#Webサイト制作
住信SBIネット銀行 新卒採用サイト制作


- Client
- 住信SBIネット銀行株式会社様
- Year
- 2019.11
- Role
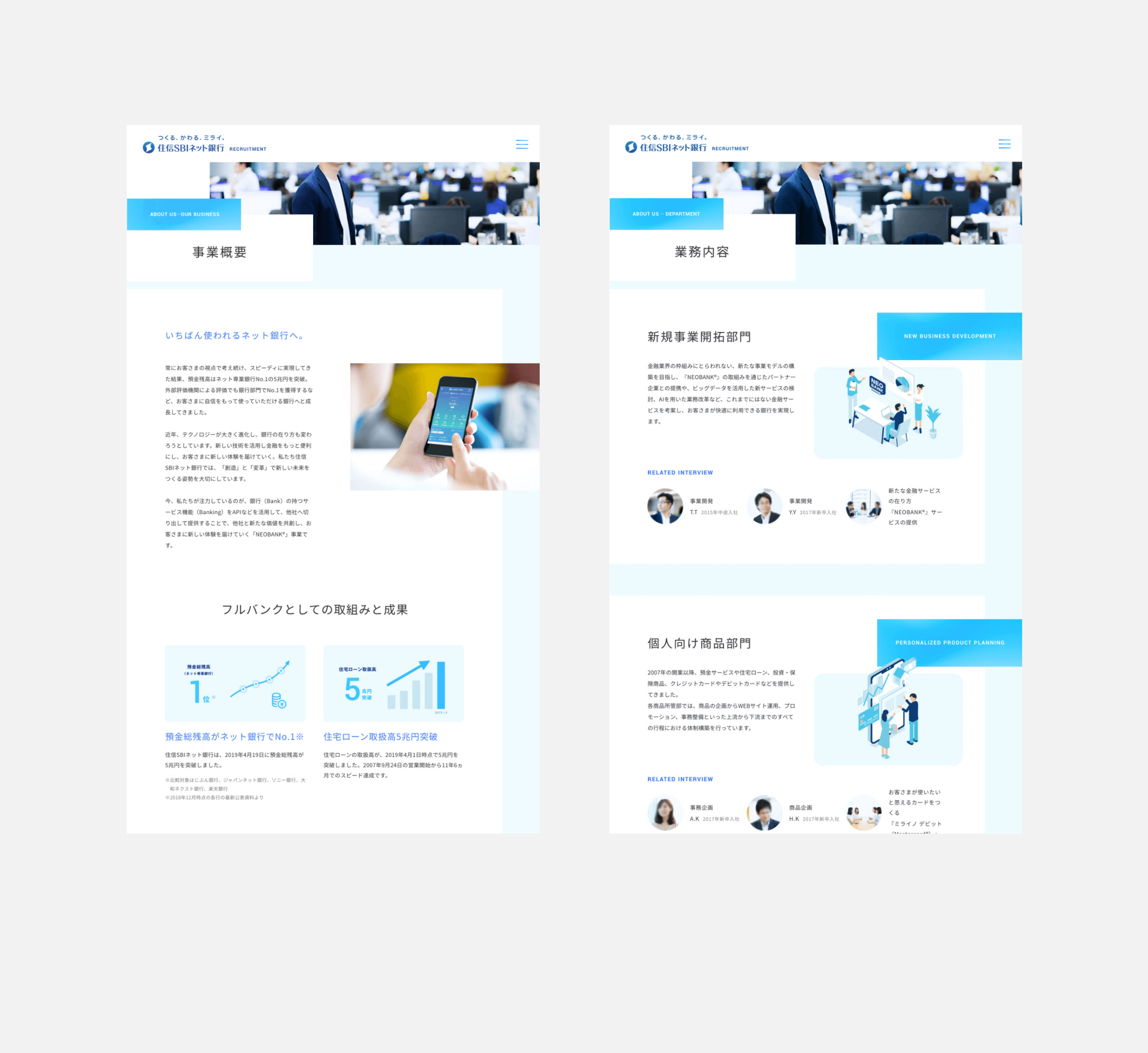
- Webサイト設計・デザイン
HTML
撮影
リーフレット制作
- Description
- 新しいUX(ユーザー体験)を次々と生み出している、住信SBIネット銀行様の新卒採用サイト制作およびリーフレット制作を担当しました。
グループインタビュー設計・ファシリテーション、コンセプト設計、コンテンツディレクション、コピーワーク、デザイン設計・制作、コーディングまでのWebサイト制作業務を担当しました。また、リーフレットデザイン制作もあわせて担当しました。

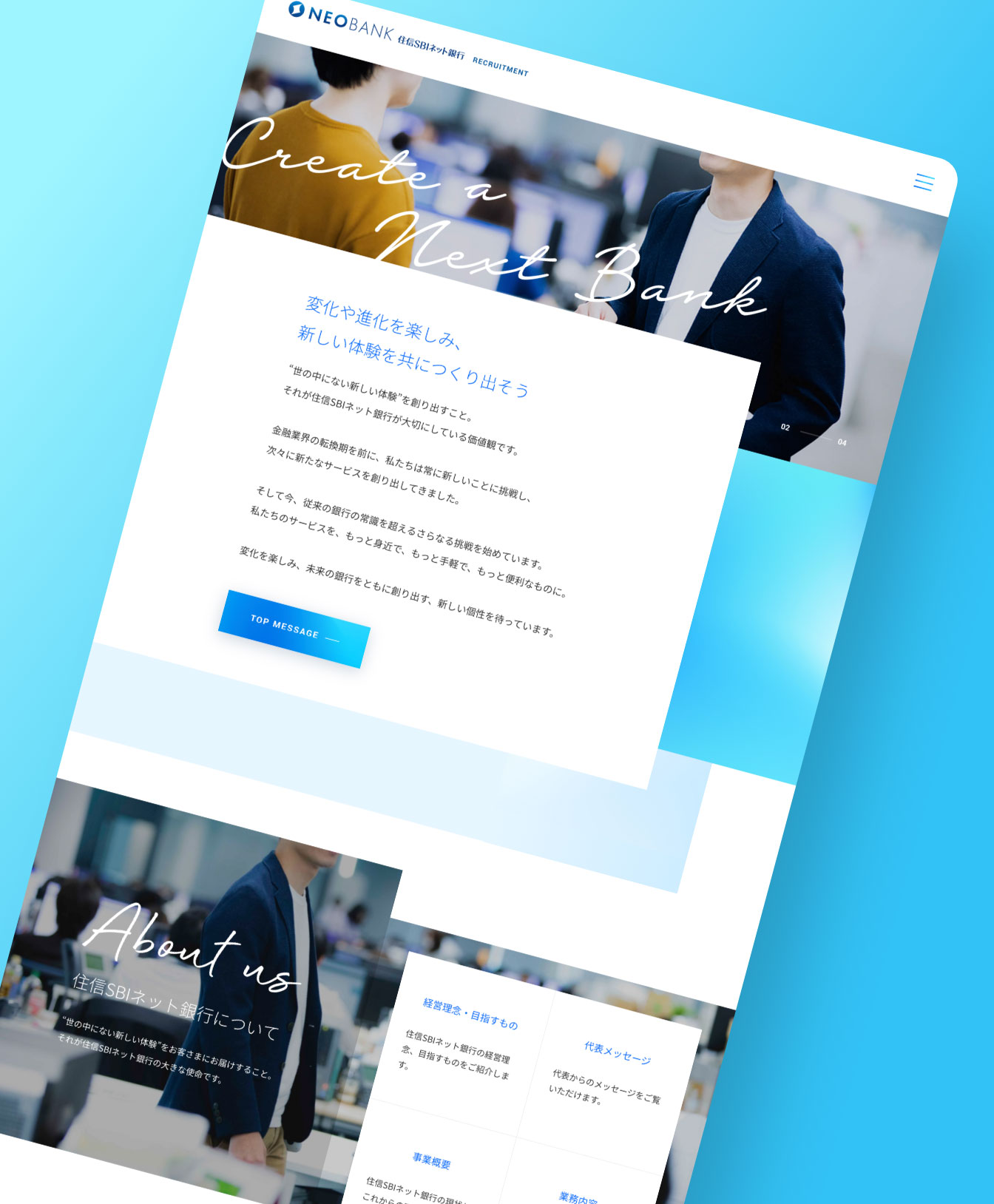
新しいUXを次々と生み出す、同社の新卒採用ツール制作プロジェクト
新しいUX(ユーザー体験)を次々と生み出すネット銀行、住信SBIネット銀行様は、近年その進化のスピードがいっそう加速しており、ネット銀行というサービスの枠組みをも超える流れを見せています。こうした中、採用も変革を起こす必要があったため、新卒採用サイト、ツールのリニューアルプロジェクトが立ち上がりました。
