今回は銀行アプリの振込時のUIデザインやフローなどがUX的にどうなのかを見てみました。金融サービスは無形のサービスということもあり、UI/UXやデザインが重要なポイントになります。登録済みの振込先口座へ振り込む場合のUIを見てみたいと思います。
楽天銀行
最初は楽天銀行です。楽天の金融サービスは全般的にUI/UXに力を入れている印象がありますがどういったUIになっているのか、早速見ていきましょう。
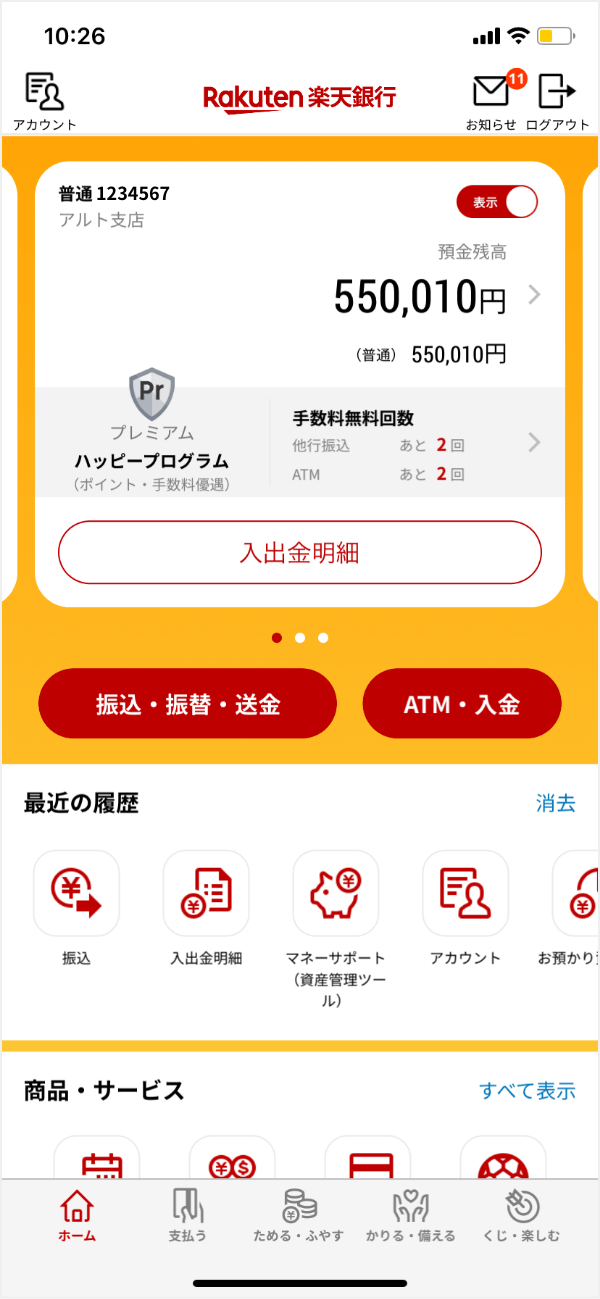
こちらはトップ画面です。画面の中ほどに赤ボタンで「振込・振替・送金」とあるのでこちらをタップします。
ちなみに「入出金明細」や「最近の履歴」なども含め、よく使われる機能への導線が手厚い感じですね。他行振込手数料の無料回数も確認できます。
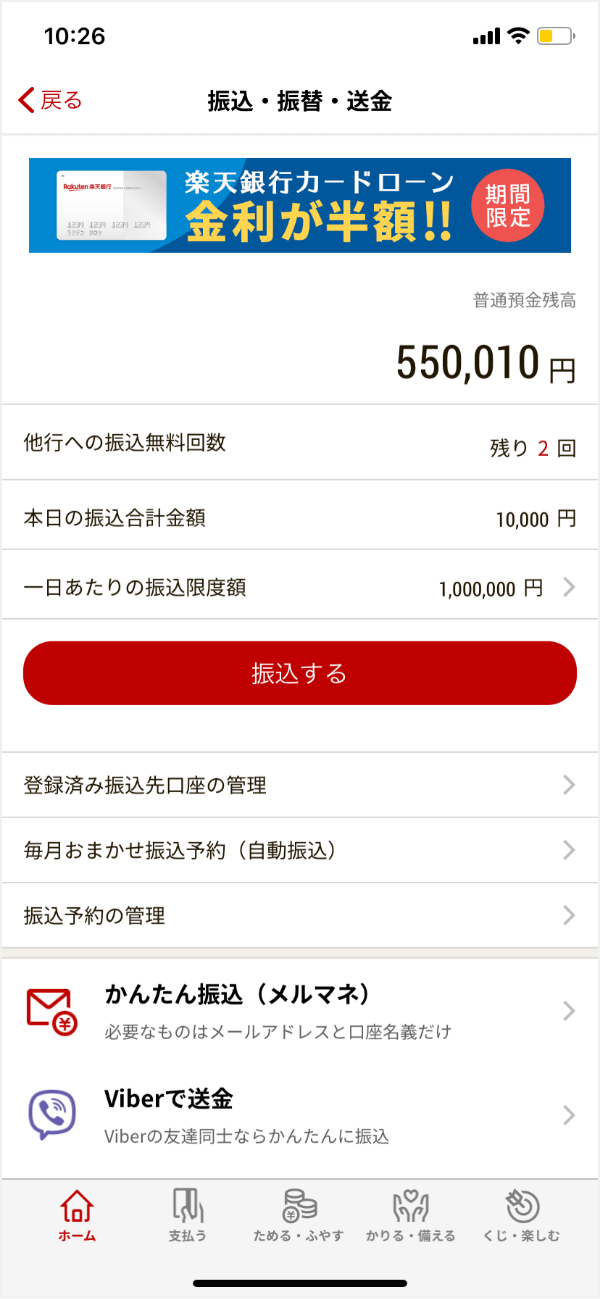
画面が切り替わりました。振込ボタンの上下にいろいろ情報があります。
ボタン上には当日振込金額、一日の振込限度額などがあります。
ボタン下には毎月おまかせ振込など各種機能への導線があります。
「振込する」をタップします。
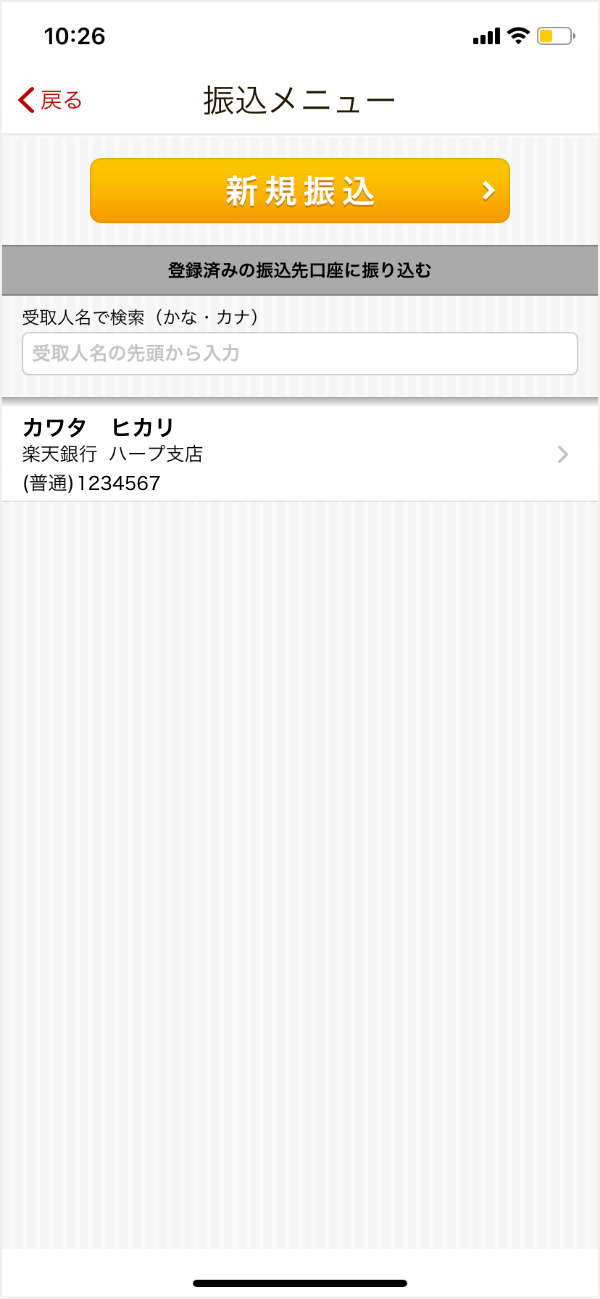
「新規振込」ボタンが目に飛び込んできますが、振込メニューという画面のようです。その下が登録済の振込先のようですね。
登録済のカワタさんに振り込むので口座をタップします。
