#アプリデザイン#Webサイト制作#VI構築
みんなdeマルシェサービス構築/VI構築


- Client
- 株式会社シェナップ様
- Year
- 2020.04
- Role
- サービス設計支援
UIデザイン
Webサイト設計・制作
HTML制作
サービスロゴ制作
キャラクター制作
- Description
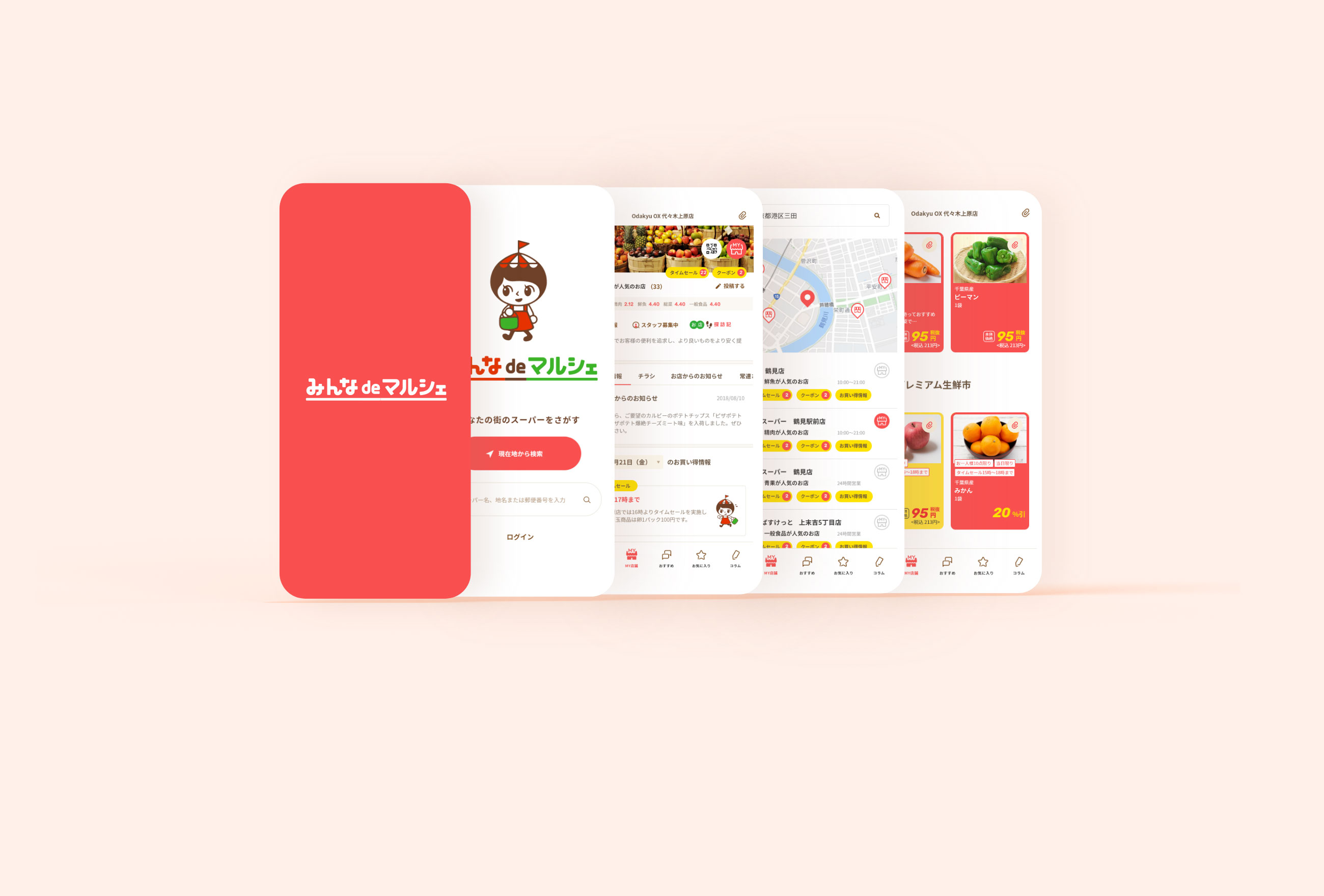
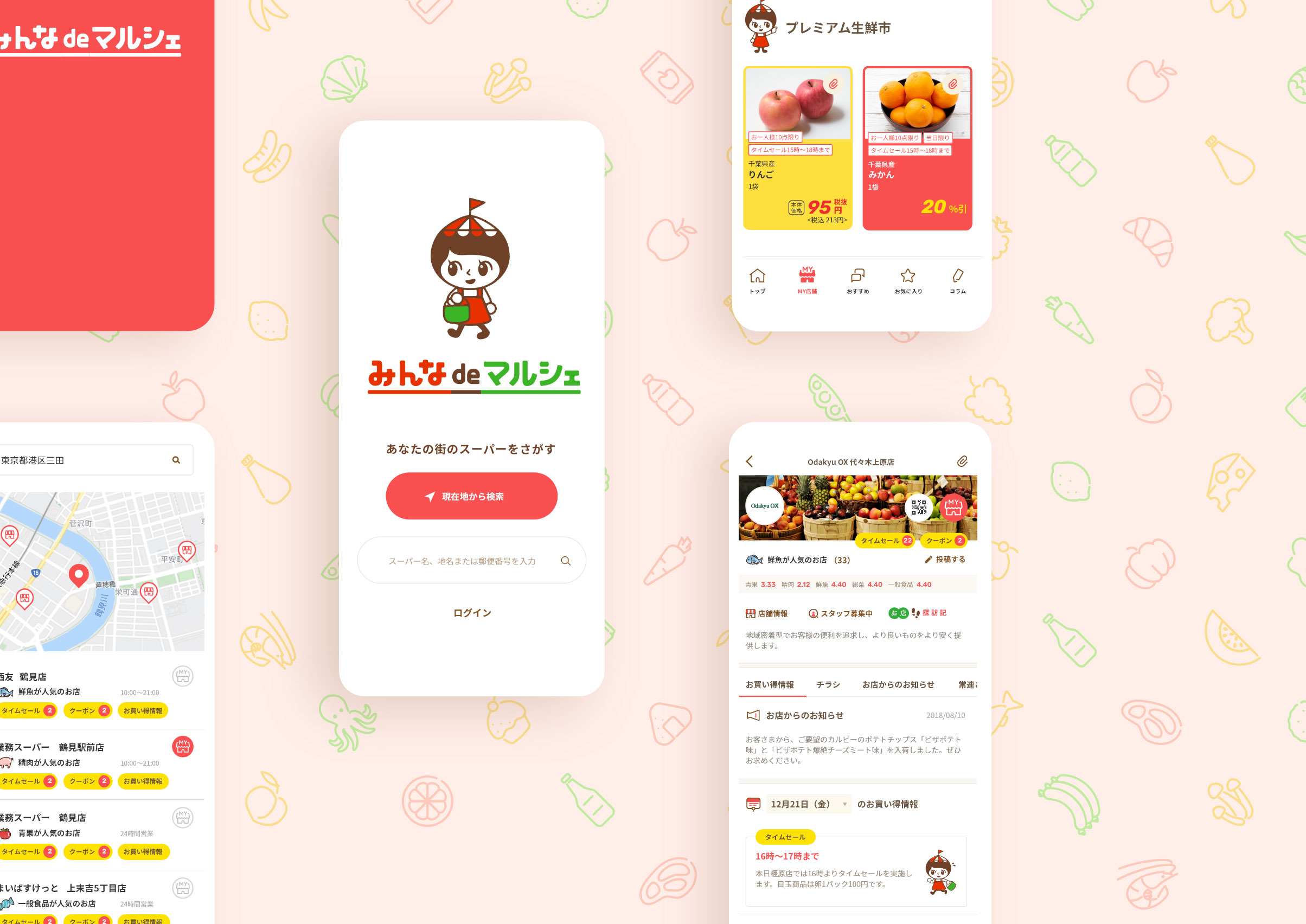
