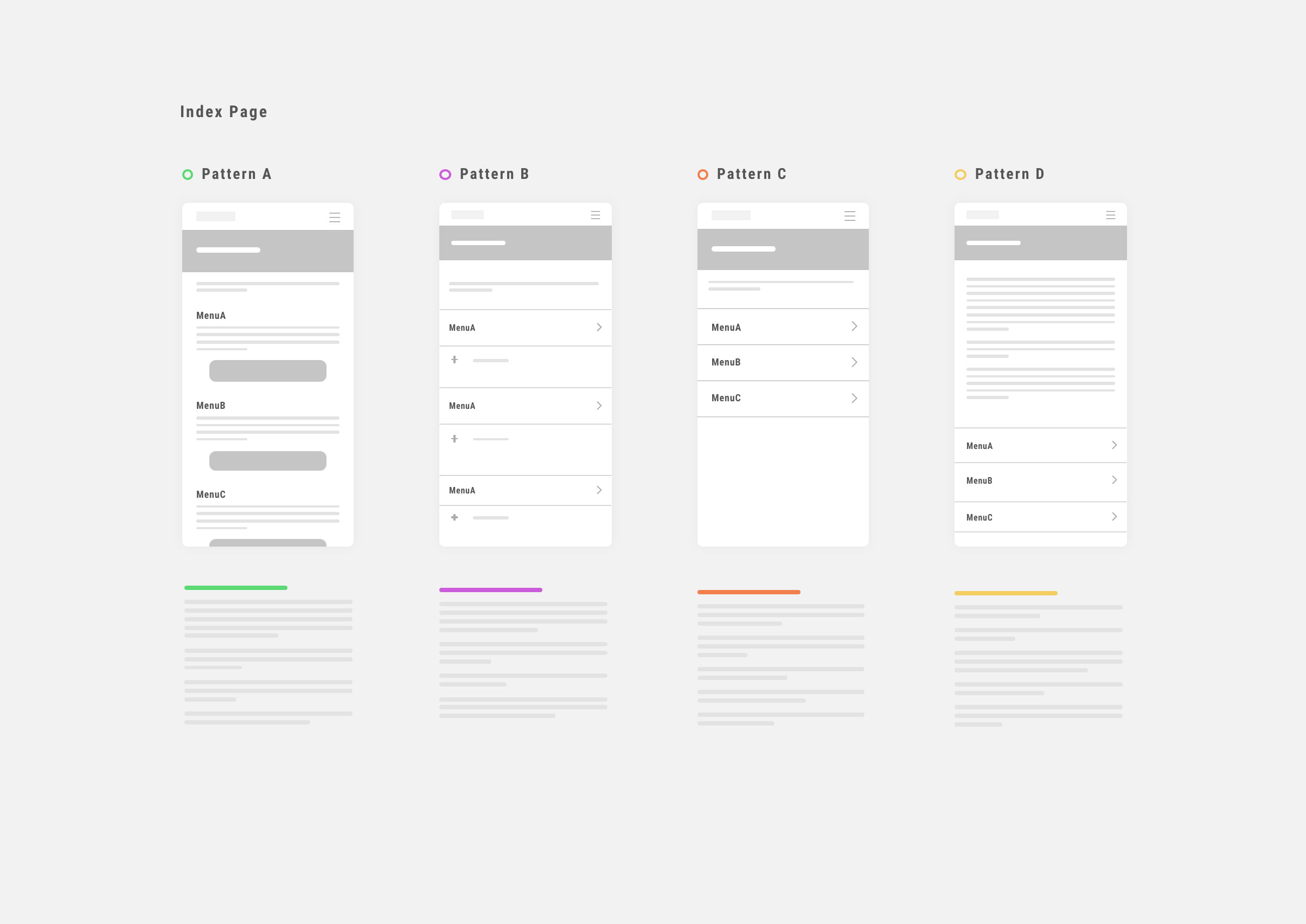
例えば、一見単純そうなインデックスページのUIであっても、盛り込むべき内容に応じたテンプレートをあらかじめ複数制作しました。情報の難易度に応じてそれぞれ盛り込む内容が大きく異なるためです。
また、早い段階から、商品・サービスご担当部署のメンバーともMTGを重ねました。
デザインルールを決めた後に、各ご担当から様々な要望が上がってしまうと、ルールの見直しや調整の手間がかかるため、領域定義やナビゲーションの設計段階から、ご要望をお伺いしていきました。
そして、ルールが固まったものから随時UIガイドラインを制作していきました。

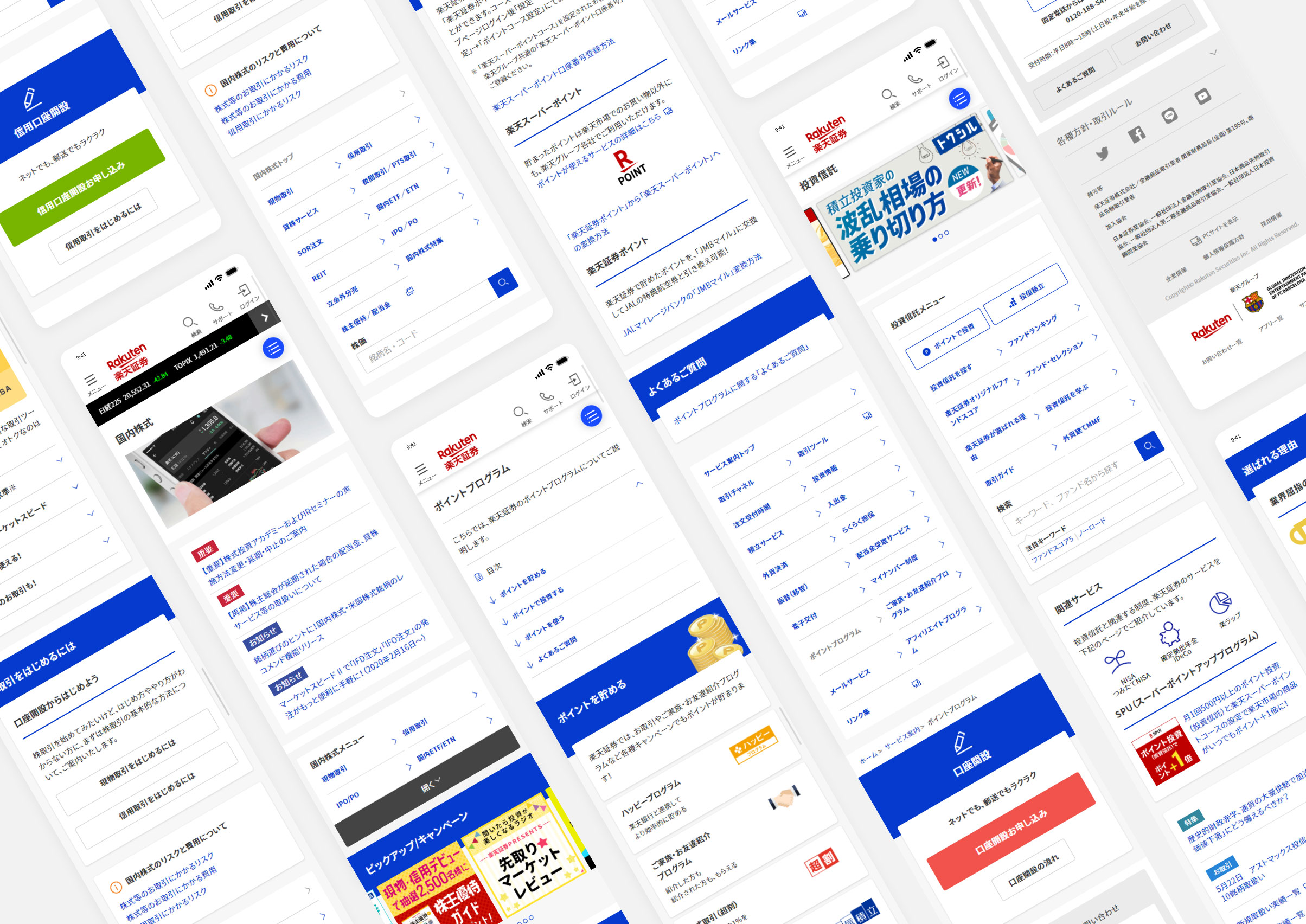
情報構造の把握のしやすさ、情報へのたどり着きやすさ、情報区分などを考慮したUI設計・制作
また、証券会社のサイトでは、ユーザーの状況別に情報を用意する場合が多く、ページが非常に長大になってしまうという問題がありますが、こちらの問題に対しても様々な対応をしました。