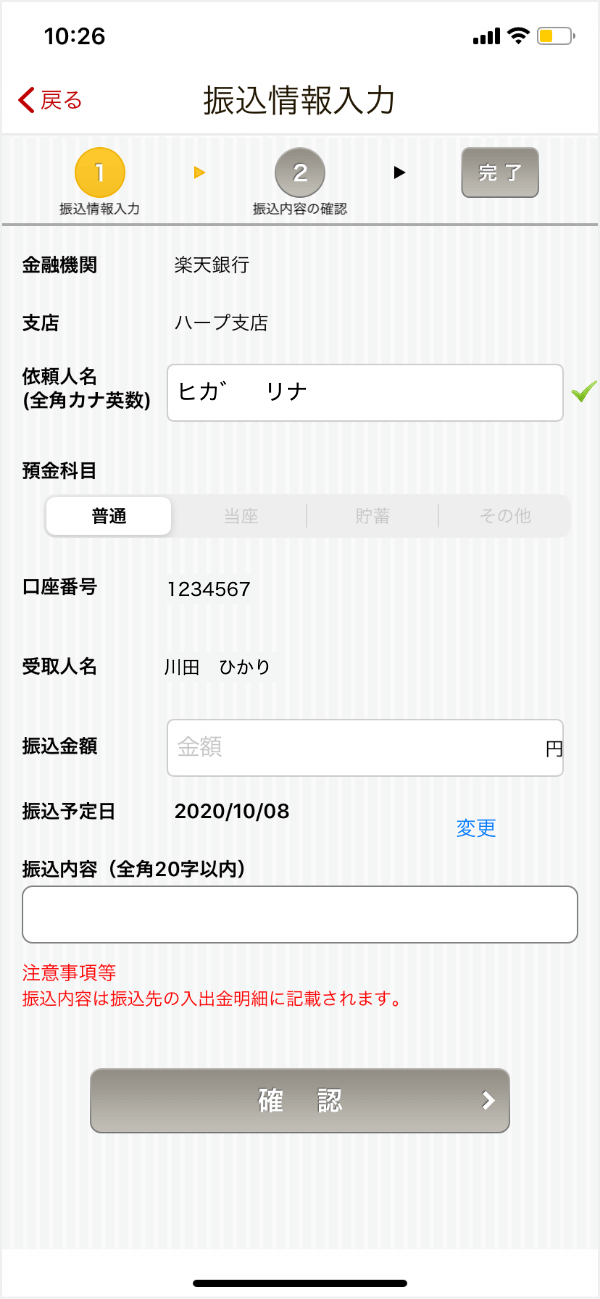
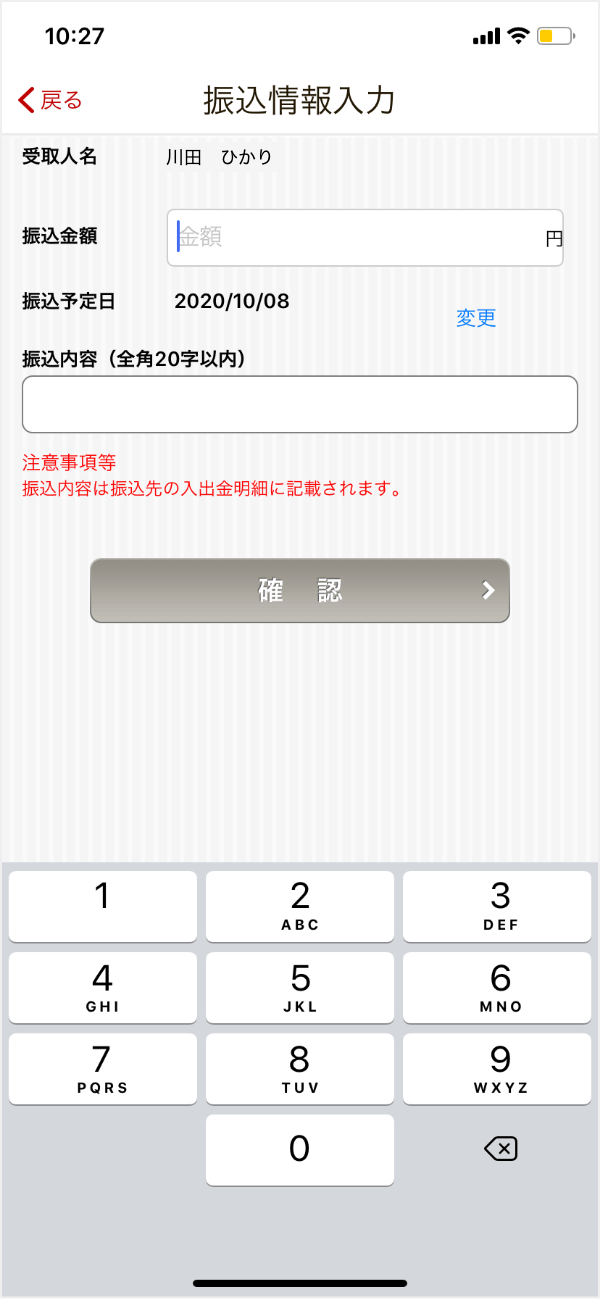
振込情報の入力画面です。一番下に振込内容という入力欄がありますね。入力すると入出金明細に反映されるようです。
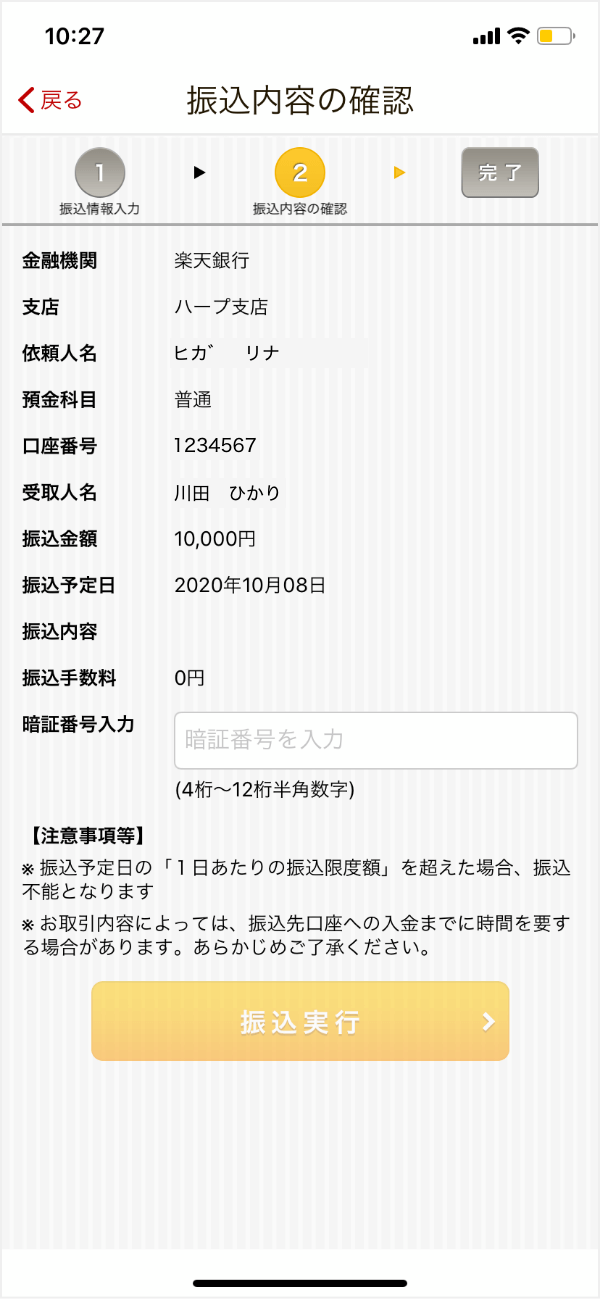
確認画面です。
コンパクトですが、ごちゃっとした感じもします。ここで暗証番号を入力するようですね。暗証番号を入力して振込実行を押して完了です。
住信SBIネット銀行
続いては当社も仕事でお世話になってる住信SBIネット銀行です。住信さんもWebサイトのUI/UXには定評がありますがアプリはどうでしょうか。見ていきましょう。
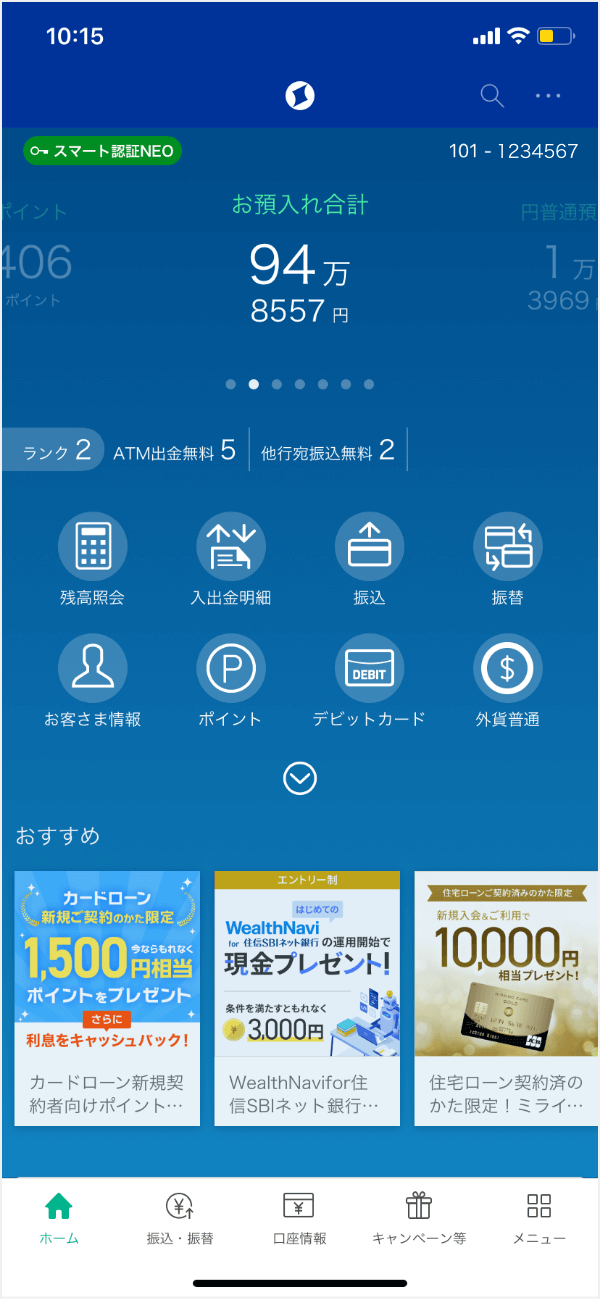
トップ画面です。
画面の中ほどの振込アイコンをタップして進みます。
上部には他行振込手数料の無料回数も表示されています。
画面下部から振込先選択画面がせり出してきました。
上部に出金可能額、振込限度額、他行振込手数料の無料回数が表示されています。
新規振込ボタンが目立っています。その下に登録した振込先というボタンのようなものがありますね。振込先はどこから選択するのでしょうか。
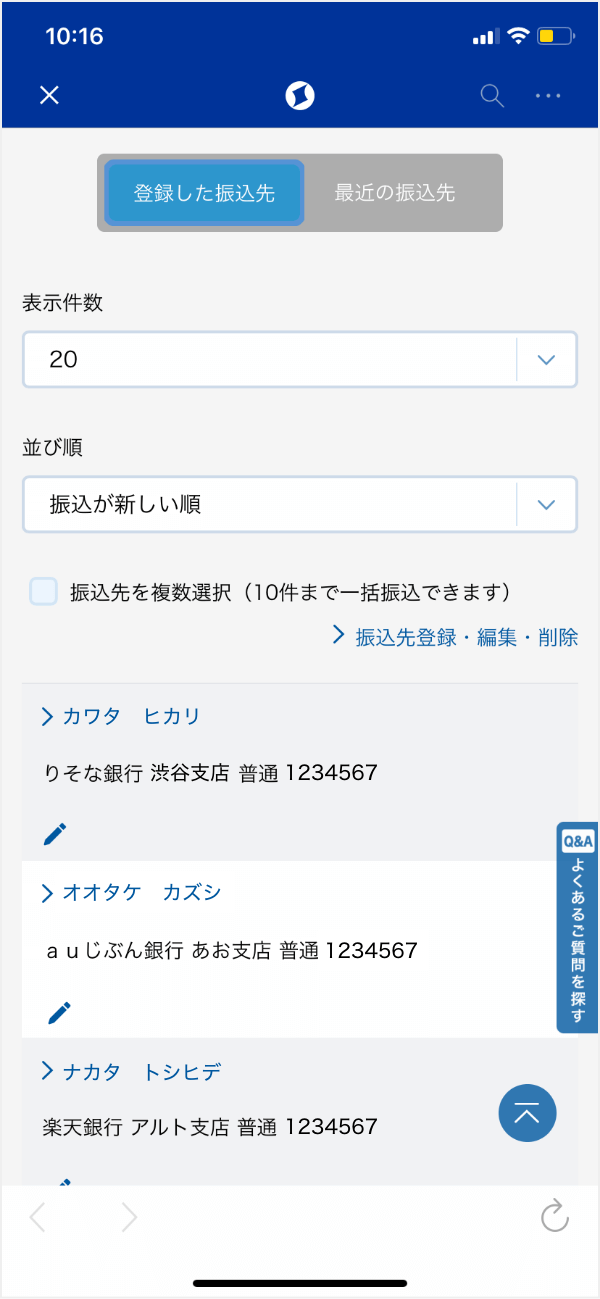
少しスクロールしました。
振込先の表示件数や並び順変更のプルダウンや、振込先を複数選択して一括で振込できる機能などが並びます。振込先が多い人には便利なのでしょうか。その下に登録済み振込先が並びます。