- みんなdeマルシェは、食品スーパーマーケットの“おトク情報や魅力”を、みんなで共有しあえるコミュニケーションプラットフォームです。
店舗検索やお気に入り店舗の登録、スーパーのお得情報やチラシの提供、SNS機能、クチコミ投稿といった様々な機能を搭載したサービスとなりましたが、ヒカリナではβ版のサービス全体の設計支援、アプリ、Webサイト、VI設計、管理画面などのデザインを担当しました。


「提供したい体験とその体験を通じて実現したい社会」からの発想
サービスの構想段階からプロトタイプをベースに議論を重ね、サービスとして提供したい体験とその体験を通じて実現したい社会、世界観の部分を整理しながら、それらを具体的なイメージ、サービスとして落としていく流れで進めていきました。
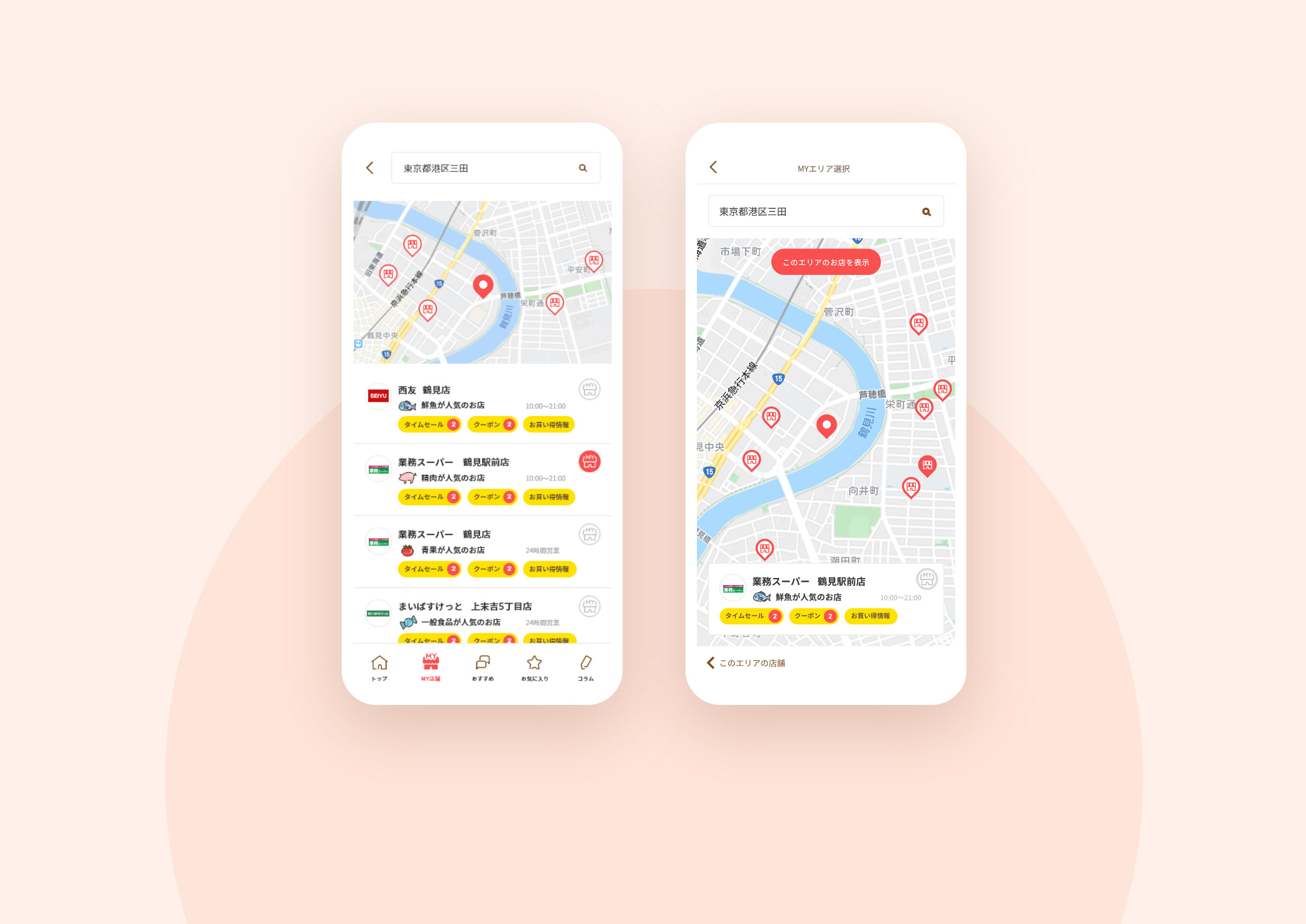
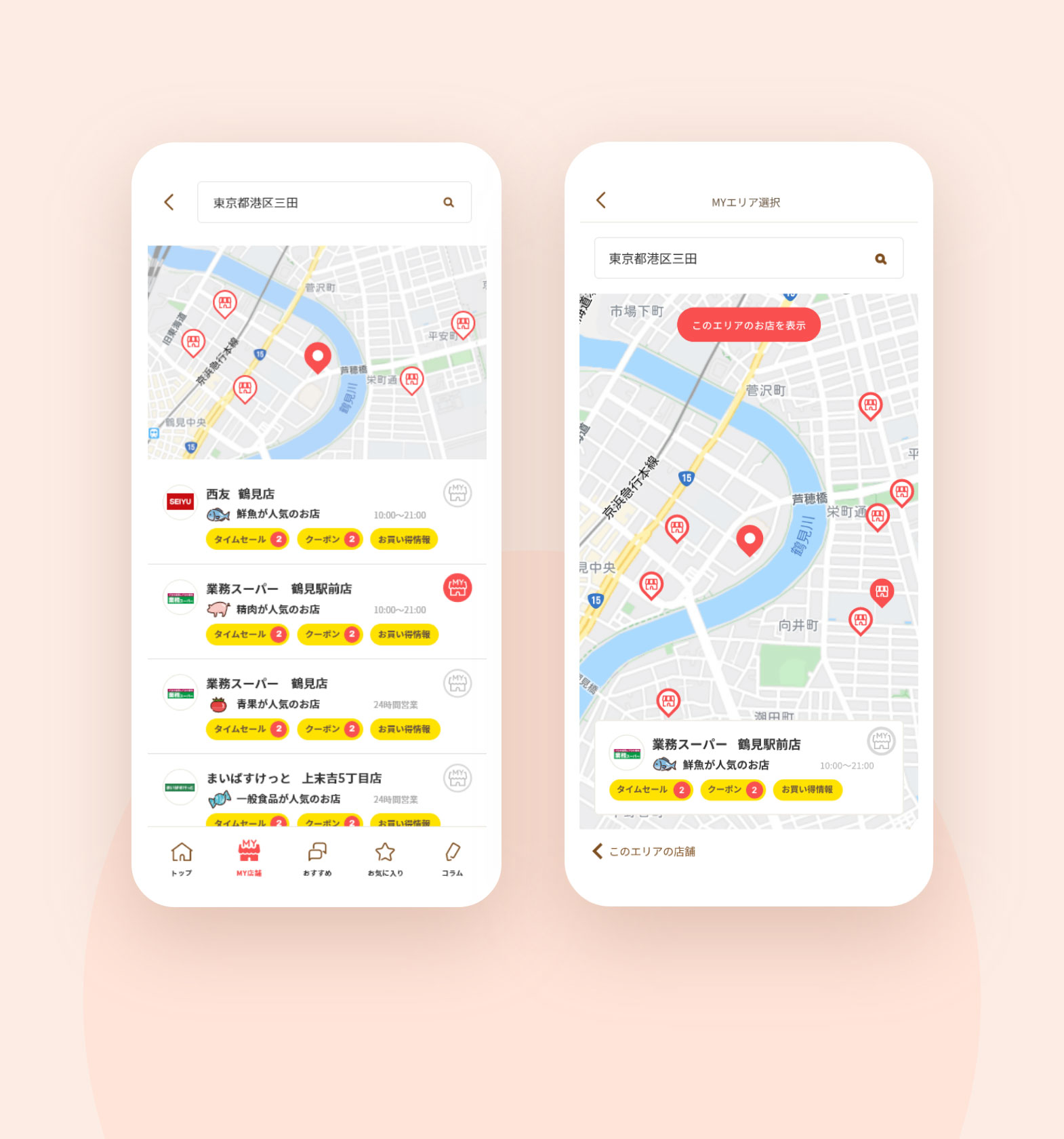
消費者と店舗間のコミュニケーションを設計
具体的なサービスの検討においては、サービスブループリントによりユーザーであるスーパー利用者と店舗ご担当という双方の関わり方を整理しつつ、体験シナリオにより両ユーザーにとっての利用意欲に繋がり得ることや、利用の阻害となり得ることを検討しながら、プロトタイプを設計しました。
