利用開始直後や未利用の機能などにおいて、表示する情報がない場合の「EmptyState(エンプティーステイト)」。単純に表示する情報が無いことを伝えるのが第一の役割ですが、うまく活用することでユーザーとの円滑なコミュニケーションツールを図ることもできます。
こちらでは、EmptyState(エンプティーステイト)の事例を集めて、用途ごとにまとめてみました。
情報が無いことを単純に伝える
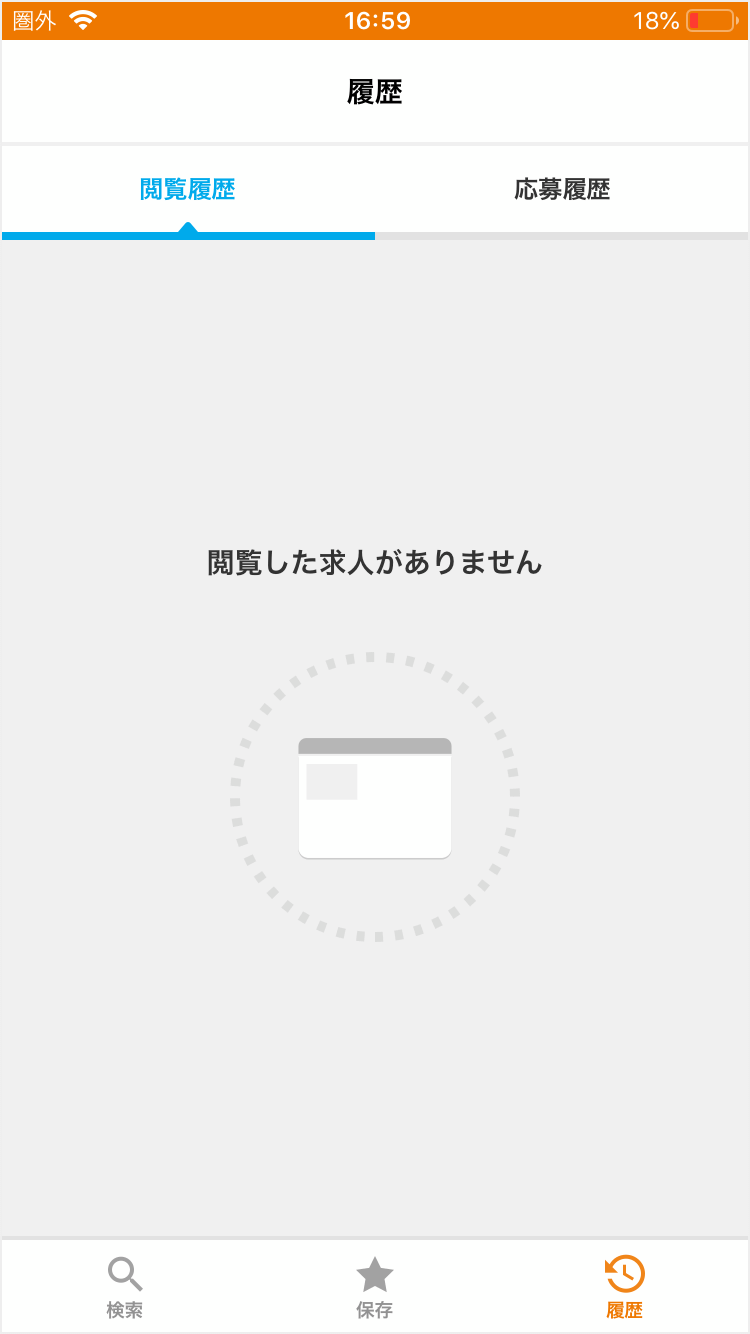
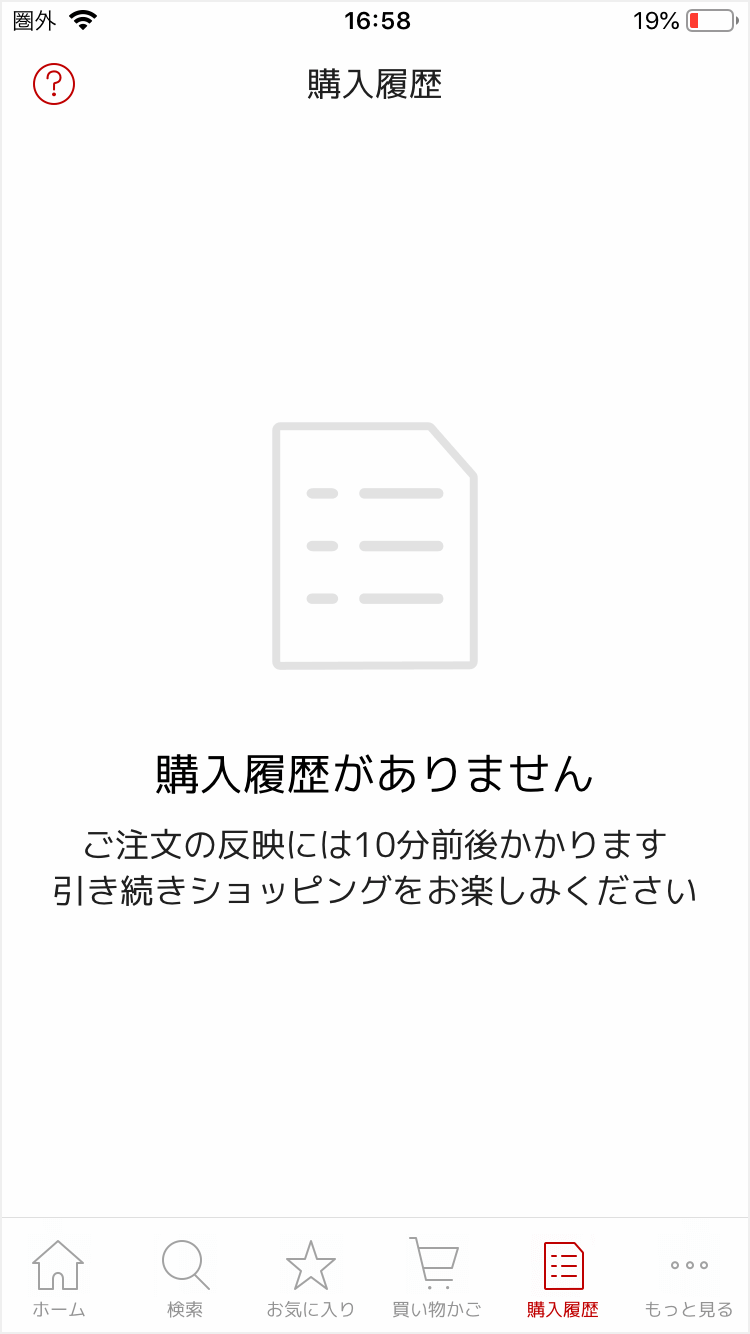
購入履歴などの画面において、利用歴がなければ情報がないことはユーザーにとっては自明のことであり、