登録済のカワタさんの名前の部分が押せそうなのでここをタップします。
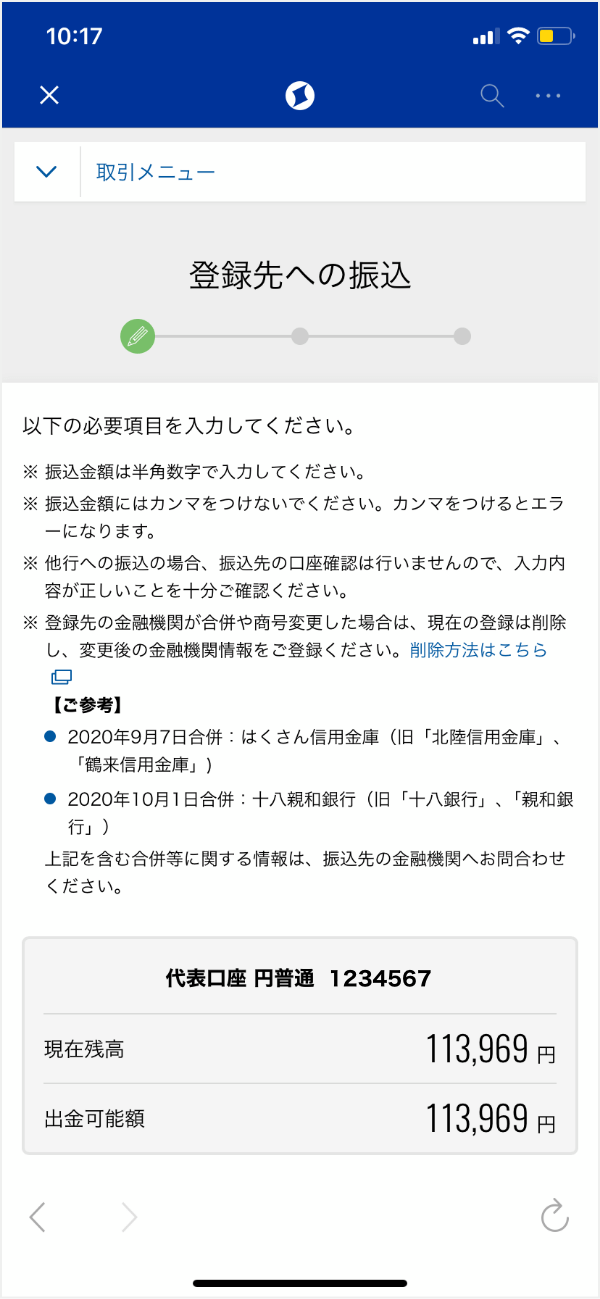
登録先への振込という画面が表示されました。
文字がずらっと並んでいますね。その下には残高情報が見えています。少しスクロールしてみましょう。
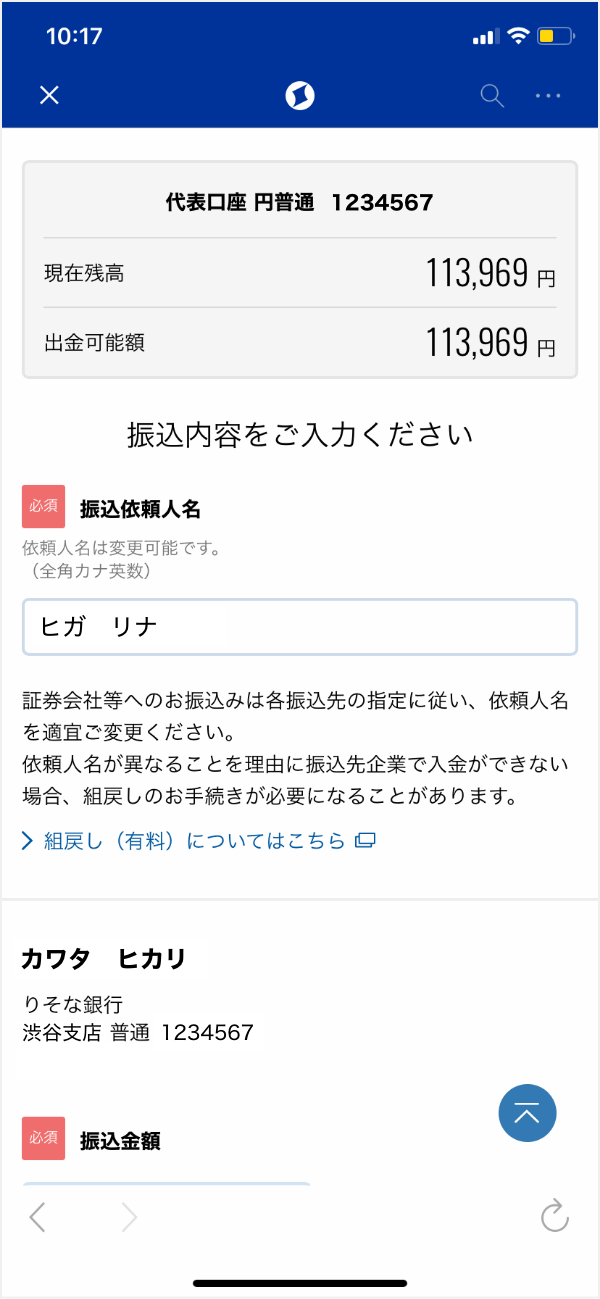
少しスクロールしました。
振込依頼人と振込先が見えてきましたが、もう少しだけスクロールしていきます。
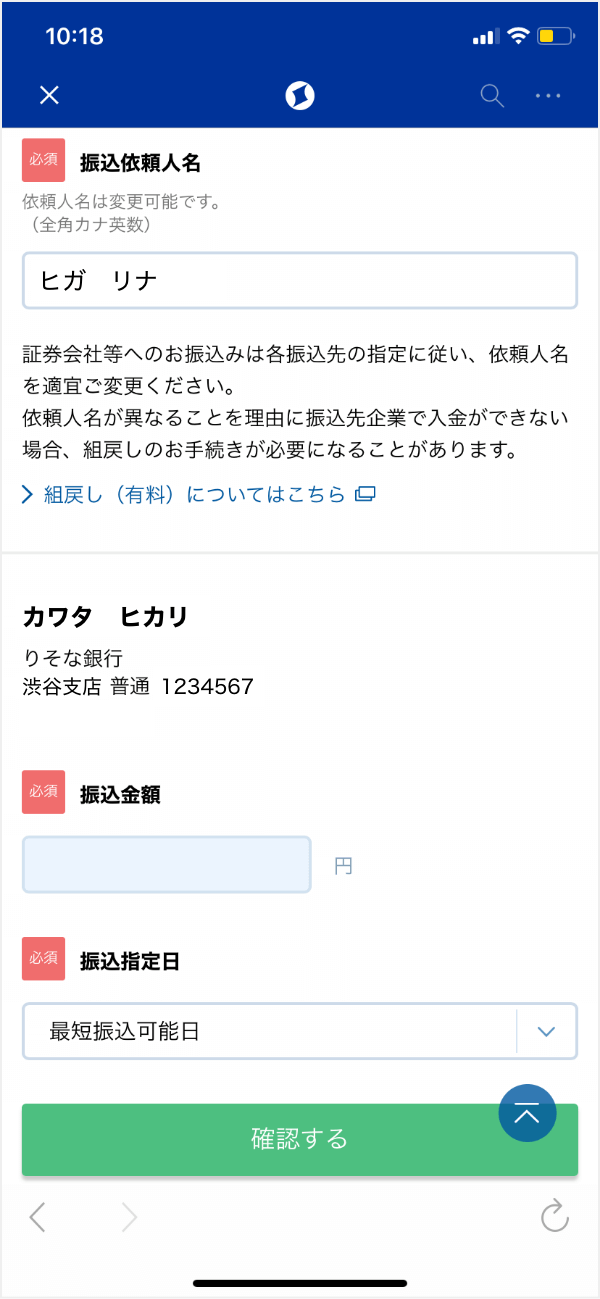
振込金額の入力欄が見えてきました。水色で目にとまりやすいですね。
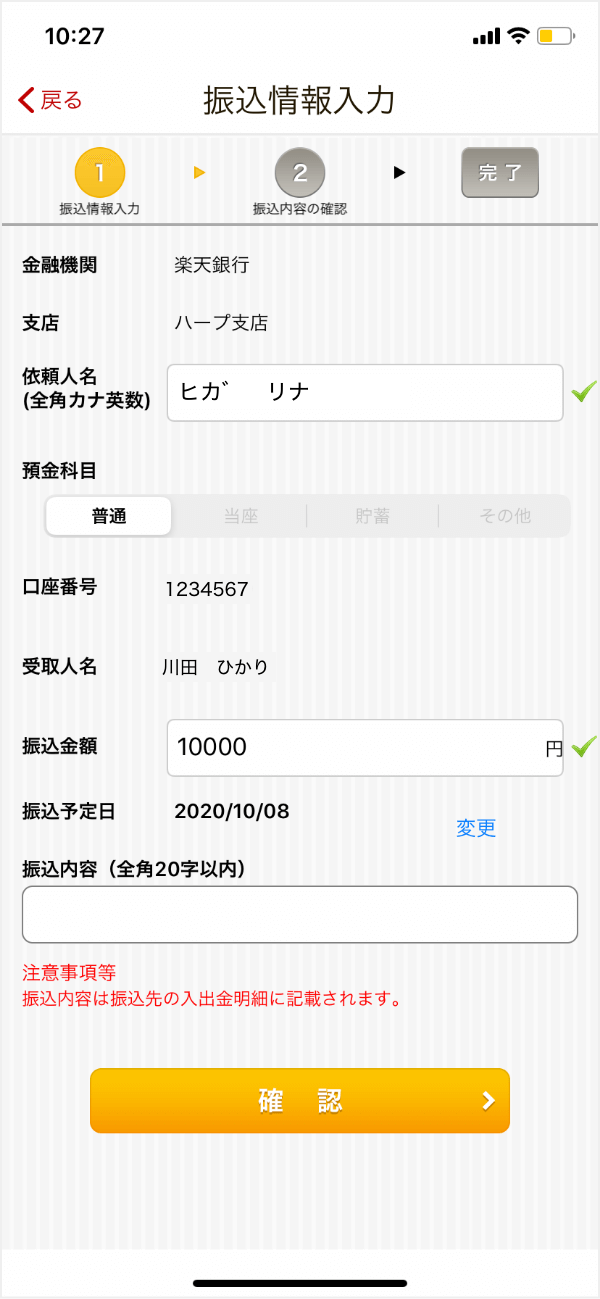
振込額を入力しました。入力後にカンマがつきます。確認するを押します。
確認画面です。文字が大きめでゆったりしていますね。スクロールしていきます。
少しスクロールしました。
特に確認が必要な箇所は、赤文字になっているようですね。
修正がある場合は下部のツールバーから戻るようですね。また気づきにくいですが、各確認箇所にも「修正」というテキストの導線があります。さらにスクロールしていきます。
確定するボタンが現れました。こちらで確定すれば振込は完了です。登録先口座については最後の認証もないようです。
じぶん銀行