まずは、人事部の方々やプロジェクトメンバーの方々と課題感の共有をさせていただくところからスタート。
同社の採用戦略のヒアリングにとあわせて、当社からも現状サイトの課題整理資料、追加コンテンツ案、他社のコンテンツ事例を用意した上でディスカッションしていきました。
プロジェクトメンバーには新卒入社された方や若手社員の方が多くアサインされていたこともあり、現状の課題や大まかな方向性は早い段階で共有できました。
伝えたいことをどう伝えるかを探る若手社員のグループインタビュー
何を伝えるべきかについては大枠では見えていましたが、それらをどう伝えると効果的に伝わるかを探るために、グループインタビューを実施しました。
若手社員に年次ごとに集まっていただき、採用時の情報収集の仕方、考えや行動の流れについて細かく聞いていきました。
就活時を思い出してもらい、当時、気になっていたことやよく見ていたもの、重視していた部分などを探っていきました。
また、同じような情報でも、ちょっとした見せ方、アプローチの違いで伝わり方が変わることがあるため、他社の様々なコンテンツも見てもらいながら、どういった印象を持つのかといった部分もヒアリングしていきました。
例えばインタビューコンテンツにしても、各社のインタビューの質問内容や設計がどう影響するのか、といったことを探りました。
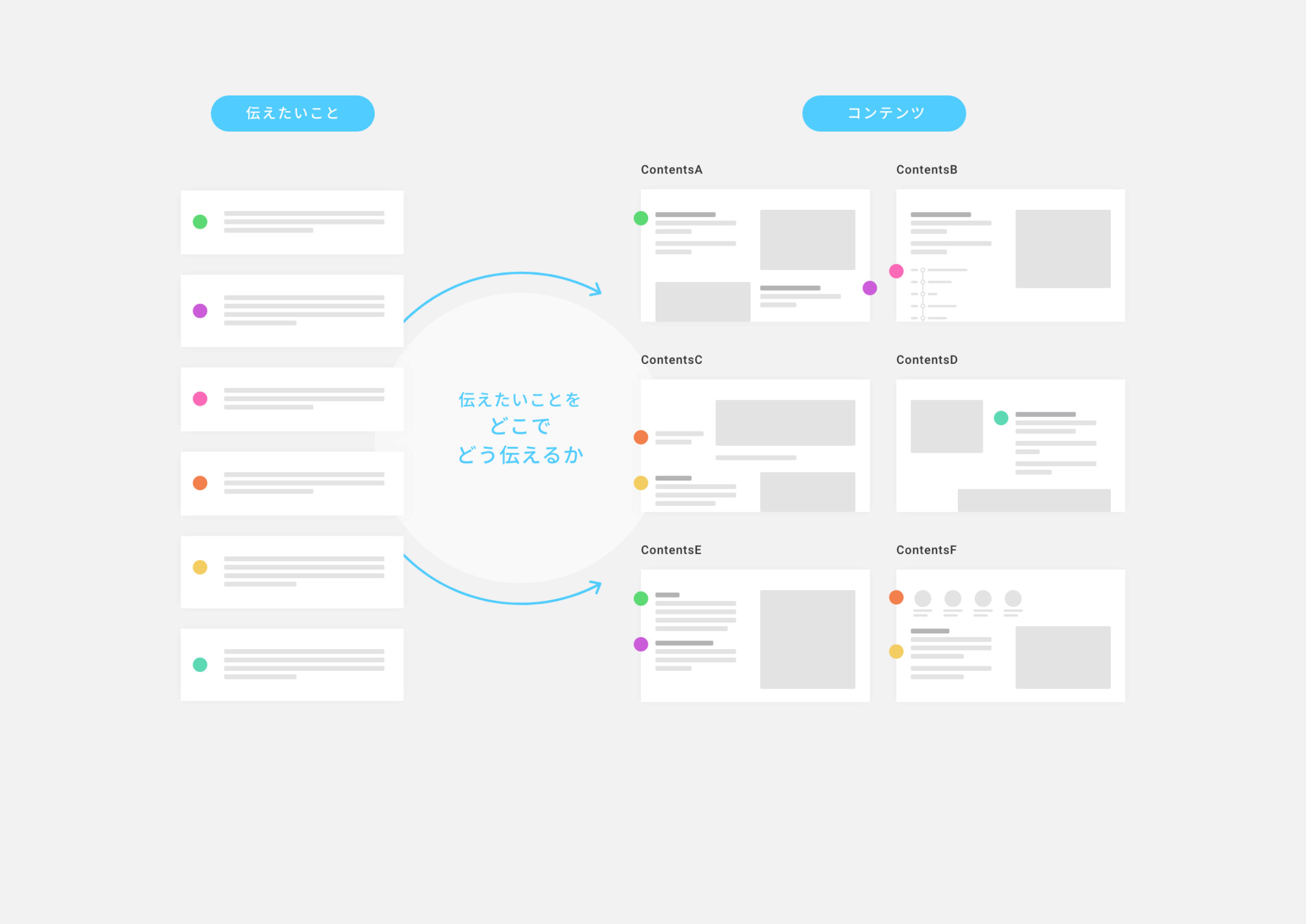
伝えたいことを、どこでどう伝えるかを設計
採用サイトの場合、伝えたいことを、どこでどのように伝えるかが大事だと考えていましたが、それがインタビューからもあらためて確認できたので、その考え方に沿って設計しました。
コンテンツ設計の検討用資料も、いわゆるページありきのサイトマップのようなものではなく、伝えたい内容を軸に考え、どのコンテンツでどう伝えるかを検討していきました。
また、伝えたいことを誰が伝えるか、という点も重要だと考えていますが、採用サイトの場合は特に社員の方に語っていただくことで、伝わりやすい部分がありますので先輩インタビューページも有効に活用しました。
例えば、仕事内容について伝えようとしたとき、事実をありのまま掲載しようとすると、ネット銀行はサービスも仕事内容も多様すぎて説明しきれないという問題が出てくるため、先輩インタビューコンテンツの中で各自の仕事内容を語っていただき、伝えることにしました。
グループインタビューの中でも自分がどんな仕事をするのかが分かりにくかった、という声はありましたが、くまなく全てを知りたいのではなくイメージを掴みたいというだけだったためです。