それに対して利用を促すことが不自然になってしまう場合は、情報が無いことを単純に伝えることにとどめることが適切でしょう。具体的なEmptyState(エンプティーステイト)の例は以下となります。
利用促進・誘導
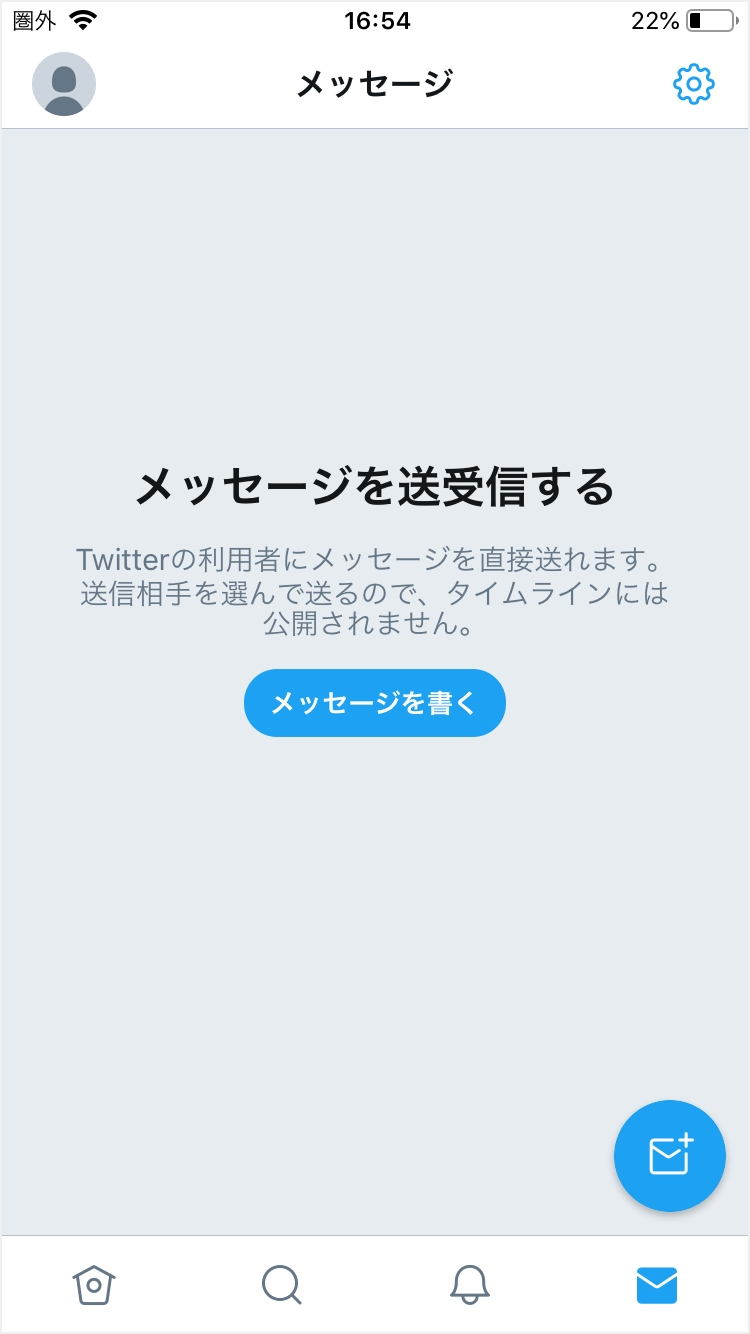