続いてじぶん銀行です。じぶん銀行は先進的なUI/UXを提供しているイメージがありますが、振込はどうなっているか、見てみましょう。
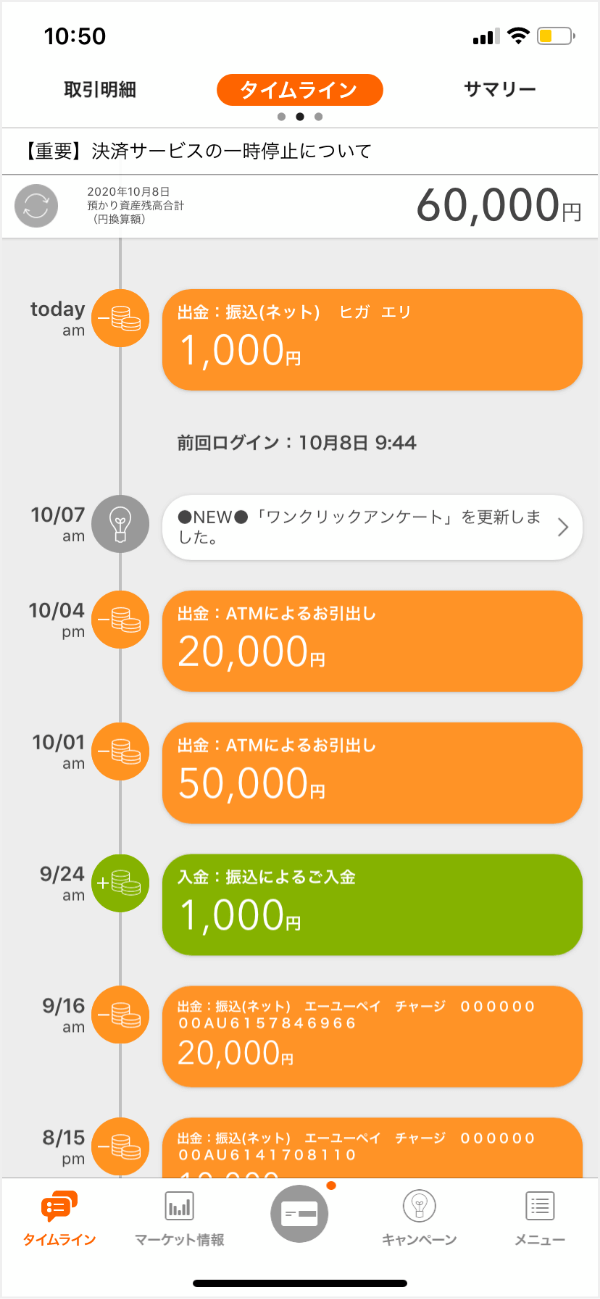
トップ画面です。最初に、タイムライン形式の入出金等の履歴が表示されます。振込はどこから行うのでしょうか。
タブバーの中央のボタンをタップしてみます。
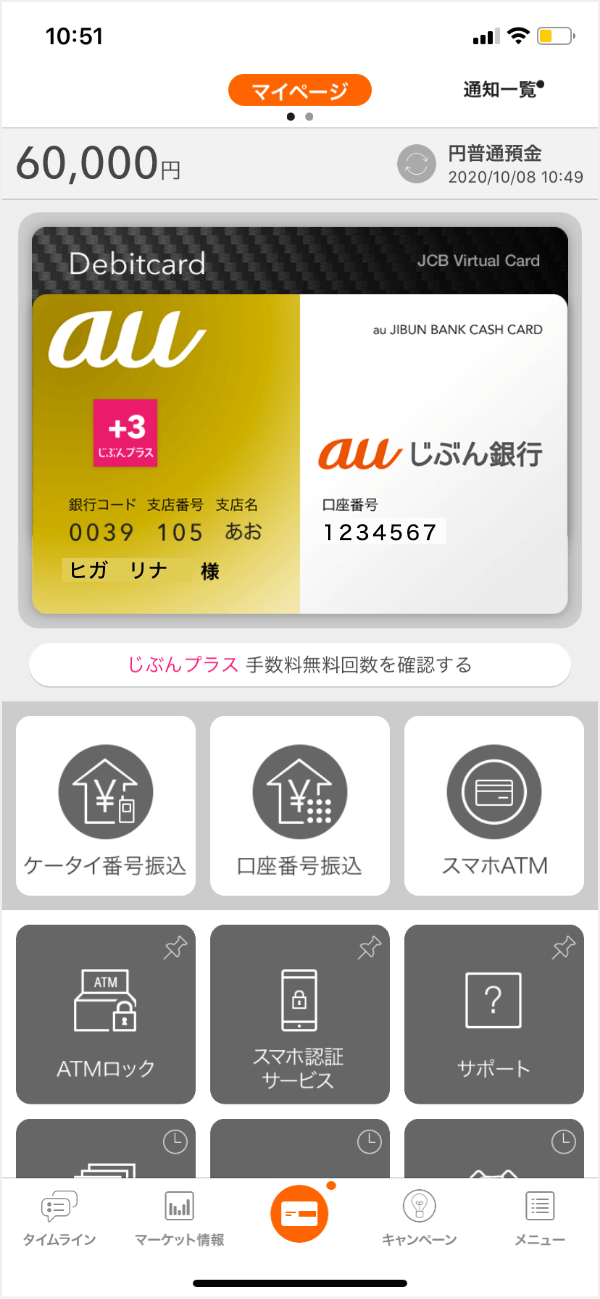
マイページが表示されました。
画面中央に振込の導線がありましたので「口座番号振込」をタップします。
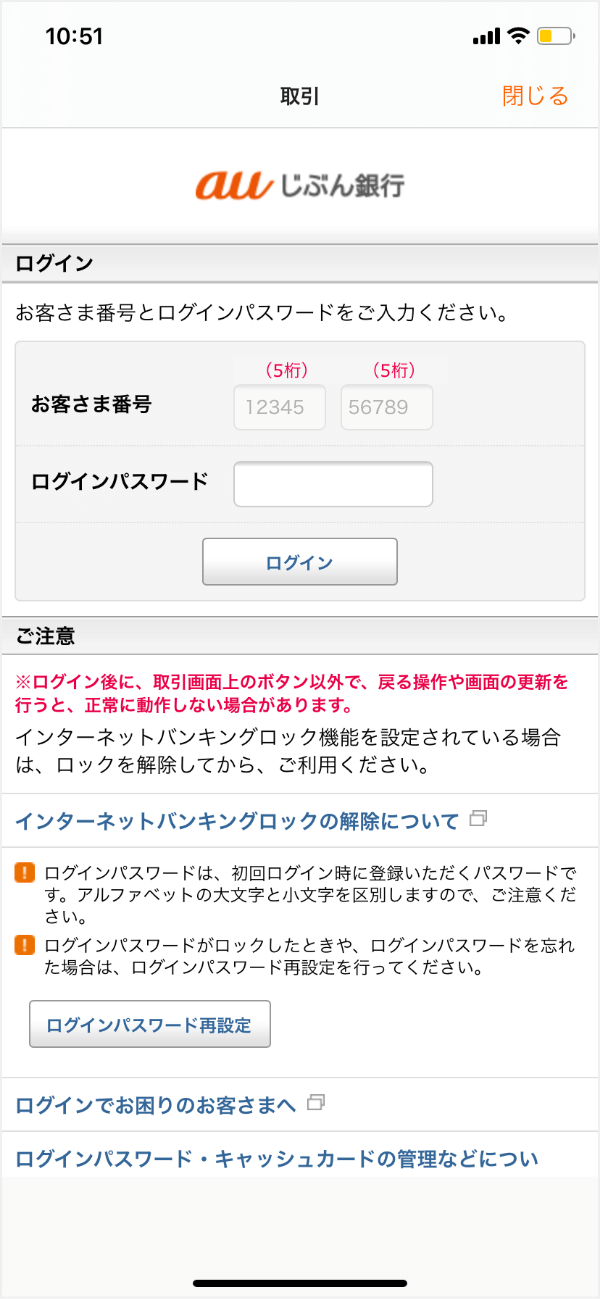
ログイン画面が表示されました。
アプリを立ち上げる際に一度認証をしていますが、振込などの取引にはさらにログインする必要があるようですね。ログインします。
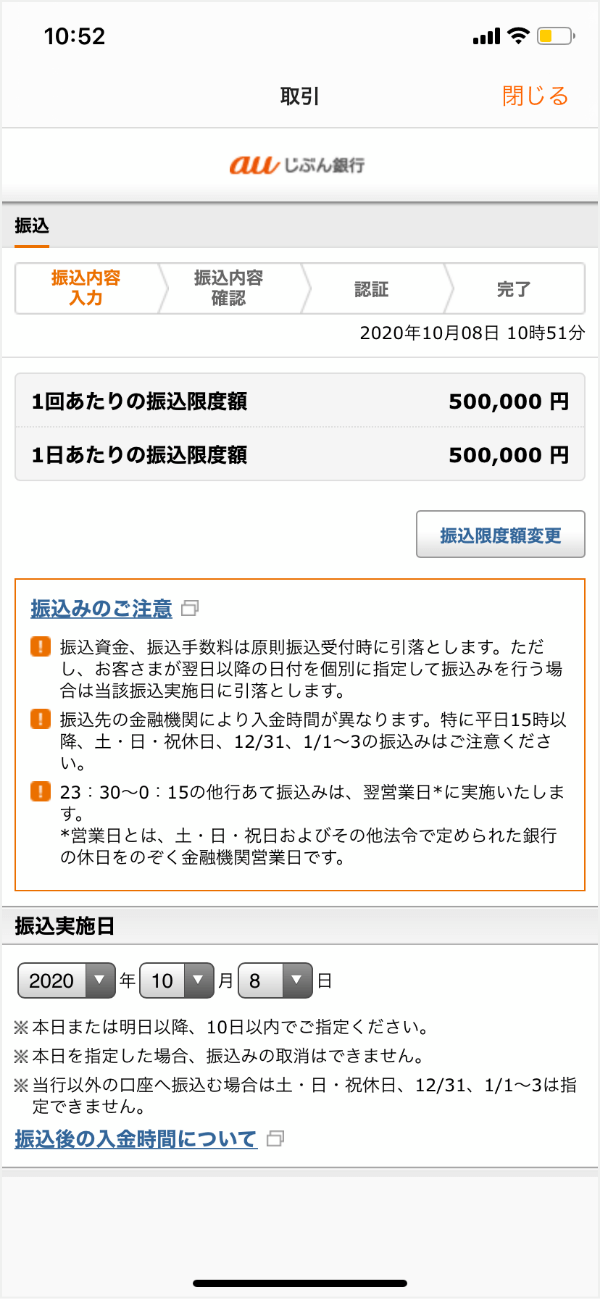
ログインし、振込画面が表示されたようです。上部に振込限度額(回・日)が表示されていますが、その下には文字がずらっと並びます。少しスクロールしてみます。
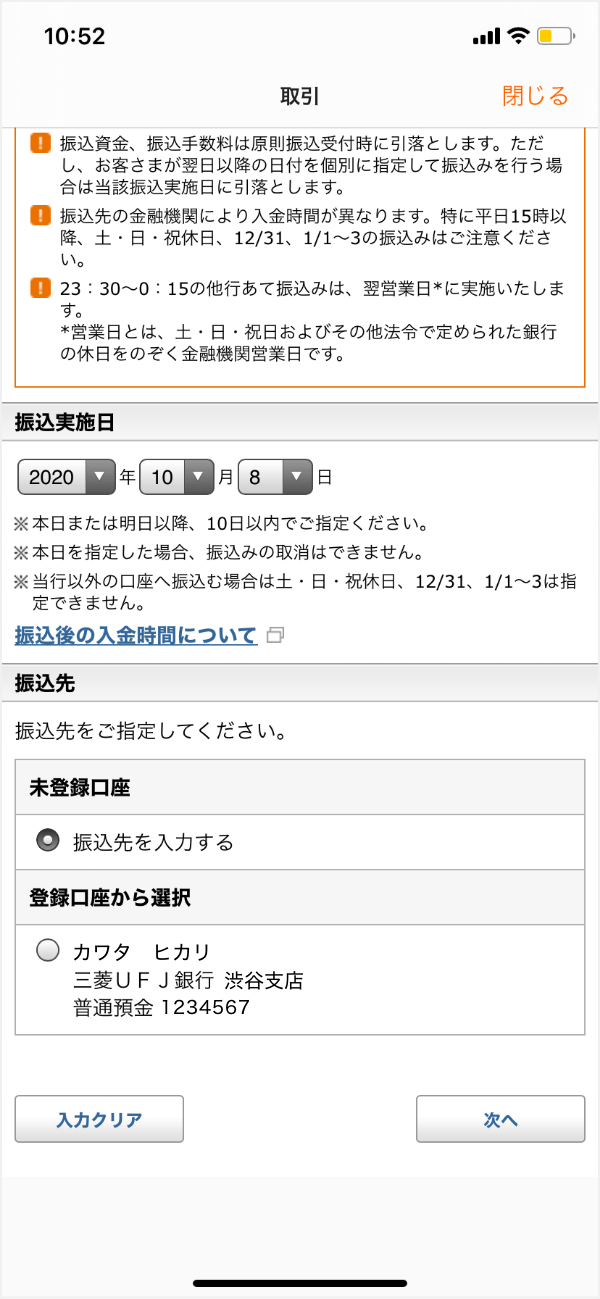
少しスクロールしました。
まずは、振込実施日を選び、新規振込先か登録済み口座を選択するということのようですね。今回はカワタさんに振込むので登録口座を選択し次に進みます。
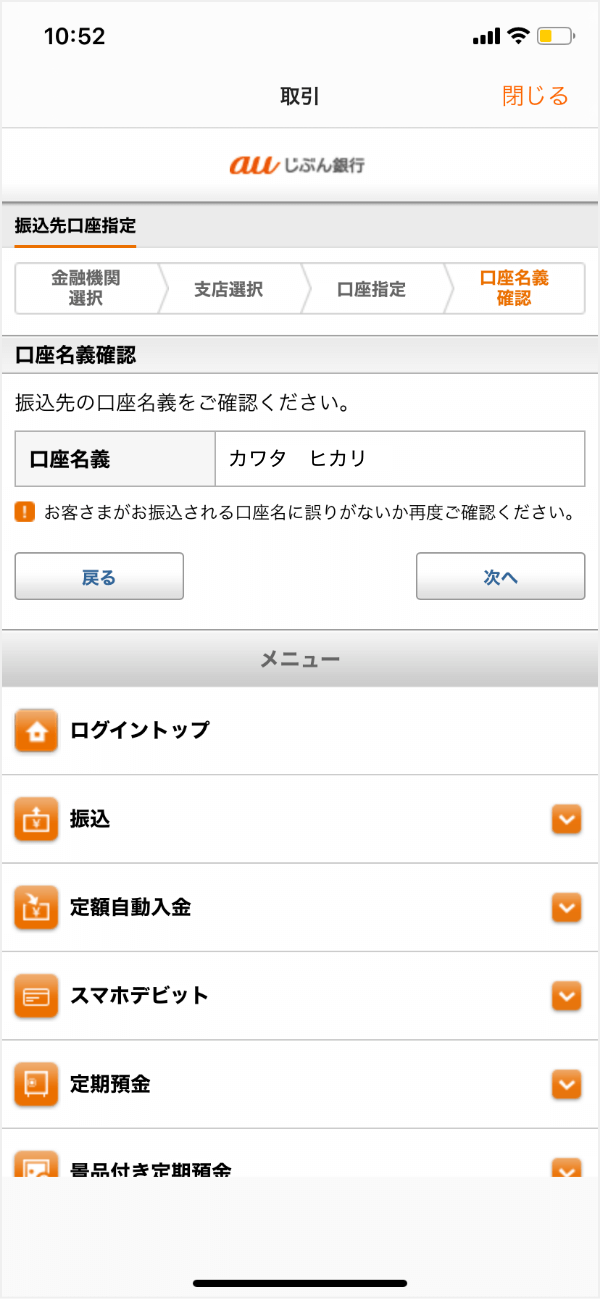