先輩インタビューページは、他にもいくつかの情報を伝える役割を担っていますので、質問や質問の趣旨、語っていただきたい内容は細かくこちらで設定させていただきました。
他の例としては、会社の方向性の説明の仕方について、これから注力していく事業を端的に説明したり、ビジョンのようなページで伝える方法がありますが、グループインタビューの結果から、代表に語っていただくかたちが効果的ということが見えていたため、こうしたアプローチも加えました。

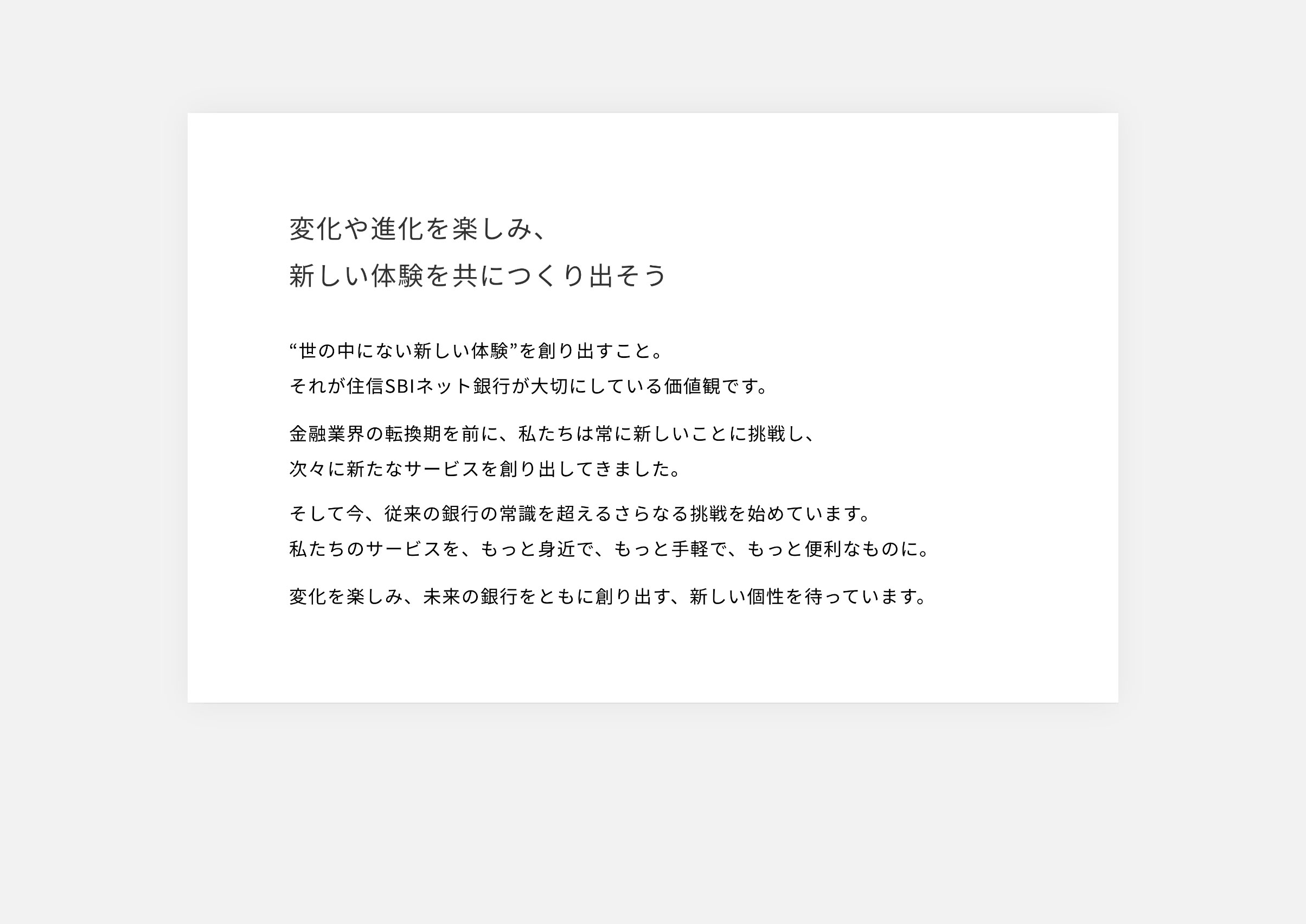
構築フェーズはメッセージの設計から開始
今回、メインのメッセージやコピーワークも担当しましたので、デザインのコンセプトを検討する前に、伝えたい言葉を検討していきました。
業態を変え、新しい世の中を作っていくという大きな展開の中での採用プロジェクトということで、そうした部分へ共感してくれる人材を集めることを狙い設計しました。
伝えたいメッセージの内容としては、自分たちの価値観、これまでやってきたこと、そしてこれからやっていくことの3点でしたが、いくつかアプローチの違うメッセージを用意し、プロジェクトメンバーで議論しながら決定しました。以下が決定したメッセージです。