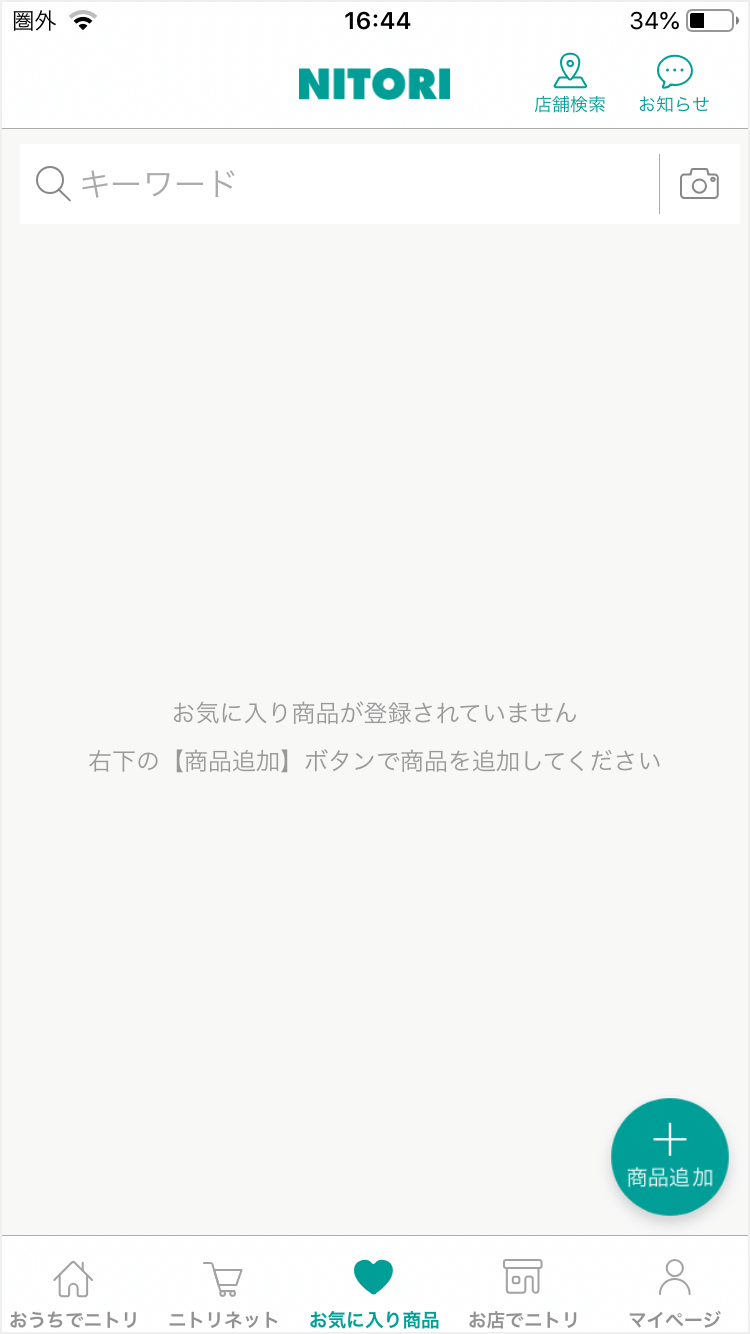
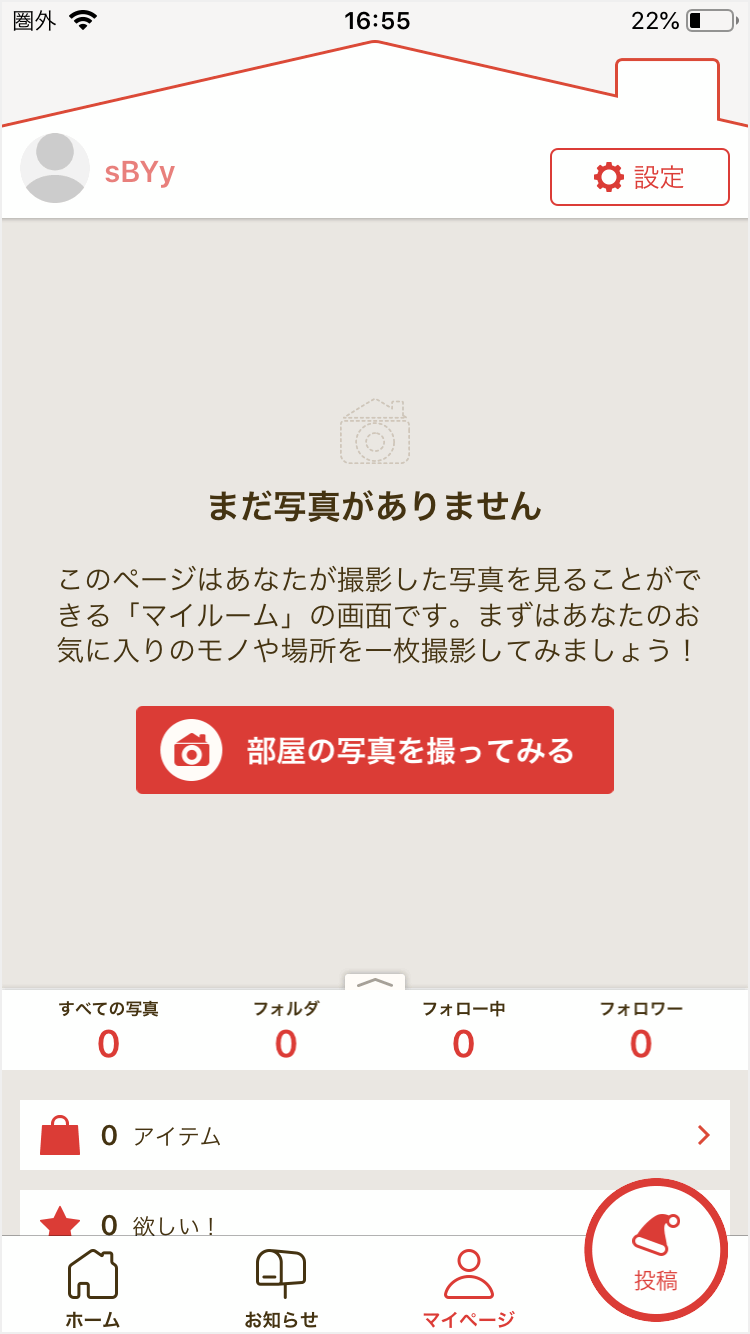
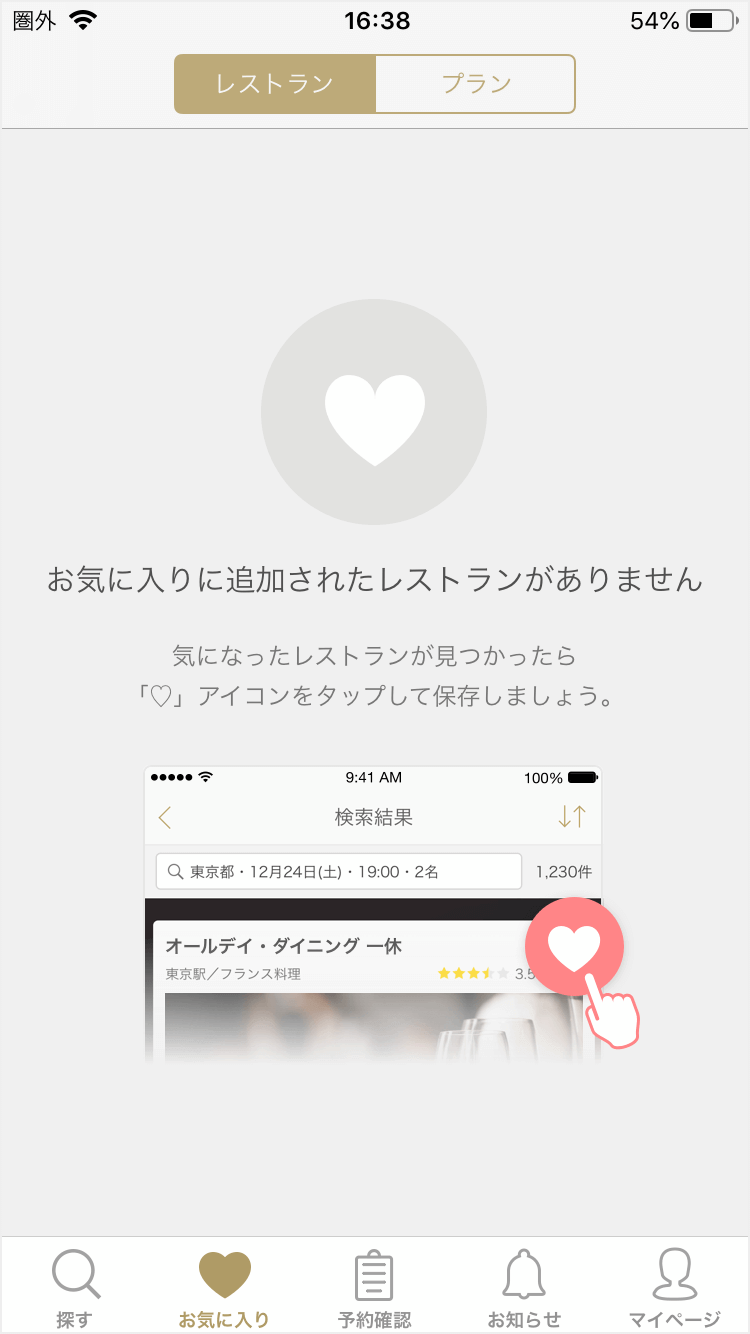
情報が無い事に加えて、利用を促したり、どこから利用するかを伝えているEmptyState(エンプティーステイト)の事例です。