振込先口座名義を確認する画面が表示されました。
下にあるメニューが目立ってるので、そちらに目が行きますね。とりあえず振込先は問題ないので次へを押します。
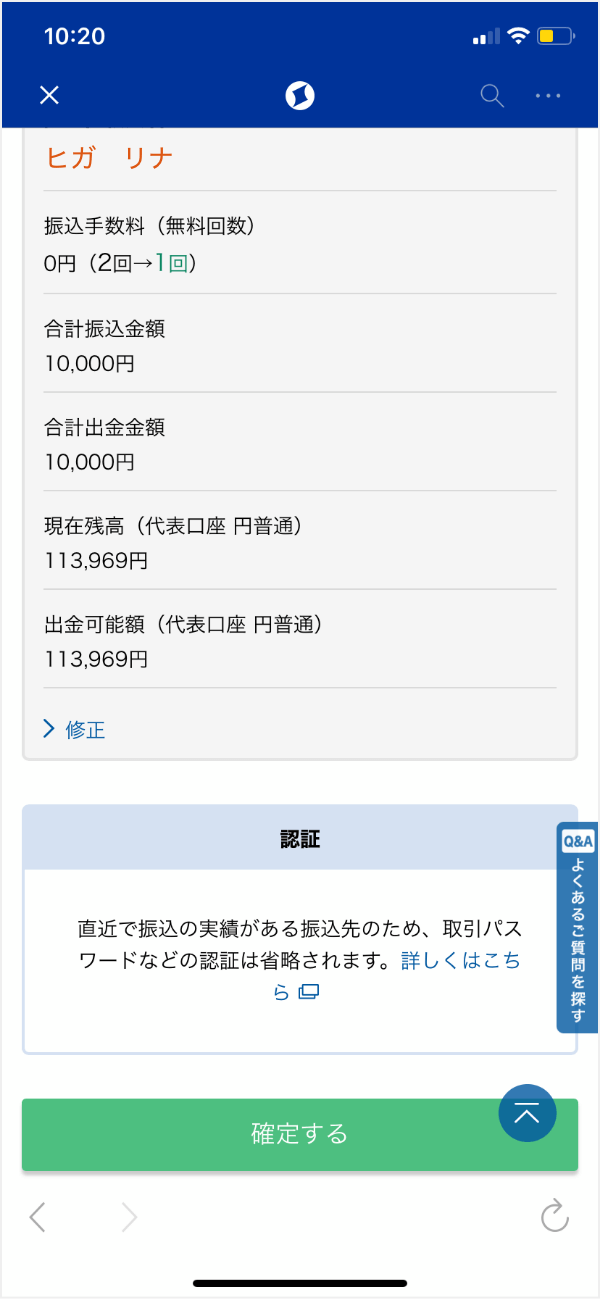
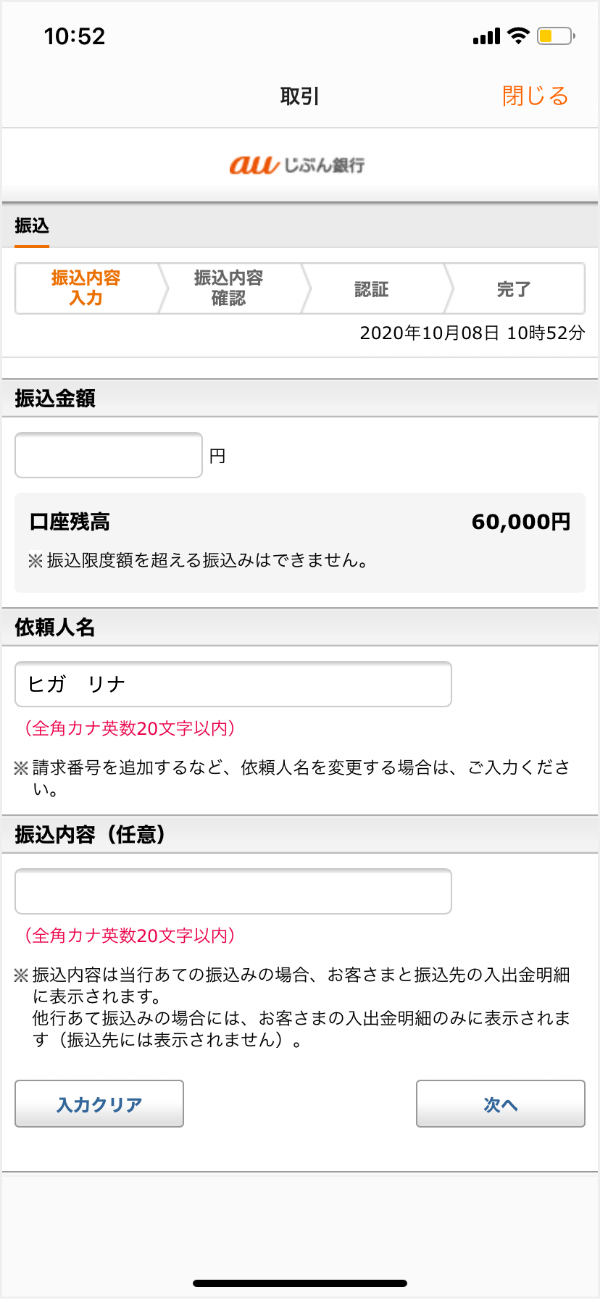
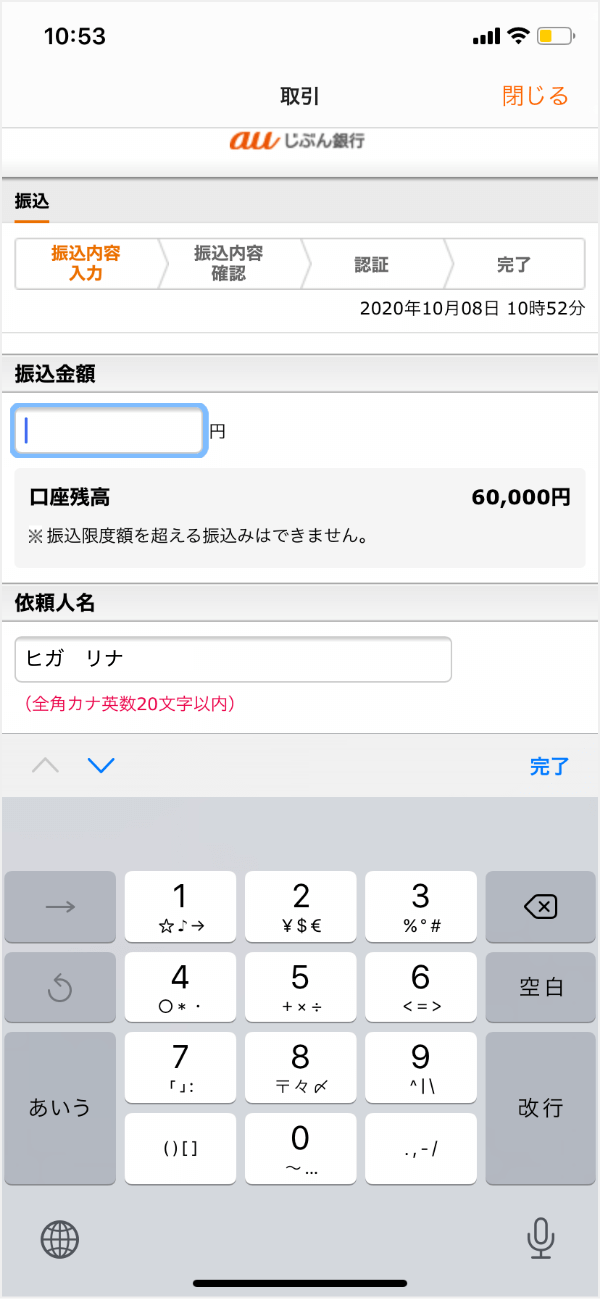
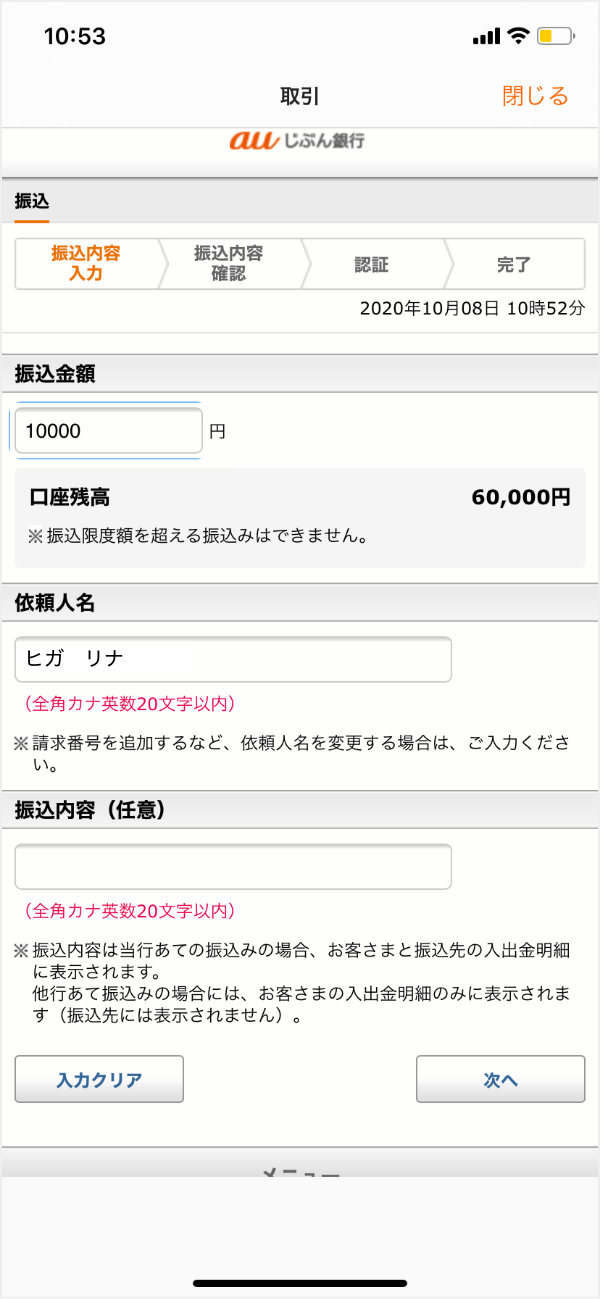
振込の入力画面に来ました。
入力箇所はぎゅっとコンパクトですね。
金額入力のすぐ下に残高情報があります。画面左下にはクリアボタンもあります。
振込額を入力します。キーボードは文字なども入力できるものになっています。
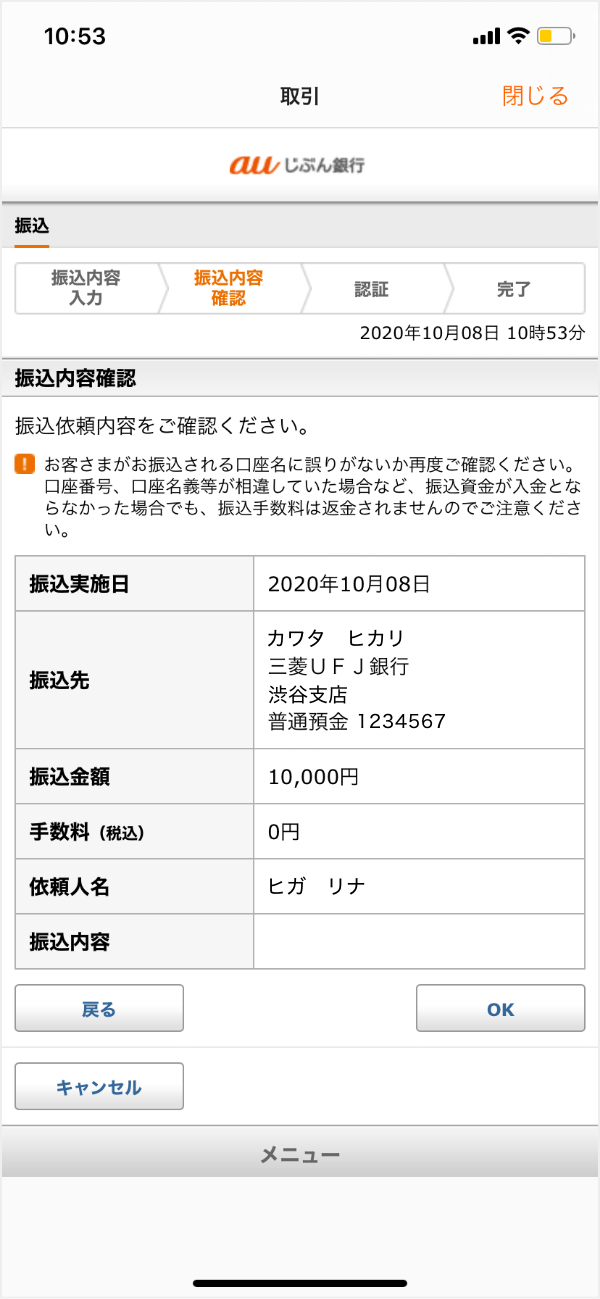
確認画面が表示されました。OKボタンを押して完了です。
三井住友銀行
続いて三井住友銀行です。三井住友銀行は金融業界の中でも特にUI/UXに力を入れている印象がありますが、細かな部分のUIはどうなっているのか、見てみましょう。
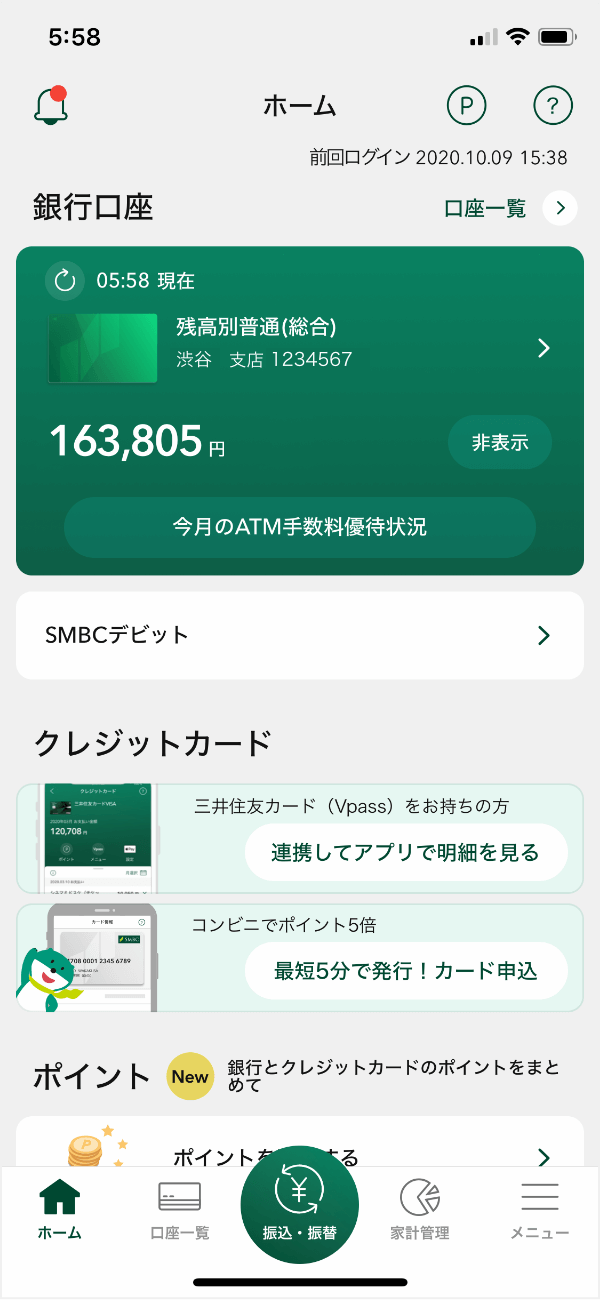
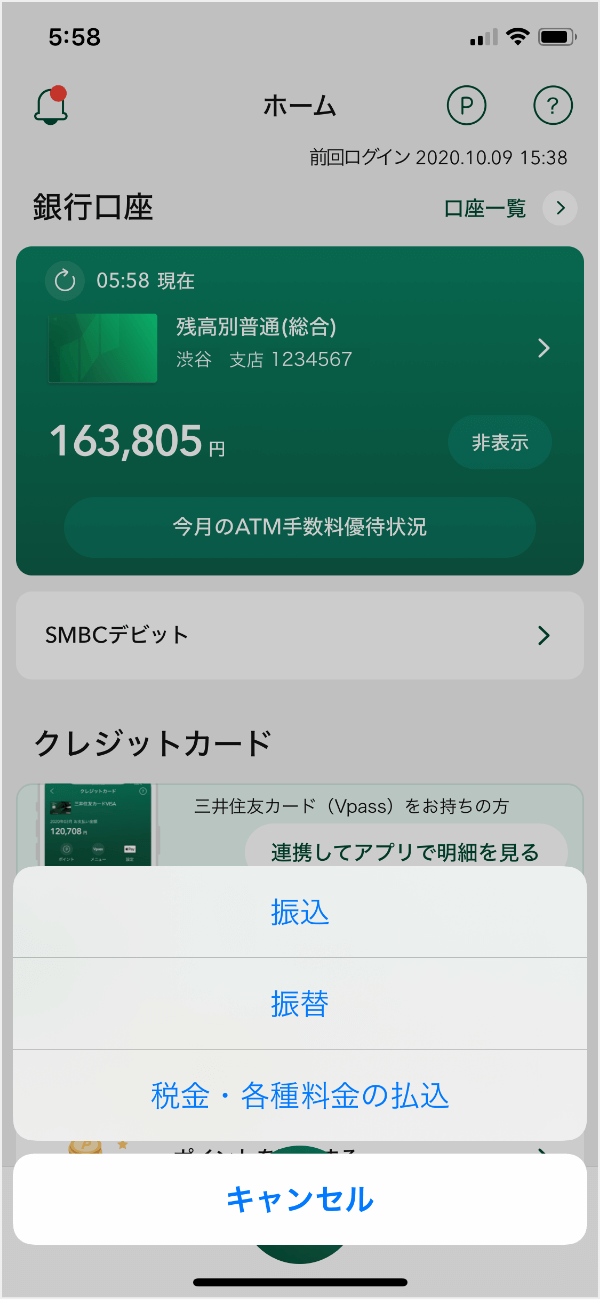
トップ画面です。残高の他はクレジットカードの訴求が目立っていますね。タブバーに振込・振替メニューがあるのでタップします。
