PCサイトのメニューをメガメニュー的なものに頼ったサイトを多く見るようになりました。
メガメニューが適したサイトもありますが、サイトによっては課題となってしまっているケースも散見されます。
そんな中、今回は、PCサイトのローカルメニューを、ひと工夫しているサイトをいくつかご紹介したいと思います。
かつては、ページの左右にサイドナビなどのスペースを配置した2カラム構成などが多く見られましたが、ここ数年で1カラムレイアウトが多く採用されるようになりました。制作側としてはデザイン性の高い表現が可能となり、ユーザーとしてもコンテンツ部分がゆったりしていて情報を取得しやすい、という点はメリットでしょう。
一方、1カラムレイアウトの場合、ローカルメニューの設置場所の問題がつきまといます。そもそも、ローカルメニューを隠してしまうケースが多く、この場合、サイト構造が分かりにくく、今、どこの何を見ているのかということや、他にどんな情報(メニュー)があるのかがつかみにくいというデメリットもあります。
また、回遊性の課題もあります。メニューを選択する手間が増えるため、特に情報の単位として近いものを、次々に見ていくことが多いケースでは、煩わしさすら感じます。
また、メニューが露出していれば、次に見ようという意識が生まれるケースもあるでしょうが、隠れているとこうしたことも起こりにくくなると考えられます。自然検索で、末端ページから流入したユーザーにとってもまた然りです。
そこで、こうしたローカルメニューの課題に対して、良い対策をしているサイトをまとめてみました。
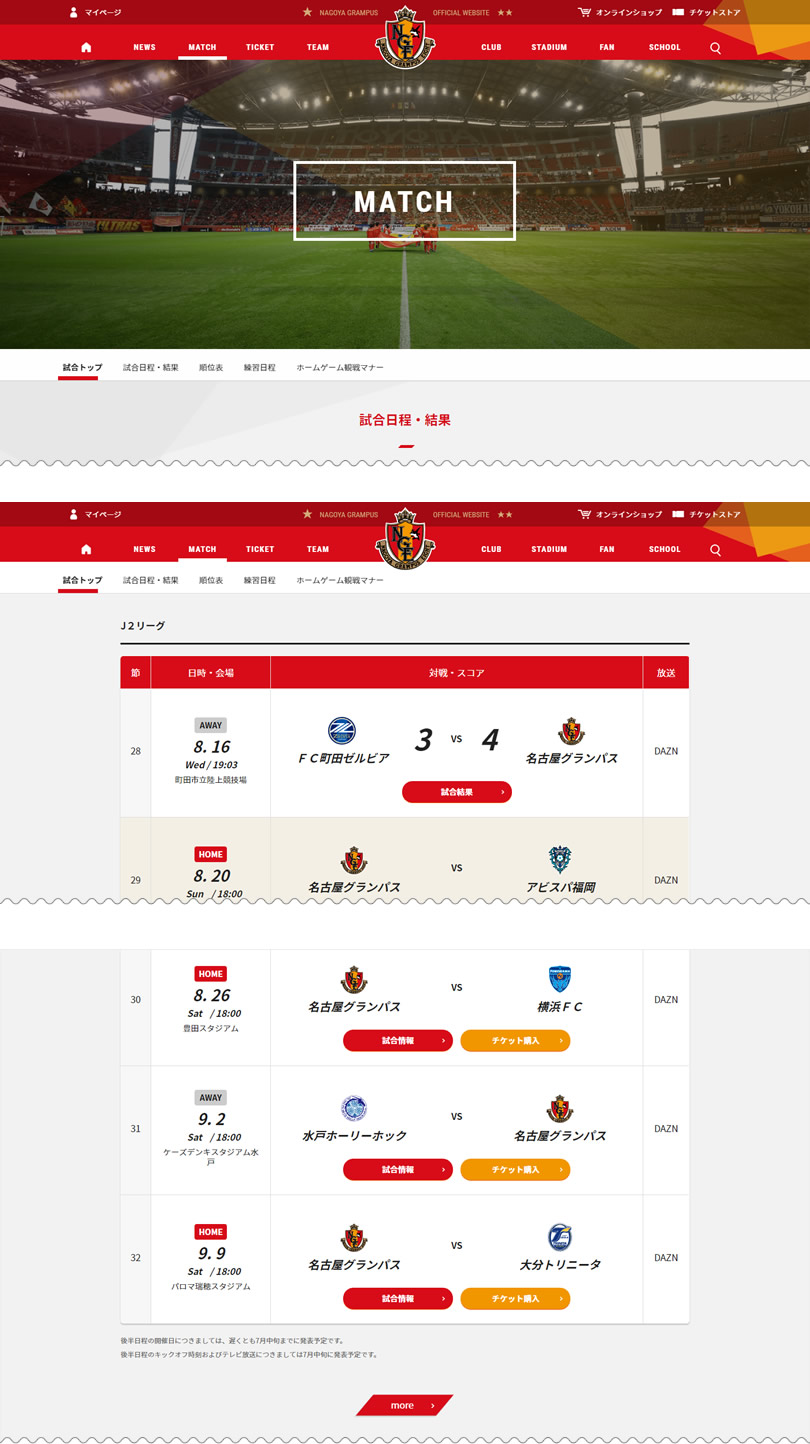
名古屋グランパス
ローカルメニューに細かな工夫が見られます。ヨコ型のローカルメニューが、ページタイトル下に表示され、下にスクロールしていくとページ上部に張り付くかたちとなっています。
そして、さらに下にスクロールしていくと、グローバルナビゲーションごと上に隠れる仕様となっています。コンテンツ領域をメニューが奪わないようにという、スマホアプリなどで見られる仕様ですが、PCの場合でも上部メニューの圧迫感が無くなり、コンテンツ部分に集中できるような感覚があります。隠れたメニューは、スクロールを上に戻すかマウスを最上部に持っていくことで、表示させることができます。
また、ページの最下部にあるパンくずリストや、メニューの現在地表示も、今、サイト内のどこにいるかを分かりやすくしています。
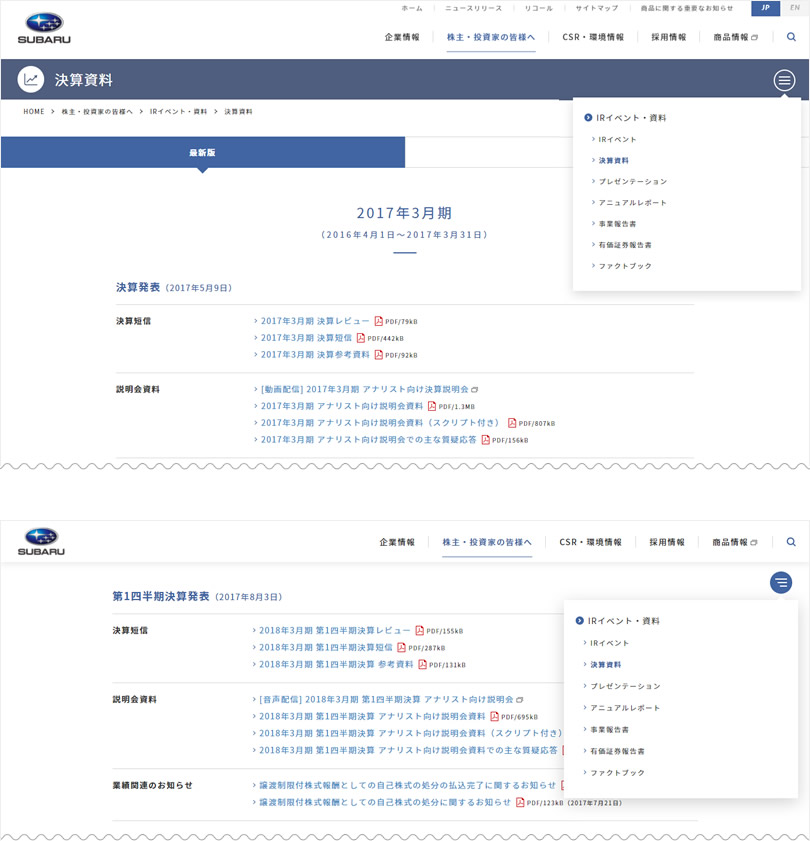
SUBARU