デザイン的には、テキストが中心で控えめなものが多いですね。
機能の紹介、ベネフィット訴求、使い方の紹介
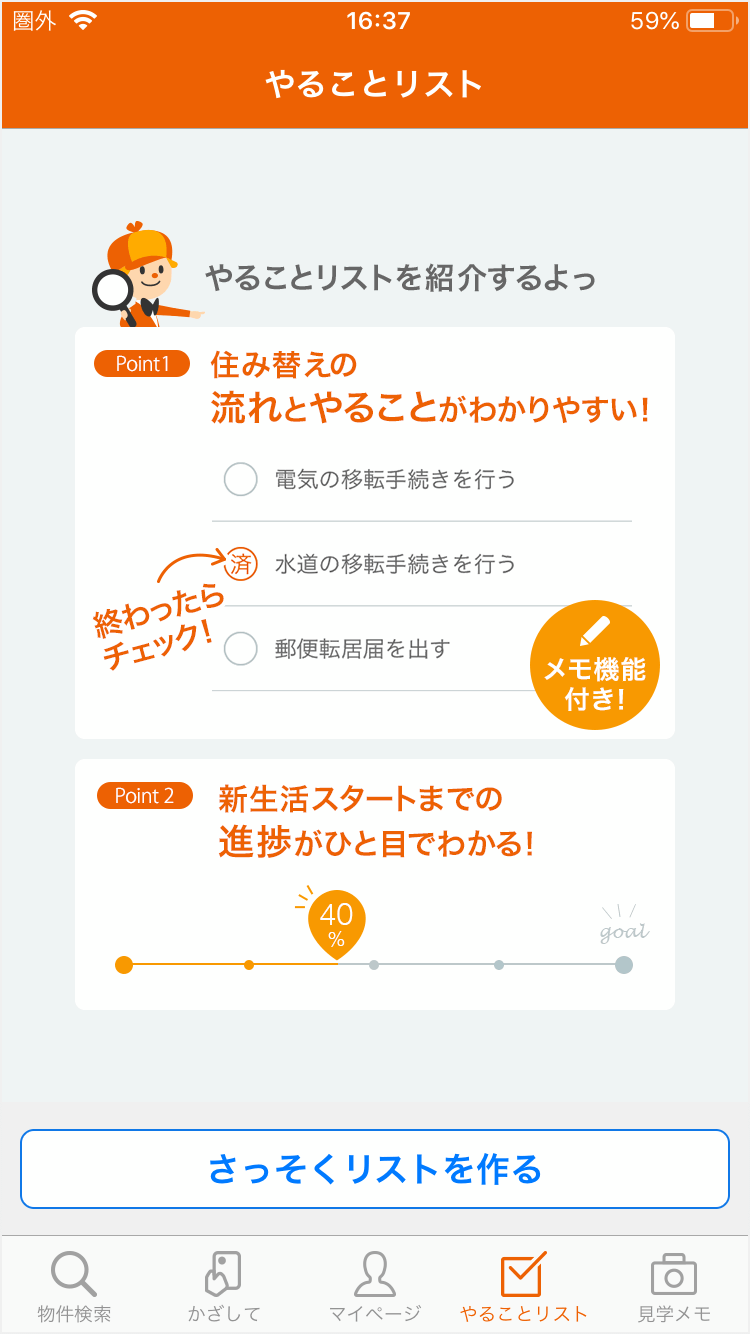
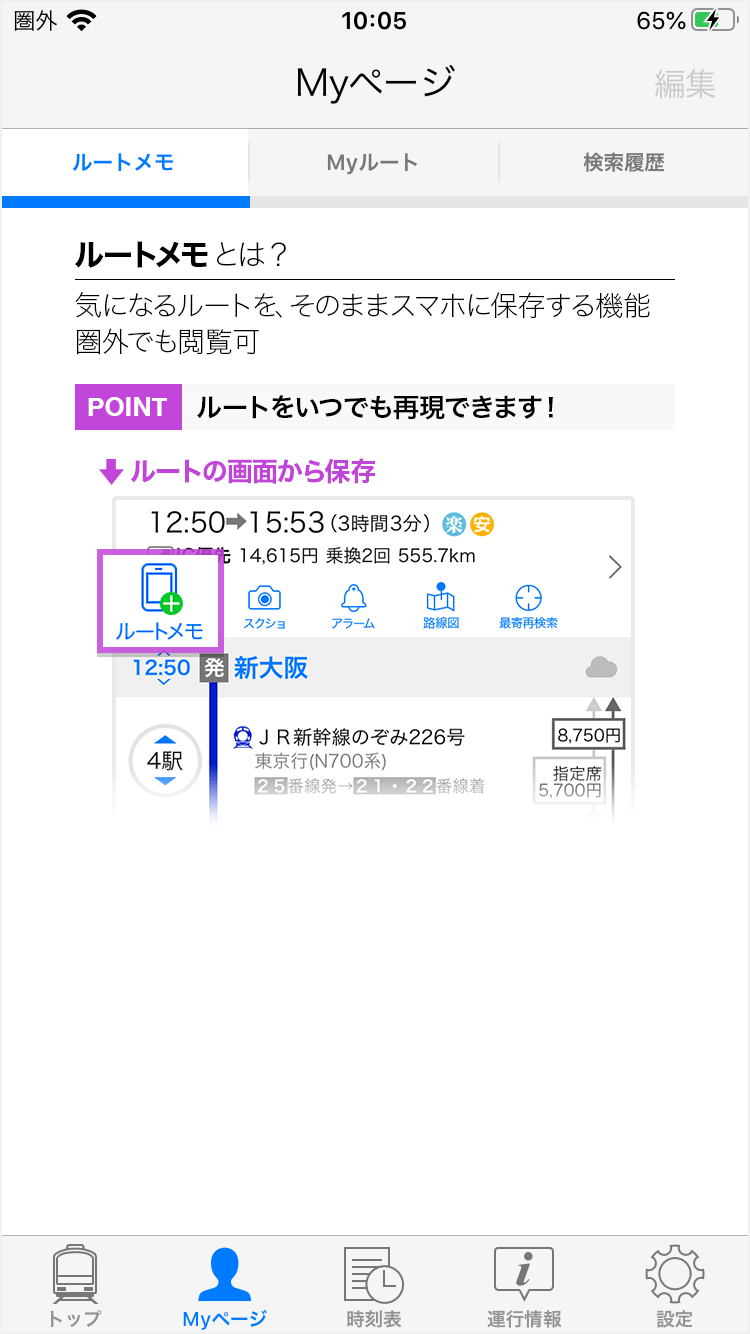