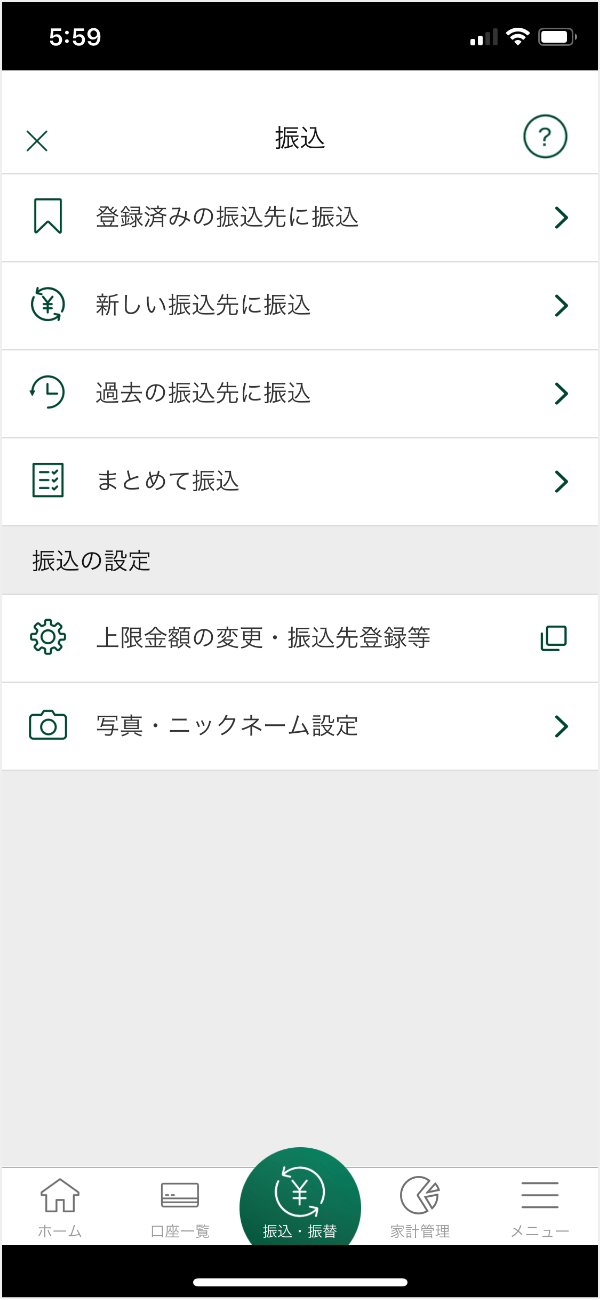
4つの振込方法などが表示されます。「登録済みの振込先に振込」をタップします。
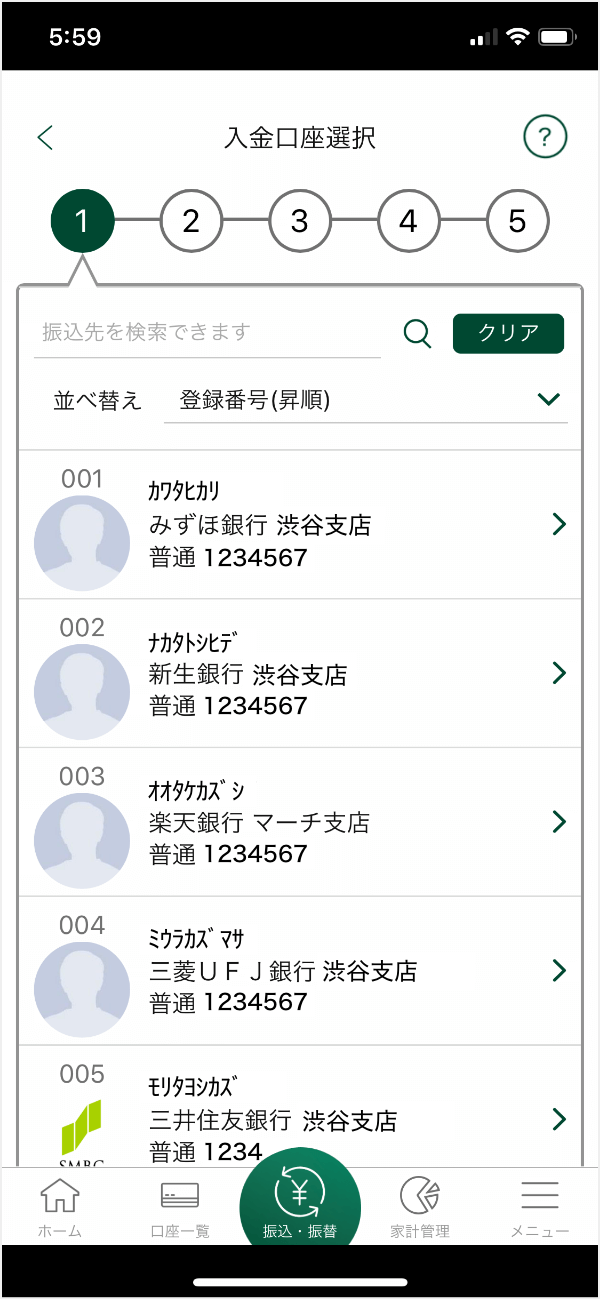
カワタさんに振り込むのでカワタさんをタップ。
ちなみに振込先の検索もできるんですね。
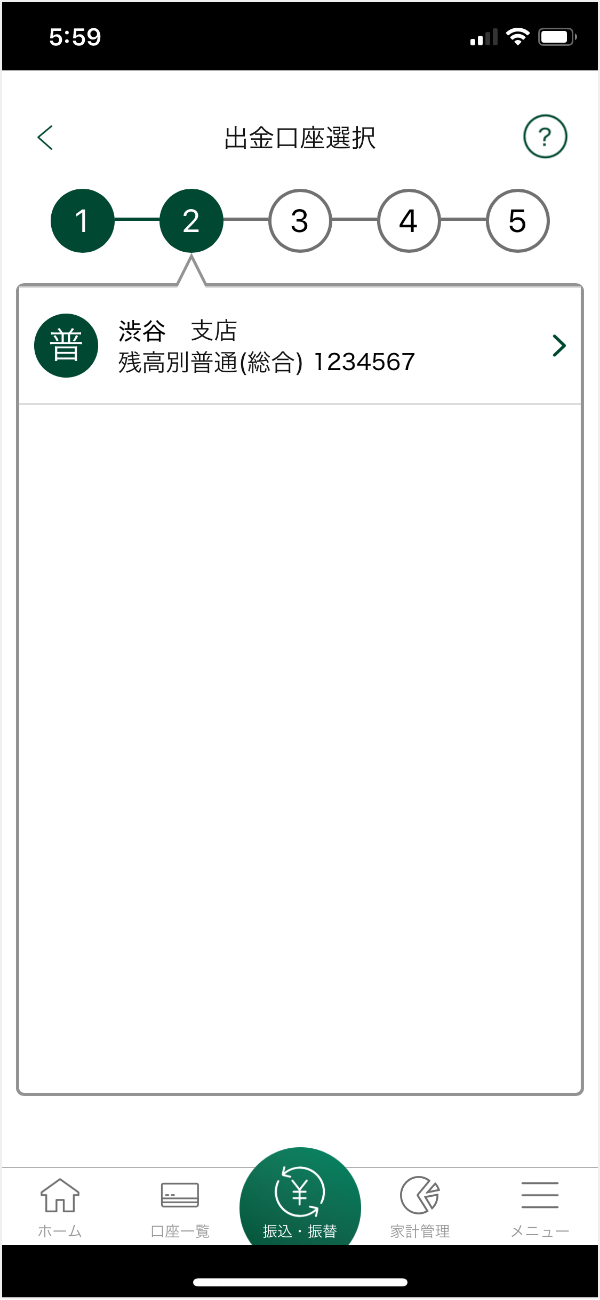
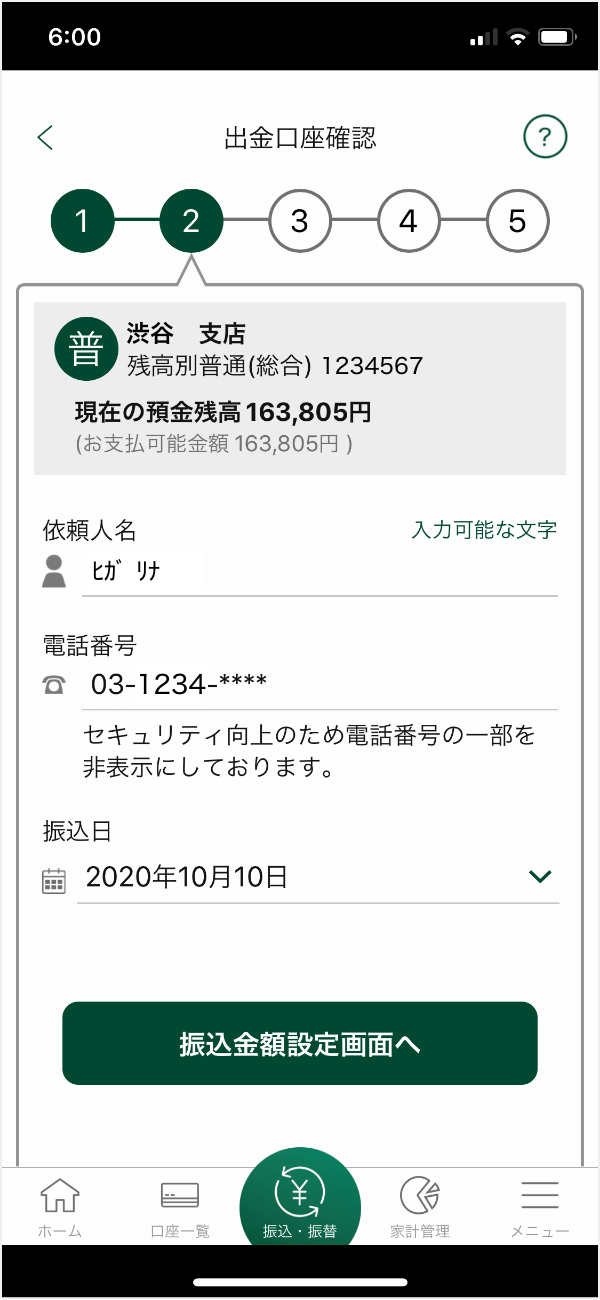
出金口座の確認と振込日を選択します。
依頼人を変えて振り込む場合は半角で入力する必要があるのでしょうか。また、電話番号はなんで表示されてるんでしょうかね。
「振込金額設定画面へ」という漢字が多めのボタンを押します。
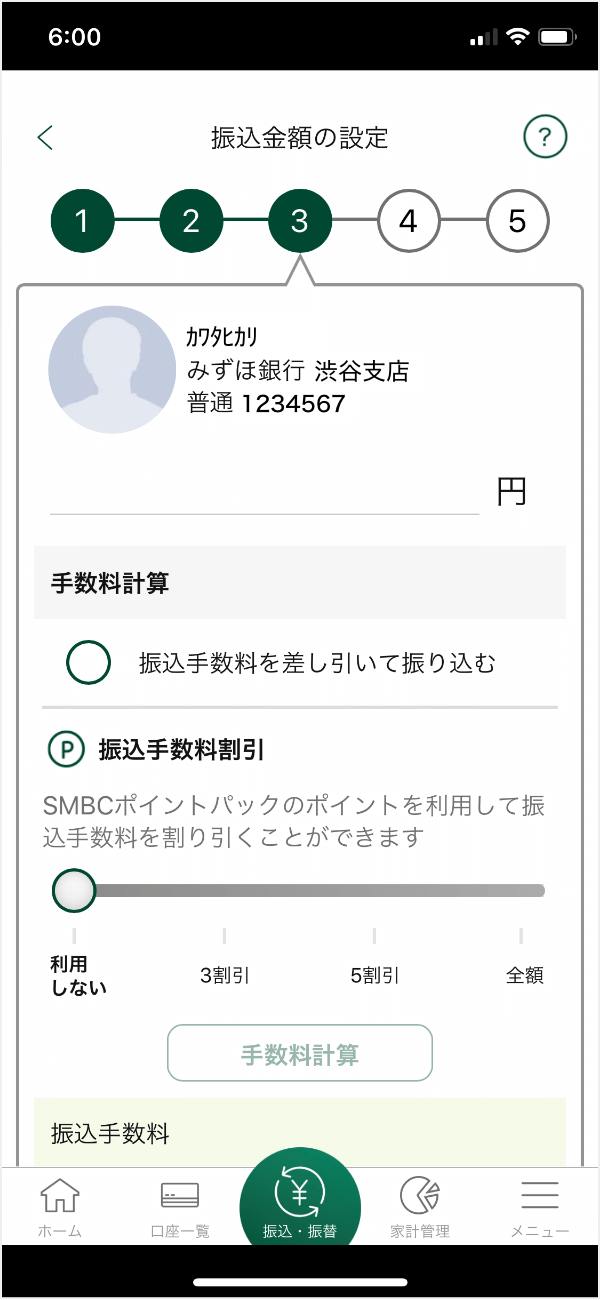
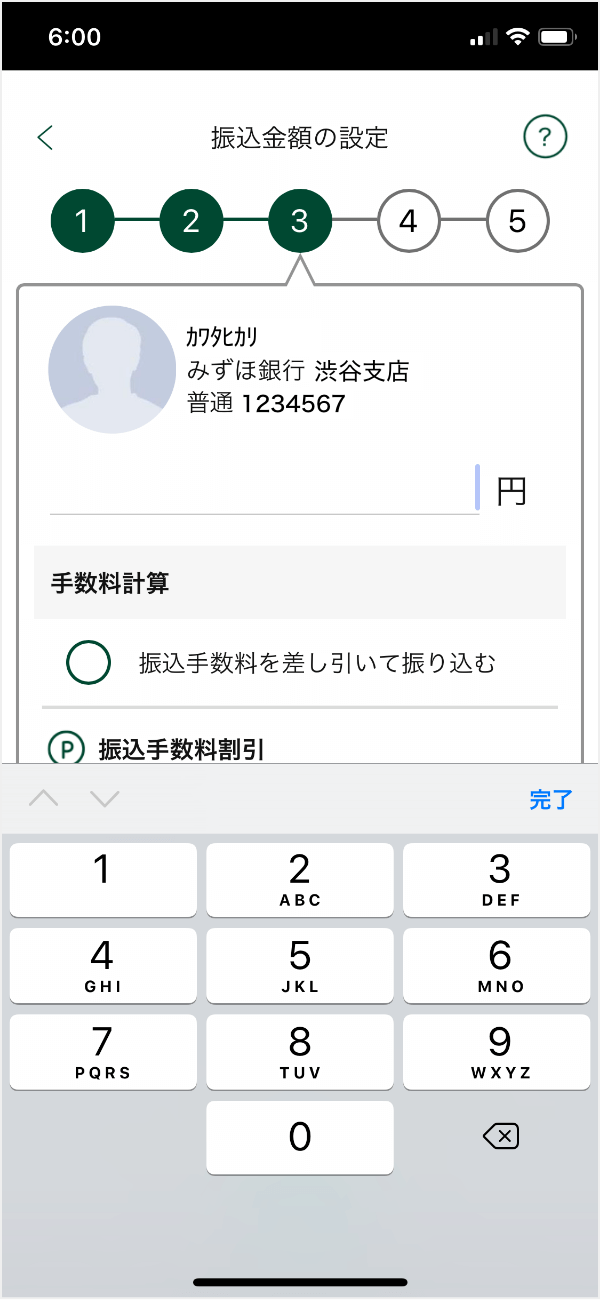
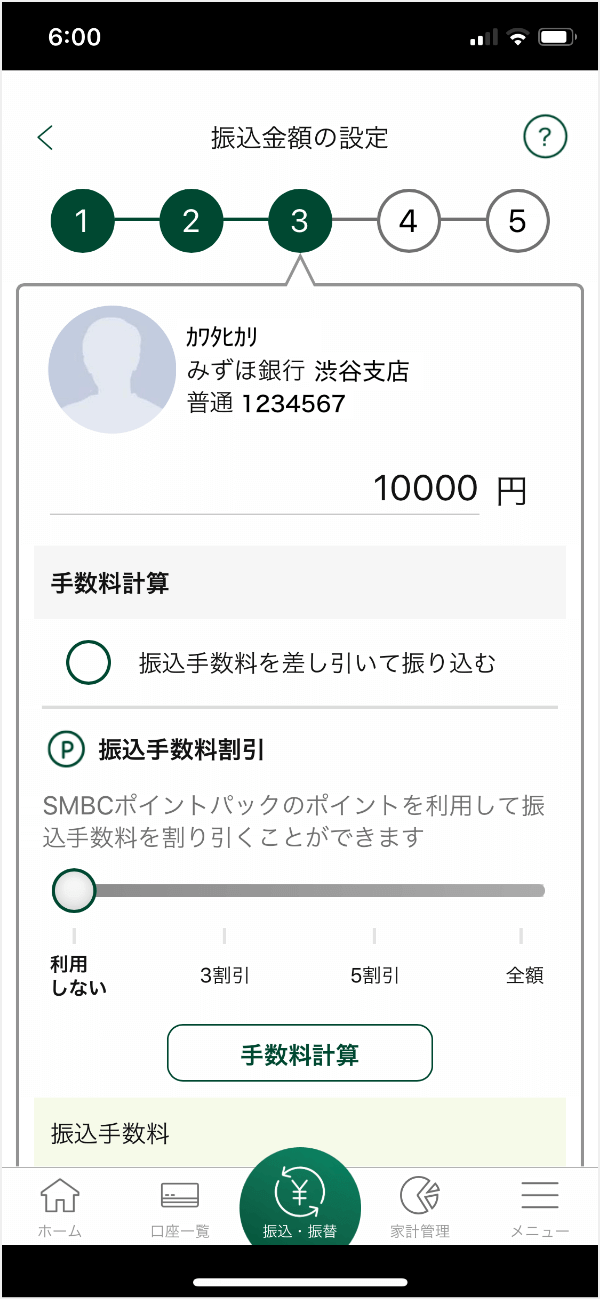
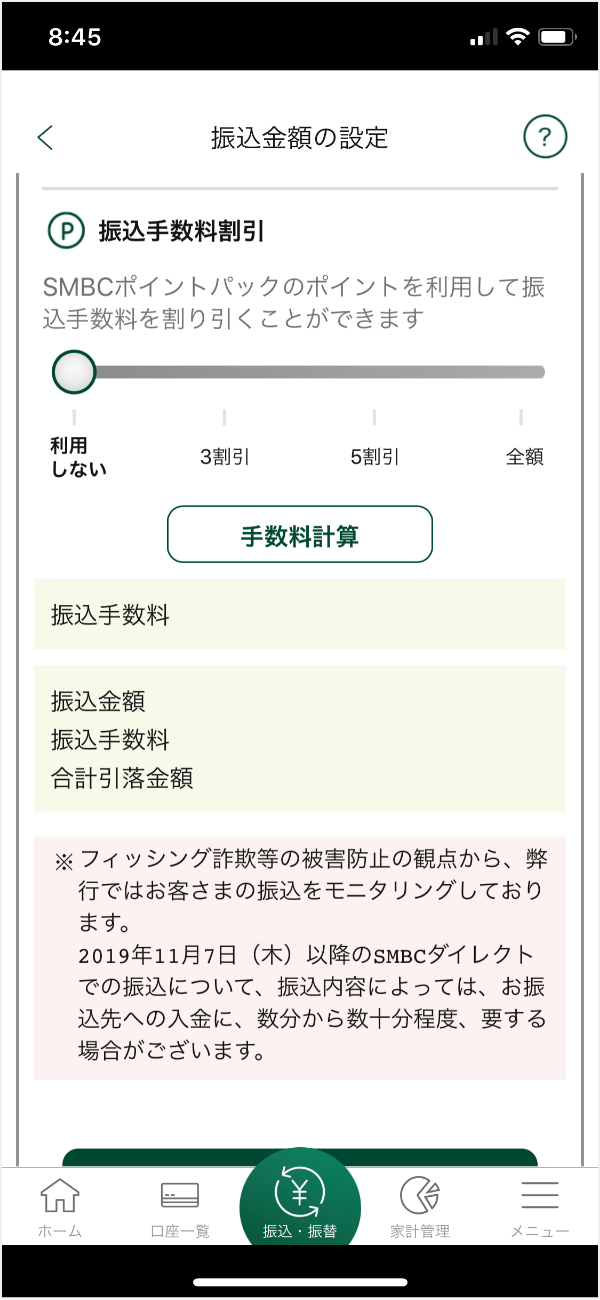
いろいろと表示されていますが、とりあえず金額を入力したいと思います。
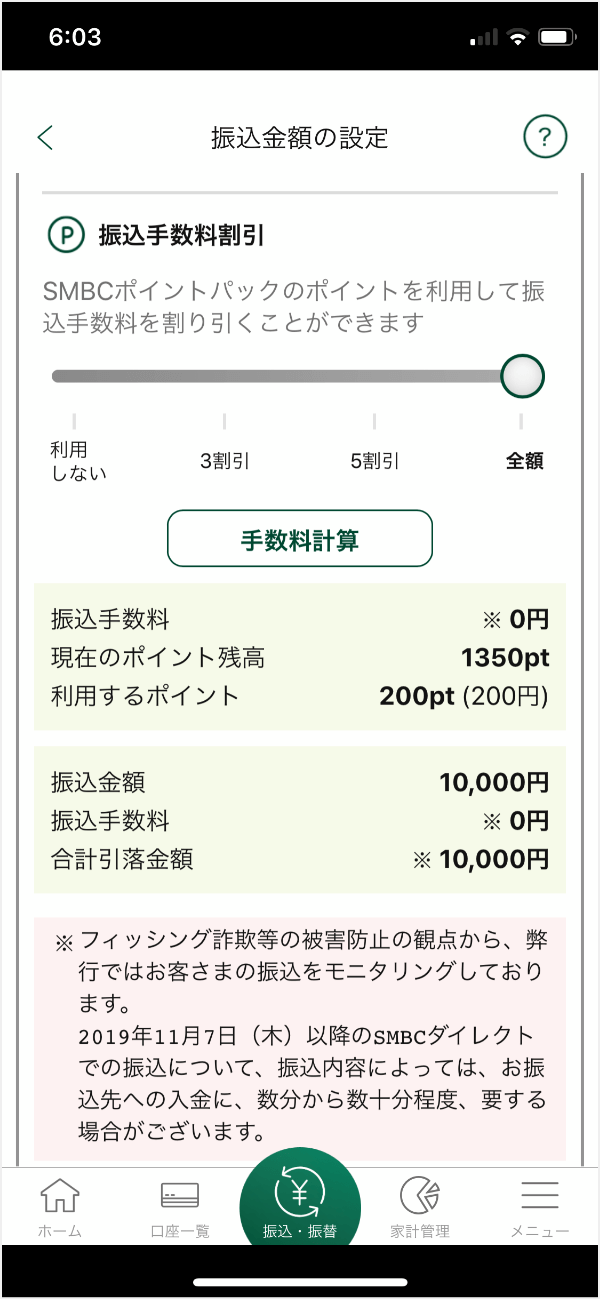
スクロールしてみました。振込手数料はSMBCポイントバックのポイントで割引率を指定するようですね。