検証については、プロトタイプ設計段階から都度、体験シナリオをもとにしたウォークスルー調査を行い、フローや機能も含めて何度も見直しを行いカタチにしていきました。

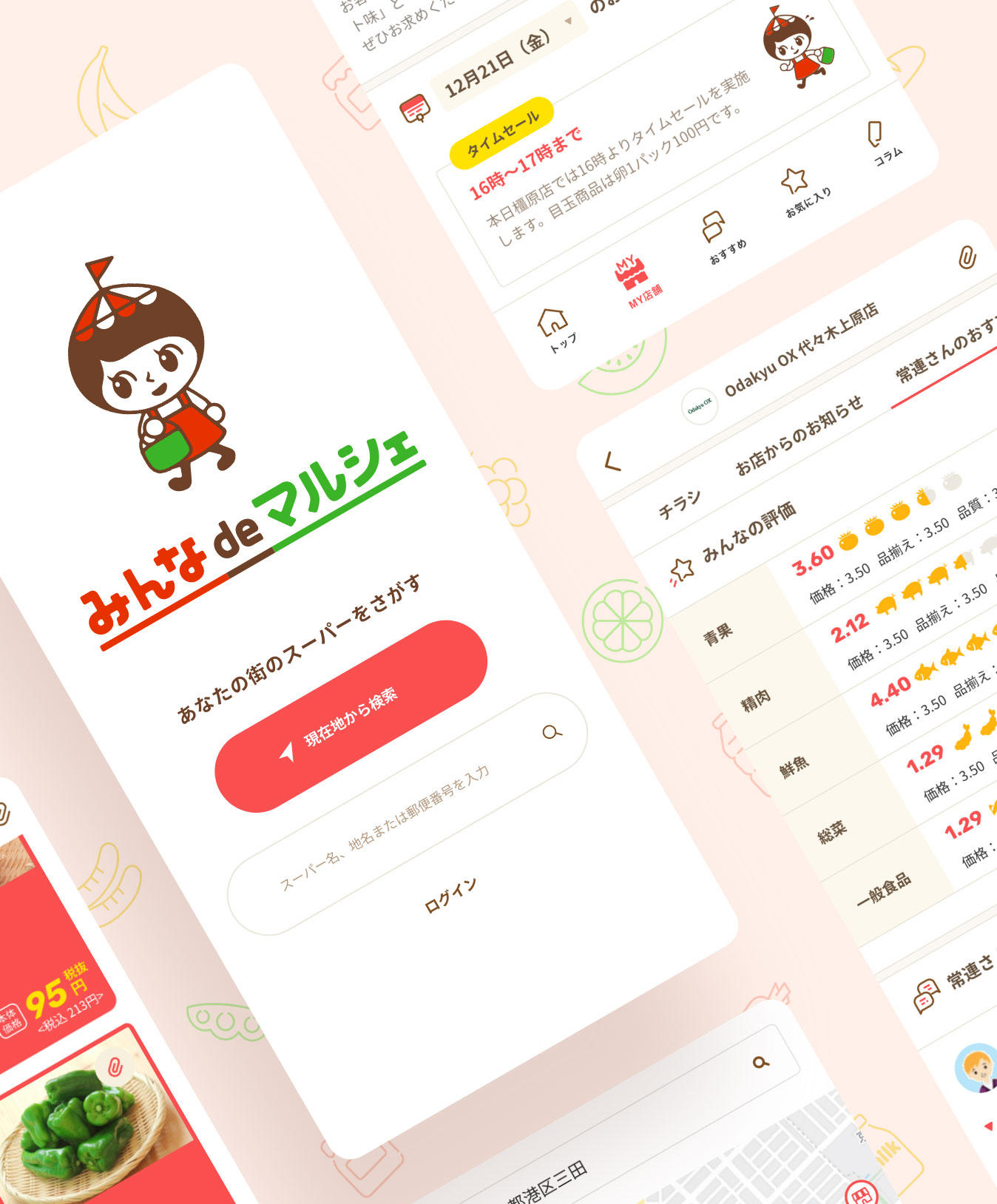
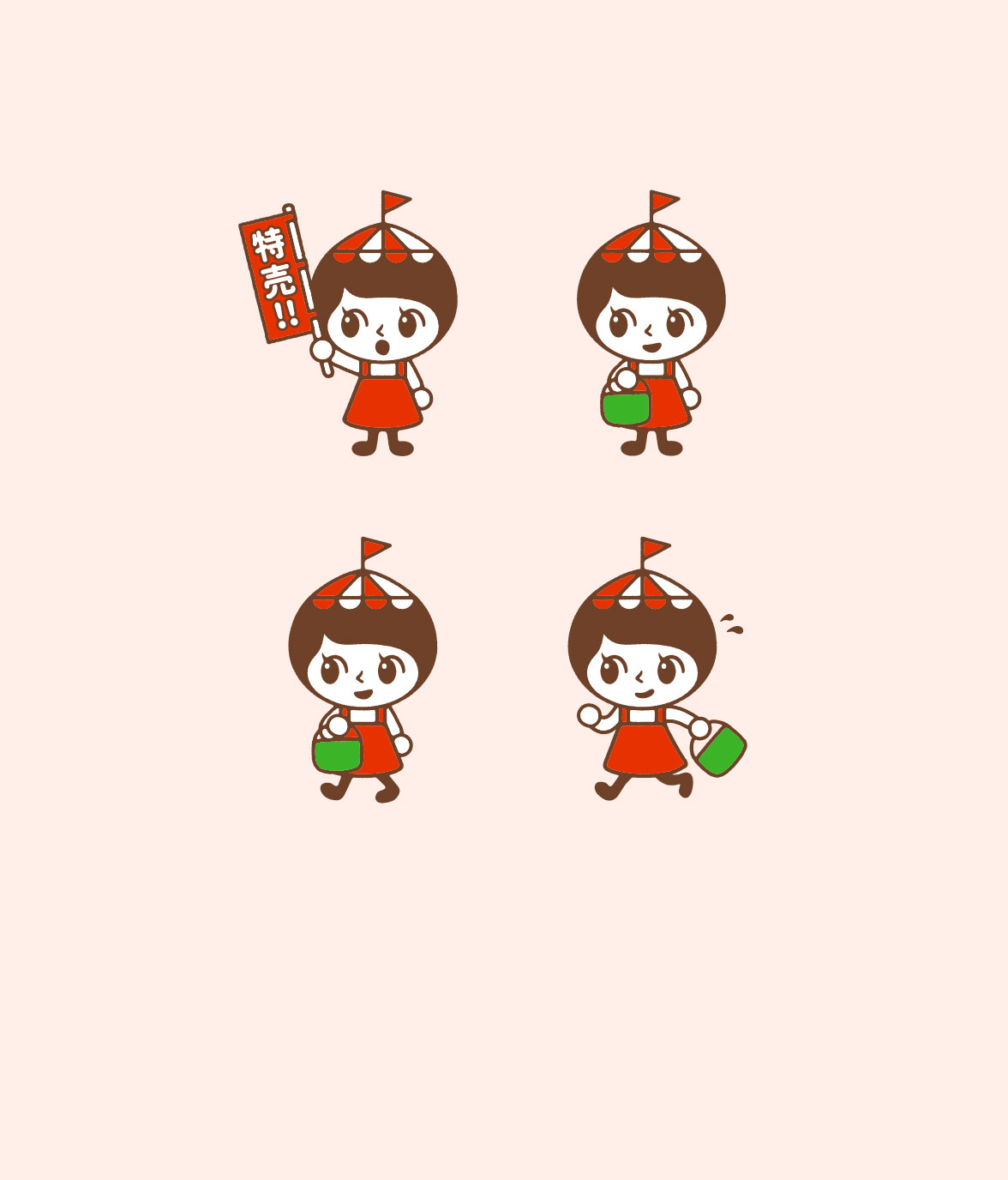
サービスのシンボルとなるキャラクターの設定
みんなdeマルシェのサービスコンセプトであるユーザー像をイメージしたキャラクターを設定しました。 ブランドの看板娘、ユーザーのメッセンジャーとして双方のコミュニケーションを担う可愛らしい女の子をキャラクターにしています。




最短距離で最適解を導き出す
プロジェクトによっては「こうしたサービスを提供したい」という目的が先行してプロジェクトが立ち上がるケースがありますが、そんな中でもユーザーにとっての価値やゴールの部分をきちんと把握した上でサービスを提供していくことで成果が出やすくなります。
また、コスト、スケジュール的に実現可能なレベルを見据えて検討していかないと無駄が発生してしまいますので早い段階からカタチを作りこれらをもとにできるだけ多くの人を巻き込んで議論を進めていくことも重要です。
ヒカリナでは、カタチを軸にプロジェクトを前に進め、検証とチューニングを繰り返す進め方により、最短距離で質の高いものプロダクト・サービスを作りあげます。
- Planning
- 大塚 啓二
- Art Direction(VI Design)
- 服部 匡孝 / LOVED Inc.
- Art Direction,Design
- 阿形 直之
- Assistant Design
- 吉野 初恵
- Assistant Design
- 大森 加菜子
- Assistant Design
- 野崎 裕子