ページタイトルの右にローカルメニューアイコンがあり、マウスオーバーで、フロートメニューが展開します。スクロールした際は、ページタイトルは消え、メニューを呼び出すアイコンが右上に常駐するかたちとなっています。
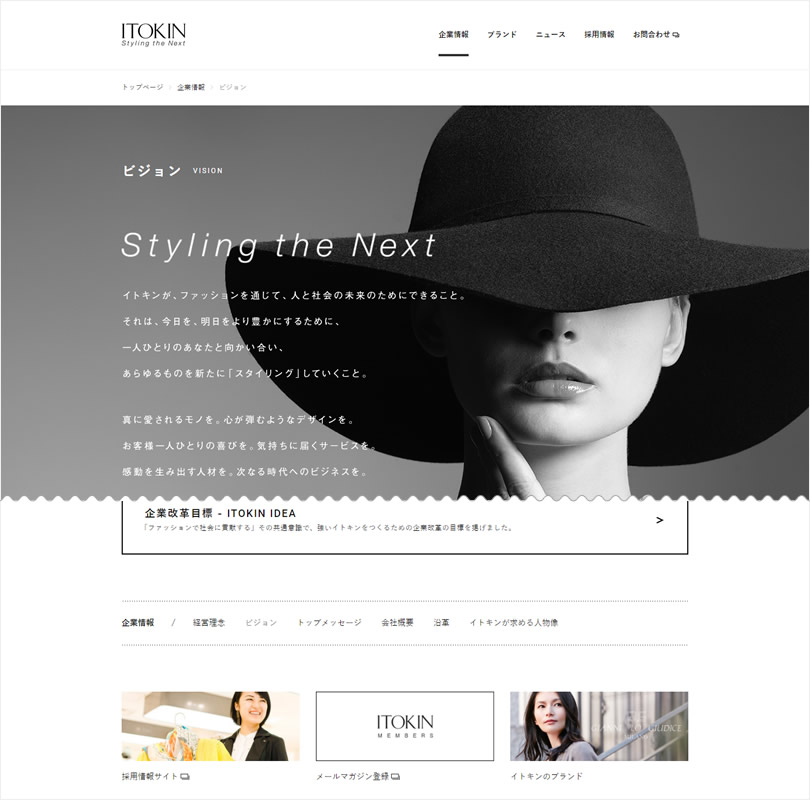
イトキン
基本構成としては、薄型のメガドロップメニュープラス、ページタイトル下のローカルメニューという構成ですが、ページ下のローカルメニューの位置については、細かな点ですが、回遊性に配慮した工夫が感じられます。
ローカルメニューをページ下部に配置する際に、フッタ側に置かれていたり、サイト全体のメニューも含めてのローカルメニューだったりする事がありますが、イトキンのサイトでは、コンテンツのすぐ下(コンテンツの流れで)に配置しています。
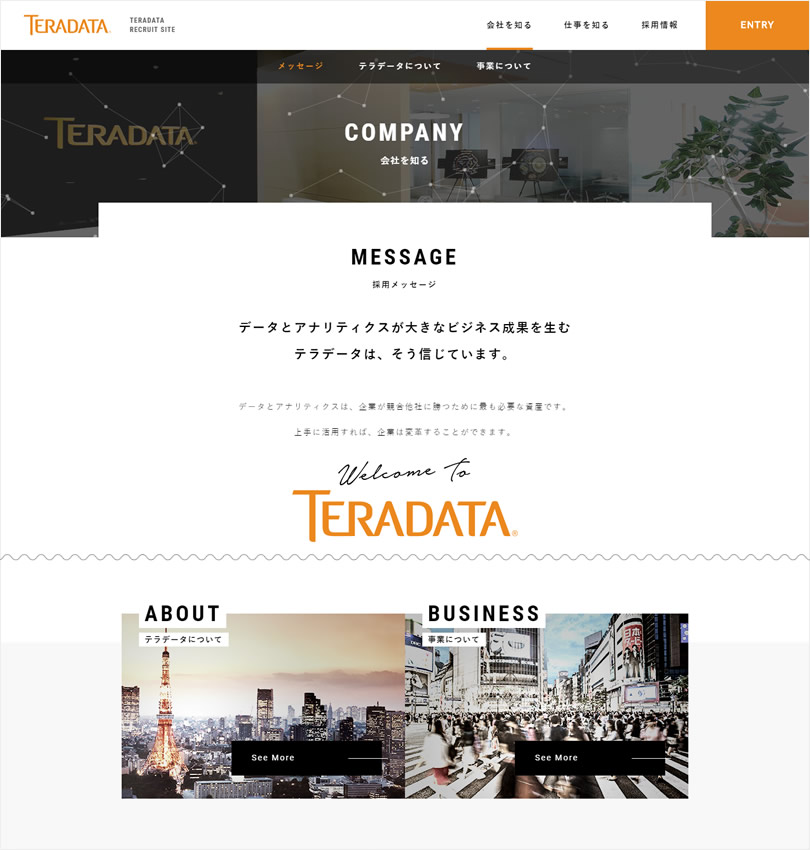
テラデータ キャリア採用サイト
基本は、ヨコ型のドロップダウンメニューですが、そのままローカルメニューとして留まるかたちとなっています。コンテンツ領域が狭くなってしまうデメリットはありますが、それに対して、スクロール時はグローバルナビゲーションを薄くする、ローカルメニューを少し透明にする、といった配慮をしています。
ページ下部には、メニューとは別に同カテゴリの他ページなどへの大き目の導線も用意されています。