全額をポイントで払おうと思うので、全額という文字のところをタップして、その後、手数料計算ボタンを押します。
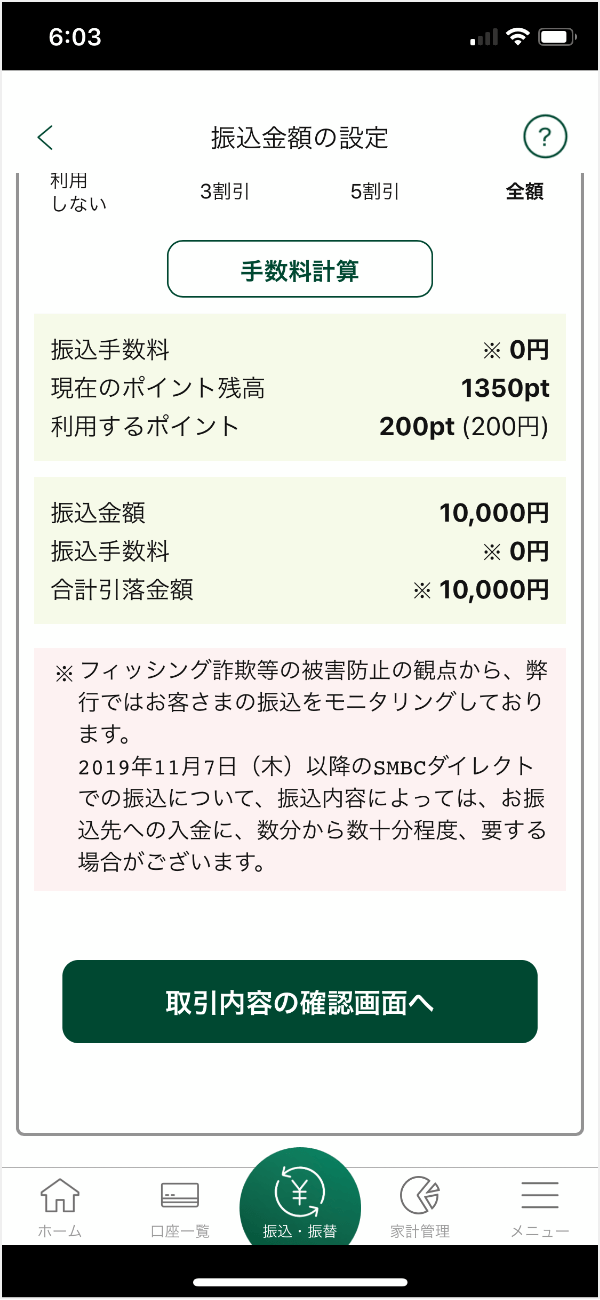
少しスクロールすると確認画面へ進むボタンが出てきたのでタップします。
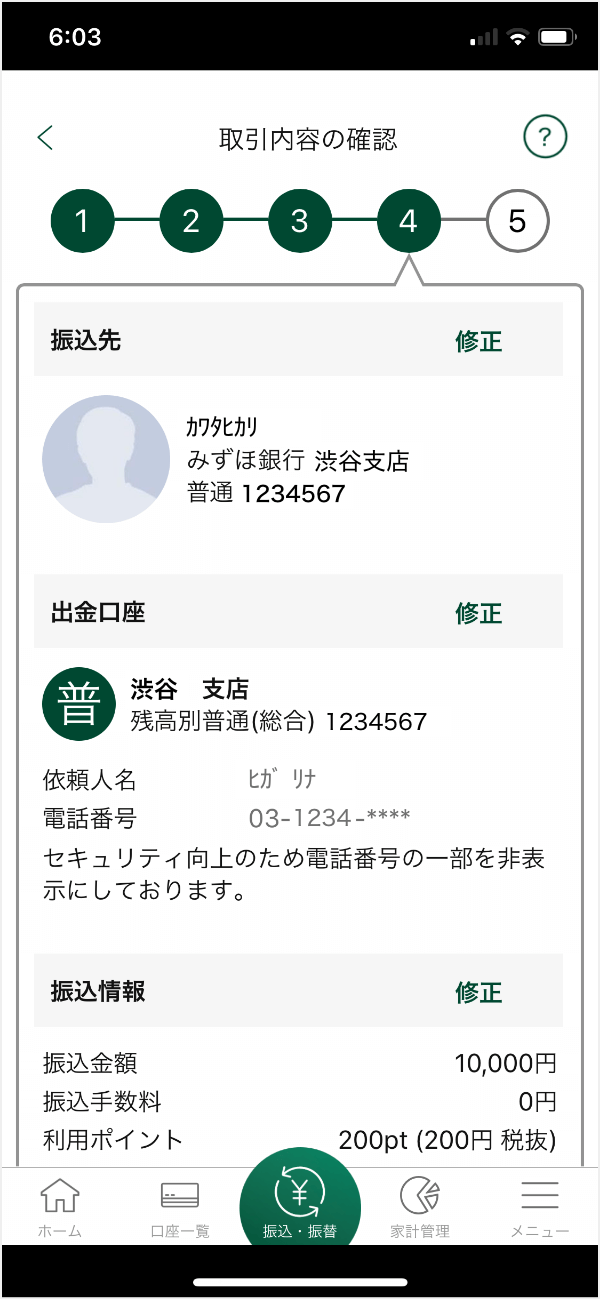
確認画面はゆったりしています。修正がある場合でも各入力画面に戻れるような配慮もあります(修正した後の挙動が気がかりですが)。スクロールしていきます。
ちょっと長めの注釈の下にある「振込を実行」ボタンを押して完了です。
りそな銀行
最後はりそな銀行です。りそな銀行アプリもUI/UX面で話題になりましたね。見ていきましょう。
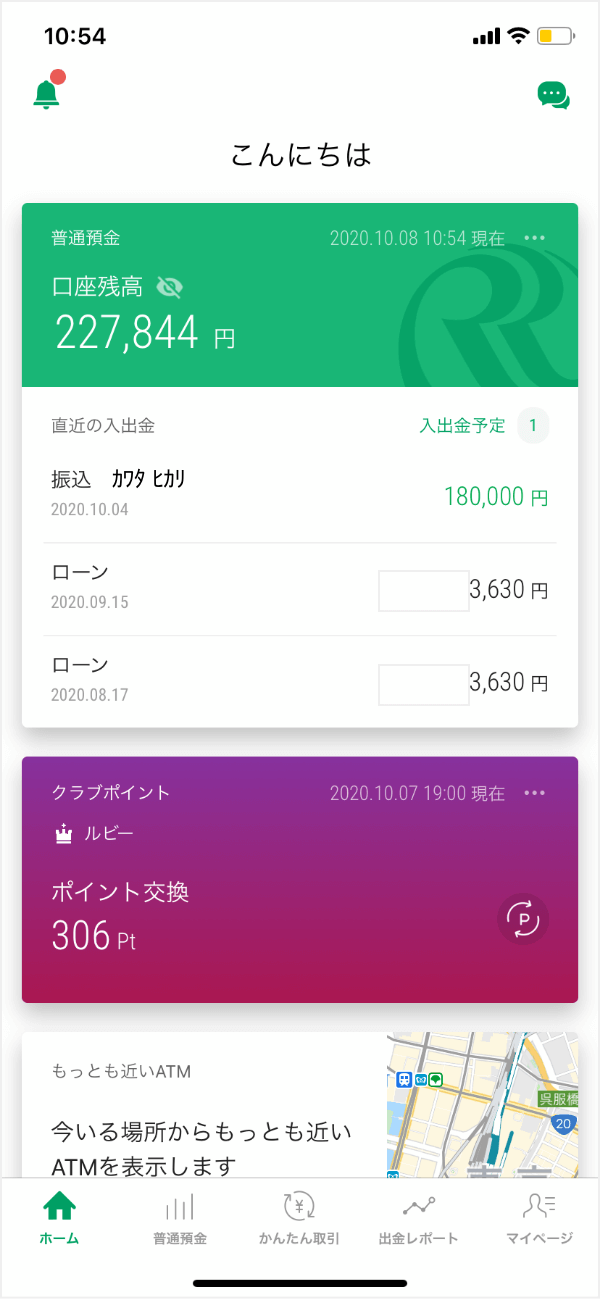
トップ画面です。上部には残高と直近の入出金がコンパクトに表示されています。ポイントの箇所は存在感がありますね。
振込などのお取引は、画面下部のタブバーから利用するかたちのようですね。かんたん取引というのが近そうなので押してみます。
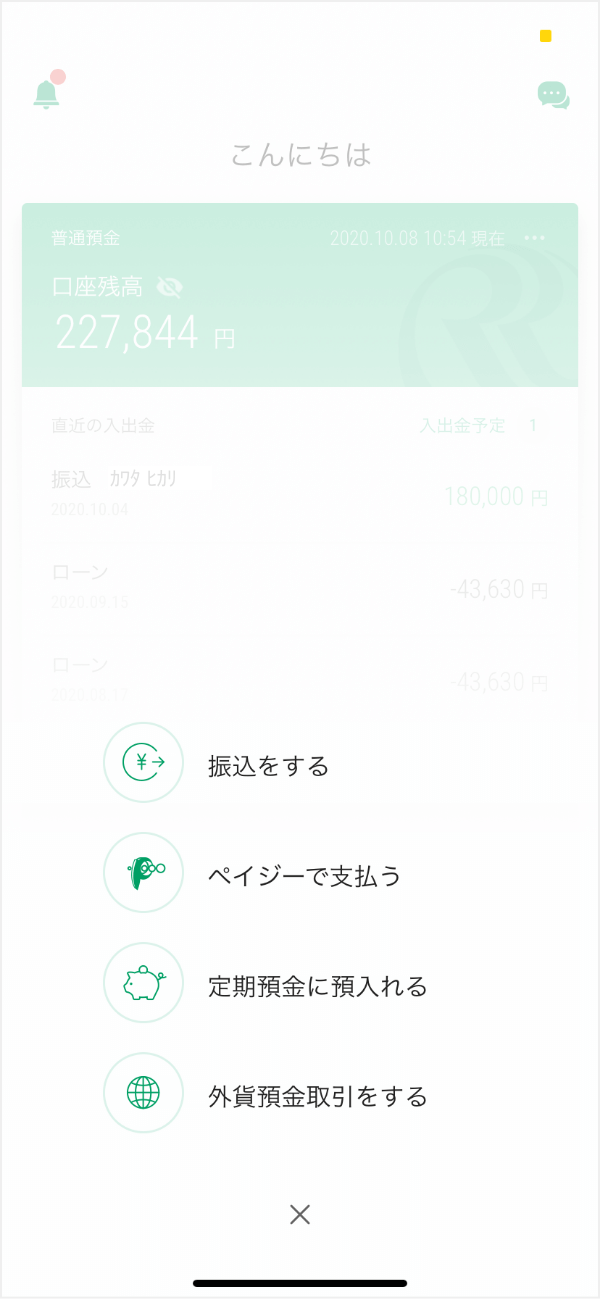
モーダルウィンドウで振込などの取引メニューが出ました。
「振込をする」をタップします。
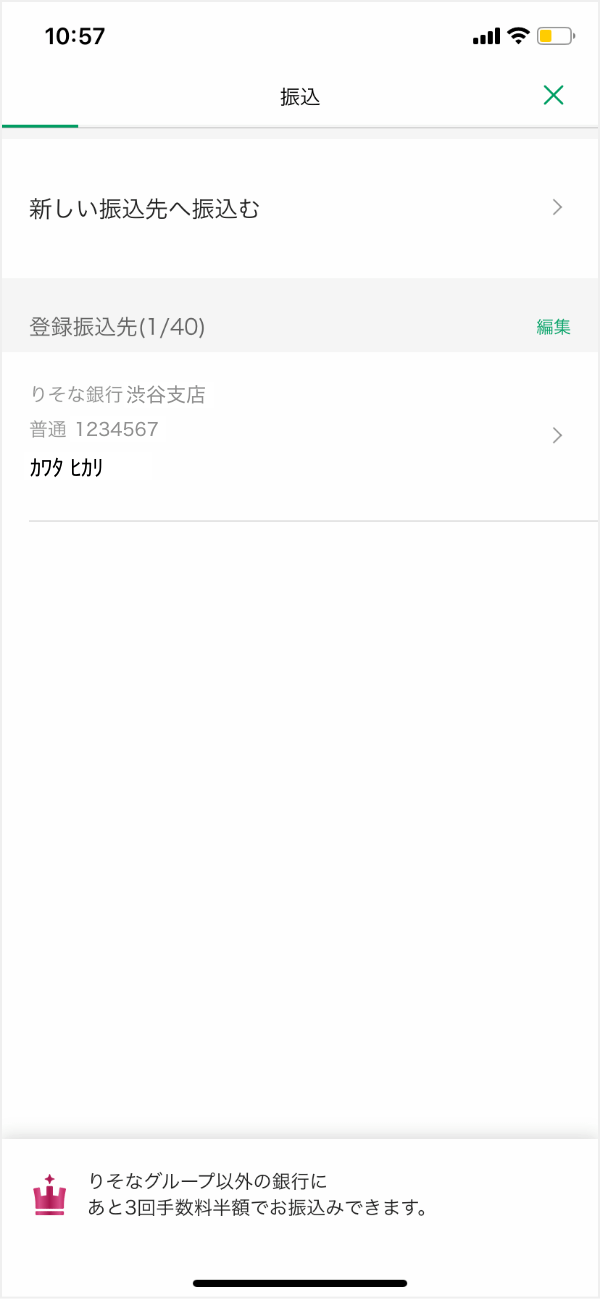
振込画面が表示されました。
新しい振込先へのリンクと、登録振込先リストが表示されています。下部には他行振込無料回数の情報があります。