デザインの核となるフォトディレクション
こちらのメッセージをもとに、デザインの方向性の検討を行っていきましたが、採用サイトの場合、特にフォトディレクションの部分が重要となるため、まずは撮影する写真の絵づくりの設計から検討を始めました。
伝えたいメッセージとしては、変化、進化、新しい価値を創り出していく、というものですので、写真としては、自由で新しい雰囲気、未来に向かって進化を続けるという世界観を絵として打ち出そうということになりました。
表情の面では、何かを生み出し創っていく、という部分を表現するため、明るい表情、遠くを見るような表情、真剣な表情を収めていくことにしました。
また、グループインタビューの結果から、皆で創っているようなイメージを伝えることが有効だと考えられたため、単純に一人で作業しているような絵だけでなく、仲間と関わっているような絵を多く盛り込みました。
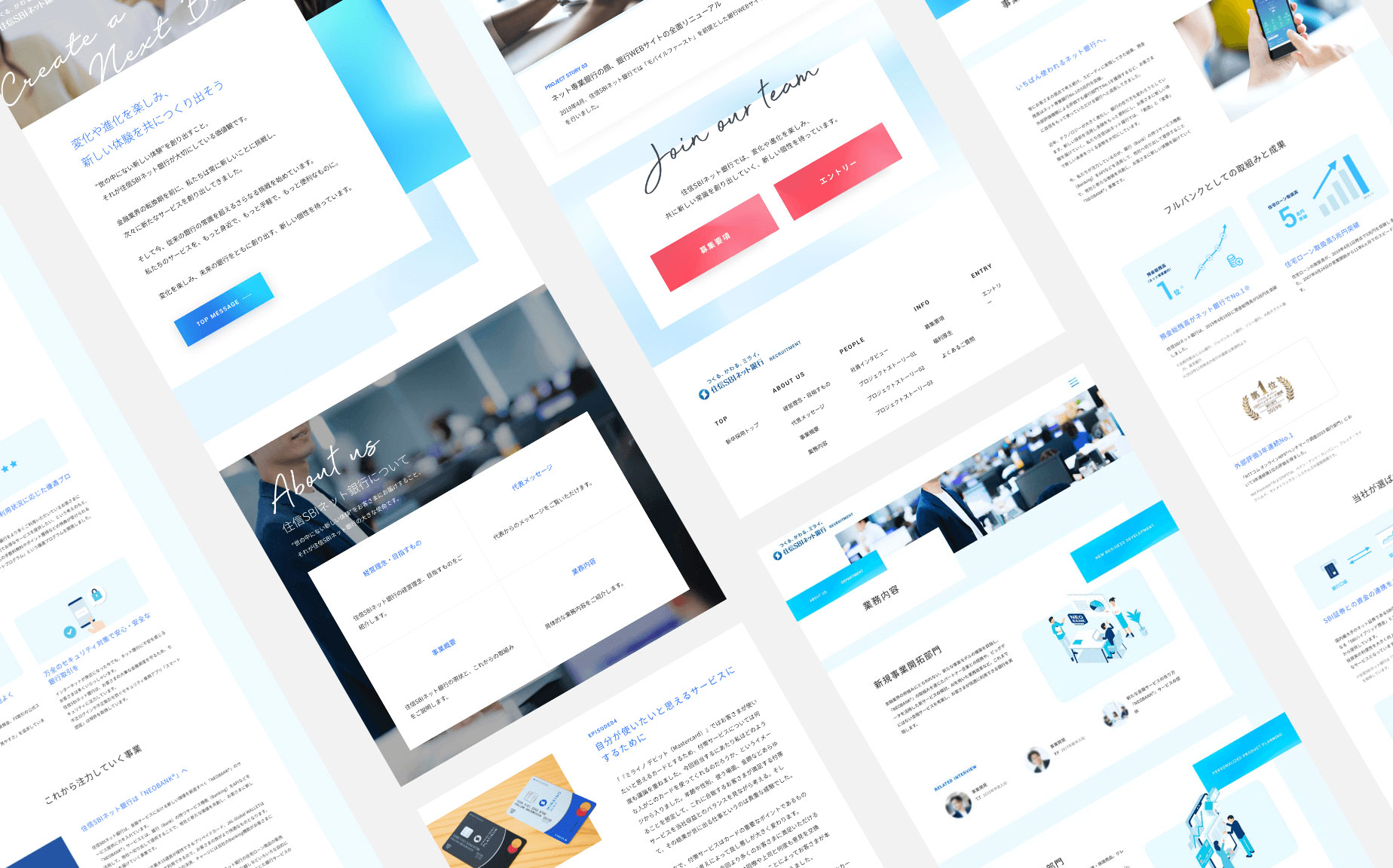
メッセージ、写真、そしてデザインへ
撮影する写真が見えてきたところで、Webデザインも検討していきました。
写真のイメージは、青みがかった少し眩しいぐらいの絵とする予定でしたので、Webデザインもそれに合わせて、グラデーションを使った光を感じさせるようなデザインとしました。
また、動きを感じさせるために、ややシンプルなレイアウトになりすぎないよう考慮し、左右に振るレイアウトを採用するなど変化をつけました。

金融、Fintech(フィンテック)サービスのお仕事のご相談をお待ちしています
ヒカリナでは投資サービスや銀行サービスなどの金融、Fintech(フィンテック)関連のサイト制作やUIデザイン、UXリサーチなどの調査分析業務の実績が豊富です。
金融サービスの理解とユーザーの理解(金融に対しての)をベースに、素早くそして奥行きのある対応が可能です。
これまで数多くの金融案件に関わらせていただきましたので、少しでも恩返しできるよう金融サービスの問題解決や価値向上向け、取り組んでいきたいと思っています。
また、金融・Fintech領域については幅広い業務に対応しています。詳しくは金融サービス オプション業務をご覧ください。
- Planning,Writing
- 大塚 啓二
- Art Direction,Design
- 阿形 直之
- Markup,Coding
- Maruko Ogu / EXELLEX Inc.
- Front-end Development
- 倉田 流成