アプリが持つ便利な機能について、機能やユーザーにとってのベネフィットと使い方を案内しているEmptyState(エンプティーステイト)の事例です。画面ショットを用いるなど見せ方の工夫がなされていますね。
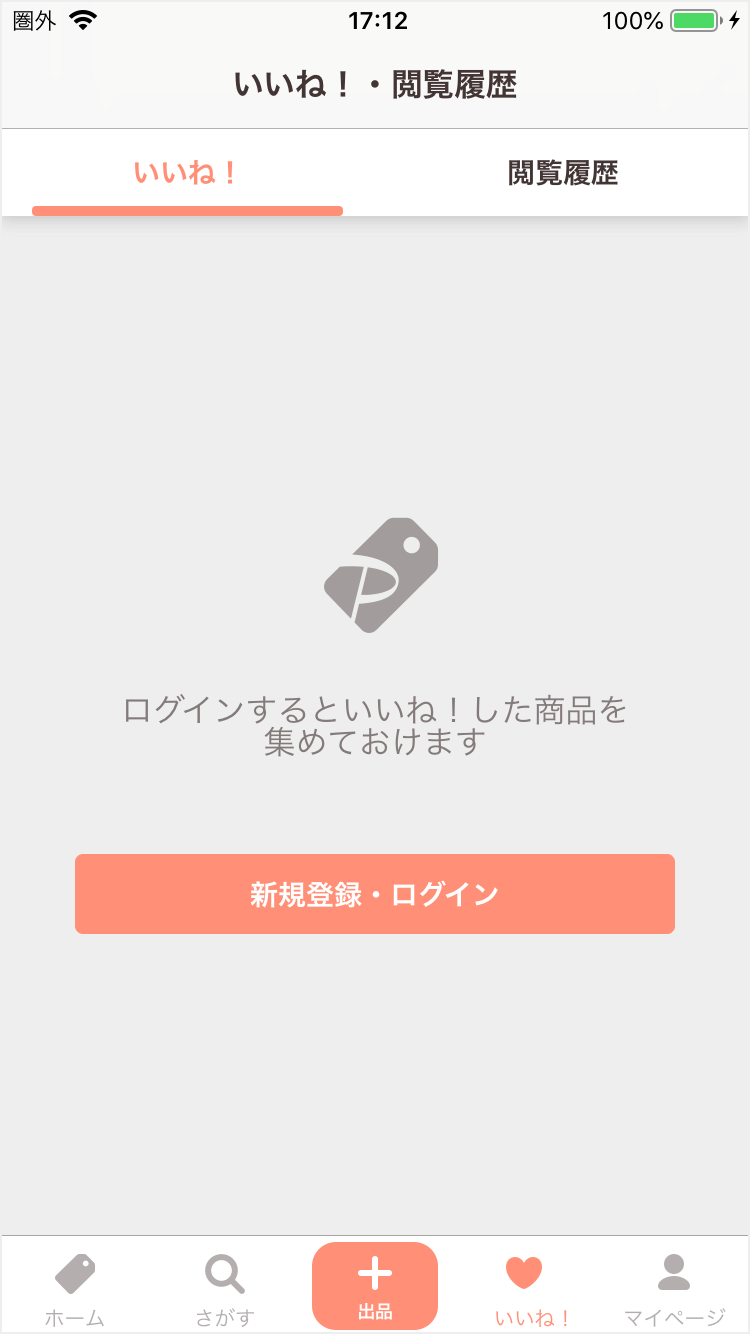
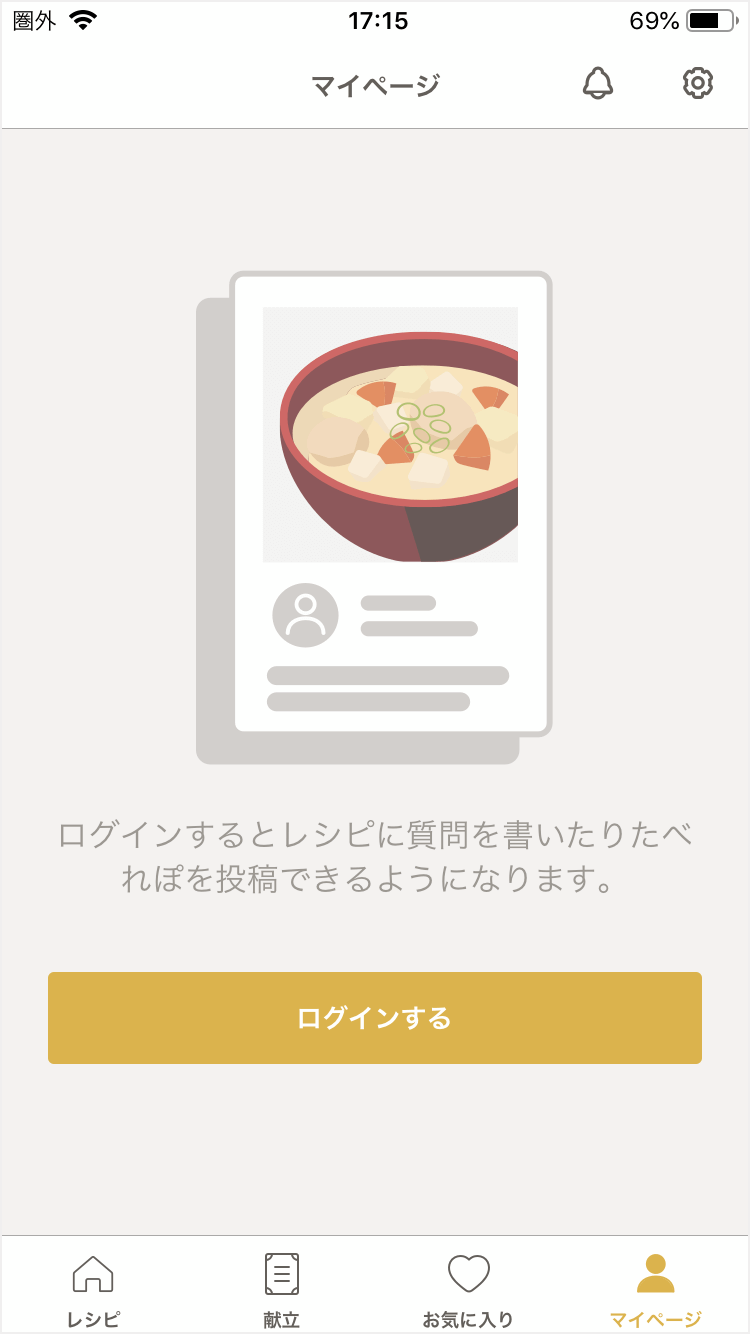
機能紹介と会員登録・ログインへの誘導
会員登録・ログインして初めて使える機能について、簡単な機能紹介と会員登録・ログインへ誘導しているEmptyState(エンプティーステイト)の事例です。
まとめ
以上、EmptyState(エンプティーステイト)の事例をご紹介しました。
ユーザーの何らかのアクションに対するコミュニケーションは非常に重要ですが、中でもこのEmptyState(エンプティーステイト)によるコミュニケーションは、ユーザーの気持ちをストップさせないようにすると同時に前向きにさせる点で重要です。
おろそかにされがちな画面ですが、よいコミュニケーション=会話になるよう、伝えたい内容がハッキリ伝わるようなデザイン面での工夫も必要ですね。