今回は、登録振込先をタップします。
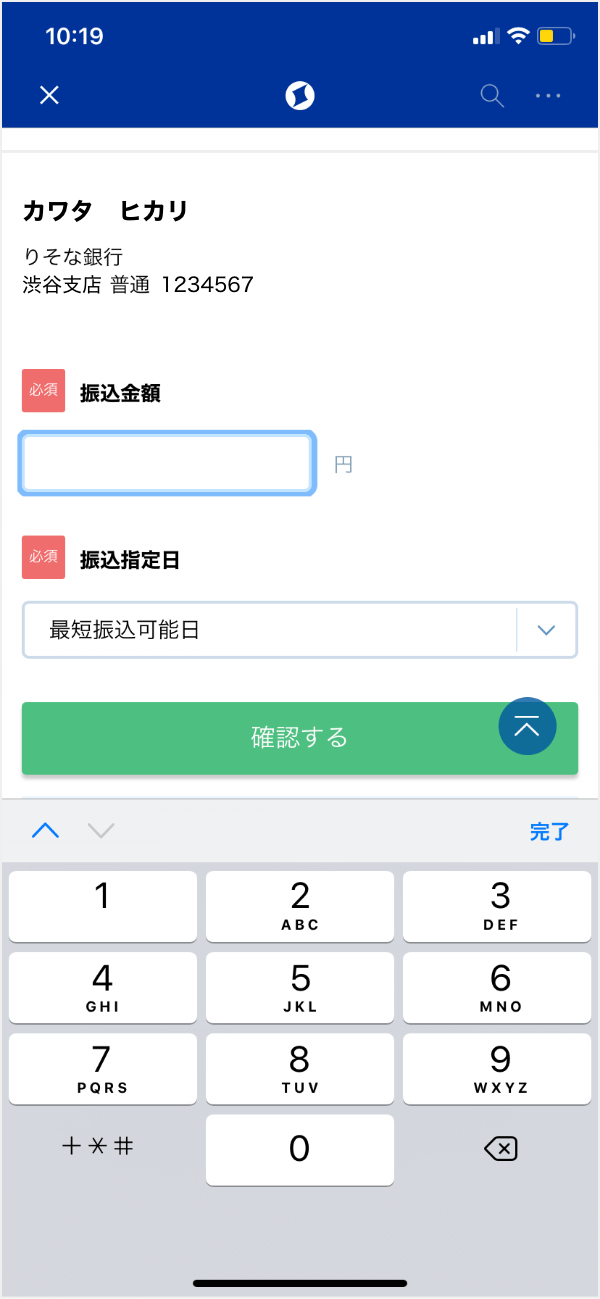
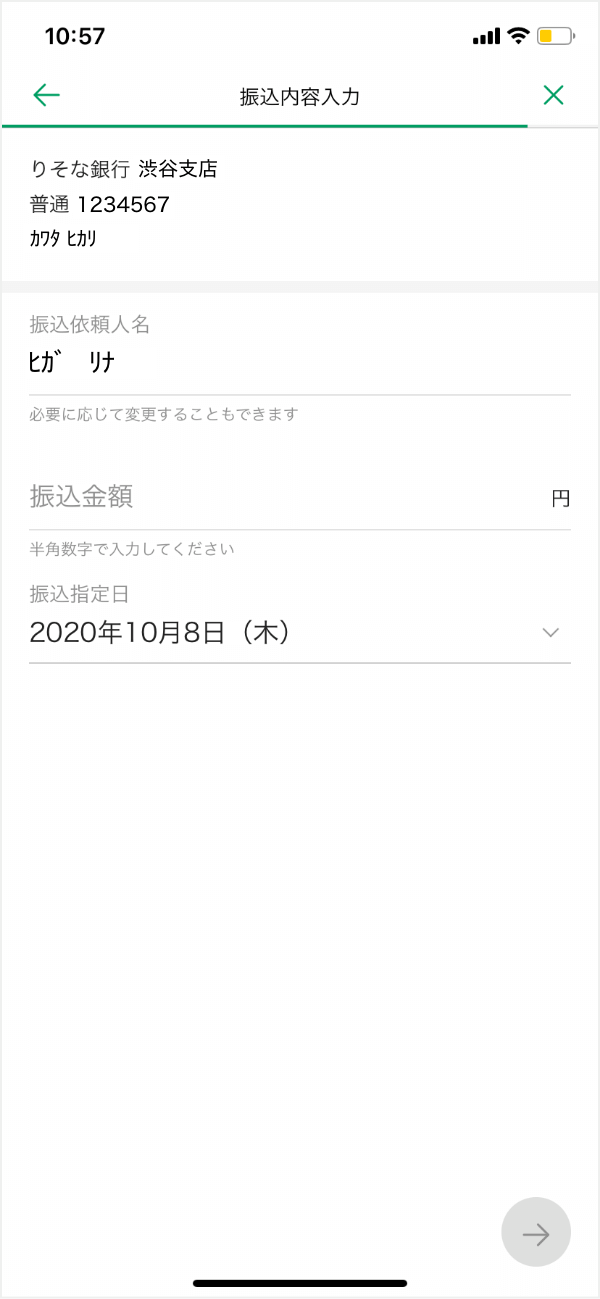
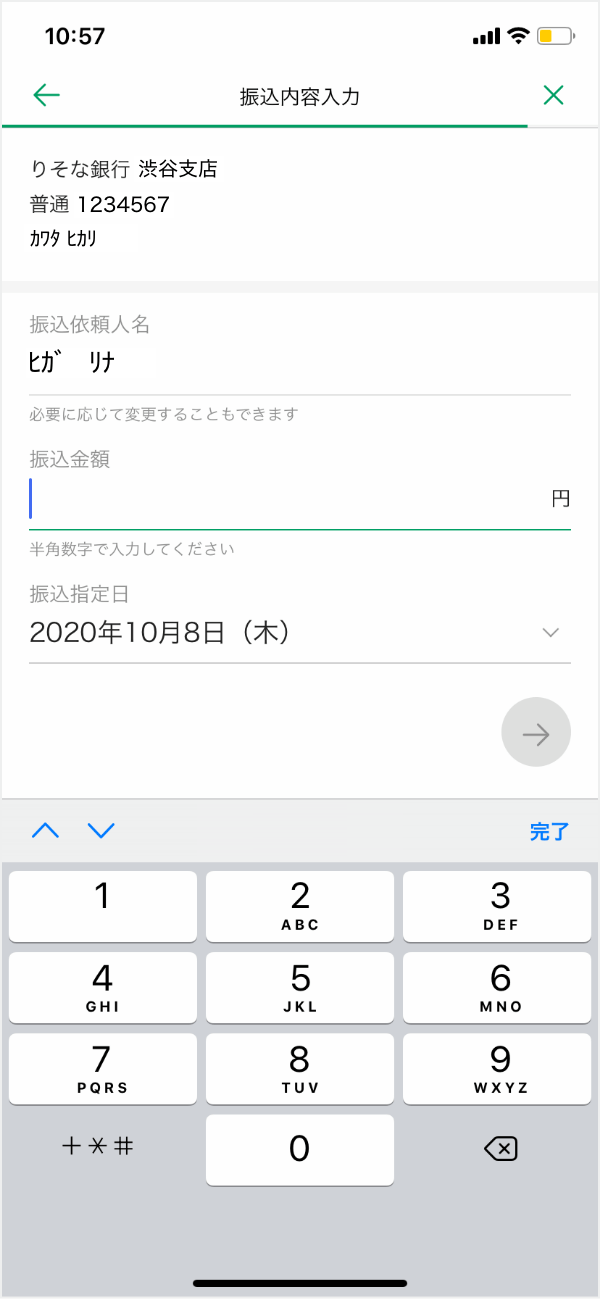
振込金額を入力します。
振込指定日に曜日が入っていてわかりやすい。
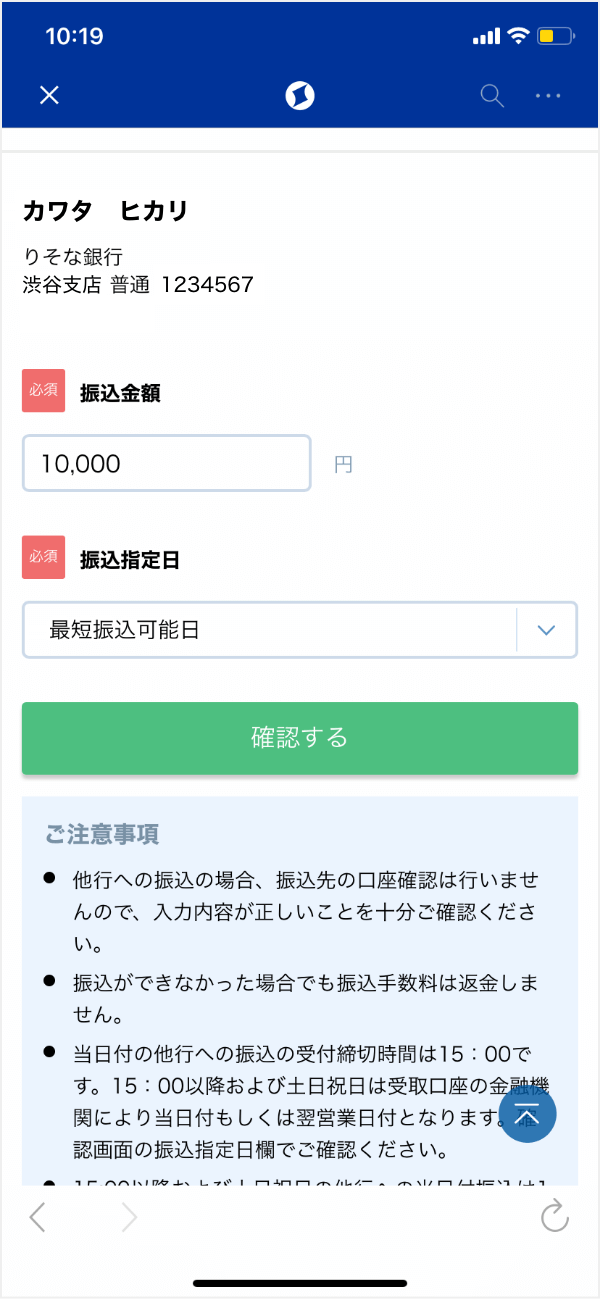
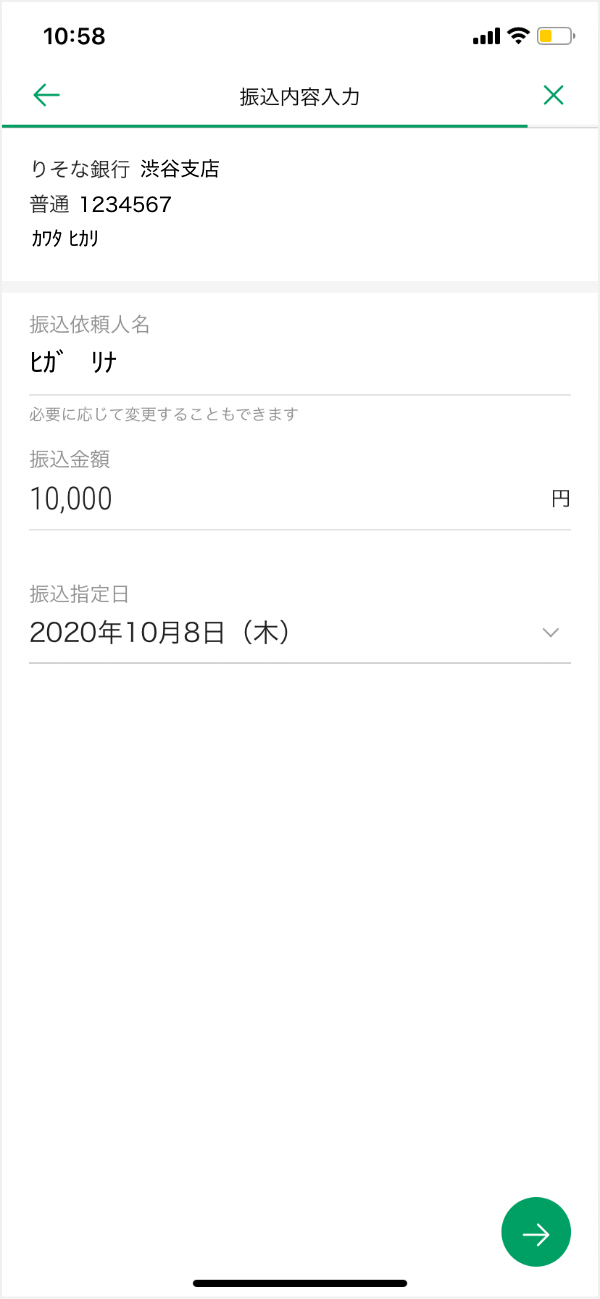
金額を入力しました。入力後、カンマも入ります。
右下のミドリ色の矢印ボタンを押して進みます。
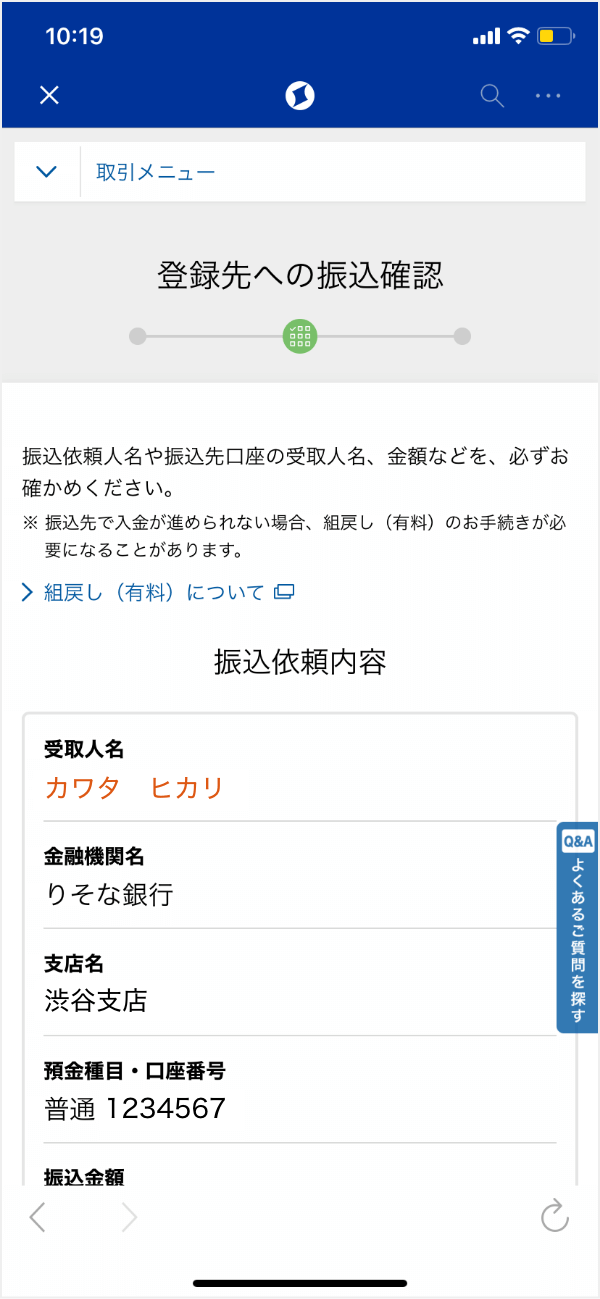
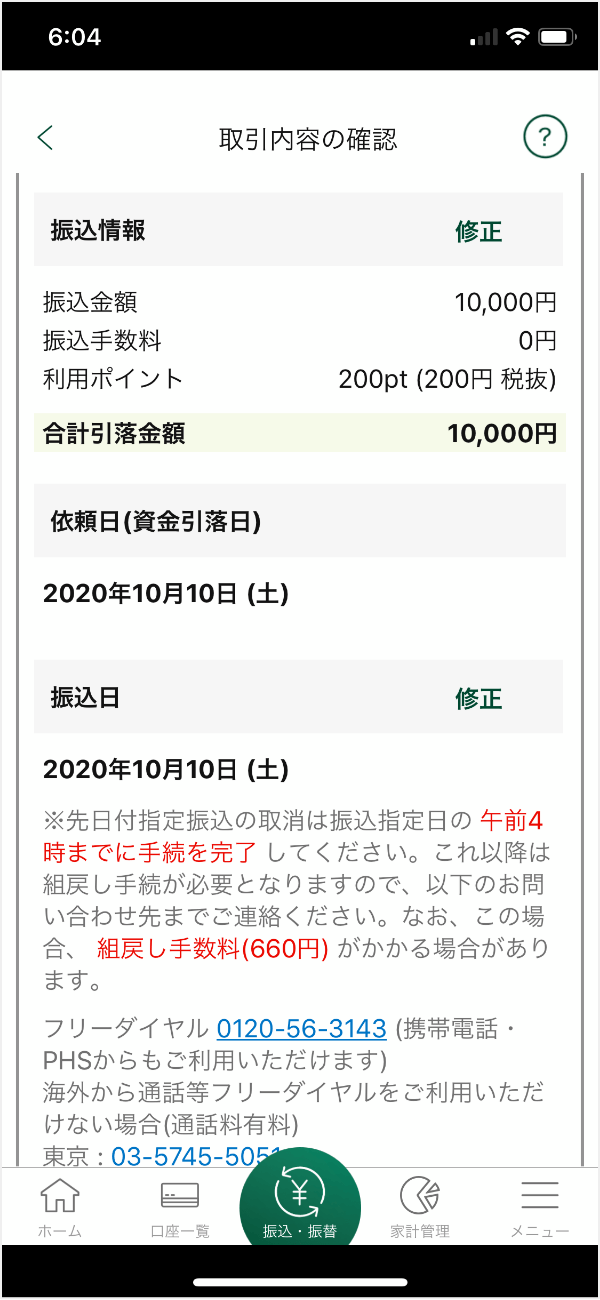
確認画面です。
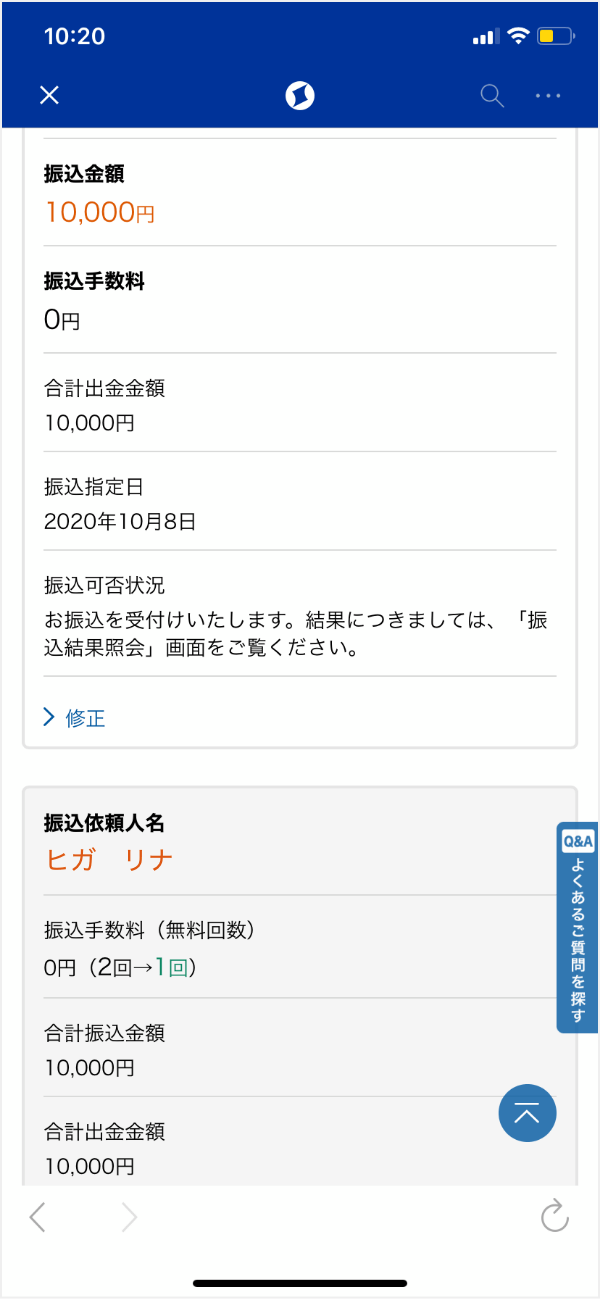
振込金額が大きく、レイアウトも工夫されていて確認しやすいですね。
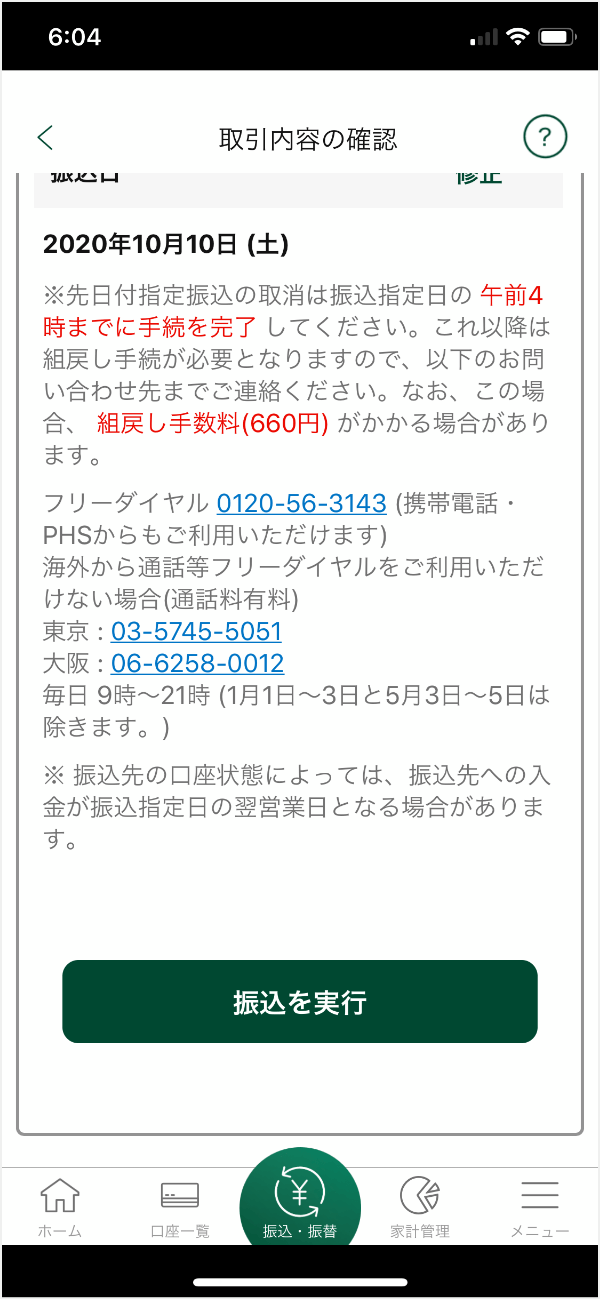
「振込を実行する」を押して完了です。
まとめ
以上、各行のUIを見てみました。各行ともUI的にはいろいろな差がありました。振込はよく利用される機能ですので、操作のリズム感など、ちょっとしたユーザー体験の差の積み重ねがサービス全体の体験・UXに影響を与えそうですね。