ひとつには、情報の区分をはっきり分かるように見出し・仕切りのデザインを強調したことや、ユーザーが自分が知りたい箇所をいち早く探せるように、ページ内ナビゲーションや、アコーディオンを活用したことがあげられます。
もうひとつは、ナビゲーションのUI設計面でも様々な工夫を行いました。例えば、ローカルメニューの優先度を上げたことがあげられます。
理由はいくつかありますが、ひとつには、伝えたい情報が多くなりすぎる場合にページをいくつかに分割するケースがあるため、分割された情報間の回遊性を担保する目的です。
分割されたページ間の関連性が非常に高いため、ローカルメニューが重要な役割を担うことになります。
課題が多いページはその改善も含めて当社側で制作し、それ以外のページについてはクライアント側で制作いただきました。
また、各画面を制作するにあたり、実際の画面にデザインルールを適用していく作業についても、ルールの解釈が必要な部分も多いためUIガイドラインの適用方法のサポートやUIガイドライン側の調整も行いながら制作を進めていきました。

トップページにも様々な仕掛け
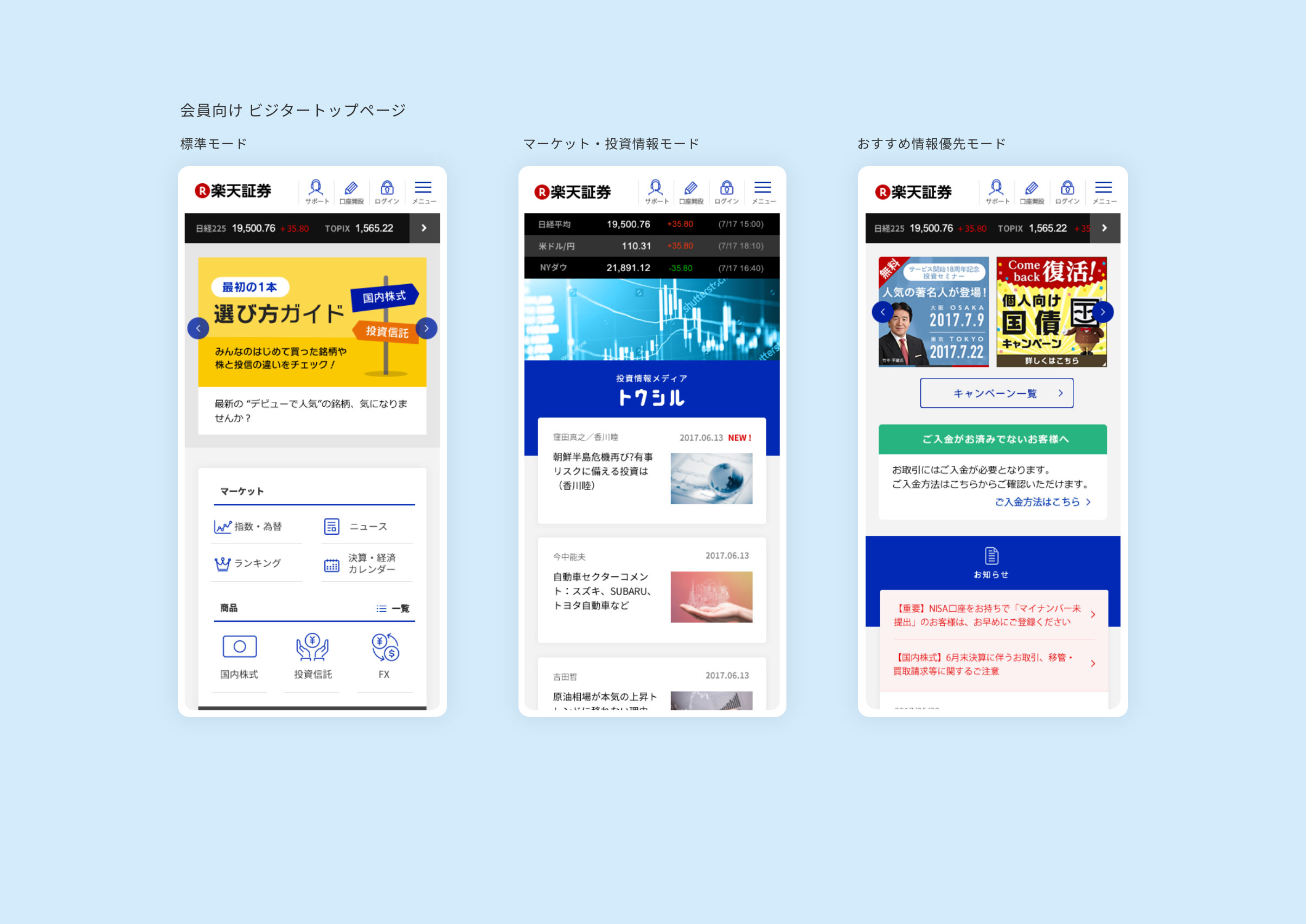
ビジターページと言っても未会員と会員では必要な情報、提供したい情報も違うため、クッキー情報を利用して会員用のビジタートップページを別途制作しました。
会員向けのビジタートップページについては、ユーザーが自分の好みに合わせて情報の構成や配置を選択できるよう、3つのモードを用意しました。
また、ユーザーの細かなステータスによって表示する情報を出し分ける仕掛けも搭載しました。

未会員向けのビジタートップページは、未会員ユーザーの顕在化しているニーズと潜在的ニーズを想定し構成、制作しました。
ニーズとして顕在化しているものについてはできるだけ早く探せるよう考慮しつつ、潜在的なニーズに対してもうまくアプローチして掘り起こせるよう配慮しました。
また、初心者ユーザーに向けて、自分の課題や目的に合わせてさっと情報を得られるようなコンテンツも用意しました。
以上、楽天証券様のスマートフォン向けビジターサイト制作プロジェクトをご紹介いたしました。金融サービスの中でもネット証券サイトは特に情報量も膨大でかつ内容も難しいため、プロジェクトの難易度はかなり高いものがありますが、上記のようなアプローチで行いました。
金融、Fintech(フィンテック)サービスのお仕事のご相談をお待ちしています
ヒカリナでは投資サービスや銀行サービスなどの金融、Fintech(フィンテック)関連のサイト制作やUIデザイン、UXリサーチなどの調査分析業務の実績が豊富です。
金融サービスの理解とユーザーの理解(金融に対しての)をベースに、素早くそして奥行きのある対応が可能です。
これまで数多くの金融案件に関わらせていただきましたので、少しでも恩返しできるよう金融サービスの問題解決や価値向上に向け、取り組んでいきたいと思っています。
- Planning,Analysis,Design
- 大塚 啓二
- Art Direction,Design
- 阿形 直之
- Analysis,Assistant Design
- 宮地 恵子
- Assistant Design
- 山本 央子


